워드프레스 GeneratePress 테마에서는 타이포그래피(Typography) 옵션을 통해 본문, 제목, 소제목, 메뉴 항목 등의 글자 크기와 스타일을 변경할 수 있습니다. 이 기능은 유료 버전뿐만 아니라 무료 버전에서도 사용이 가능합니다.
이 글에서 본문 제목 글자 크기와 아카이브 페이지(최신 글, 카테고리 등)의 제목 글자 크기를 변경하는 방법에 대하여 살펴보겠습니다.
워드프레스 GeneratePress 제목 글자 크기 변경하기
GeneratePress 테마를 사용하는 경우 워드프레스 관리자 페이지(알림판) » 외모 » 사용자 정의하기 » Typography (타이포그래피)에서 글자 크기, 글꼴, 스타일 등을 상세 설정할 수 있습니다.

만약 추가 CSS나 테마의 스타일시트 파일(style.css)에 직접 CSS를 사용하여 스타일을 지정하는 경우에는 해당 커스텀 CSS가 우선적으로 적용될 수도 있습니다.
새로운 글꼴 스타일을 지정하려면 Typography Manager 섹션의 Add Typography 버튼을 클릭합니다.

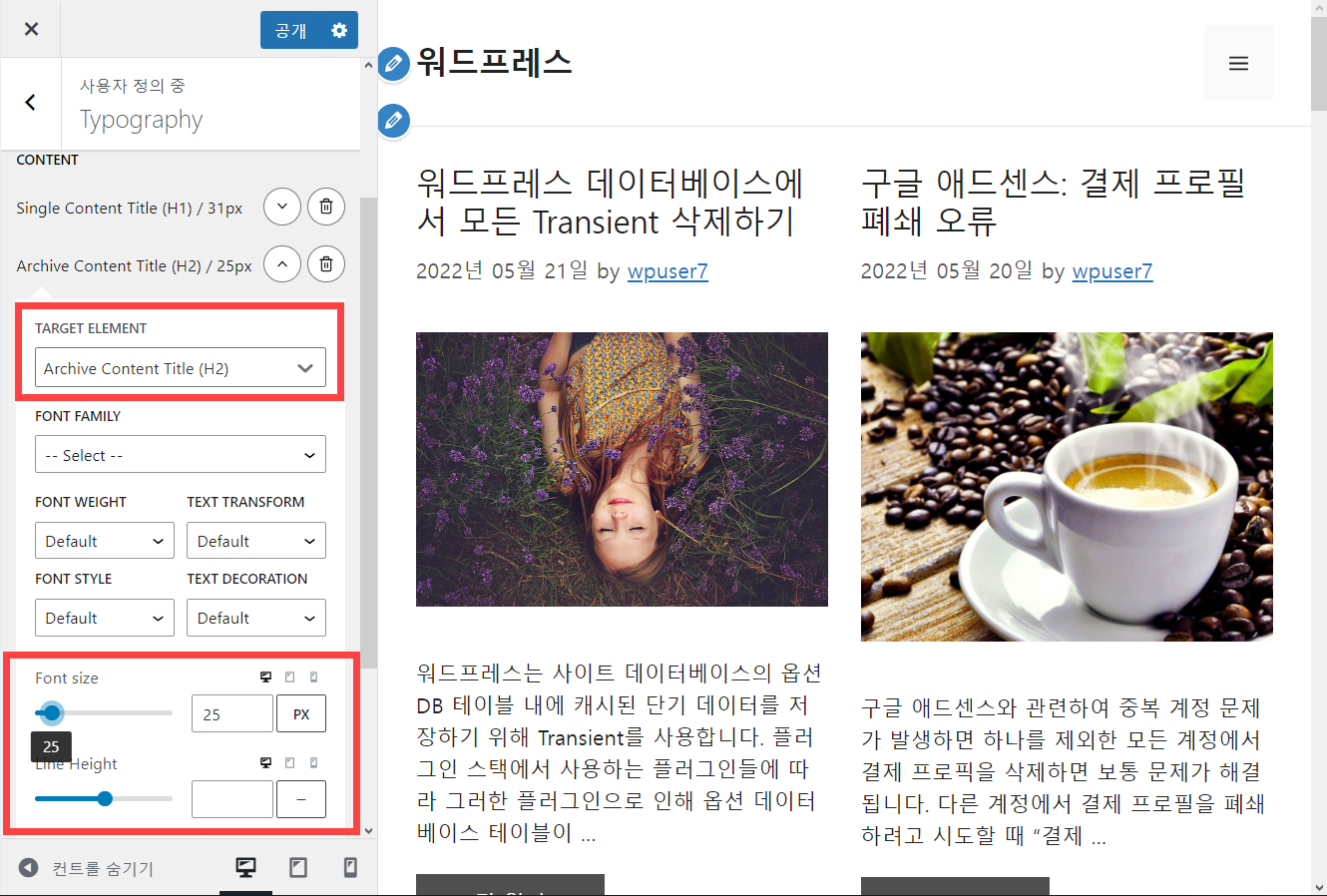
글꼴 스타일을 적용할 대상을 지정하도록 합니다. Target Element 필드를 클릭하여 드롭다운 목록에서 원하는 요소를 선택합니다.

여기에서는 개별 블로그 포스트의 제목 텍스트의 크기를 변경하는 예를 살펴보겠습니다. Target Element에서 Single Conent Title (H1)을 선택합니다.

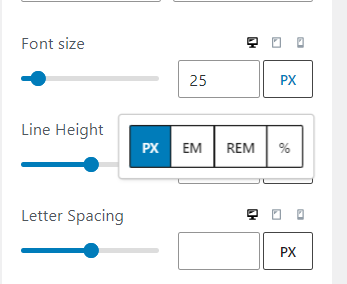
Font size(폰트 사이즈) 필드에서 글자 크기를 조정할 수 있습니다.

폰트 크기의 단위로 px, em, rem, % 중에서 선택할 수 있습니다. 기본적으로는 PX가 선택되어 있습니다.

서체 종류(폰트 패밀리), 글자 굵기(Font weight) 등의 옵션도 지정할 수 있습니다.

이탤릭체로 설정하고 싶은 경우에는 Font Style을 Italic으로 설정할 수 있습니다. 밑줄을 없애고 싶거나 밑줄을 긋고 싶은 경우에는 Text Decoration 옵션에서 None (없음) 또는 Underline (밑줄)을 선택하도록 합니다.
아카이브 페이지(최신 글 페이지, 카테고리 페이지, 태그 페이지)의 제목 스타일을 변경하고 싶은 경우에도 동일한 방법으로 가능합니다. 아카이브 페이지의 제목의 스타일을 지정하려면 Target Element에서 Archive Content Title (H2)을 선택합니다.

참고로 본문의 헤딩 태그(H2, H3, H4, H5)의 스타일도 비슷한 방법으로 가능하지만, 보다 정교하게 스타일을 지정하고 싶은 경우 CSS를 사용하여 스타일을 변경할 수 있습니다.
워드프레스 소제목 스타일 변경하기(아바다, 엔폴드, 뉴스페이퍼 테마 外) - 워드프레스 정보꾸
일부 워드프레스 테마에서 소제목의 폰트 크기, 폰트 색상, 행간 등의 스타일 변경할 수 있는 옵션을 제공합니다. 보다 자유롭게 소제목 스타일 변경을 원하는 경우 커스텀 CSS로 변경이 가능합
www.thewordcracker.com
마치며
이상으로 제너레이트프레스 테마에서 제목 텍스트 등의 스타일 변경 방법에 대하여 살펴보았습니다. 제목뿐만 아니라 메뉴항목, 푸터 영역의 텍스트, 소제목(헤딩) 등 사이트의 거의 모든 부분의 글꼴 스타일을 타이포그래피에서 조정할 수 있습니다. 보다 정교하게 스타일을 지정하려는 경우에는 CSS에 대한 지식이 필요합니다.
참고
https://avada.tistory.com/3078
제너레이트프레스 테마: Newsroom(뉴스룸) 스킨 홈 포스트 그리드 설정하기
워드프레스 GeneratePress 테마 유료 버전에서는 사이트 라이브러리를 통해 미리 만들어진 라이브러리 템플릿을 로드하여 활용할 수 있습니다. 이 글에서는 GP 테마의 Newsroom(뉴스룸) 데모를 로드할
avada.tistory.com
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 비교 (Cloudways vs. Bluehost)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 메인 워드프레스 블로그는 Bluehost에서 호스팅되고 있
avada.tistory.com

