워드프레스 Brave 플러그인은 팝업 플러그인으로 개발되었지만 컨택트 폼, 이메일 주소 수집 등 다양한 기능을 제공하는 플러그인으로 진화하고 있습니다. 이 플러그인을 사용하여 배너를 클릭해야 글을 읽을 수 있도록 설정할 수도 있습니다.
워드프레스: 쿠팡 배너를 클릭해야 글을 볼 수 있도록 설정하는 방법
뉴스픽 등 일부 사이트를 방문하면 일부 글에서 쿠팡 배너가 팝업으로 표시되면서 글을 읽으려면 쿠팡 사이트를 방문하도록 강제하는 경우가 있습니다. 워드프레스에서는 몇 가지 방법으로 이
avada.tistory.com
이 글에서는 Brave 플러그인의 설정에 대해 살펴보겠습니다. 아래에서 설명하는 일부 기능은 유료 버전에서 제공됩니다.
워드프레스 Brave 팝업 플러그인 설정 살펴보기
Brave 플러그인은 드래그 앤 드롭 방식으로 쉽게 팝업 배너를 만들 수 있습니다. Brave 플러그인의 설정에서 팝업을 표시할 위치, 팝업이 표시되는 조건 등을 상세히 지정할 수 있습니다.
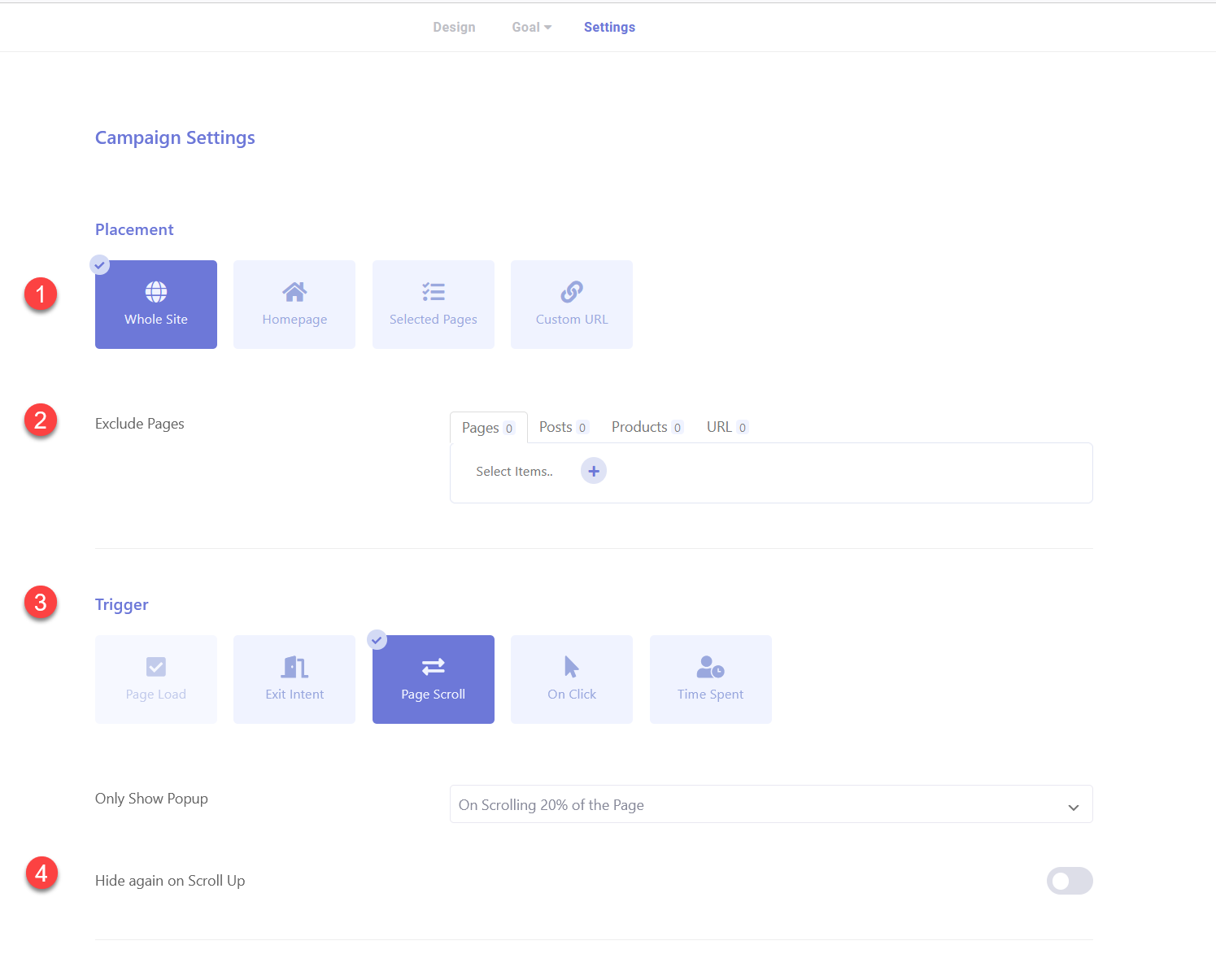
상단의 Settings 메뉴를 클릭하면 설정 화면이 표시됩니다.

Placement 섹션(①)에서는 팝업이 표시되거나 제외될 페이지를 지정할 수 있습니다.
- Whole Site: 전체 사이트에 팝업이 표시됩니다.
- Homepage: 전면 페이지(홈)에 표시됩니다.
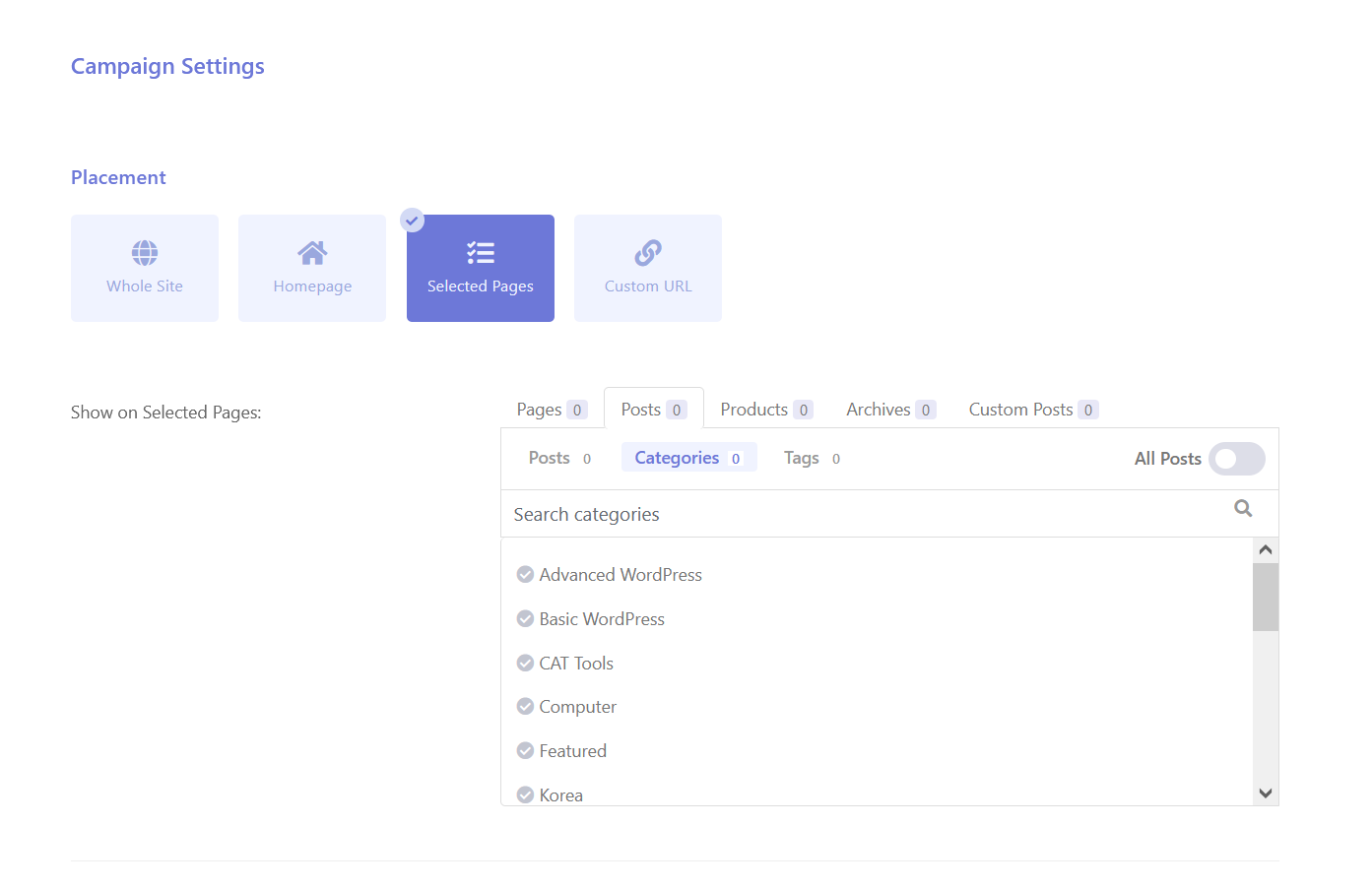
- Selected Pages: 선택한 페이지에 표시됩니다.
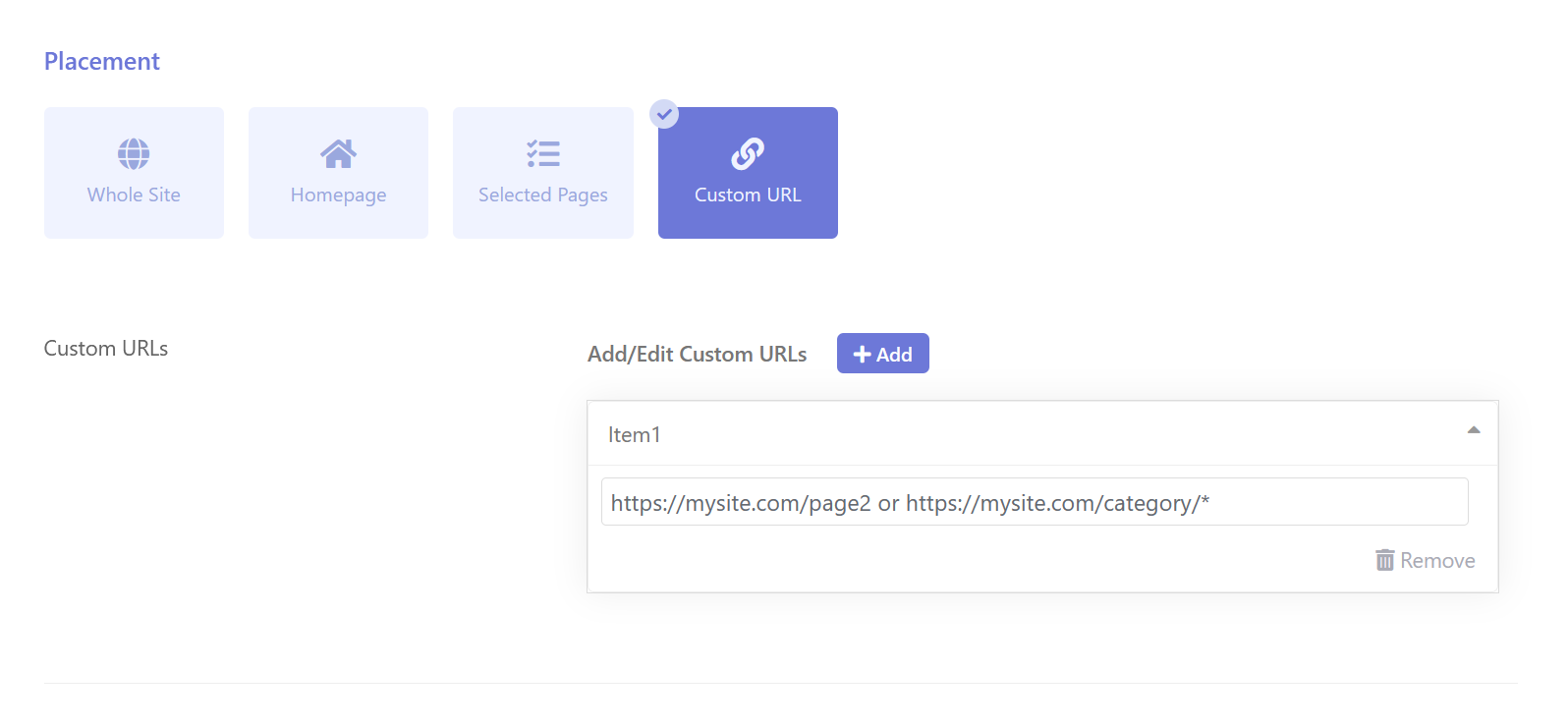
- Custom URL: 지정한 URL에 팝업을 표시합니다. 유료 버전에서만 지원.
특정 카테고리 내의 글에만 팝업을 표시하고 싶은 경우 Selected Pages를 선택하고 Posts » Posts » Categories를 클릭하여 카테고리를 선택합니다.

예를 들어, Selected Pages에서 지정할 수 없는 URL의 경우 Custom URL 옵션을 사용하여 팝업이 표시될 URL을 지정할 수 있습니다. 가령, https://mysite.com/category/*와 와 같이 지정하면 /category/가 포함된 모든 URL에 표시됩니다.

Exclude Pages(②)에서는 팝업을 표시하지 않을 페이지를 지정할 수 있습니다.
Trigger 섹션(③)에서는 팝업을 표시할 동작을 지정할 수 있습니다.
- Page Load: 페이지가 로드될 때 팝업이 표시됩니다.
- Exit Intent: 페이지를 벗어날 때 팝업이 표시됩니다(프로 버전 전용).
- Page Scroll: 페이지 스크롤 시 팝업이 표시됩니다. 이 옵션을 선택하면 페이지의 몇 퍼센트(%)를 스크롤할 때 표시할지 여부를 지정할 수 있습니다. 예: 페이지의 20%가 스크롤될 때 팝업 표시. 프로 버전에서만 제공됩니다. 예시: 이 사이트에서 50% 정도 스크롤하면 팝업이 표시됩니다.
- On Click: 특정 CSS 요소 클래스/ID를 클릭할 때 팝업이 표시됩니다.
- Time Spent: 일정 시간 후에 팝업이 표시됩니다.
Hide again on Scroll Up 옵션(④)을 체크하면 다시 위로 스크롤 시 팝업을 숨깁니다.

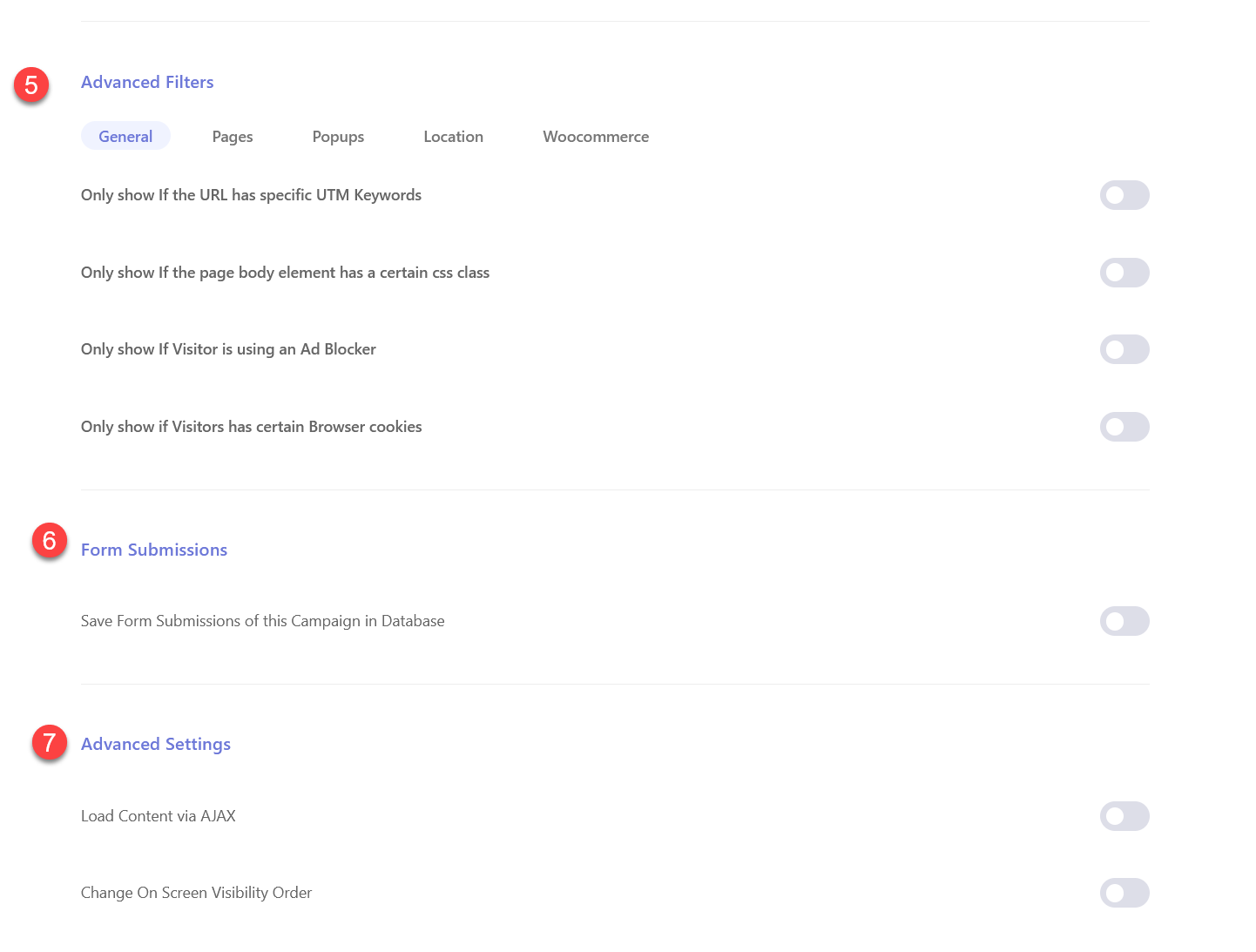
Advanced Filter 섹션(⑤)에서는 URL에 특정 UTM 키워드가 있는 경우에만 팝업을 표시하거나 특정 CSS 클랙스가 있는 페이지에만 팝업을 표시하는 등 고급 필터를 설정할 수 있습니다. 또한, 방문자 사이트에 애드 블로커(Ad Blocker)가 설치되어 있는 경우에 애드 블로커 해제 팝업을 표시할 수 있는 옵션도 제공됩니다(프로 기능 전용).
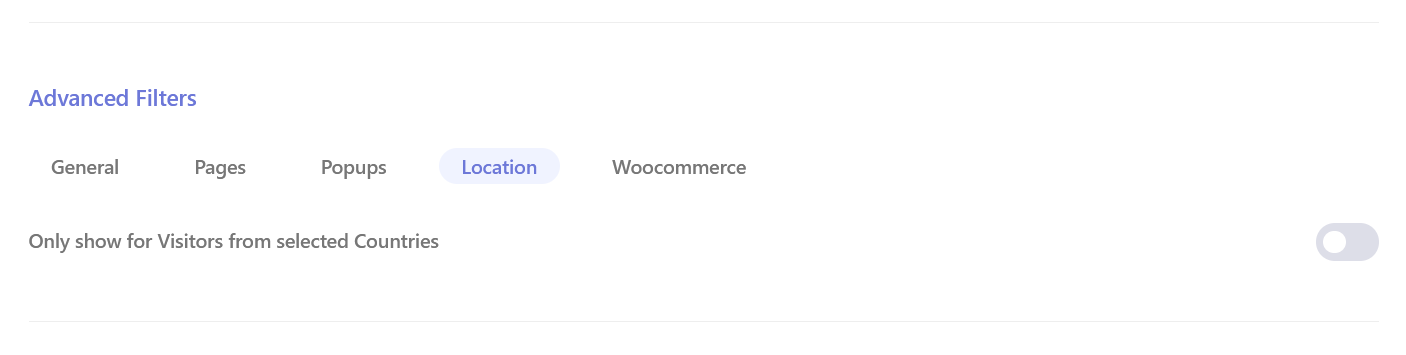
특정 국가의 방문자에게만 팝업을 표시하고 싶은 경우 Location에서 Only show for Visitors from selected Countries(선택한 국가의 방문자에게만 표시) 옵션을 활성화하도록 합니다. 이 기능도 프로 버전에서만 제공됩니다.

Form Submissions 섹션(⑥)에서는 Brave 플러그인에서 제공하는 문의 폼을 통해 제출된 데이터를 DB에 저장할지를 지정할 수 있습니다. 이 기능도 프로 버전에서만 지원됩니다.
Advanced Settings(고급 설정) 섹션(⑦)에서는 콘텐츠를 Ajax를 통해 로드("Load Content via AJAX")할 것인지, 화면 표시 순서 변경("Change On Screen Visibility Order") 등의 옵션이 제공됩니다.

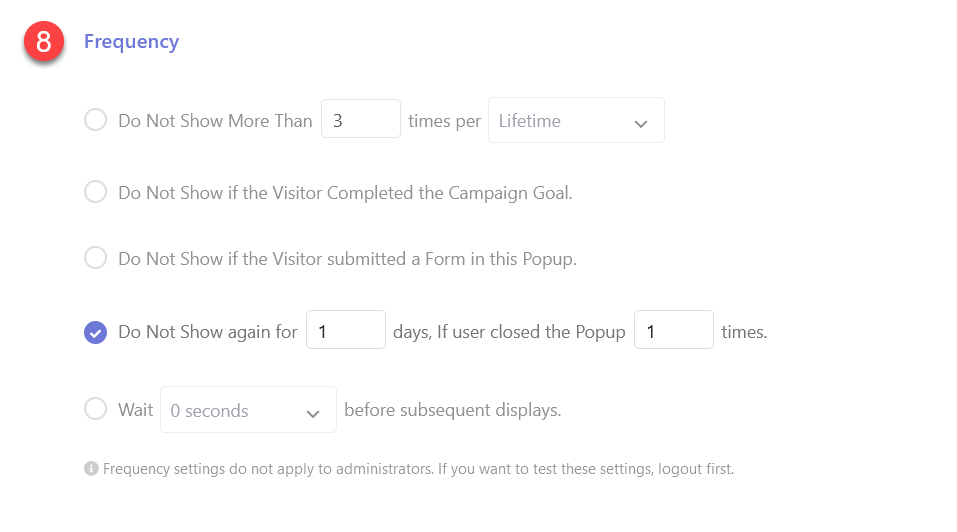
Frequency 섹션에서는 표시 빈도를 설정할 수 있습니다.
하루에 한 번만 표시되도록 설정하고 싶은 경우 위의 그림과 같이 Do Not Show again for (1) days, if user closed the Popup (1) times를 체크하고 숫자를 입력하면 됩니다.
참고
https://avada.tistory.com/2581
워드프레스 엘리멘터 페이지 빌더 팝업 만들기
워드프레스에는 다양한 팝업 플러그인이 있습니다. Popup Maker와 같은 무료 플러그인을 사용하면 버튼 클릭 시 팝업이 표시되도록 할 수 있습니다. 이 글에서는 엘리멘터 페이지 빌더의 팝업 기능
avada.tistory.com
https://avada.tistory.com/2761
쿠팡 파트너스 팝업으로 수익 높이는 방법 (전환율 향상)
일부 사이트를 방문하면 다음 그림과 같이 쿠팡 파트너스 사이트로의 방문을 유도하는 팝업이 표시되는 경우가 있습니다. 쿠팡 방문하고 계속 읽기 문구가 표시되고 "원치 않을 경우 뒤로가기
avada.tistory.com
https://avada.tistory.com/2789
워드프레스 Divi 테마용 무료 웹 개발자 레이아웃 팩(Web Developer Layout Pack) 다운로드
워드프레스에서 가장 많은 판매를 기록하고 있는 테마는 유명한 아바다(Avada) 테마입니다. 아바다 테마는 현재 835,000개 이상이 판매되어 타의 추종을 불허하고 있습니다. 하지만 아바다 테마보
avada.tistory.com