워드프레스에서 방문자로부터 문의, 의뢰 또는 피드백을 받고 싶은 경우 문의 폼 플러그인이나 워드프레스 테마에서 제공하는 문의 폼 기능을 사용할 수 있습니다.
무료 문의 폼 플러그인으로 Contact Form 7과 WPForms가 있으며 유료 컨택트 폼 플러그인으로 Quform 등이 있습니다. 아바다 테마 등 일부 테마에서는 자체적으로 문의 폼 기능을 제공하기도 합니다.
엘리멘터 페이지 빌더의 경우 Elementor Pro에서 Form 위젯을 제공합니다. Form 엘리먼트를 사용하면 별도의 컨택트 폼 플러그인을 설치할 필요 없이 자체 기능으로 웬만한 문의 양식을 만들 수 있습니다.
https://avada.tistory.com/2462
워드프레스 엘리멘터 문의폼 위젯(Form 요소)
워드프레스에서 방문자나 고객으로부터 문의를 받고 싶은 경우 Contact Form 7이나 WPForms와 같은 문의폼 플러그인을 사용할 수 있습니다. 최근에는 테마나 페이지 빌더에 문의폼 기능을 추가하는
avada.tistory.com
엘리멘터 폼 개인정보 및 이용약관 동의 필드
엘리멘터 Form에서는 동의(Acceptance) 필드를 사용하여 개인정보 및 이용약관 동의 필드를 만들 수 있습니다. 네이버 카페에 엘리멘터 폼으로 만든 개인정보 수집 이용에 관한 동의서를 이쁘게 표시하는 방법에 대한 질문이 올라와서 Elementor에서 이용약관 동의 필드를 깔끔하게 추가하는 방법에 대해 간단히 설명해보겠습니다.
최종적으로 다음과 같이 이용약관 동의 필드를 추가하려고 합니다.

엘리멘터 페이지 빌더 편집 화면에서 Form 위젯을 원하는 곳으로 끌어다 놓은 다음, 원하는 필드를 추가하도록 합니다.
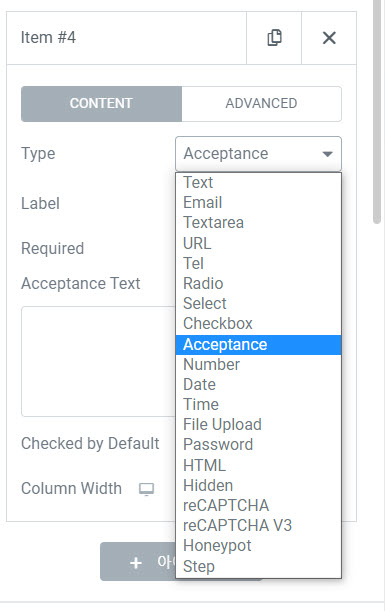
아이템 추가를 클릭하고 Type(유형)에서 Acceptance를 선택합니다.

이 필드를 필수로 지정하고 싶은 경우 Required(필수)를 Yes(예)로 설정합니다.

Accptance Text에 적절한 문구(예: "이용약관에 동의합니다")를 입력합니다.
필드 항목을 끌어다가 원하는 곳으로 이동시킵니다.
다음으로 개인정보 및 이용약관 내용을 추가합니다. 아이템 추가 버튼을 클릭하고 Type에 HTML을 선택합니다.

HTML 필드가 추가되면 Content > HTML 섹션에 이용약관 콘텐츠를 입력합니다.

다음과 같은 HTML 코드 형식으로 이용약관 내용을 추가할 수 있습니다.
<label for="form-field-terms" class="elementor-field-label">이용약관</label>
<textarea class="terms-use" disabled="disabled">
① A사는 이 약관의 내용과 주소지, 대표자명, 개인정보관리책임자명, 연락처(전화, 팩스, 전자우편주소 등) 등을 이용자가 알 수 있도록 당 사이트의 초기화면(전면)에 게시합니다.
② A사는 약관의규제에관한법률, 전자거래기본법, 전자서명법, 정보통신망이용 촉진 및 정보보호이용등에관한법률, 방문판매등에관한법률, 소비자보호법 등 관련법을 위배하지 않는 범위에서 이 약관을 개정할 수 있습니다. 약관을 개정할 경우에는 적용일자 등을 명시하여 현행약관과 함께 당 사이트에 그 적용일자 7일이전부터 적용일자 전일까지 공지합니다.
③ A사는 귀하가 본 약관 내용에 동의하는 것을 조건으로 귀하에게 서비스를 제공할 것이며, 귀하가 본 약관의 내용에 동의하는 경우, 당 사이트의 서비스 제공 행위 및 귀하의 서비스 사용 행위에는 본 약관이 우선적으로 적용될 것입니다.
</textarea>그러면 위의 그림과 같이 개인정보 & 이용약관 문구가 표시됩니다. (물론 이용약관 조건 문구는 적절히 대체하십시오. 위의 약관 문구는 테스트로 정보통신산업진흥원의 이용약관에서 일부 인용한 것입니다.)
textarea 태그에 disabled 속성을 추가하면 사용자가 해당 필드의 텍스트를 수정할 수 없습니다(참고).
이용약관 상자 높이가 작아서 보기가 별로 좋지 않습니다. CSS를 사용하여 높이를 조정할 수 있습니다.
고급 탭 > Custom CSS 섹션에 CSS 코드를 추가하여 높이를 설정합니다.

가령, 다음과 같은 CSS 코드를 추가하여 Textarea 상자의 최소 높이를 지정할 수 있습니다.
.terms-use { min-height: 180px; }이제 페이지를 지정하고 페이지를 새로 고침 하면 이용약관 동의 필드가 제대로 표시될 것입니다. 스타일에 마음에 들지 않으면 HTML과 CSS를 사용하여 적절히 수정하시기 바랍니다.
참고
https://avada.tistory.com/2659
워드프레스 엘리멘터 헤더 템플릿 만들기 (헤더 & 푸터 커스텀)
워드프레스에서 페이지에 따라 다른 헤더나 푸터를 사용하고 싶은 경우가 있습니다. 일반적인 테마에서는 헤더는 사이트 전체에 공통으로 사용되고, 페이지에 따라 다른 헤더를 사용하려면 테
avada.tistory.com
https://avada.tistory.com/2636
워드프레스 Quform 플러그인: 비용 계산 양식 만들기
워드프레스 Quform 플러그인에는 선택한 폼 값을 계산하여 결과를 표시하는 기능은 내장되어 있지만 않지만, 자바스크립트 코드를 사용하여 가능합니다. 아래에 제시된 예시 코드를 사용하면 사
avada.tistory.com