워드프레스 Quform 플러그인에는 선택한 폼 값을 계산하여 결과를 표시하는 기능은 내장되어 있지만 않지만, 자바스크립트 코드를 사용하여 가능합니다. 아래에 제시된 예시 코드를 사용하면 사용자에게 계산 결과값을 보여주고 그 값을 Hidden 필드(숨김 필드)에 저장하여 관리자가 확인할 수 있도록 제출됩니다.
워드프레스 비용 계산 플러그인
복잡한 계산의 경우 WP Cost Estimation & Payment Forms Builder 플러그인을 사용하면 개발자를 고용하지 않고 직접 비용 견적서를 만들 수 있습니다.
결과값을 관리자에게 전송하지 않고 단순히 보여주기 위한 목적(예: 선택한 옵션에 따른 요금 정보 표시)이라면 Quform의 조건부 로직 기능을 사용하여 사용자가 선택하는 옵션에 따라 텍스트나 비용을 표시하는 것이 가능합니다.
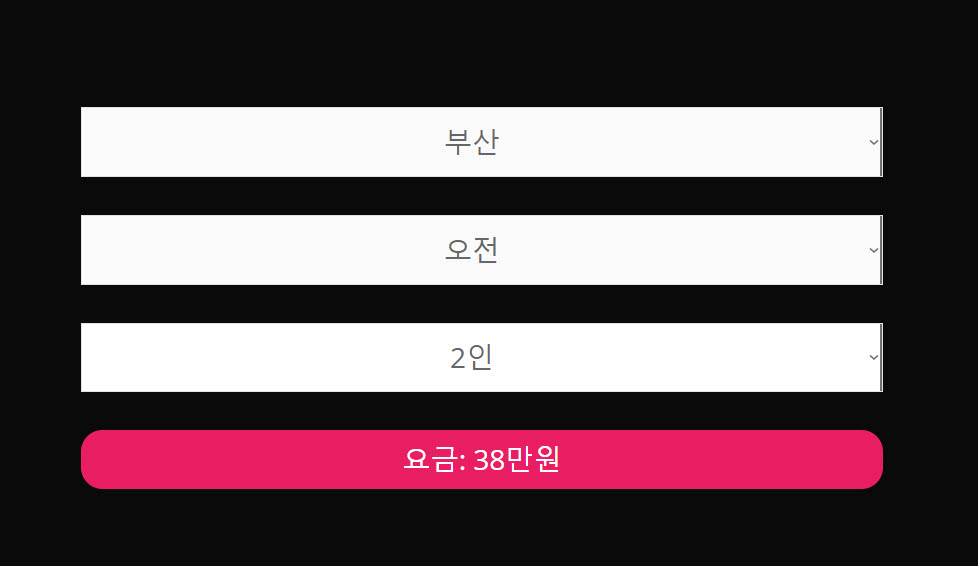
예를 들어, 다음과 같이 위치, 시간, 인원을 선택하면 해당 선택 조합에 따라 적절한 가격 정보를 표시하고자 할 때 Quform을 사용하면 의외로 편리하고 결과물도 생각보다 좋을 수 있습니다.

하지만 결과값을 전달해야 하는 경우에는 WP Cost Estimation & Payment Forms Builder와 같은 플러그인을 사용할 수 있습니다. 이 플러그인을 사용하면 지정된 옵션이나 입력한 정보를 체크하여 조건에 맞는 가격을 표시하도록 비용 계산 수식을 만들 수 있습니다. 예시:
if([item-3_quantity] >5) {
[price] = ([item-3_price]/2)*[item-1_quantity]
}특정 레이아웃으로 만들어야 한다면 디자이너 툴을 사용하거나 CSS로 조정하는 작업이 필요합니다.

Designer 툴을 익숙하게 다루기 위해서는 시간 투자가 필요한 것 같습니다.
워드프레스 Quform 플러그인: 비용 계산
Quform 플러그인으로는 사용자가 선택하는 옵션에 따라 결과 값을 계산하는 기능이 제공되지 않지만, 간단한 비용 계산은 JavaScript로 구현할 수 있습니다.
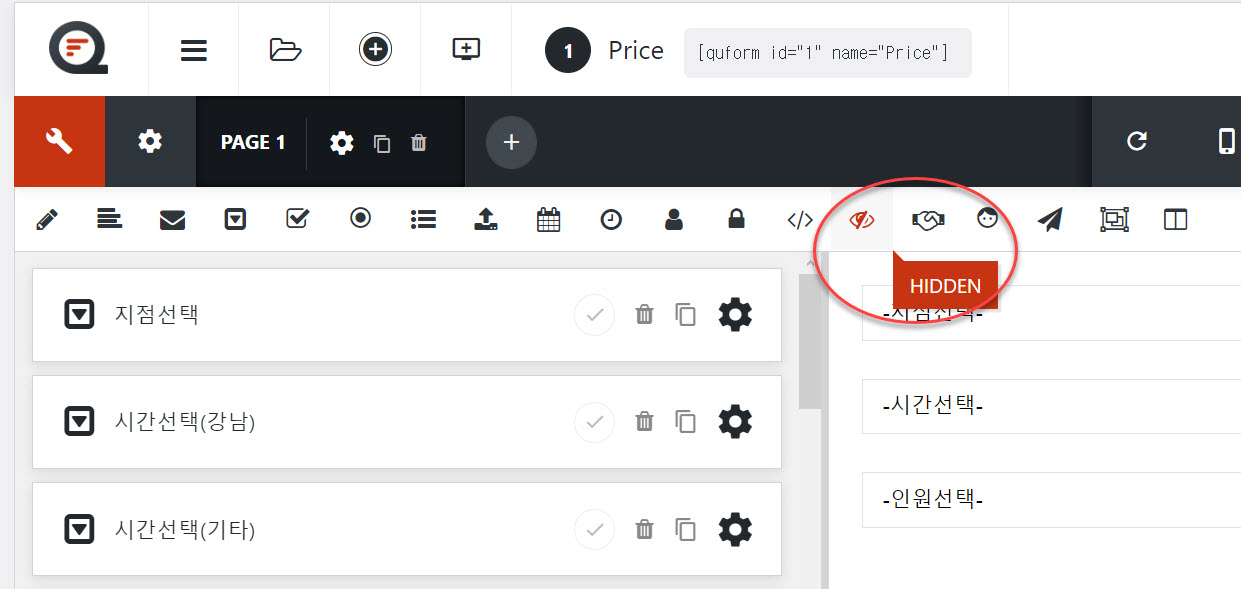
1. 먼저 계산 결과를 저장할 Hidden 필드를 추가하도록 합니다.

텍스트 필드를 추가하고 CSS를 사용하여 해당 필드를 숨기는 것도 가능합니다.
2. 계산 결과값이 표시될 위치에 HTML 요소를 폼에 추가하고, 다음과 같은 HTML 코드를 콘텐츠로 입력합니다.

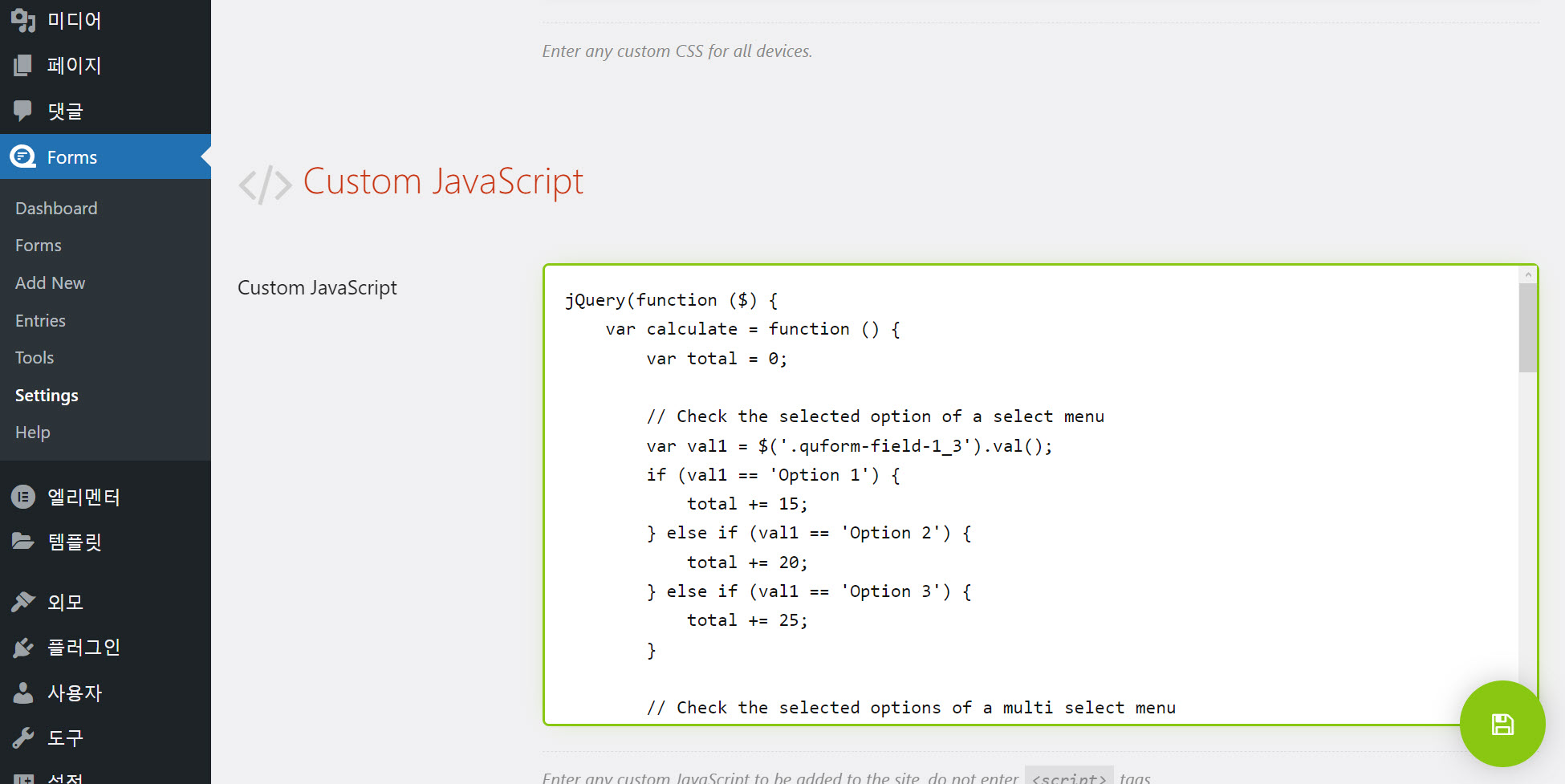
3. 워드프레스 알림판에서 Forms → Settings → Custom CSS & JS로 이동하여 Custom JavaScript 섹션에 다음 코드를 입력합니다.
jQuery(function ($) {
var calculate = function () {
var total = 0;
// Check the selected option of a select menu, 셀렉트 메뉴의 선택된 옵션 체크
var val1 = $('.quform-field-1_3').val();
if (val1 == 'Option 1') {
total += 15;
} else if (val1 == 'Option 2') {
total += 20;
} else if (val1 == 'Option 3') {
total += 25;
}
// Check the selected options of a multi select menu, 다중 선택 메뉴의 선택된 옵션 체크
var val2 = $('.quform-field-1_4').val();
if (val2) {
if ($.inArray('Option 1', val2) > -1) {
total += 40;
}
if ($.inArray('Option 2', val2) > -1) {
total += 80;
}
}
// Check if a checkbox is ticked, 체크박스가 체크되는지 확인
if ($('.quform-field-1_5_1').is(':checked')) {
total += 5;
}
// A second checkbox, 두 번째 체크박스
if ($('.quform-field-1_6_1').is(':checked')) {
total += 105;
}
// A radio button, 라디오 버튼
var val3 = $('.quform-field-1_7:checked').val();
if (val3 == 'Option 1') {
total += 100;
} else if (val3 == 'Option 2') {
total += 200;
} else if (val3 == 'Option 3') {
total += 250;
}
// A text input field with numeric value, 숫자값으로 된 텍스트 입력 필드
var val4 = $('.quform-field-1_8').val();
if (val4 && val4.length && $.isNumeric(val4)) {
total += parseFloat(val4);
}
// Display the result to the user (optional), 사용자에게 결과 표시 (옵션)
$('#form-total').text('Total: $' + total);
// Set the value of the hidden field (optional), 히든 필드 값 설정 (옵션)
$('.quform-field-1_9').val('$' + total).triggerHandler('change');
};
// Calculate on page load, 페이지 로드 시 계산
calculate();
// Recalculate when these select menus are changed, 셀렉트 메뉴가 변경될 때 재계산
$('.quform-field-1_3, .quform-field-1_4').on('change', calculate);
// Recalculate when these checkboxes/radio buttons are clicked, 체크박스/라디오 버튼 클릭 시 다시 계산
$('.quform-field-1_5, .quform-field-1_6, .quform-field-1_7').on('click', calculate);
// Recalculate when these text input fields are changed, 텍스트 입력 필드가 변경될 때 재계산
$('.quform-field-1_8').on('keyup blur', calculate);
});
코드는 계산 및 요소 ID에 맞게 적절히 수정해야 합니다. 다음 사항을 참고하여 코드를 적절히 변경해보시기 바랍니다.
- 라인 6: [**1_3**]을 Select Menu(선택 메뉴) 요소의 고유 ID로 변경하고, 아래에서 옵션 값과 가격을 적절히 변경합니다.
- 라인 16에서: [**1_4**]를 Multi Select(다중 선택) 요소의 고유 ID로 변경하고, 아래에서 옵션 값과 가격을 적절히 변경하시기 바랍니다.
- 라인 27에서: [**1_5_1**]을 Checkbox(체크박스) 옵션의 고유 ID로 변경
- 라인 32에서: [**1_6_1**]을 Checkbox 옵션의 고유 ID로 변경
- 라인 37에서: [**1_7**]을 Radio Button(라디오 버튼) 요소의 고유 ID로 변경하고 아래에서 옵션 값과 가격을 상황에 맞게 변경합니다.
- 라인 47에서: [**1_8**]을 Text(텍스트) 요소의 고유 ID로 변경합니다.
- 라인 56에서: [**1_9**]를 Step 1에서 Hidden(숨김) 필드의 고유 ID로 변경
- 라인 63에서: , change [**1_3**] 및 [**1_4**]를 계산에 영양을 미치치는 Select Menu 및 Multi Select 요소의 고유한 ID로 변경합니다. 콤마로 구분하여 선택자를 더 추가할 수 있습니다.
- 라인 66에서: [**1_5**], [**1_6**] 및 [**1_7**]을 계산에 영양을 미치치는 Checkboxes 및 Radio Button 요소의 고유 ID로 변경합니다. 마찬가지로 콤마로 구분하여 추가 항목을 추가할 수 있습니다.
- 라인 69에서: [**1_8**]을 계산에 영양을 미치치는 Text 요소의 고유 ID로 변경합니다. 마찬가지로 쉼표로 구분하여 추가 항목을 추가할 수 있습니다.
예상대로 작동하지 않을 경우 Quform에 고객지원을 요청해보시기 바랍니다.
[참고*상기 방식은 Quform에서 제시하는 방법을 응용한 것입니다. 자바스크립트를 사용하여 계산하는 방법은 아래 글을 참고해보세요:*]
워드프레스 Quform 플러그인: 필드 계산 양식 만들기
워드프레스 문의 양식에서 사용자가 숫자를 입력하면 자동으로 계산하도록 해야 하는 경우가 있을 수 있습니다. 예를 들어, 고객이 가로, 세로 또는 가로, 세로, 높이 정보를 입력하면 면적이나
avada.tistory.com
참고
https://avada.tistory.com/2462
워드프레스 엘리멘터 문의폼 위젯(Form 요소)
워드프레스에서 방문자나 고객으로부터 문의를 받고 싶은 경우 Contact Form 7이나 WPForms와 같은 문의폼 플러그인을 사용할 수 있습니다. 최근에는 테마나 페이지 빌더에 문의폼 기능을 추가하는
avada.tistory.com
https://avada.tistory.com/2567
워드프레스 엘리멘터 페이지 빌더: 헤더나 푸터에 배너 고정하기
워드프레스에서는 다양한 방법으로 헤더나 푸터에 배너를 고정할 수 있습니다. Top Bar 플러그인을 사용하면 심플한 배너를 헤더나 푸터에 고정하는 것이 가능합니다. 엘리멘터 페이지 빌더를 사
avada.tistory.com