워드프레스에서 방문자나 고객으로부터 문의를 받고 싶은 경우 Contact Form 7이나 WPForms와 같은 문의폼 플러그인을 사용할 수 있습니다. 최근에는 테마나 페이지 빌더에 문의폼 기능을 추가하는 것이 추세 같습니다. 엘리멘터 페이지 빌더에서도 프로 버전에 Form 위젯이 탑재되어 별도의 컨택트 폼 플러그인을 사용하지 않고도 문의 양식을 추가할 수 있습니다.
워드프레스 엘리멘터 문의폼 위젯(Form 요소)
컨택트 폼 플러그인 vs. 테마/페이지 빌더에 탑재된 문의 폼
최근 들어서는 테마나 페이지 빌더에 컨택트 폼 기능을 내장하는 사례가 늘고 있습니다. 예를 들어, 베스트셀링 테마인 아바다 테마에서는 자체적으로 Avada Form이라는 문의폼 기능을 제공하고 있습니다.
테마나 페이지 빌더에 문의 폼 기능을 제공하지 않으면 CF7 또는 WPForms 등의 무료 플러그인을 사용할 수 있습니다. 테마 등에서 컨택트 폼 기능이 탑재되어 있다면 가능한 경우 해당 기능을 사용하는 것이 바람직합니다.
보다 정교한 기능(예: 단계별 양식, 조건부 로직 기능 등)이 필요한 경우에는 Quform이나 Gravity Forms와 같은 유료 문의폼 플러그인을 고려해볼 수 있습니다. 참고로 아바다 테마에 탑재된 Avada Form에는 조건부 로직 기능이 지원되고 Elementor Pro에 포함된 Form 위젯에는 단계별 양식 기능을 제공합니다.
단순한 문의를 받으려는 경우에는 무료 플러그인이나 테마/페이지 빌더에 탑재된 문의 양식 기능으로 충분합니다.
엘리멘터 프로에서 제공하는 Form 위젯
엘리멘터 페이지 빌더에서 컨택트 폼을 추가하려는 경우 직접 Form 위젯을 추가하여 구성하거나, 라이브러리에서 미리 만들어진 블록(템플릿)을 로드한 후에 수정하는 방법이 있습니다.
Form 요소 삽입하기
페이지 편집 화면에서 왼쪽 패널에서 'form'으로 검색하면 Form 요소가 표시됩니다.

Form을 끌어다 원하는 곳에 추가합니다.

- 또는 -
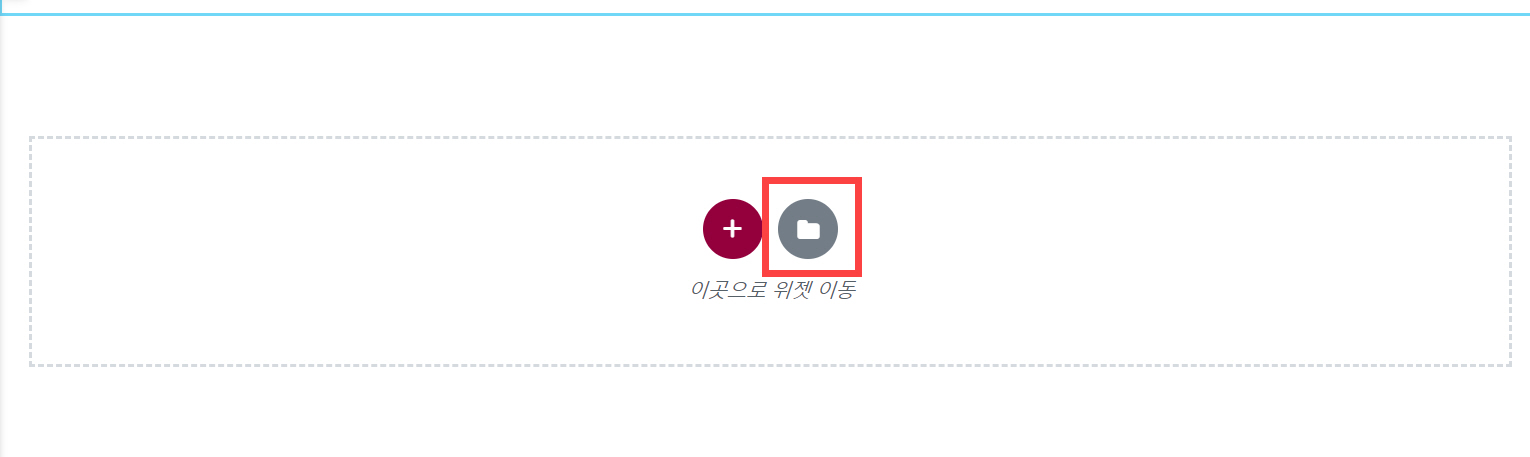
템플릿 추가 아이콘을 클릭하여 라이브러리에서 마음에 드는 문의 양식을 로드할 수 있습니다.

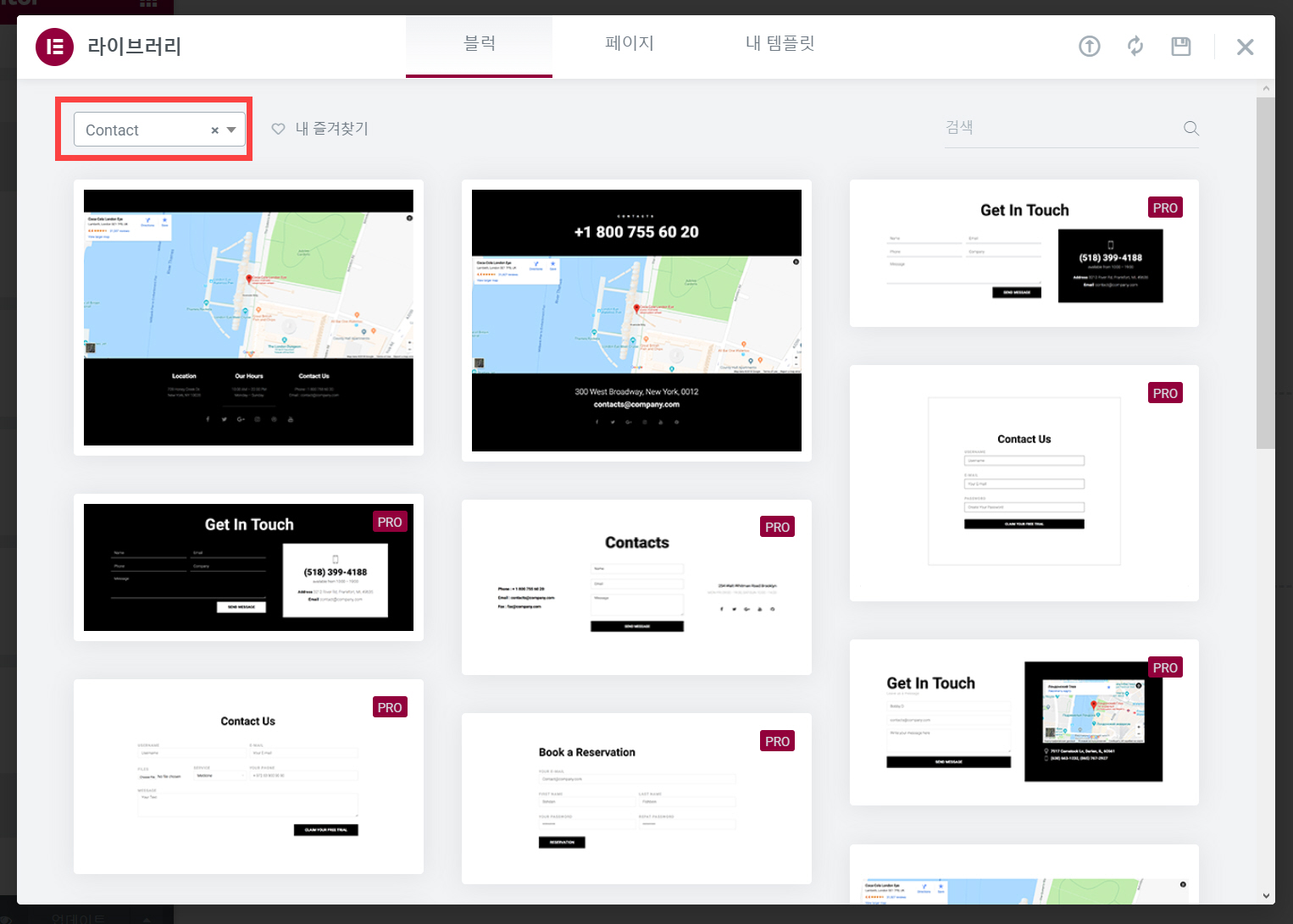
그러면 라이브러리 팝업이 표시됩니다.
블럭 탭의 드롭다운에서 Contact를 선택하면 문의 양식 관련 블록 템플릿이 표시됩니다.

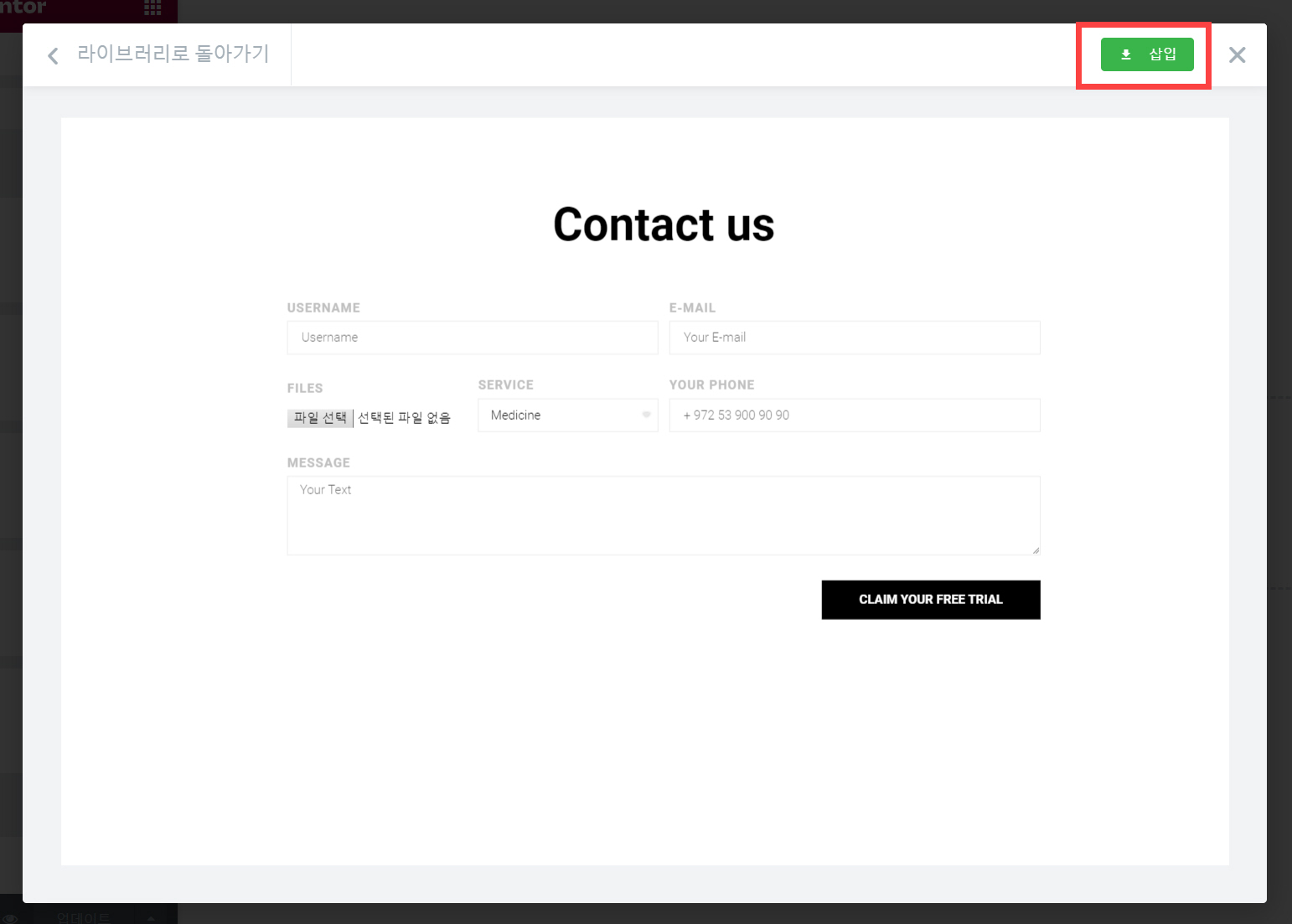
마음에 드는 문의 폼을 선택하여 삽입할 수 있습니다.

이 방법으로 미리 만들어진 문의 폼 양식을 사용하면 추가적인 스타일 조정 작업을 줄일 수 있습니다.
Form 편집 패널 살펴보기
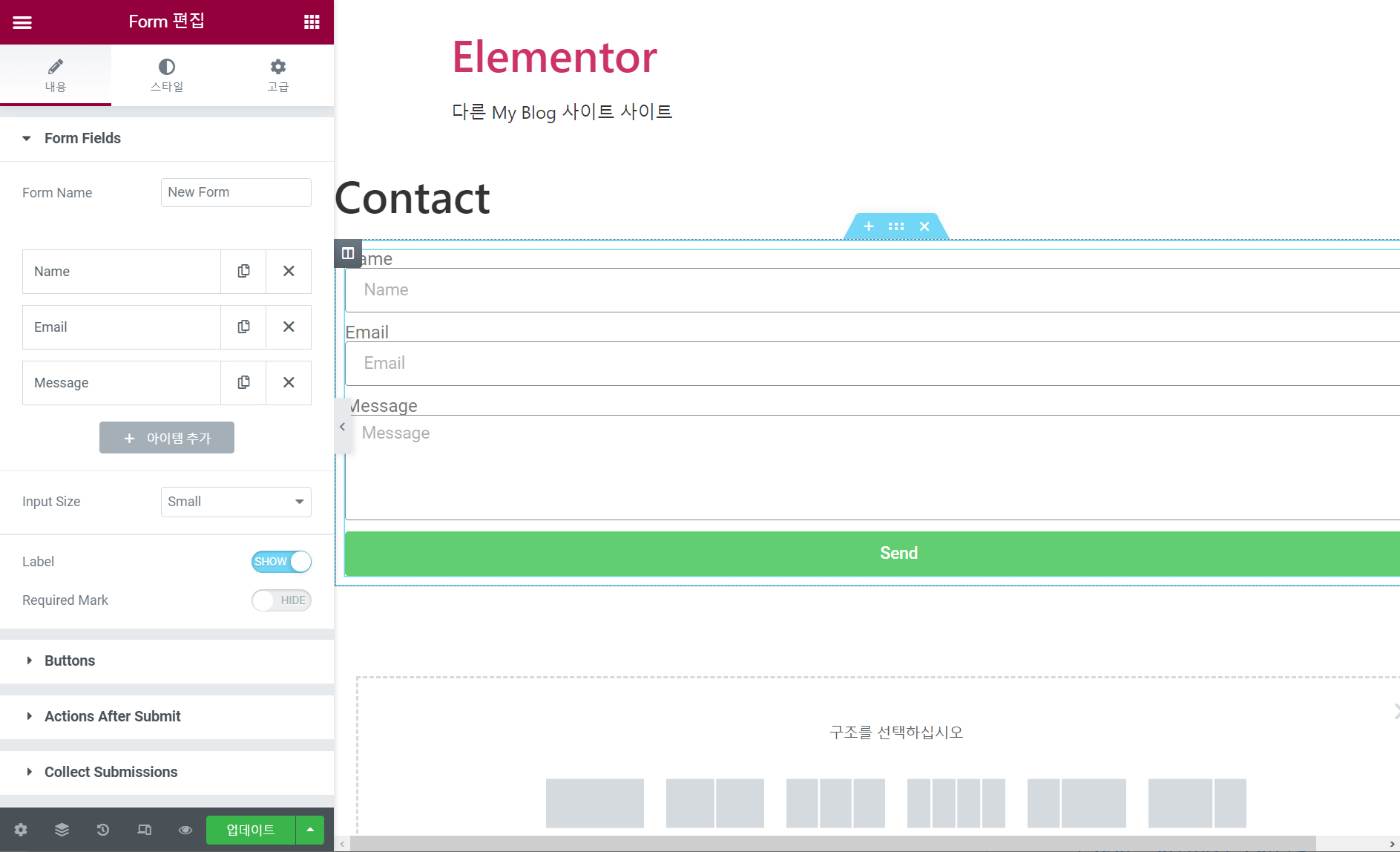
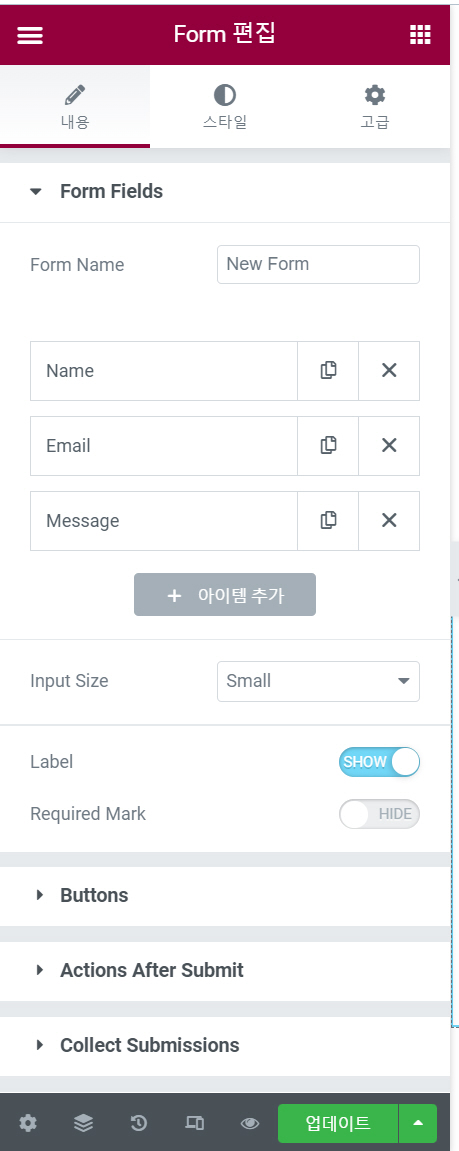
Form 위젯을 추가하면 왼쪽에 Form 편집 패널이 표시됩니다.

Form Fields 섹션에서는 양식에 표시할 필드를 추가/삭제/수정할 수 있습니다.

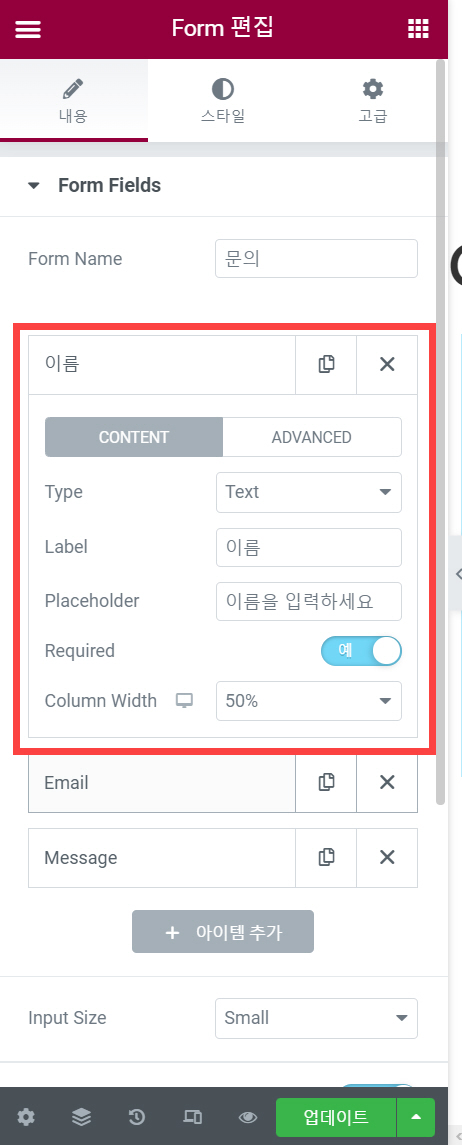
수정 방법은 직관적이어서 쉽게 가능합니다.

Required를 체크하면 필수 필드로 지정됩니다.
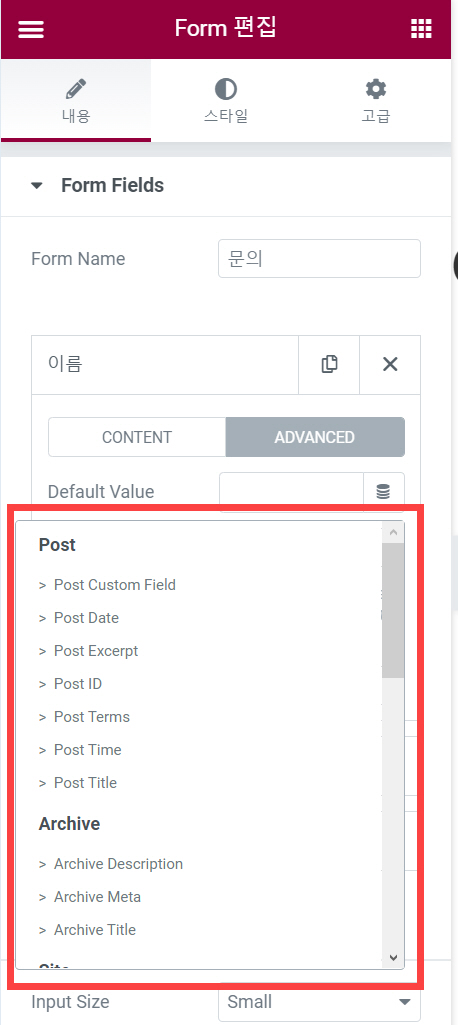
Advanced (고급) 탭을 클릭하면 해당 필드를 동적 데이터로 미리 채울 수 있는 옵션과 ID를 지정할 수 있는 옵션이 제공됩니다.

Default Value 필드의 맨 오른쪽 아이콘을 클릭하면

예를 들어, 포스트 커스텀 필드(Post Custom Field), 포스트 ID, 포스트 제목, 페이지 제목, 현재 날짜 등 다양한 동적 데이터를 선택할 수 있습니다. 이런 기능은 보통 유료 컨택트 폼 플러그인에서 제공됩니다.
폼 필드를 추가하려면 아이템 추가 아이콘을 클릭하면 됩니다.

필드를 삭제하려면 X를 클릭하고 필드의 위치를 바꾸려면 필드를 마우스로 클릭한 상태에서 끌어다 원하는 곳으로 이동시킬 수 있습니다.
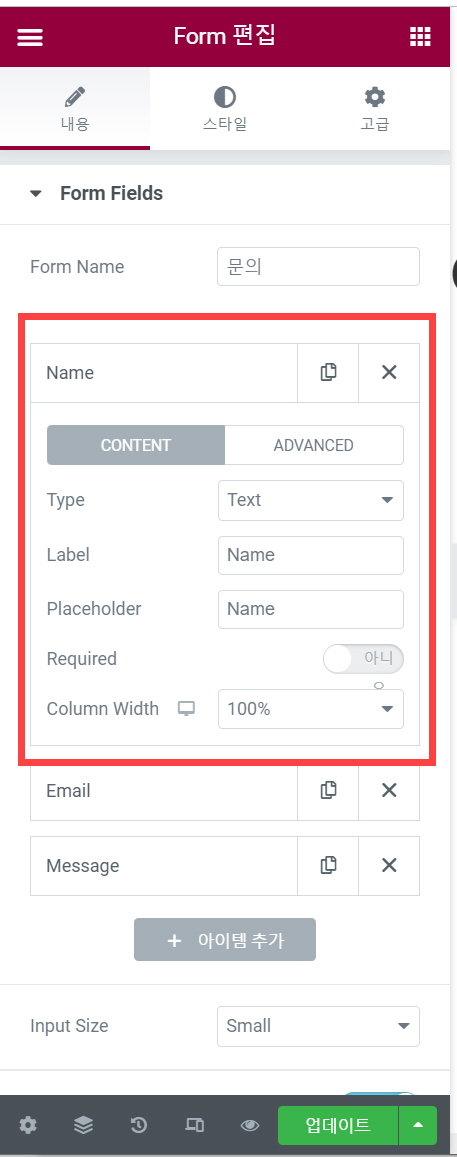
아이템 추가를 클릭하여 새로운 필드가 추가되면 Type, Label, Placeholder, Required, Column Width 등의 옵션을 지정하도록 합니다.

폼 필드 타입으로 다음과 같은 옵션을 선택할 수 있습니다.
- Text (텍스트)
- Email (이메일)
- Textarea (텍스트 영역)
- URL
- Tel (전화번호)
- Radio (라디오)
- Select (선택)
- Checkbox (체크박스)
- Acceptance (동의)
- Number (숫자)
- Date (날짜)
- Time (시간)
- File Upload (파일 업로드)
- Password (비밀번호)
- HTML
- Hidden (숨김 필드)
- reCAPTCHA
- reCAPTCHA V3
- Honeypot
- Step (단계)
대부분 필드는 익숙할 것입니다. Hidden 필드는 사용자에게 표시되지 않도록 하면서 동적 데이터를 전달할 때 유용합니다.
여기에서 재미있는 항목으로 Step 필드가 있습니다. Step 필드를 사용하여 단계별로 양식을 작성하도록 할 수 있습니다. 예를 들어, 많은 정보를 입력하게 될 때, 사용자들이 입력할 필드가 많으면 작성하지 않고 나갈 수 있습니다. 그런 경우에 활용할 수 있습니다. 또는, 개인정보, 회사정보, 주문정보 등과 같이 정보를 세분화하여 입력을 받을 때에도 사용할 수 있습니다. 이 기능도 유료 컨택트 폼 플러그인에서 보통 제공됩니다("Quform 컨택트 폼 플러그인, 단계별로 양식을 입력할 수 있는 다중 페이지 기능 추가" 참고).
Step 필드를 추가하면 다음과 같이 다음 단계로 이동하도록 하는 버튼이 추가됩니다.

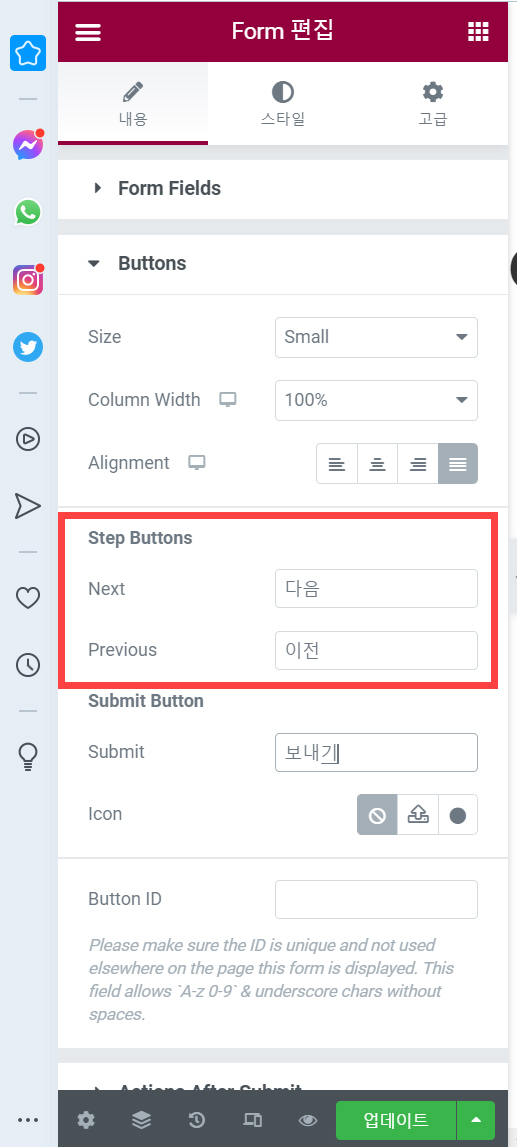
Next 버튼과 Previous 버튼의 문구는 Buttons 섹션에서 지정할 수 있습니다.

기타 옵션
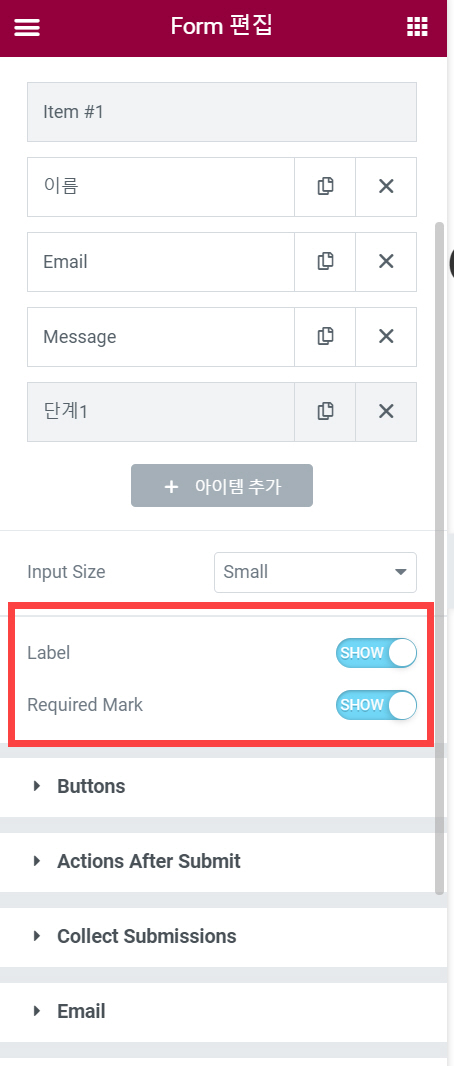
폼 필드 섹션 하단에는 라벨(Lable)과 필수 마크(Required Mark)를 표시하거나 숨기는 옵션이 제공됩니다.

Required Mark를 Show로 설정하면 필수 필드에 별표(*)가 표시됩니다.
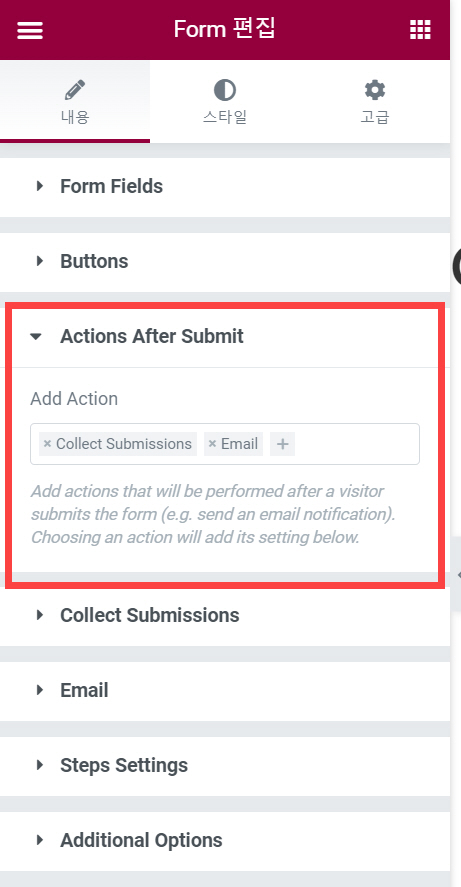
Actions After Submit 섹션에서는 양식을 제출한 후에 데이터를 이메일로 전송할 것인지 등을 지정할 수 있습니다.

기본적으로 Collect Submissions과 Email 액션이 지정되어 있습니다. 더하기(+)를 클릭하면 다른 옵션을 추가할 수 있습니다.

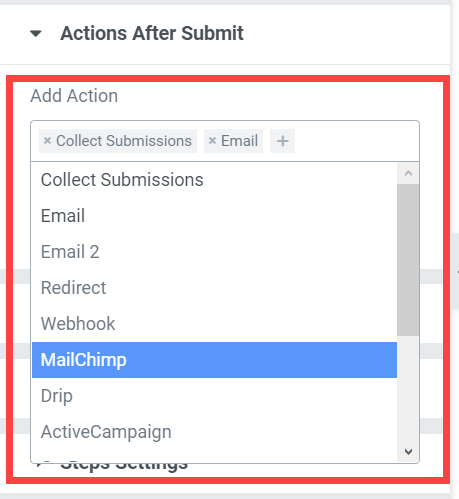
Add Action에서는 다음과 같은 액션을 선택할 수 있습니다.
- Collect Submissions
- Email 2
- Redirect
- Webhook
- MailChimp
- Drip
- ActiveCampaign
- GetResponse
- ConvertKit
- MailerLite
- Slack
- Discord
- Popup
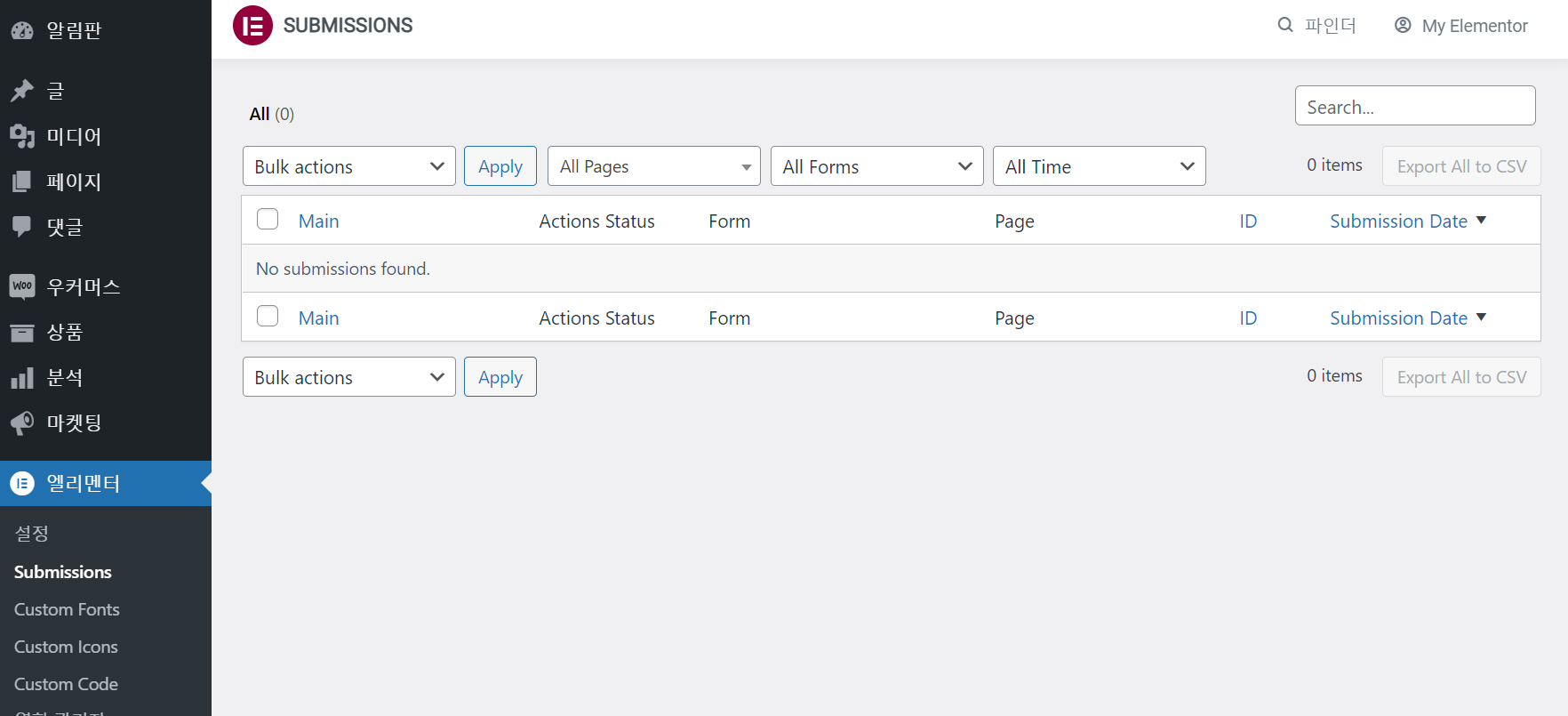
Collect Submissions를 선택하면 사용자가 제출한 데이터가 DB에 저장되어 알림판 내에서 확인이 가능합니다.

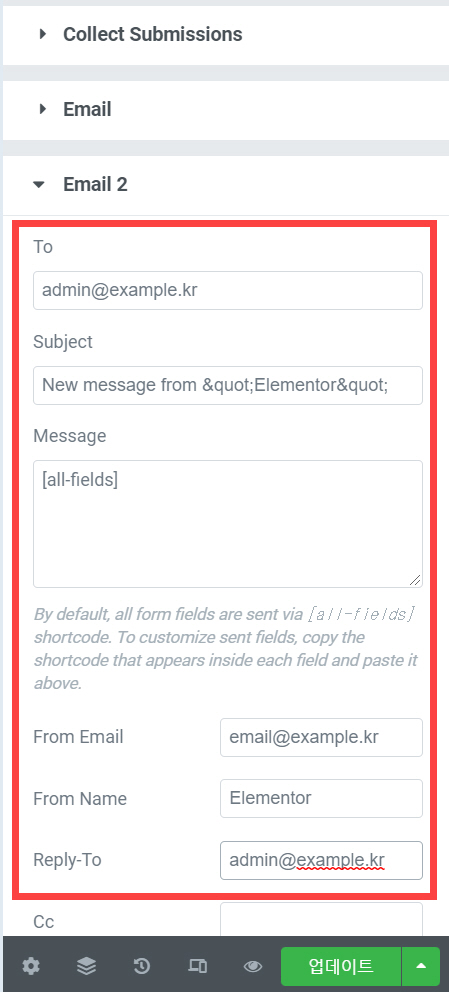
Email 외에 Email 2를 추가하면 두 번째 수신자를 지정하여 다른 이메일 주소로도 데이터를 전송할 수 있습니다.

Redirect 옵션을 추가하면 방문자가 양식을 제출한 후에 다른 페이지나 URL로 이동시킬 수 있습니다(예: Thank You 페이지).

MailChimp 옵션을 선택하면 데이터를 메일침프로 전달할 수 있는 것 같습니다.

이 기능을 사용하려면 MailChimp API 키 정보를 입력해야 합니다. 방문자로부터 이름과 이메일을 받아서 뉴스레터 등을 전송하고자 하는 경우 유용하게 사용할 수 있습니다.
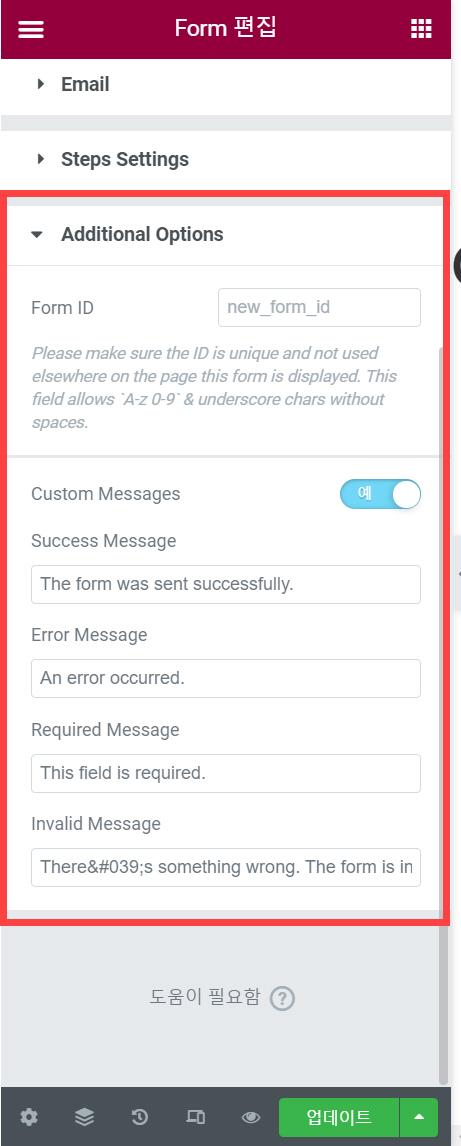
Additional Options(추가 옵션) 섹션에서는 맞춤형 메시지를 지정할 수 있습니다.

이 섹션에서 양식 성공 메시지, 오류 메시지 등을 한글화할 수 있습니다.
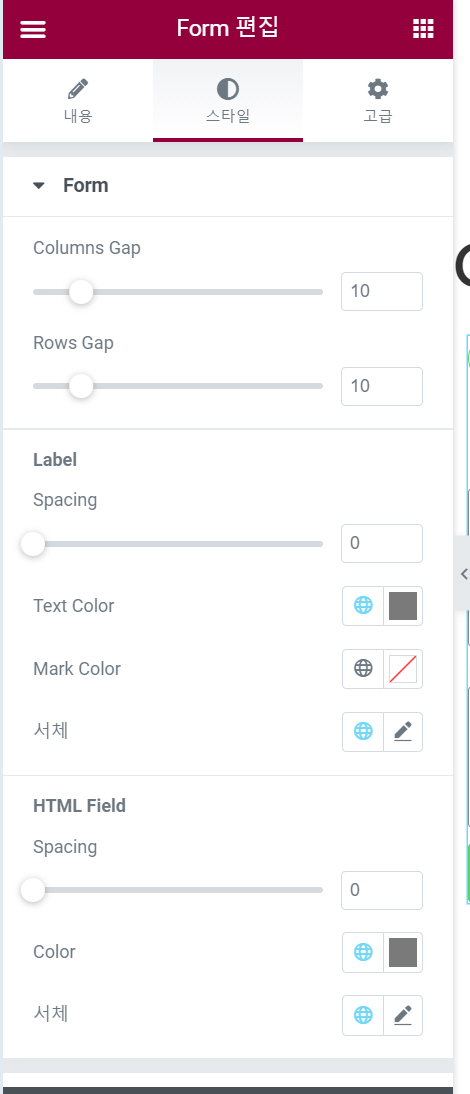
스타일 탭에서는 양식과 필드의 스타일을 상세하게 지정할 수 있습니다.

마치며
이상으로 Elementor Pro에서 제공하는 Form 위젯의 기능에 대해 살펴보았습니다. 엘리멘터에 탑재된 문의폼 기능을 사용하면 별도의 문의폼 플러그인을 설치하지 않고도 사용자로부터 문의를 받을 수 있습니다.
페이지 빌더에 탑재되는 문의 양식 기능이지만 웬만한 플러그인에 못지않은 기능을 제공하는 것 같습니다. 추가되었으면 하는 기능도 있지만, 이 정도로도 대부분의 사이트에서 충분하지 않나 생각됩니다. 보다 정교한 기능이 필요하다면 유료 문의폼 플러그인을 고려하시기 바랍니다.
참고
https://avada.tistory.com/2009
워드프레스 엘리멘터 포트폴리오 위젯
워드프레스 인기 페이지 빌더인 엘리멘터 플러그인의 유료 버전인 Elementor Pro에서는 포트폴리오 위젯을 사용하여 글이나 페이지, 커스텀 포트 타입을 포트폴리오 형식으로 표시할 수 있습니다.
avada.tistory.com
https://avada.tistory.com/2461
워드프레스 GeneratePress 테마 사이트 라이브러리 데모 로드하기
워드프레스 유료 테마에서는 대부분 데모를 제공합니다. GeneratePress 테마에서도 Site Library라는 라이브러리에서 미리 만들어진 사이트를 로드할 수 있는 기능을 제공합니다. 이 글에서는 제너레
avada.tistory.com