워드프레스 우커머스 상점 페이지나 상품 카테고리 페이지에 나열되는 개별 상품에 SKU를 표시하는 방법에 대한 문의가 있어서 정리해보았습니다. 우커머스 상점/상품 카테고리 페이지에 SKU를 표시하려는 경우 참고해보세요.
우커머스 상품에 SKU 입력하기
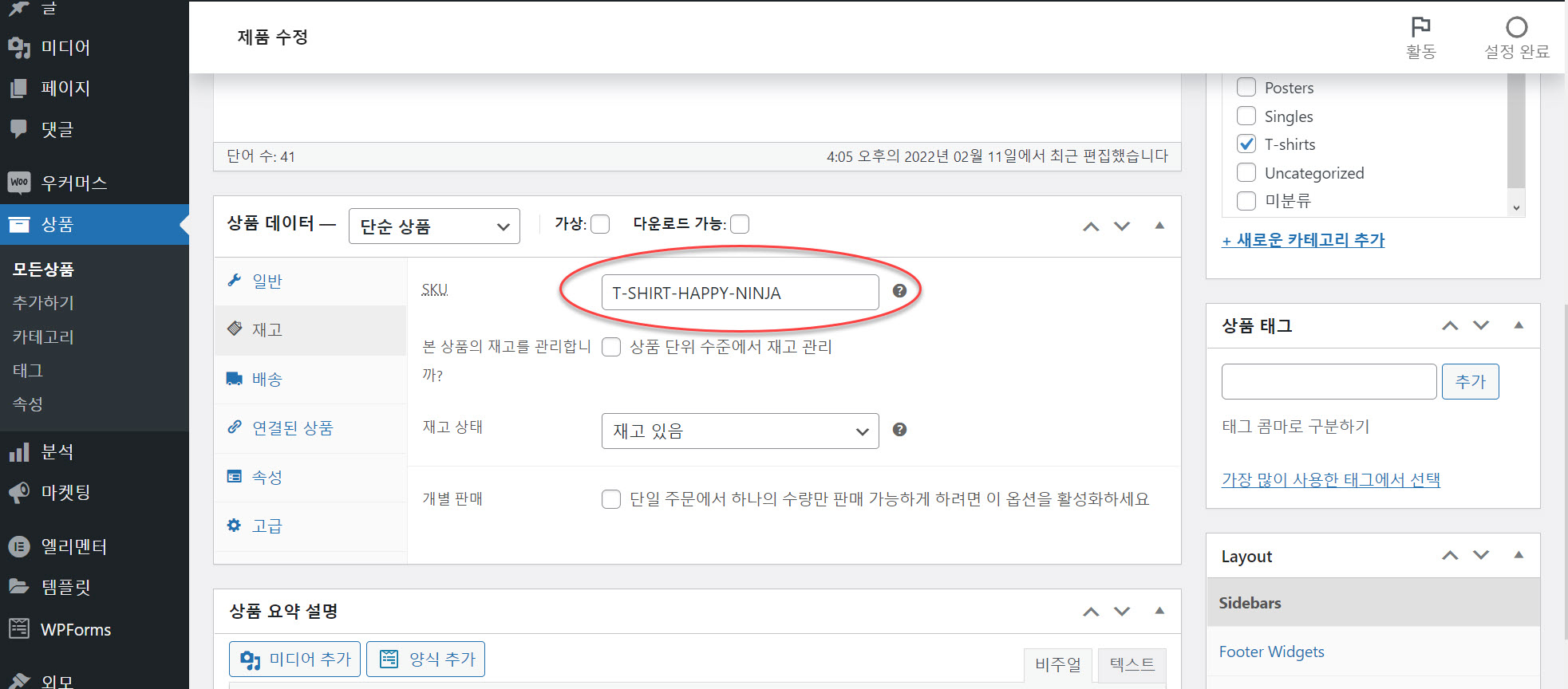
상품 편집 페이지에서 상품 데이터 섹션의 재고 옵션에서 SKU 정보를 입력할 수 있습니다. SKU는 "Stock Keeping Unit"의 약자이며 유통업계에서 활발하게 사용되는 용어입니다.

워드프레스 우커머스 상점/상품 카테고리 페이지에 SKU 정보 표시하기
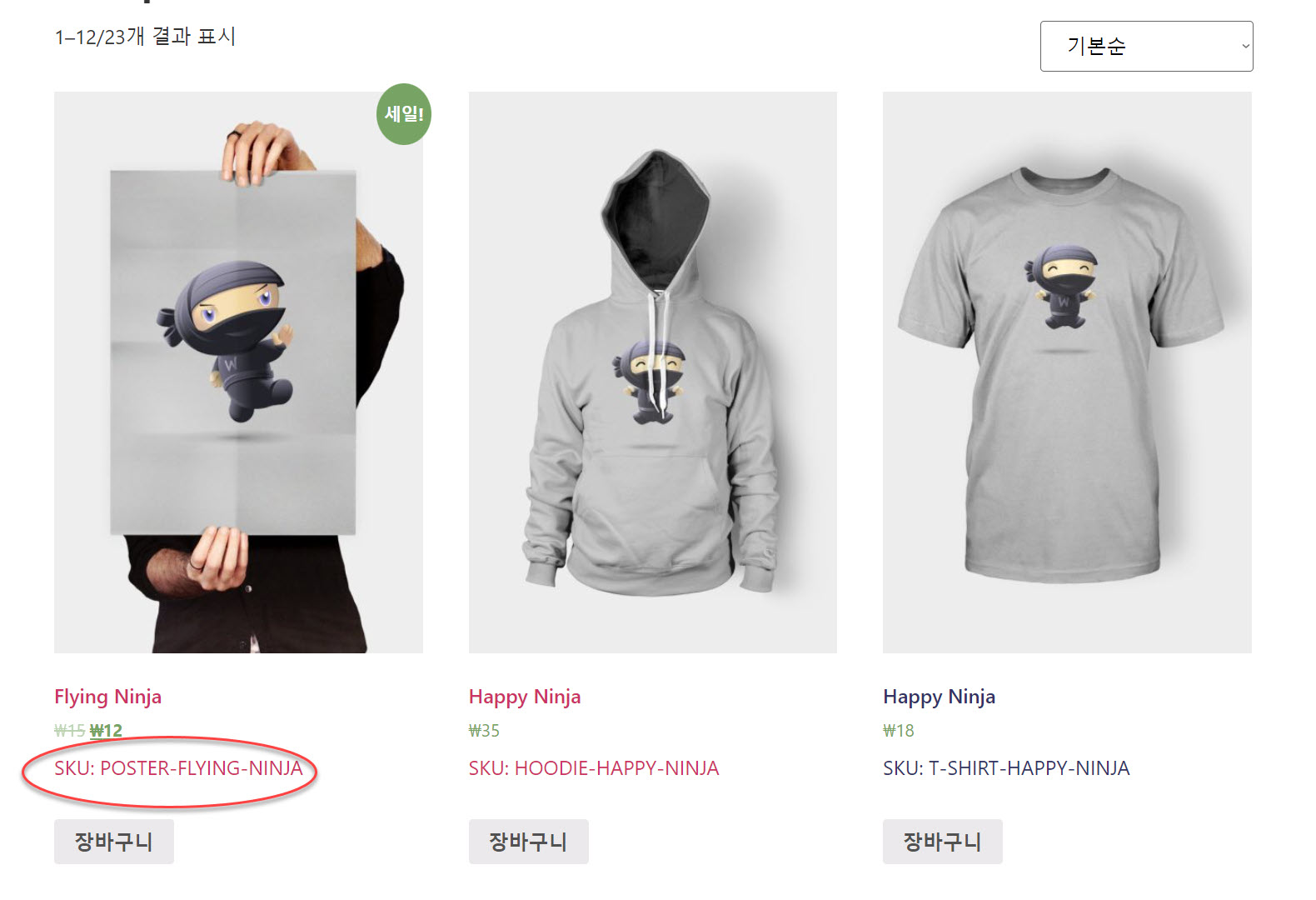
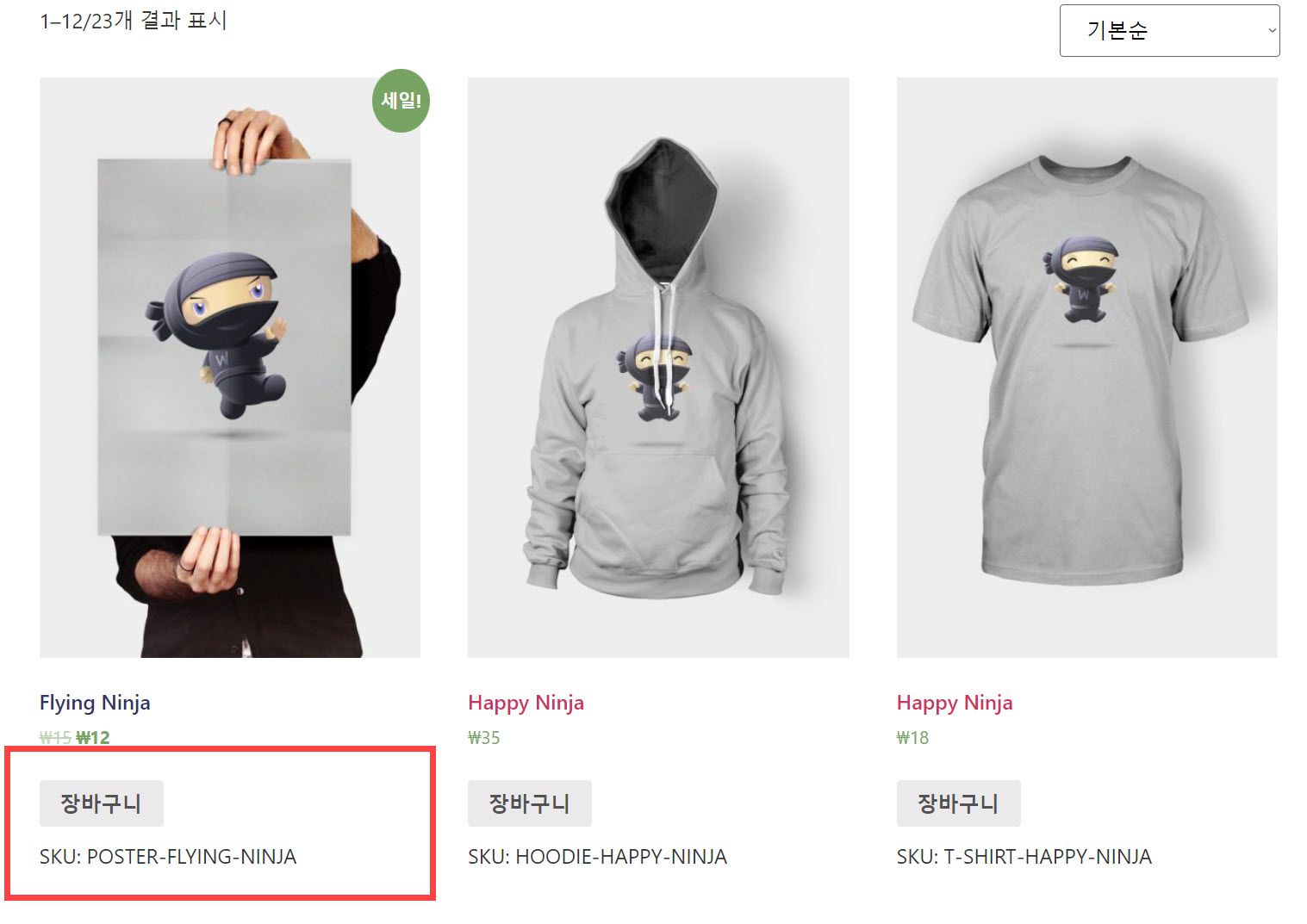
워드프레스 우커머스 상점(Store) 페이지에 표시되는 상품 리스트에 아래 그림과 같이 SKU 정보를 표시할 수 있습니다.

SKU 데이터를 표시하는 옵션은 제공되지 않지만 간단한 커스텀 코드로 구현이 가능합니다.
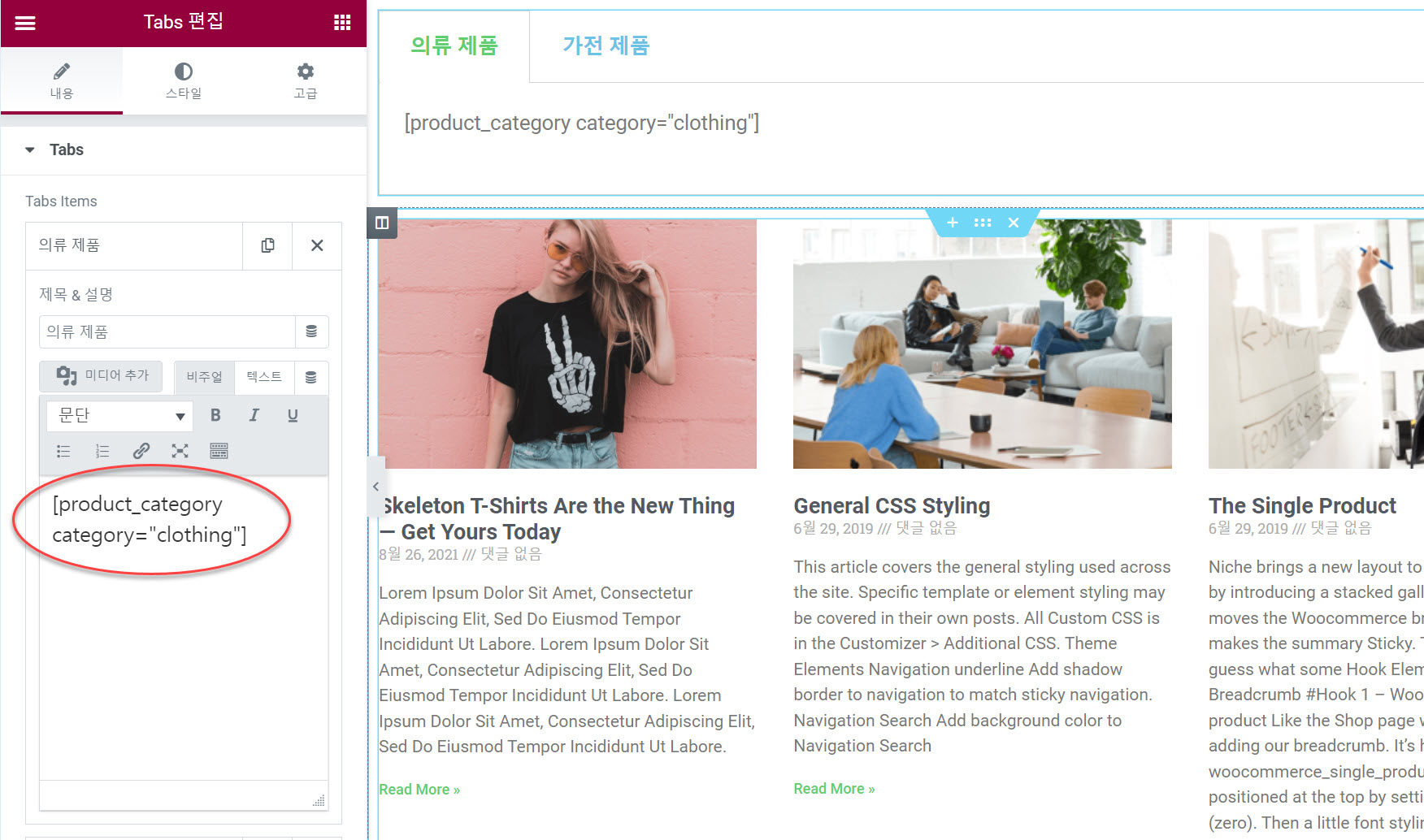
상품 카테고리 페이지나, 우커머스 카테고리 숏코드로 표시되는 상품 카테고리 섹션에도 SKU 정보를 표시할 수 있습니다.

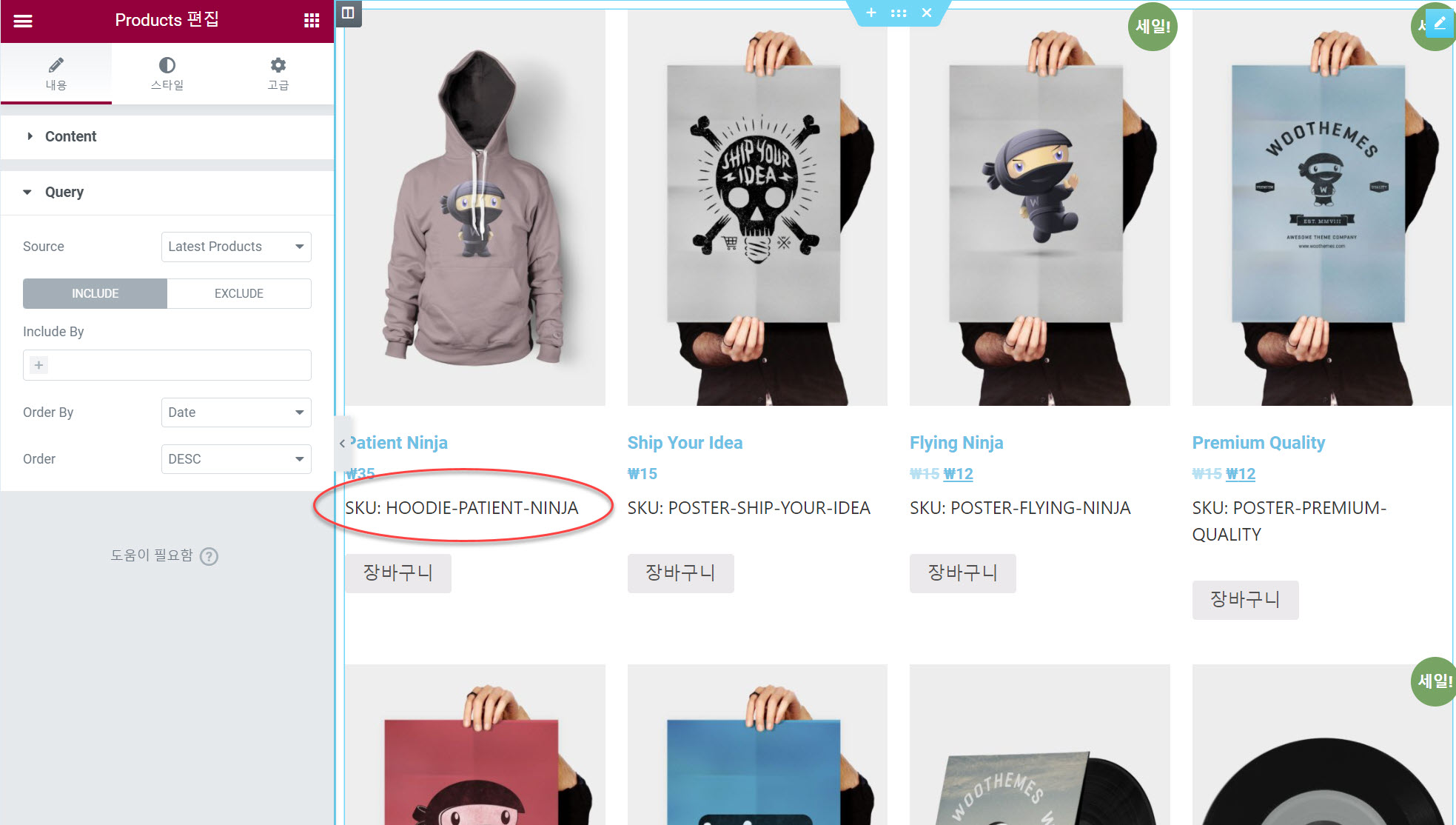
엘리멘터 페이지 빌더에서 제공하는 Products 위젯을 사용하여 전체 상품 또는 특정 카테고리 상품을 나열하는 경우에도 SKU를 표시할 수 있습니다.

위의 그림과 같이 상품 제목과 장바구니 사이에 SKU 정보를 표시하려면 다음과 같은 코드를 사용 중인 테마의 함수 파일에 추가하여 테스트해보시기 바랍니다.
// 우커머스 상점, 상품 카테고리 페이지에 SKU 표시하기
// Display SKU on the WooCommerce Shop page and Product Archive Pages
add_filter('woocommerce_after_shop_loop_item_title', 'custom_archive_sku');
function custom_archive_sku()
{
global $product;
$sku = $product->get_sku();
echo "SKU: " . $sku;
}SKU 라인의 스타일을 변경하고 싶은 경우에는 위의 코드에서 [**echo "SKU: " . $sku;**] 라인을 다음 라인으로 대체합니다.
echo '<p class="archive_sku">SKU: ' . $sku . '</p>';그런 다음, 외모 > 사용자 정의하기 > 추가 CSS에서 CSS 코드를 추가하여 스타일을 지정할 수 있습니다.
차일드 테마를 만들어서 차일드 테마(하위 테마, 자식 테마라고도 함) 내의 함수 파일에 위의 PHP 코드를 추가하시기 바랍니다. 이를 위해서는 FTP에 접속할 수 있어야 합니다. (테마 편집기에서 작업해도 되지만 가급적 FTP에 접속하여 작업하시기 바랍니다.)
위의 코드를 아바다(Avada), GeneratePress, Hello Elementor 테마에서 테스트하여 잘 작동하는 것을 확인했습니다. 다른 테마에서도 대부분 잘 작동할 것입니다.
장바구니 버튼 아래에 SKU 데이터를 표시하려면 [**woocommerce_after_shop_loop_item_title**]을 [**woocommerce_after_shop_loop_item**]으로 바꾸어서 테스트해보세요.

특정 페이지에만 SKU 표시하기
위의 코드를 적용하면 상점 페이지를 비롯하여 상품 카테고리 페이지 등 모든 아카이브 페이지에 SKU가 표시됩니다. 특정 페이지에서만 SKU를 표시하고 싶은 경우에는 해당 코드가 특정 페이지에서만 실행되도록 조건을 부여하면 됩니다. 자세한 정보는 How can I use add_filter for a specific page template?(영문) 문서를 참고해보세요.
SKU가 원하는 곳에 표시되지 않는 경우
위의 코드를 적용했을 때, 아스트라(Astra)와 같은 일부 테마에서는 SKU가 상품명 위에 표시되는 등의 현상이 발생할 수 있습니다.
그런 경우 add_filter 후크에 Priority를 지정하여 순서를 조정할 수 있을 것입니다.
At what priority does add_filter overwrite core functions?
I'm writing a plugin that adds some extra thumbnails, checkboxes, etc to the end of a post. I'm trying to figure out how to use add_filter properly. Basically, I've got add_filter('the_content', '
wordpress.stackexchange.com
참고
https://avada.tistory.com/2575
엘리멘터 템플릿을 원하는 곳에 추가하는 방법 (예: 탭에 토글/아코디언 표시)
엘리멘터 페이지 빌더에서는 탭 기능을 사용하여 각 탭에 여러 가지 콘텐츠를 표시할 수 있습니다. 각 탭 내에 다른 엘리멘터 요소나 섹션을 추가하고 싶은 경우가 있습니다. 예를 들어, 다음 그
avada.tistory.com
https://avada.tistory.com/2565
워드프레스 Divi 테마용 무료 카메라 제품 레이아웃 팩(Camera Product Layout Pack) 다운로드
인기 워드프레스 테마인 Divi 테마로 유명한 Elegant Themes에서 Divi용 무료 카메라 제품 레이아웃 팩(Cammera Product Layout Pack)을 최근 공개했습니다. Divi 테마를 사용하는 경우 Divi 빌더에서 레이아웃 디
avada.tistory.com

