인기 워드프레스 페이지 빌더인 엘리멘터(Elementor)를 사용하면 코딩 지식이 부족해도 쉽게 사이트를 만들 수 있다는 장점이 있습니다. 엘리멘터 컬럼 전체에 링크를 거는 옵션은 제공되지 않습니다. 특정 엘리멘터 컬럼에 링크를 설정하고 싶은 경우 아래의 방법을 시도해볼 수 있습니다.
이 방법은 워드프레스 기본 에디터인 블록 에디터에서 특정 블로그 전체에 링크를 걸고 싶을 때에도 비슷하게 응용할 수 있습니다. 원리만 이해하면 특정 Div 요소에 쉽게 링크를 지정할 수 있습니다.
워드프레스 엘리멘터 컬럼에 링크 거는 방법
플러그인을 이용하여 엘리멘터 컬럼 링크 걸기 - Make Column Clickable Elementor
쉬운 방법으로 엘리멘터 페이지 빌더용 플러그인인 Make Column Clickable Elementor를 사용하는 것입니다. 이 플러그인을 설치하여 활성화하면 컬럼 설정에 Cloumn Link 옵션이 표시됩니다.

플러그인을 사용하지 않고 컬럼이나 섹션 전체에 링크 걸기
플러그인을 사용하면 편리하다는 장점이 있습니다. 하지만 플러그인은 최소화하는 것이 바람직합니다. 플러그인은 사이트 속도에 영향을 미칠 수 있고, 다른 플러그인과 충돌을 야기할 수도 있습니다. 그러나 코딩 지식이 부족한 경우에는 위에서 소개한 플러그인을 사용하는 것이 편할 것입니다.
기본적으로 컬럼 편집 패널에는 컬럼 링크를 설정할 수 있는 옵션이 없습니다.

플러그인을 사용하지 않고 컬럼이나 섹션에 링크를 걸고 싶은 경우 다음과 같은 순서에 따라 진행할 수 있습니다.
1. 컬럼 전체에 링크를 걸고 싶은 경우 "Make a div a link in JavaScript?"(자바스크립트로 Div에 링크 걸기)이라는 Stackoverflow 글을 참고할 수 있습니다. 이 글에 제시된 자바스크립트를 이용한 방법을 워드프레스에 적용해보겠습니다.
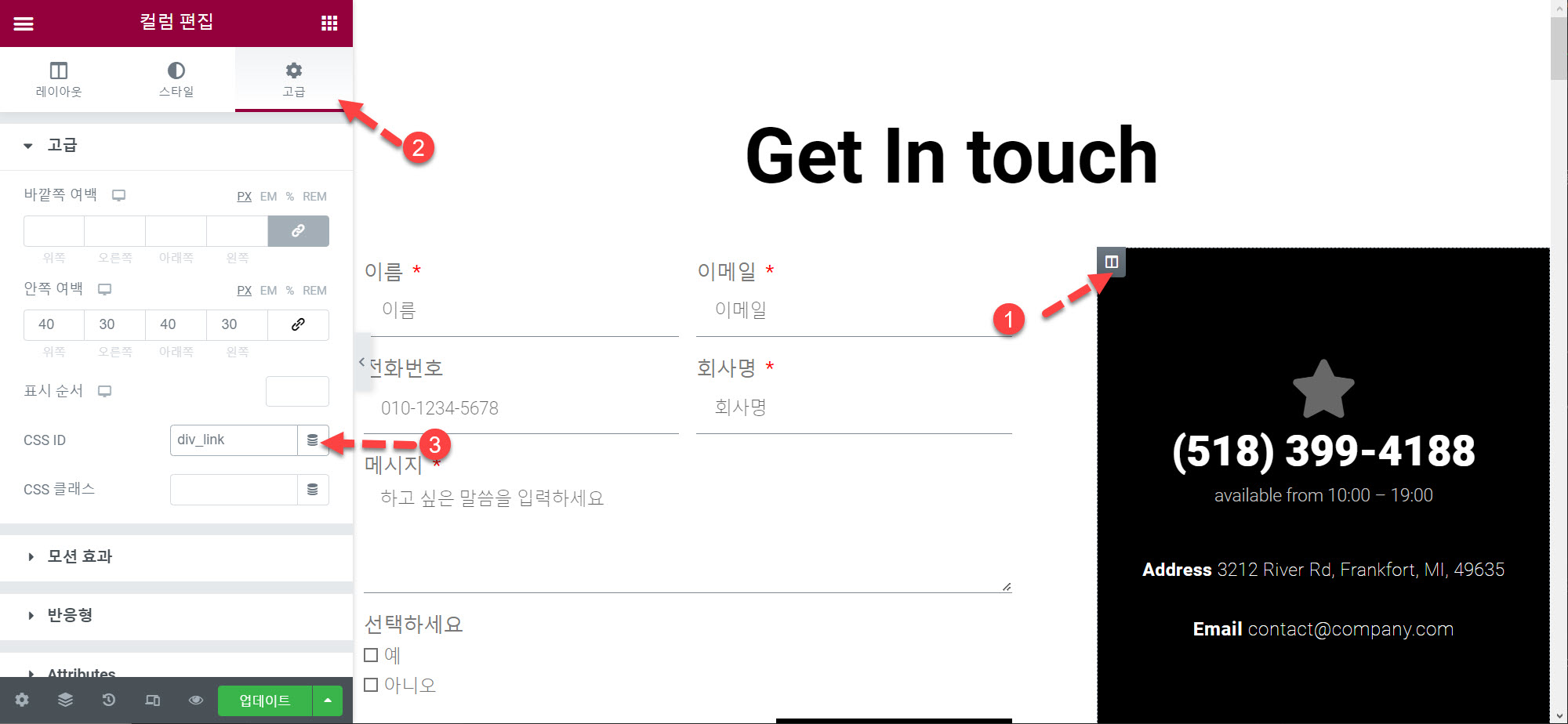
먼저 링크를 지정할 컬럼의 편집 아이콘(①)을 클릭하고 고급 탭(②)을 클릭합니다.

CSS ID 부분에 ID를 입력합니다(예: div_link).
2. 다음으로 자바스크립트 코드를 추가해야 합니다.
자바스크립트를 올바른 방법으로 로드하려면 "워드프레스에서 js 스크립트 파일과 스타일시트를 올바르게 로드하는 방법" 글을 참고해보시기 바랍니다. 해당 글을 참고하여 특정 페이지에만 스크립트가 로드되도록 하면 좋습니다.
여기에서는 쉽게 자바스크립트 코드를 추가하기 위해 Insert Headers and Footers 플러그인을 사용해보겠습니다. 이 방법으로 이용해도 사이트 속도에 그리 영향을 미치지 않을 것입니다. 이 방법으로는 특정 페이지에만 해당 스크립트가 로드되도록 할 수는 없습니다.

Insert Headers and Footers 플러그인(비슷한 이름의 플러그인이 몇 개 있습니다. 100만 개 이상 설치되어 사용되는 플러그인을 선택하세요)을 활성화하고 설정 > Insert Heaers and Footers로 이동하여 Scripts in Footer 섹션에 다음과 같은 코드를 추가합니다.
<script>
document.getElementById('div_link').addEventListener('click', function() {
location.href = 'http://your-url.com'
}, false);
</script>3. 다음으로 CSS 코드를 추가하여 마우스 커서를 링크가 걸렸을 때 보통 표시되는 모양으로 바꾸어줍니다.
/* Div 링크 포인터 모양 설정하기 */
#div_link {
cursor: pointer;
}외모 > 사용자 정의하기 > 추가 CSS에 위의 코드를 추가합니다.

엘리멘터 프로를 사용하는 경우에는 (사용자 정의하기에 CSS 코드를 추가하는 대신) 컬럼 편집 패널의 고급 탭 > Custom CSS에 직접 추가할 수 있습니다.

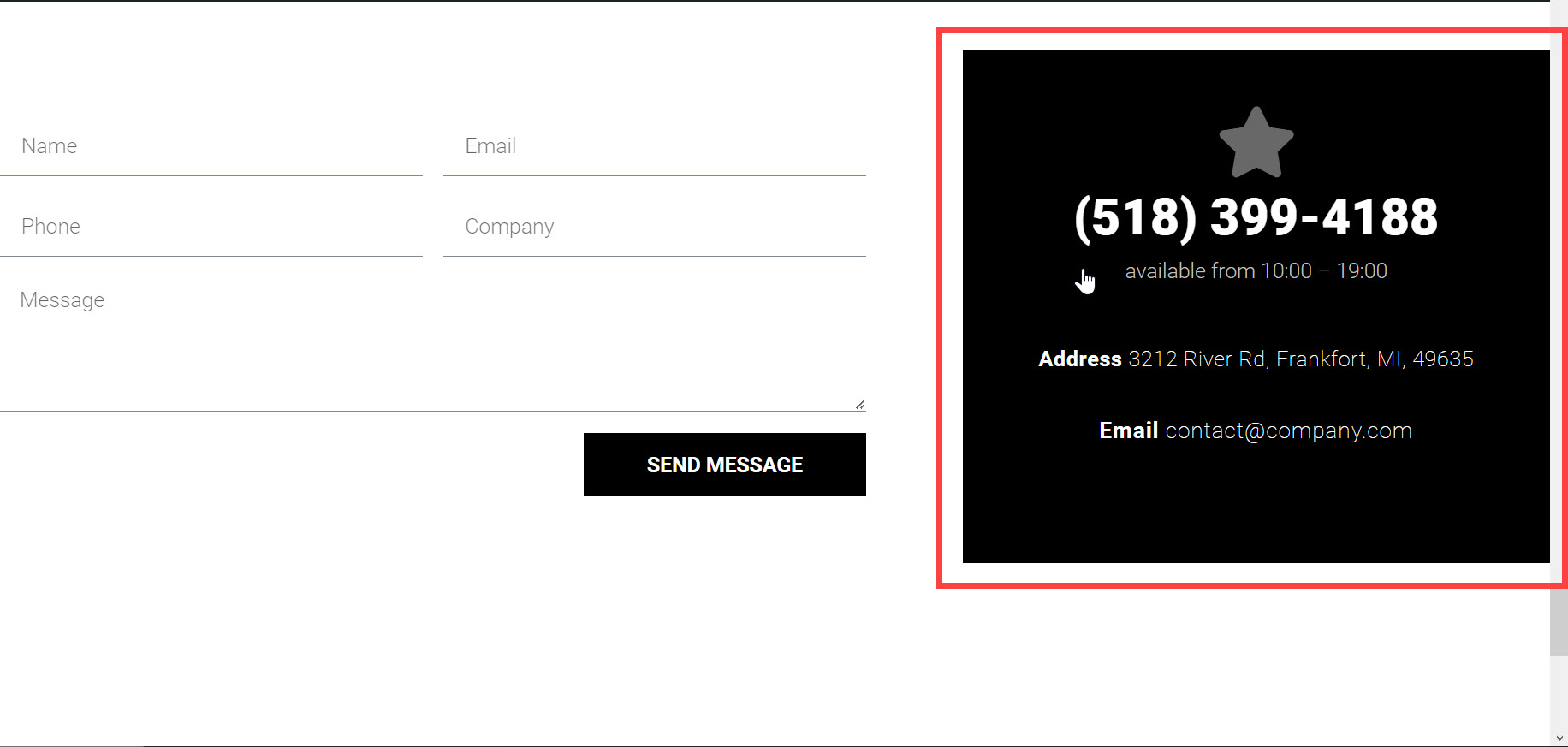
4. 이제 페이지를 저장하고 확인해보면 해당 컬럼(혹은 섹션에도 가능)에 링크가 걸린 것을 확인할 수 있습니다.

만약 이 방법이 잘 작동하지 않는 경우에는 설정 > Insert Headers and Footers에서 스크립트를 푸터 섹션이 아닌 헤더 섹션에 추가하여 작동하는지 체크해보시기 바랍니다.
참고
https://avada.tistory.com/2462
워드프레스 엘리멘터 문의폼 위젯(Form 요소)
워드프레스에서 방문자나 고객으로부터 문의를 받고 싶은 경우 Contact Form 7이나 WPForms와 같은 문의폼 플러그인을 사용할 수 있습니다. 최근에는 테마나 페이지 빌더에 문의폼 기능을 추가하는
avada.tistory.com
https://avada.tistory.com/2386
워드프레스 엘리멘터 포스트 위젯(Posts)
인기 워드프레스 페이지 빌더 플러그인인 Elmentor는 현재 500만 개가 넘는 사이트에 설치되어 사용되고 있습니다. 무료 엘리멘터 페이지 빌더로도 훌륭한 사이트를 만들 수 있지만 일부 위젯과 템
avada.tistory.com
https://avada.tistory.com/2477
워드프레스 엘리멘터 테마 빌더로 포스트 템플릿 만들기
엘리멘터는 현재 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더입니다. Elementor 무료 버전으로도 코딩 지식 없이 웬만한 사이트를 만들 수 있지만, 커스텀이 필
avada.tistory.com