티스토리에서 이미지를 끌어다가 다른 이미지 옆에 놓으면 이미지 두 개를 나란히 배열할 수 있습니다. 하지만 언제부터 생긴 문제인지는 모르겠지만 이미지 두 개를 나란히 배열할 때 바로 아래에 이미지 하나가 사라지지 않고 계속 표시가 됩니다. 티스토리 버그인 것 같은데요. 이 문제가 나타나는 경우 아래의 방법으로 임시로 추가로 표시되는 이미지를 숨길 수 있습니다.
티스토리 이미지 두 개 나란히 배열 시 추가로 이미지가 표시되는 문제
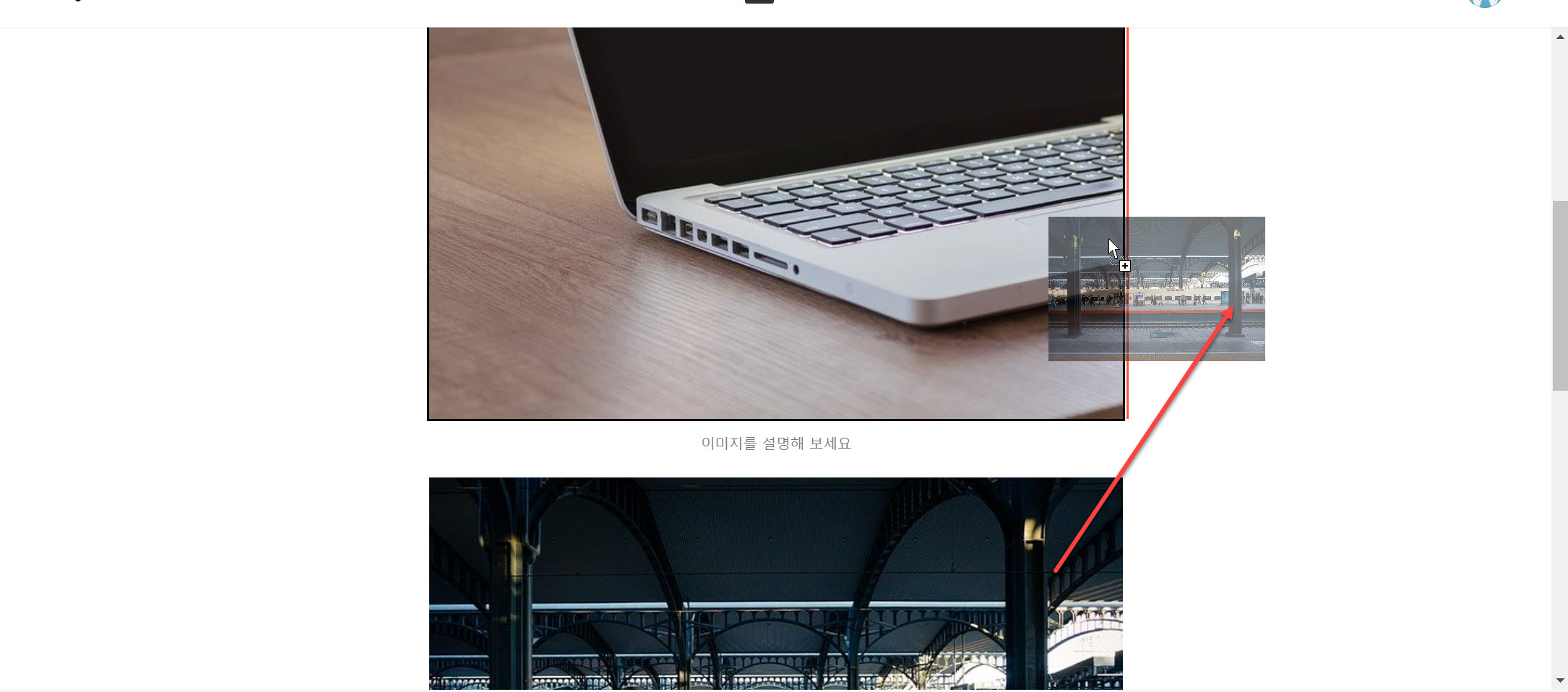
티스토리에서 이미지 두 개를 나란히 배열하고 싶은 경우 두 개의 이미지를 삽입한 후에 이미지 하나를 다른 이미지 옆으로 이동시키면 됩니다.

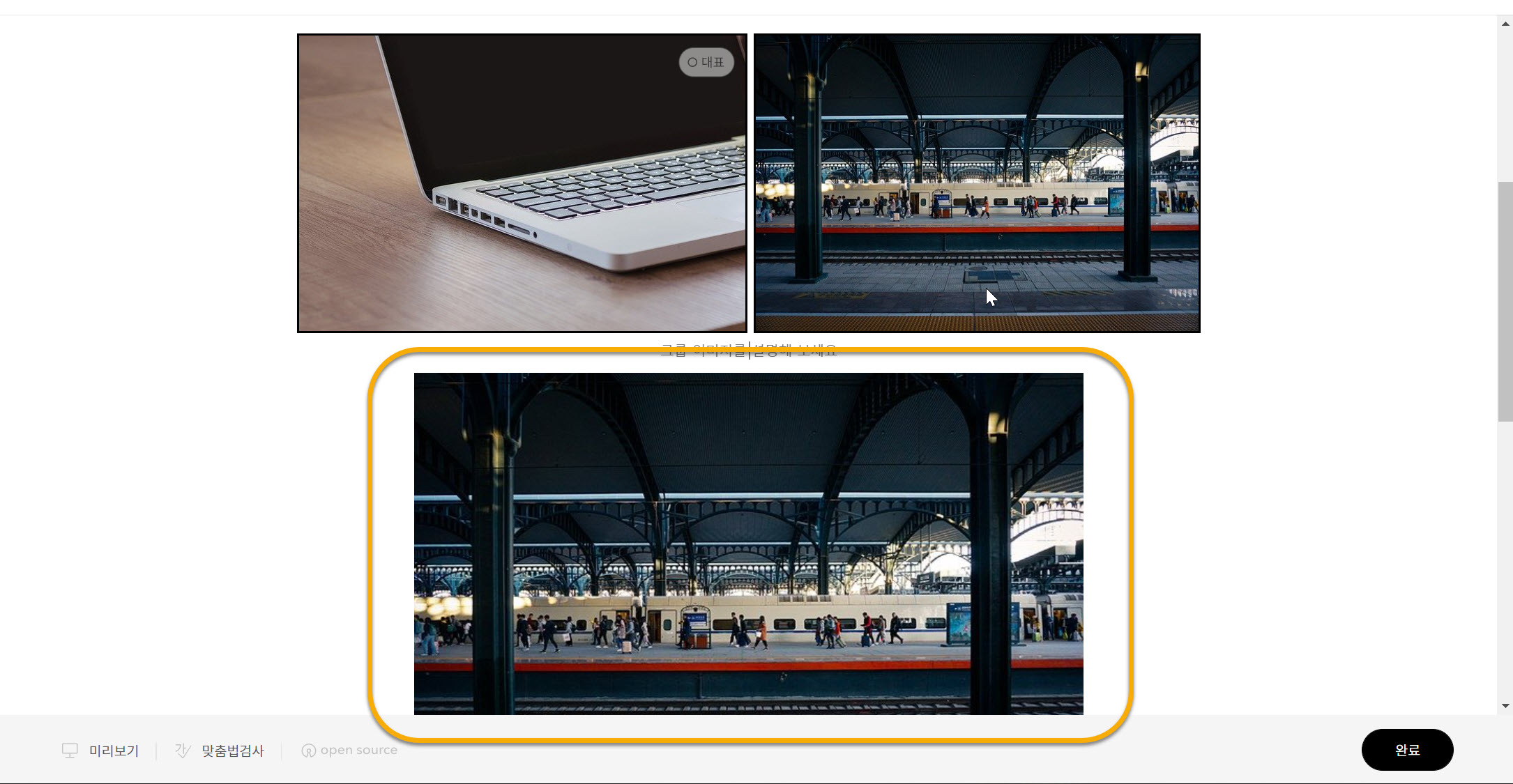
하지만 이 방법을 사용하여 이미지 두 개를 일렬로 나열해보니 이제는 아래에 이미지 하나가 숨겨지지 않고 표시되는 현상이 나타나는 것 같습니다.

문제 해결 (임시)
위와 같은 현상이 발생하는 경우 다음과 같은 CSS 코드를 CSS 탭에 추가하여 이런 현상이 사라지는지 체크해보시기 바랍니다.
/* 티스토리 이미지 두 개를 나란히 배열할 때 표시되는 추가 이미지 숨기기 */
figure.imagegridblock + .imageblock, figure.imagegridblock + .imageblock + .imageblock {
display: none !important;
}CSS 코드는 꾸미기 > 스킨 편집 > html 편집 > CSS 탭의 맨 아래에 추가하시면 됩니다.
이 방법은 CSS를 사용하면 추가로 표시되는 이미지가 숨기는 기능을 합니다. 티스토리에서 버그를 수정하기 전까지 임시적인 방법으로 사용할 수 있습니다. CSS로 이미지를 숨기면 실제로는 이미지가 로드되지만 브라우저에서 사용자에게 표시되지 않습니다.
[경고*위의 코드를 추가하여 다른 곳에 이상이 발생하지 않는지도 체크해보시기 바랍니다.*]
참고
https://avada.tistory.com/2296
워드프레스 블로그 수익(+쿠팡 파트너스)
저는 수익형 블로그를 운영하는 것이 아니기 때문에 블로그 수익은 그다지 많지 않은 편입니다. 지난달에는 다행히 쿠팡 파트너스 관련 블로그에서 수익이 조금 증가했습니다. 워드프레스 블
avada.tistory.com
https://avada.tistory.com/2436
티스토리 블로그 리뉴얼 - 미니멀스타 스킨으로 변경
오랜만에 티스토리 블로그를 리뉴얼했습니다. 티스토리 기본 스킨인 #1과 Book Club에 이어 고래스킨을 적용하여 1년 반 정도 사용하다 이번에는 유료 스킨인 미니멀스타로 바꾸었습니다. 미니멀
avada.tistory.com

