지난주 월요일에 티스토리 스킨을 미니멀스타로 변경하여 약 일주일 동안 세팅을 하였습니다. 미니멀스타는 많은 옵션을 제공하기 때문에 세부 옵션을 살펴보면서 세팅해야 하지만 저는 필수 설정을 한 후에 마음에 들지 않는 부분을 조금씩 수정했습니다. 추후에 미니멀스타 스킨이 업데이트되어 다시 수정해야 하는 경우를 대비하여 이 블로그를 커스텀하면서 수정이 필요한 부분을 정리해보았습니다. 워드프레스의 경우 차일드 테마를 만들어 작업하면 추후에 테마가 업데이트되더라도 수정 부분을 다시 추가할 필요가 없지만 티스토리의 경우 그런 시스템이 안 되어 있어 조금 불편한 것 같습니다.
티스토리 미니멀스타 스킨 커스텀 (개인 정리용)
1년 이상 무료 티스토리 스킨인 고래스킨을 사용하다 미니멀스타 스킨으로 변경했습니다. Minimal Star는 속도가 빠른 것 같아 나름 괜찮은 스킨 같습니다.
티스토리 블로그 리뉴얼 - 미니멀스타 스킨으로 변경
오랜만에 티스토리 블로그를 리뉴얼했습니다. 티스토리 기본 스킨인 #1과 Book Club에 이어 고래스킨을 적용하여 1년 반 정도 사용하다 이번에는 유료 스킨인 미니멀스타로 바꾸었습니다. 미니멀
avada.tistory.com
jQuery 미지원
저는 다수의 링크를 다른 링크로 대체하는 jQuery 코드를 기존 스킨에 입력하여 사용해왔는데, 미니멀스타에서는 작동하지 않은 현상이 발생했습니다.
스킨 개발자에게 문의하니 미니멀스타는 속도 때문에 제이쿼리를 지원하지 않는다는 답변을 들었습니다. 그러면서 친절하게 제이쿼리 코드를 자바스크립트 코드로 변환해주셨습니다.
애드센스 광고 코드
애드센스 광고 코드를 수동으로 추가할 경우 사이트 속도가 느려지므로 구글 애드센스 광고는 스킨 편집의 애드센스 옵션에서 구글 애드센스 data-ad-client 코드와 ad-slot 번호 등을 입력하여 원하는 곳에 애드센스 광고를 배치하는 것이 더 효과적인 것 같습니다.
사이드바 고정
사이드바는 sticky로 고정되어 있습니다. 이전 스킨에서는 CSS를 사용하여 다음과 같이 아래로 스크롤할 때 사이드바의 콘텐츠 하단까지 스크롤된 후에 사이드바 하단 콘텐츠가 고정되는 형식이었습니다.
미니멀스타에서는 마우스를 아래로 스크롤하면 사이드바의 콘텐츠 상단이 고정되는 형식으로 되어 있습니다.
사이드바를 위의 영상처럼 고정하는 것은 다소 복잡한 것 같아서 미니멀스타에서 제공하는 기능을 그대로 사용하고 있습니다.
li 태그 내의 링크 색상
목록 태그(li 태그) 내의 링크 색상이 일반 텍스트의 색상과 동일하여 스윔님이 제공한 다음 CSS 코드를 추가했습니다.
.entry-content li a {
word-break: break-all;
color: #3e5898;
transition: color .25s ease-in;
color: var(--link-color);
background-repeat: no-repeat;
background-size: 100% .2em;
background-position: 0 100%;
transition: all .25s ease-in;
padding: 2px 0;
background-image: linear-gradient(to right, #00BCD4, #5C6BC0);
}
.entry-content li>a:hover {
background-size: 100% 100%;
color: #fff;
border-radius: 10px
}글 제목 배경색과 글자색
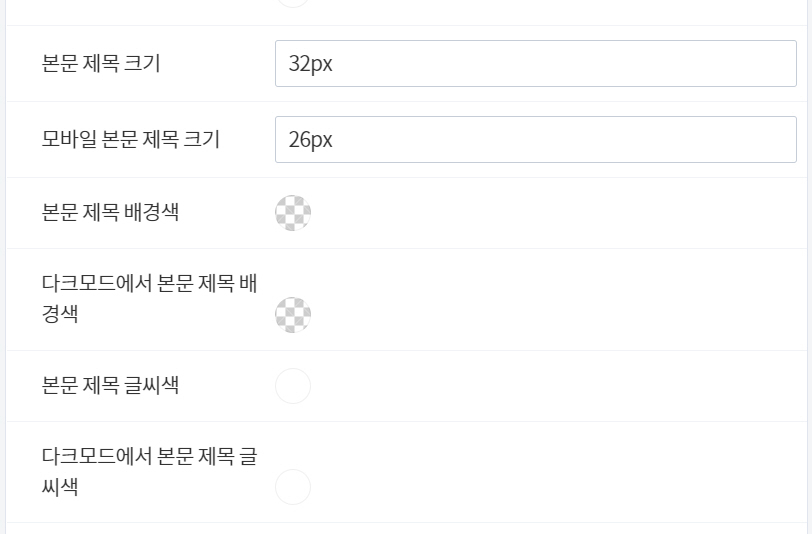
스킨 편집에서 본문 제목 배경색과 본문 제목 글자색, 그리고 다크모드에서 본문 제목 배경색과 글자색을 지정할 수 있는 옵션이 제공됩니다.

배경색을 지정하면 글자색이 자동으로 설정되는 경우 CSS에서 아래의 선택자를 검색합니다.
.entry-title,.entry-first
[**mix-blend-mode: difference;**] 항목을 찾아서 삭제하면 CSS로 원하는 색깔을 지정할 수 있게 됩니다.
목차
Minimal Star에서 목차는 기본적으로 다음과 같이 작동합니다.
- 해상도 1500px 이하 기기에서는 목차가 기본적으로 접힌 상태로 표시되며, 목차를 클릭하면 목차가 펼쳐집니다.
- 해상도 1500px 이상 장치에서는 목차가 펼쳐진 상태로 표시되며 목차를 클릭해도 목차가 접히지는 않습니다.
목차가 접힌 상태로 표시되는 해상도 설정을 조정하려면 CSS에 들어간 다음 [**finishhover**]를 검색합니다.
@media (max-width:1500px){#toc.finishhover{animation:tocgo .5s 0s 1 ease-in-out forwards}}위와 같은 부분을 찾아서 [**(max-width:1500px)**] 내의 숫자 값을 적절히 조정하면 됩니다. 예를 들어, 1500px를 1800px로 조정하면 1800px 이상에서 목차가 펼쳐진 상태로 표시되고 그 이하의 해상도에서는 목차가 접힌 상태로 표시됩니다.
또한, HTML 편집에서 다음 부분을 찾습니다.
@media (min-width:1500px){#toc{max-height:800px}}1500px를 1800px로 수정합니다.
위의 두 항목을 수정하면 목차가 펼친 상태로 표시되는 해상도를 변경할 수 있습니다.
날짜 표시 방식
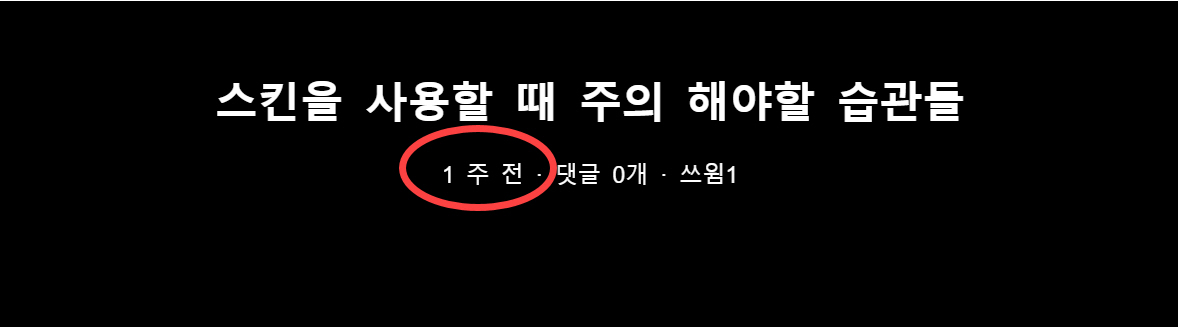
미니멀스타 스킨을 적용하면 포스트 발행 날짜와 댓글 날짜가 '1 시간 전, 3 일 전, 1 주 전...'과 같은 형식으로 표시됩니다.

약 일주일 정도 이런 형식으로 날짜를 표시하다가 어제 날짜 표시 형식으로 티스토리 기본 날짜 형식(예: [**2021. 11. 7. 08:28**])으로 변경했습니다.
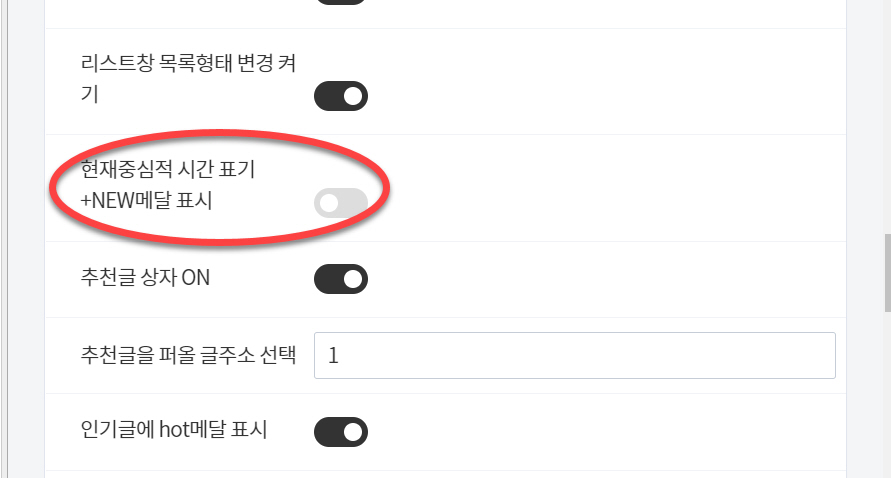
날짜 표시 형식을 변경하려면 스핀 편집에서 현재중심적 시간 표기 기능을 비활성화하면 됩니다.

이 기능을 끄면 새 결에 NEW 배지가 표시되는 기능도 함께 비활성화됩니다.
SEO적인 관점에서는 두 방식에 차이가 없는 것 같습니다.
글 날짜에는 일반적인 형식의 날짜로 발행일을 표시하고 댓글에는 댓글 날짜로부터 경과 시간(예: 5시간 전)을 표시하는 것도 괜찮은 것 같습니다. 제 워드프레스 블로그에 이와 같은 방식으로 날짜를 바꾸어 보았습니다. (트위터가 "2시간 전"과 같은 방식으로 트윗 시간을 표시합니다.)
메뉴 항목 추가
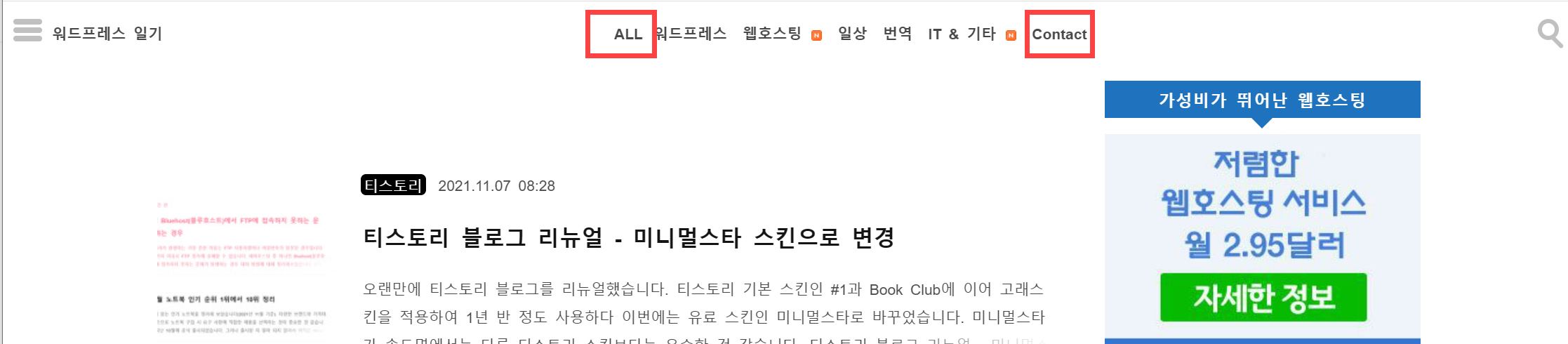
상단 메뉴에는 다른 티스토리와 마찬가지로 카테고리 항목들이 표시됩니다. 카테고리 항목 앞과 뒤에 항목을 억지로 추가했습니다.

저는 무식하게 스킨 편집 화면에서 메뉴 부분에 html 태그로 추가했습니다.
이 스킨을 사용할 경우 홈에 페이지네이션이 표시되지 않아서 발행된 지난 글들을 한곳에서 볼 수 없어 ALL 항목을 추가해보았습니다.
참고
https://avada.tistory.com/2279
워드프레스 수익형 블로그 만들기
블로그로 돈을 벌고 싶어 하는 분들은 많지만 실제 유의미한 수익을 올리는 분들은 많지 않습니다. 블로그로 수익을 올릴 수 있는 방법은 다양합니다. 수익을 목적으로 한다면 수익형 블로그 운
avada.tistory.com
https://avada.tistory.com/2296
워드프레스 블로그 수익(+쿠팡 파트너스)
저는 수익형 블로그를 운영하는 것이 아니기 때문에 블로그 수익은 그다지 많지 않은 편입니다. 지난달에는 다행히 쿠팡 파트너스 관련 블로그에서 수익이 조금 증가했습니다. 워드프레스 블
avada.tistory.com
https://avada.tistory.com/1828
티스토리 스킨 고래 스킨 4.0으로 변경
작년 8월 말부터 공식 티스토리 스킨 중 하나인 북클럽 스킨을 사용하다 며칠 전에 티스토리 무료 스킨인 고래 스킨으로 변경했습니다. 이 스킨은 네이버, 구글 검색 엔진에 최적화되어 있고 구
avada.tistory.com

