워드프레스 우커머스 쇼핑몰에서 개별 상품 페이지 하단에 관련 상품을 소개하는 연관 상품 섹션이 있습니다. 연관 상품은 고객들이 흥미를 가질 수 있는 관련 상품들을 제시하여 수익을 증대시킬 수 있습니다. 하지만 경우에 따라 연관 상품을 제거하거나 비활성화하기를 원할 수도 있습니다.
우커머스 연관 상품 제거하기/숨기기/비활성화하기
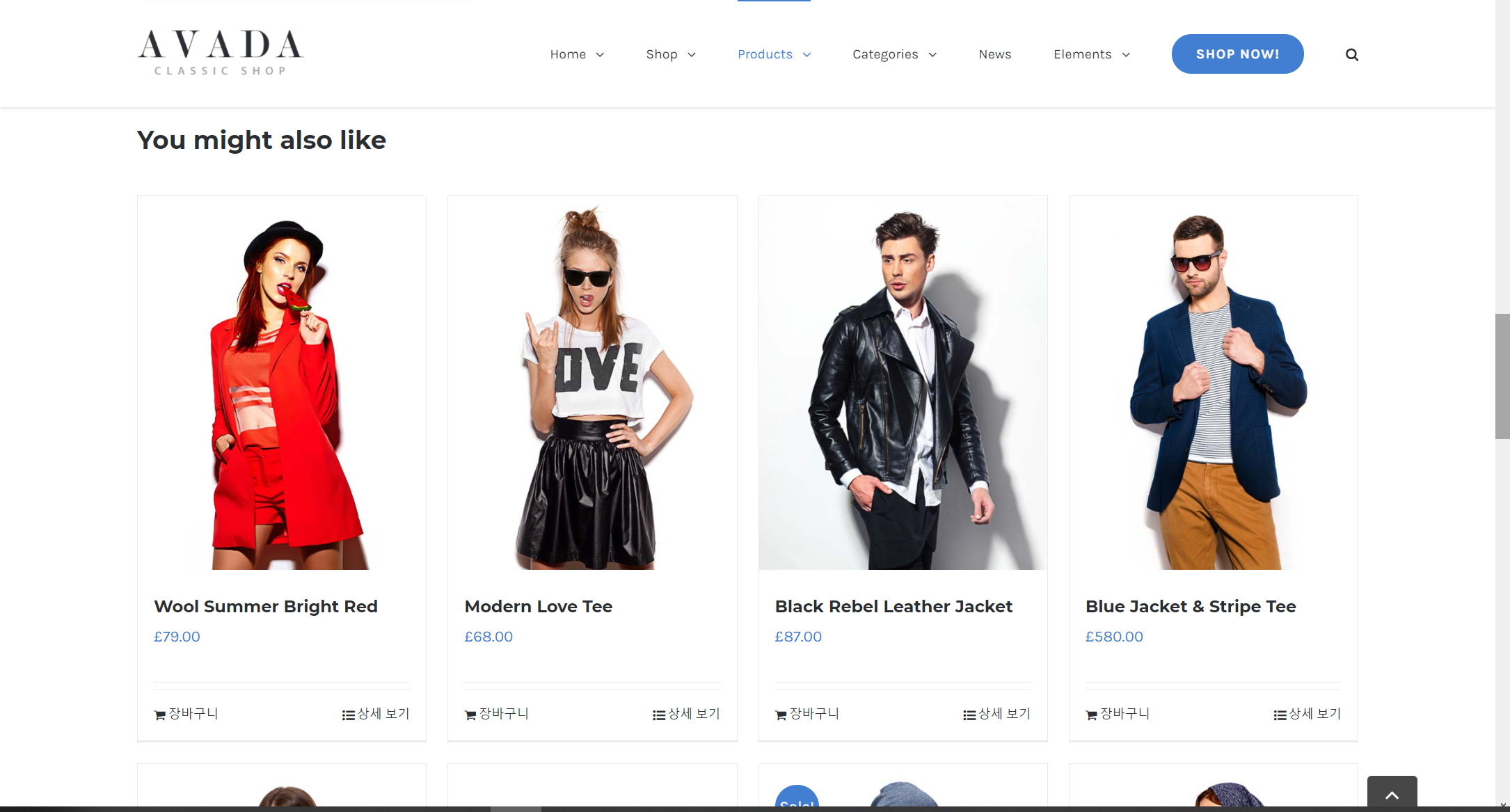
아바다 테마의 Classic Shop 데모를 설치하면 상품 페이지 하단에 연관 상품들이 표시됩니다.

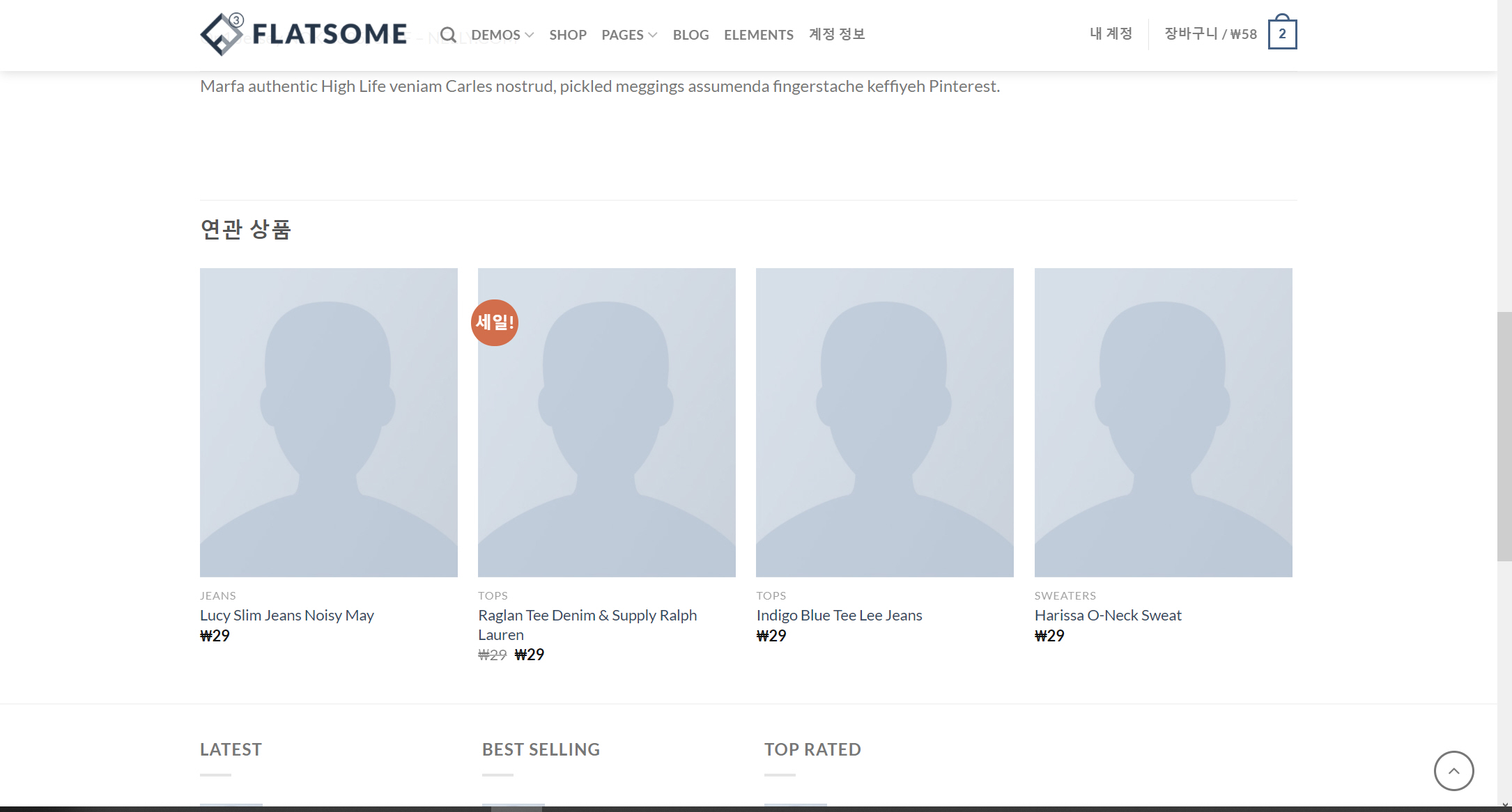
우커머스 전용 테마인 Flatsome에서도 상품 페이지 하단에 '연관 상품' 섹션이 표시됩니다.

이러한 연관 상품을 제거하거나 숨기고 싶은 경우 여러 가지 방법으로 가능합니다.
커스텀 CSS를 사용하여 연관 상품 숨기기
CSS 코드를 사용하여 연관 상품 섹션을 숨길 수 있습니다. CSS를 사용할 경우 실제 연관 상품은 로드되지만, 브라우저에서 표시되지 않도록 하여 방문자들이 볼 수 없게 됩니다. 완전히 제거하는 방법이 아니지만 간단하게 숨기고자 할 때 유용합니다.
보통 다음과 같은 CSS 코드를 시도해볼 수 있습니다.
.related.products {
display: none;
}하지만 테마에 따라 코드는 다를 수 있습니다. 플랫섬 테마에서는 다음과 같은 코드로 연관 상품 섹션을 숨길 수 있습니다.
/* Hide Related Products in Flatsome theme */
/* 플랫섬 워드프레스 테마에서 연관 상품 숨기기 */
.product-section {
display: none;
}커스텀 CSS 코드는 외모 > 사용자 정의하기 > 추가 CSS 섹션에 추가하시기 바랍니다. 또는, 아바다 등의 일부 테마에서는 테마 옵션 내에서 맞춤형 CSS 코드를 추가할 수 있는 섹션을 제공하기도 합니다.
플러그인을 사용하여 연관 상품 제거하기
별로 선호하는 방법은 아니지만 플러그인을 사용하여 연관 상품 섹션을 비활성화하는 것도 가능합니다. NS Remove Related Products for WooCommerce라는 플러그인을 사용하면 관련 상품 섹션을 제거할 수 있습니다.

플러그인을 이용하면 코드를 추가하지 않고 쉽게 원하는 기능을 구현할 수 있지만, 이런 기능을 위해 플러그인을 설치하는 것은 개인적으로 그다지 선호하지 않습니다.
커스텀 코드를 사용하여 연관 상품 비활성화하기
간단한 코드를 함수 파일에 추가하여 연관 상품 기능을 비활성화할 수 있습니다. FTP를 통해 서버에 접속하여 차일드 테마 내의 함수 파일([**functions.php**])에 다음 코드를 추가하도록 합니다.
/**
* Remove related products output / 연관 상품 제거
*/
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );이 코드로 테스트해보니 연관 상품 섹션이 비활성화되는 것을 확인할 수 있었습니다.
페이지 빌더로 수정하기
엘리멘터 페이지 빌더
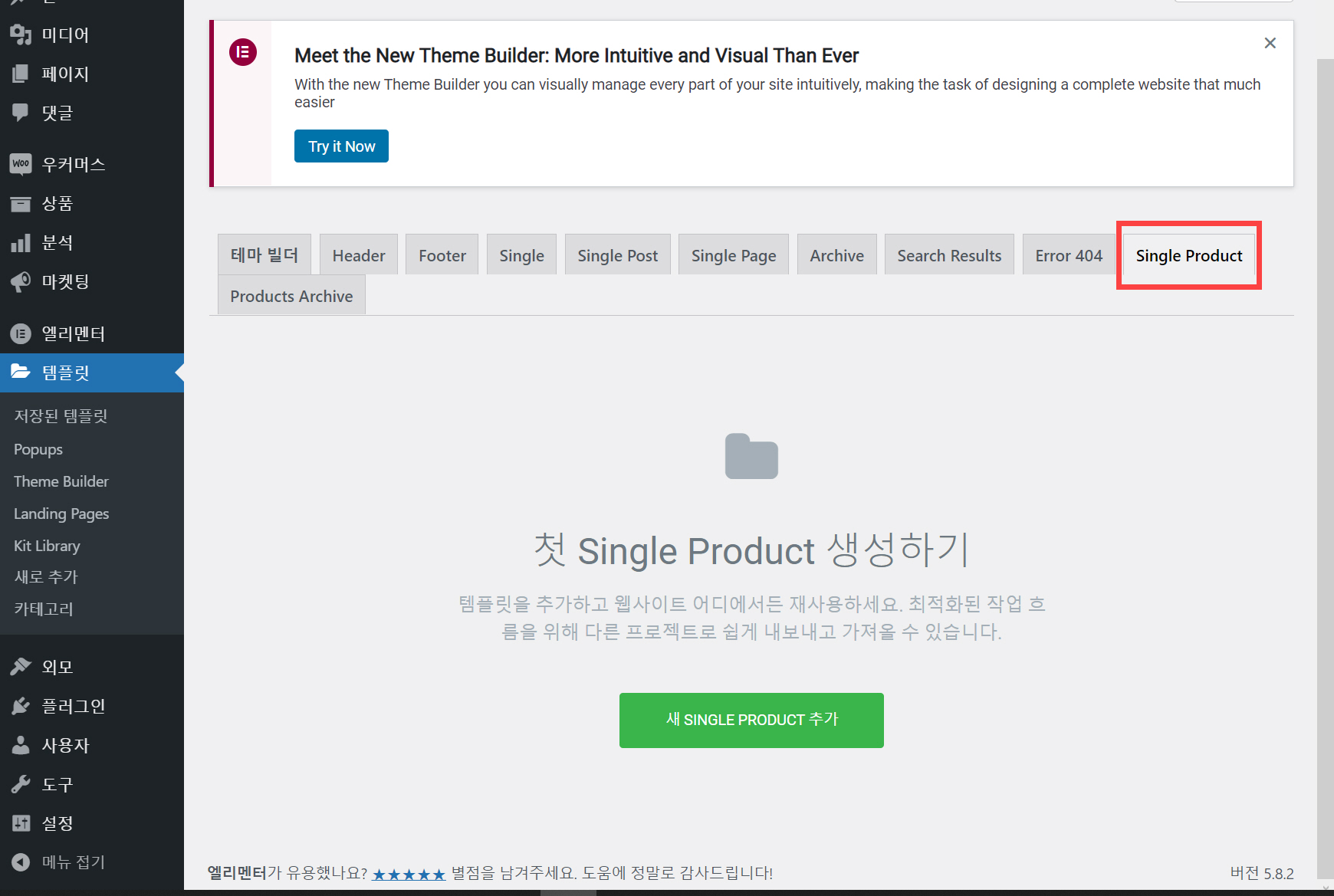
엘리멘터 프로를 사용하는 경우 Theme Builder(테마 빌더)를 사용하여 상품 페이지 등에 대한 템플릿을 만들어 적용할 수 있습니다.

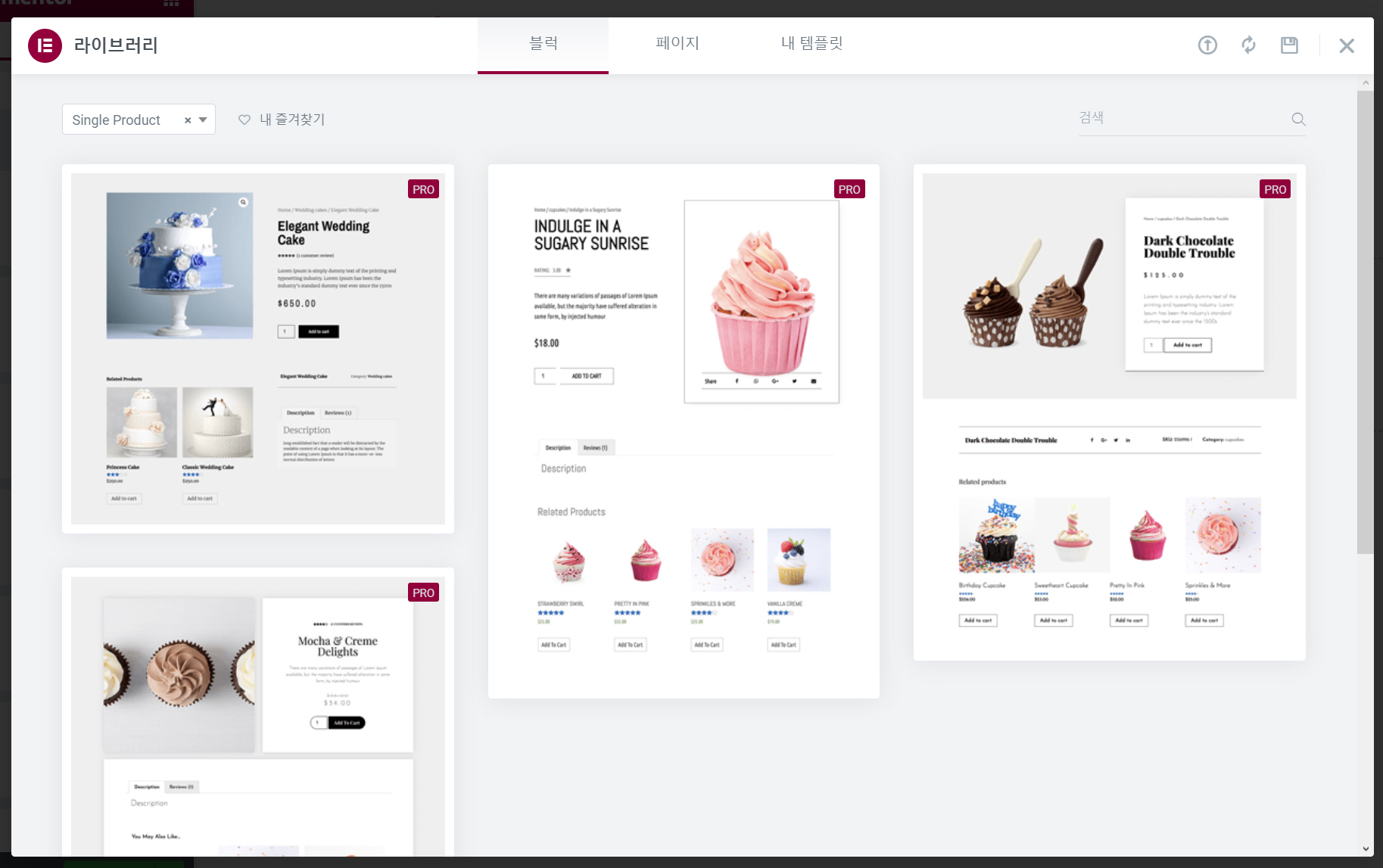
Single Product 템플릿을 생성한 다음, 라이브러리에서 제품 페이지 레이아웃을 로드하여 활용할 수 있습니다.

라이브러리에서 마음에 드는 템플릿을 로드한 다음, Related Prodcuts 부분을 삭제하는 등 자유롭게 커스텀할 수 있습니다.
아바다 테마
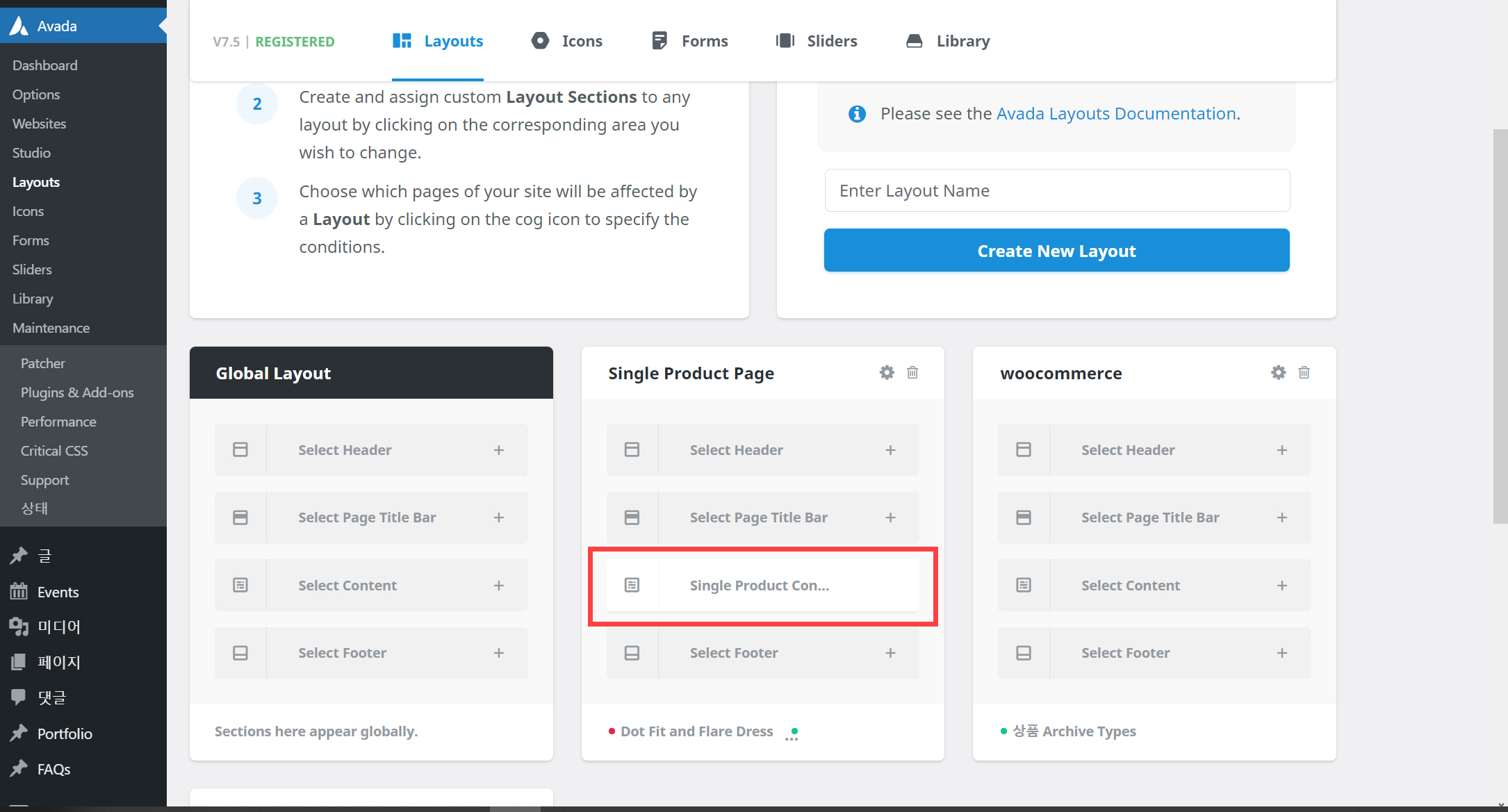
아바다 테마에서도 Layouts 기능을 사용하여 상품 페이지 템플릿을 만들 수 있습니다. Classic Shop 데모를 설치하면 개별 상품 페이지는 Avada > Layouts 아래의 Single Product Page 레이아웃에서 제어됩니다.

연관 상품의 스타일을 변경하거나 제거하려면 Single Product Page의 Single Product Content 섹션을 편집하면 됩니다.

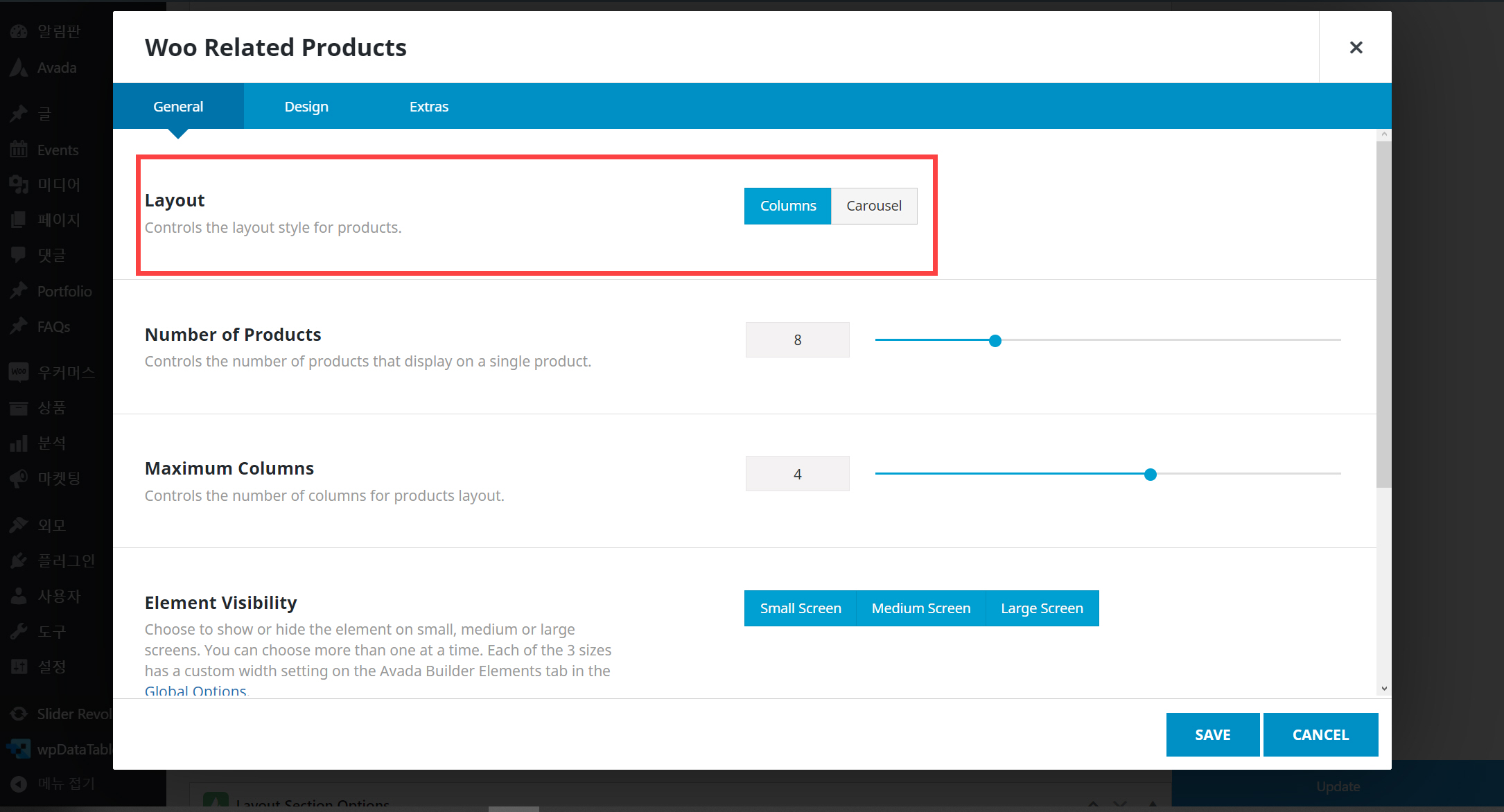
아바다 테마의 Woo Related Products 엘리먼트에서는 Columns와 Carousel 등 두 가지 레이아웃이 제공됩니다. 상품 개수, 최대 컬럼 수 등을 제어할 수 있습니다. 캐러셀로 변경하면 다음 그림과 같이 회전 슬라이더 형식으로 연관 글이 표시됩니다.

Divi 테마
인기 워드프레스 테마인 Divi 테마에서도 Theme Builder가 탑재되어 사이트의 모든 요소를 관리자 페이지에서 커스텀할 수 있습니다. 또한, 최근에는 프런트엔드에서 사이트의 모든 요소를 편집할 수 있도록 기능이 강화되었습니다.
워드프레스 Divi 테마 전체 사이트 프런트엔드 편집 기능 도입 - 워드프레스 정보꾸러미
워드프레스 인기 테마 중 하나인 Divi 테마는 Theme Builder를 통해 헤더, 푸터, 포스트 템플릿, 카테고리 템플릿 등 Divi 테마의 모든 부분을 편집할 수 있습니다. 테마 빌더로 만든 템플릿은 테마 빌
www.thewordcracker.com
Divi 테마는 거의 매주 새로운 레이아웃 팩이 추가되고 있으며, 마음에 드는 레이아웃을 로드하여 수정하는 방식으로 사이트를 만드는 것도 가능합니다.
마치며
이상으로 우커머스 쇼핑몰에서 연관 상품을 숨기거나 제거하는 방법에 대해 살펴보았습니다. 상황에 맞는 방법을 선택하여 연관 상품을 제거하거나 수정하시기 바랍니다.
아마존 등 해외 쇼핑몰을 구경하다 보면 다른 사람들이 해당 상품과 함께 자주 구매하는 상품을 표시하는 경우가 있습니다. 우커머스 쇼핑몰에 다른 고객들이 함께 구매한 상품을 표시하고 싶은 경우 YITH의 WooCommerce Frequently Bought Together 플러그인을 사용할 수 있습니다.
참고
https://avada.tistory.com/2356
워드프레스 Divi 테마 속도 개선 & 무료 Immigration Lawyer 레이아웃 팩 공개
워드프레스 인기 다목적 테마 중 하나인 Divi 테마는 심플하면서도 강력하여 많은 사용자를 보유하고 있습니다. 라이선스 때문에 유료 테마 중에서는 가장 많은 사이트에 설치되어 사용되고 있
avada.tistory.com
https://avada.tistory.com/2099
워드프레스 쇼핑몰 테마 Flatsome (플랫섬) 데모 설치하기
워드프레스 테마 중 하나인 Flatsome(플랫섬)은 우커머스 쇼핑몰 전용 테마 중에서 가장 인기를 끌고 있으며 현재 14만 7천 개 이상이 판매되었습니다. 쇼핑몰을 운영하려는 경우 Flatsome과 같은 테
avada.tistory.com

