빈번하게 받는 질문 중 하나가 글자 크기를 줄이거나 키우는 방법에 대한 것입니다. 워드프레스에서는 상황에 따라 다양한 방법으로 글자 크기를 줄이거나 키울 수 있습니다.
워드프레스 글자 크기 조절하는 방법
테마나 플러그인에서 글자 크기 조절 옵션을 제공하는 경우
먼저는 테마나 플러그인에서 글자 크기 조절 옵션을 제공하는지 체크해보시기 바랍니다. 아바다, 엔폴드, 뉴스페이퍼 등 다목적 유료 테마를 사용하는 경우 비교적 세세하게 글자 크기를 조절할 수 있습니다.
또한, 엘리멘터 페이지 빌더와 같은 페이지 빌더를 사용하는 경우에도 비교적 상세하게 글자 크기/글자색 등을 조정할 수 있습니다.
무료 테마에서는 글자 크기 조절 옵션이 부족할 수 있습니다. CSS를 잘 모르는 경우 유료 테마를 사용하는 것이 스트레스를 덜 받는 방법일 수 있습니다.
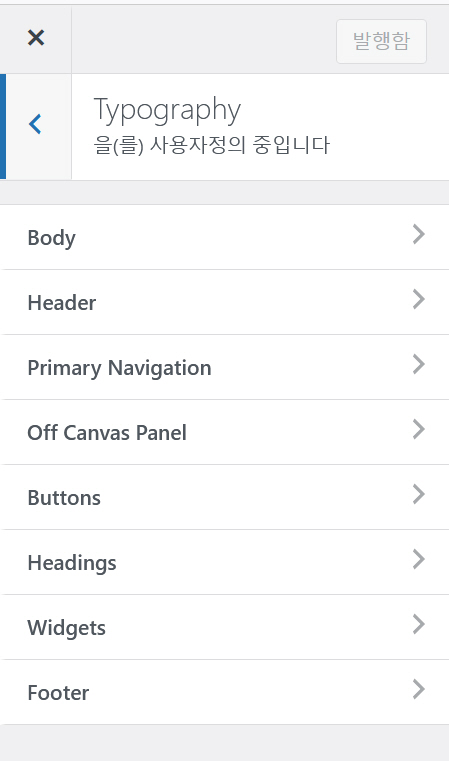
테마에서는 글자 크기 등을 조정하는 옵션을 Typography 메뉴(테마에 따라 이름이 조금 다를 수 있습니다)에서 보통 제공합니다.
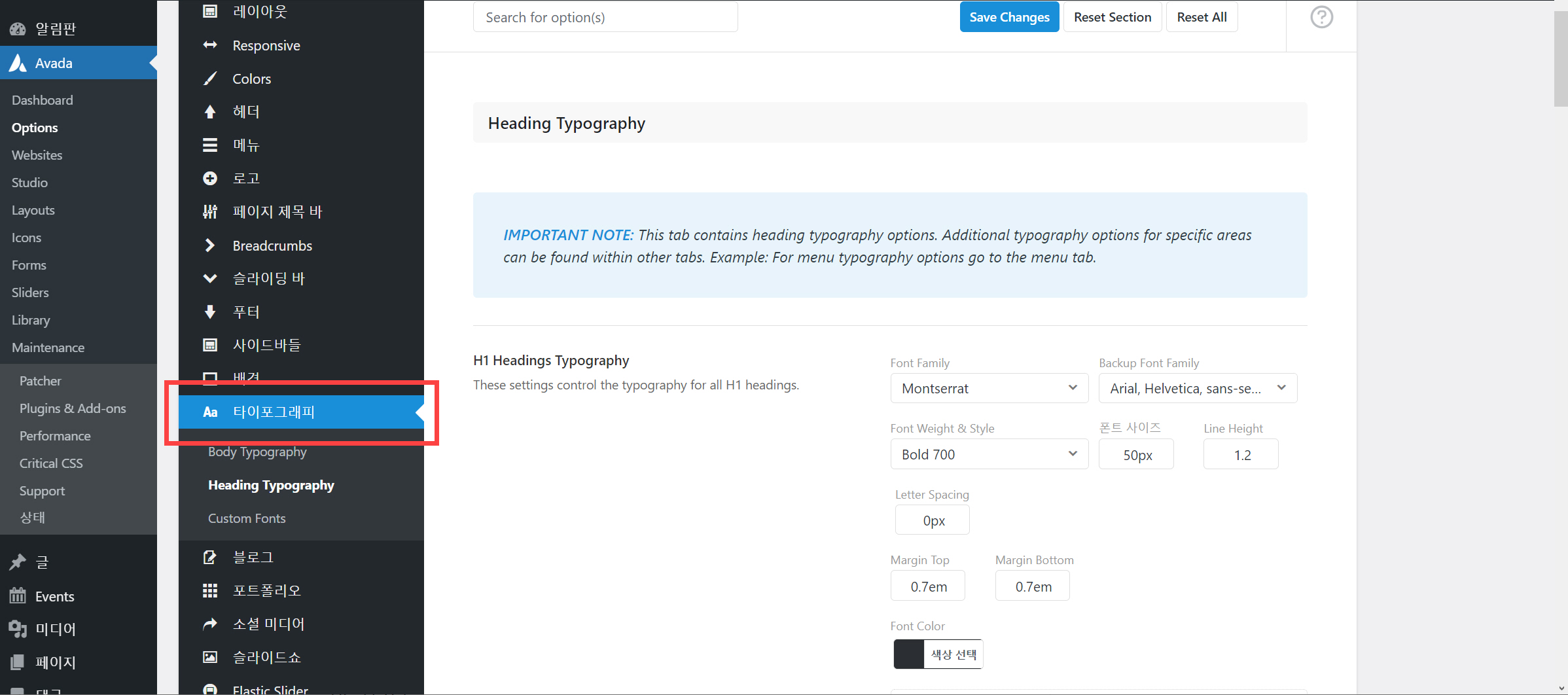
예를 들어, 베스트셀링 테마인 아바다(Avada) 테마에서는 '타이포그래피' 메뉴에서 본문, 헤딩(소제목) 폰트, 글자 굵기, 폰트 사이즈 등을 조정할 수 있는 옵션을 제공합니다.

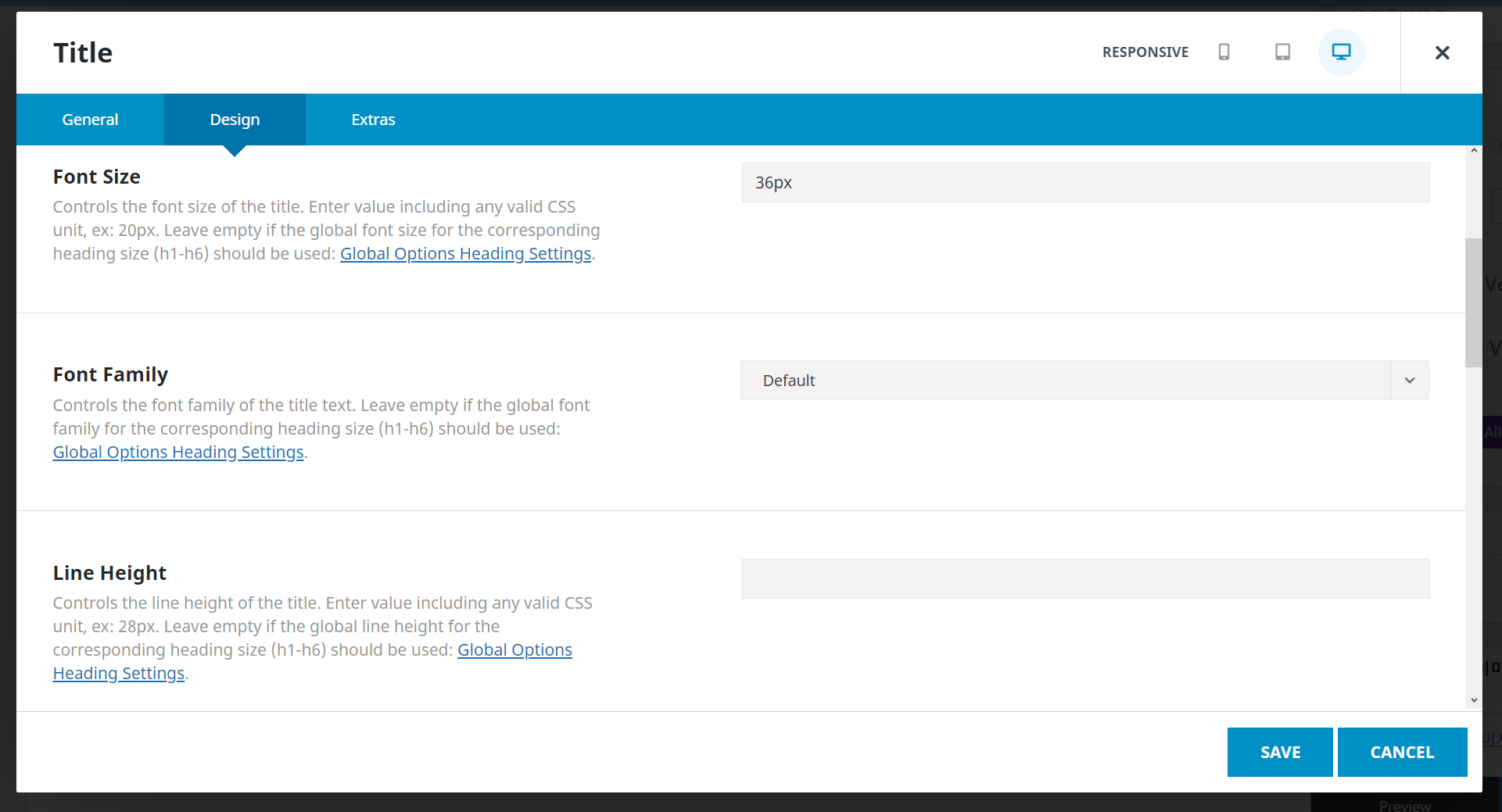
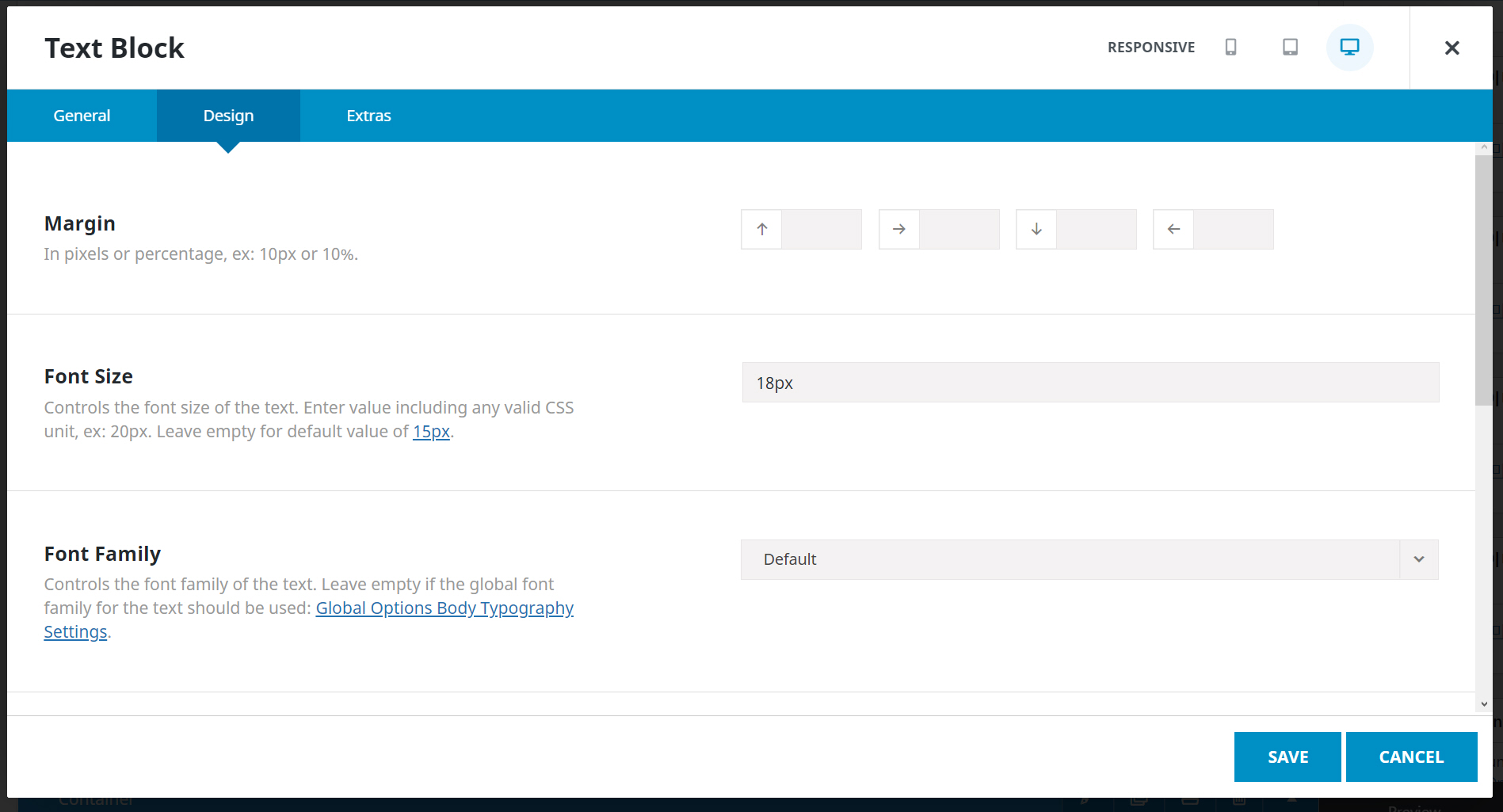
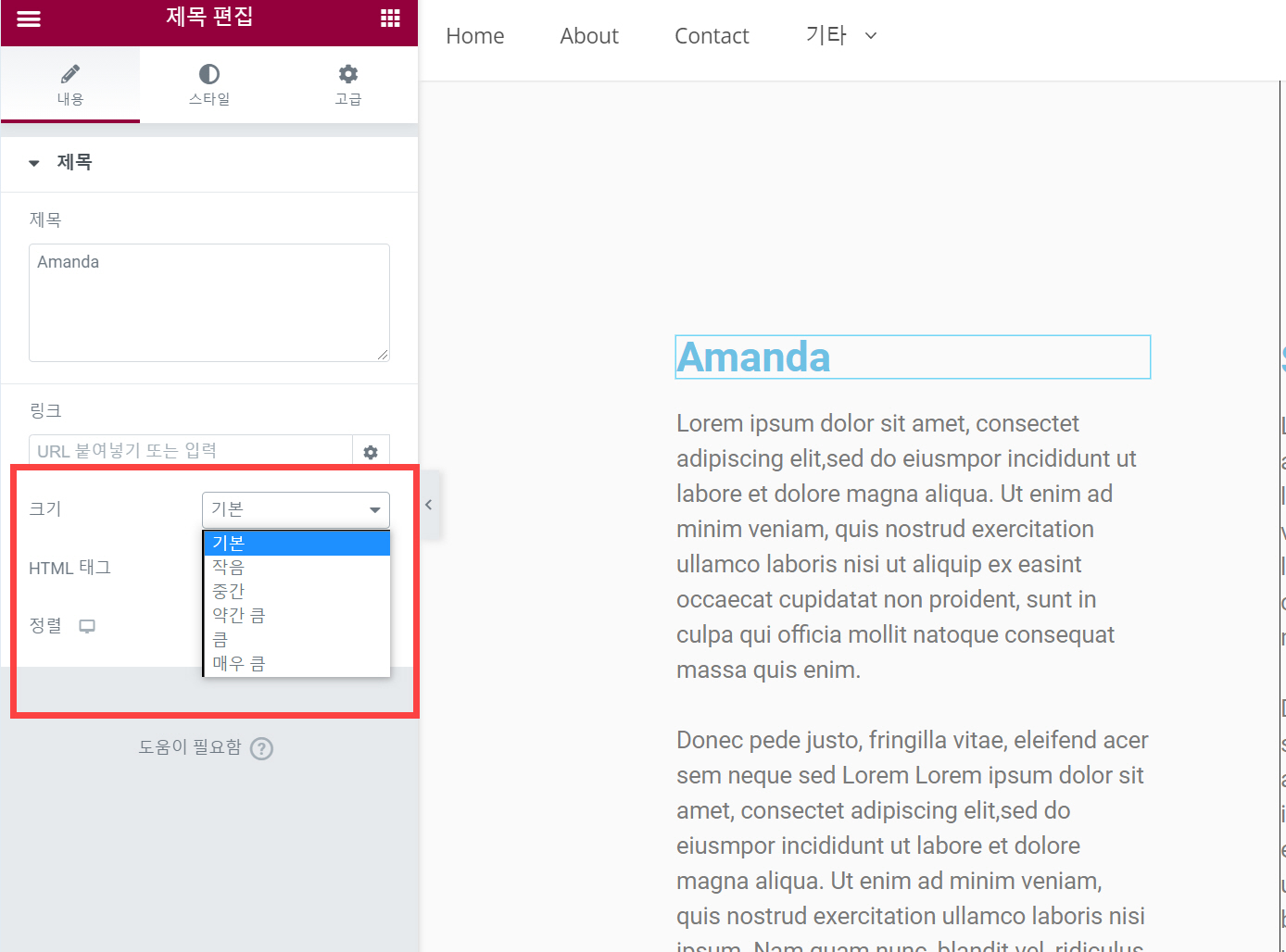
또한, 페이지에 Title, Text Block 등의 엘리먼트를 추가하는 경우 해당 요소 편집 창에서 글자 크기를 조정할 수 있습니다.


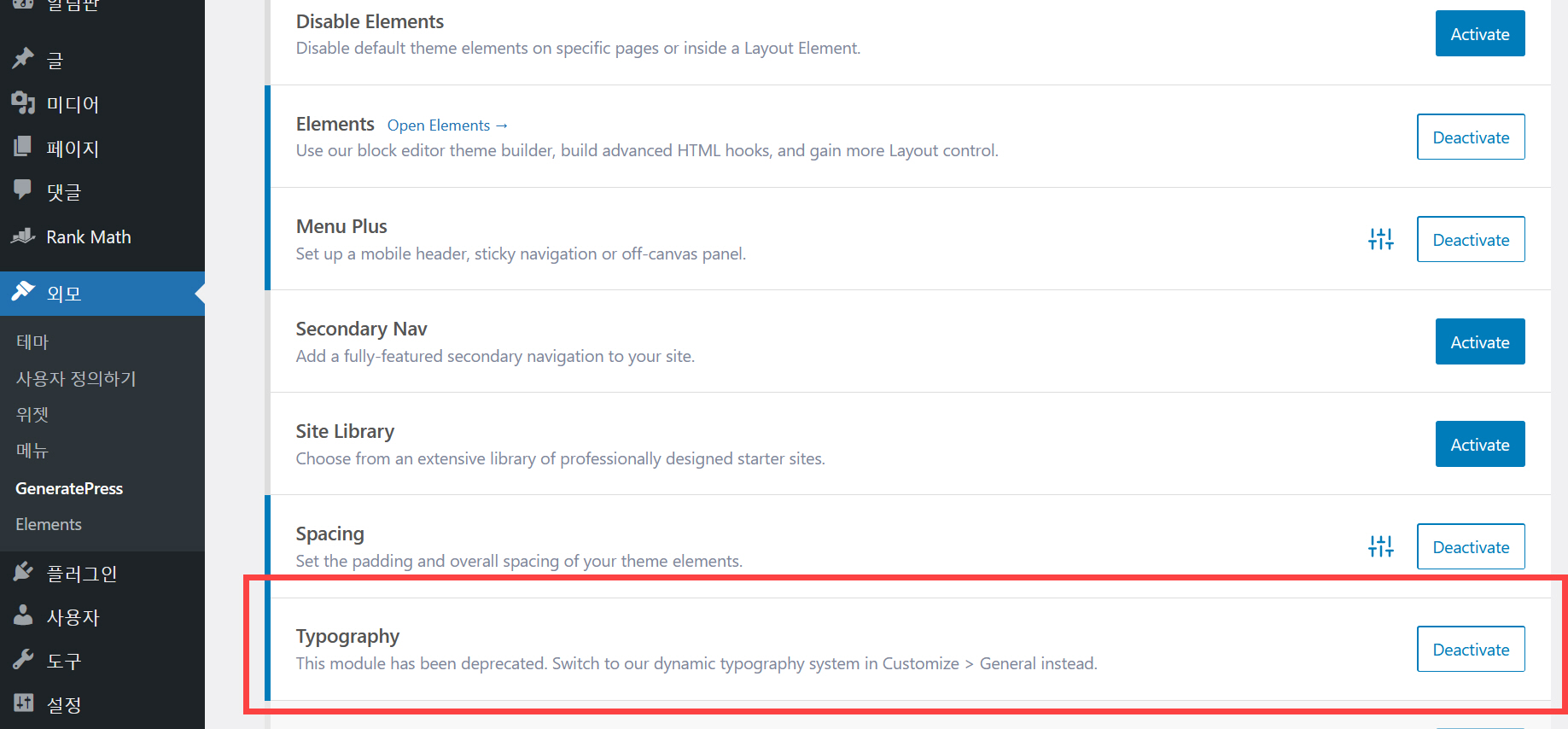
GeneratePress 테마의 유료 버전을 사용하는 경우 외모 > GeneratePress에서 Typography 모듈을 활성화해야 타이포그래피 메뉴가 나타납니다.

Typography 모듈을 활성화했다면 외모 > 사용자 정의하기 > Typography에서 다양한 요소의 글자 크기 등을 지정할 수 있습니다.

Elementor와 같은 페이지 빌더를 사용하는 경우에도 비슷한 방법으로 글자 크기를 조절할 수 있습니다.

원하는 대로 글자 크기를 지정할 수 없는 경우에는 CSS 클래스를 지정하고 사용자 정의 CSS로 글자 크기 등을 상세하게 조정하는 것이 가능합니다.
테마나 플러그인에서 글자 조절 옵션을 제공하지 않는 경우
워드프레스 테마나 플러그인에서 특정 요소의 글자 크기 조정 옵션을 제공하는 경우에는 대부분 CSS를 사용하여 조절할 수 있습니다.
CSS로 글자 크기를 지정하는 방법에 대해서는 다음 W3Schools 문서를 참고해보세요.
CSS font-size property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
CSS를 처음 접하는 경우 구글에서 '생활 코딩'을 검색하여 무료 CSS 강좌를 들을 수 있습니다. 그리고 시중에서 CSS 관련 책을 구입하여 볼 수도 있습니다.
CSS 관련 책을 하나 구입하여 기본적인 사항을 익힌 다음, 추후에는 필요할 때마다 관련 섹션을 찾아서 참고할 수 있습니다. (저는 처음 이런 방법으로 CSS를 접하게 되었습니다.)
그리고 W3SChools 자료를 참고해도 도움이 될 것입니다. 구글에서 "CSS W3Schools font size"와 같이 검색할 수 있습니다.

기본적인 CSS는 배우는 데 그리 시간이 많이 걸리지 않습니다. 몇 시간 정도 투자하여 배우고 이후부터는 필요한 부분을 찾아서 살펴보고 응용하는 식으로 접근해도 괜찮을 것 같습니다.
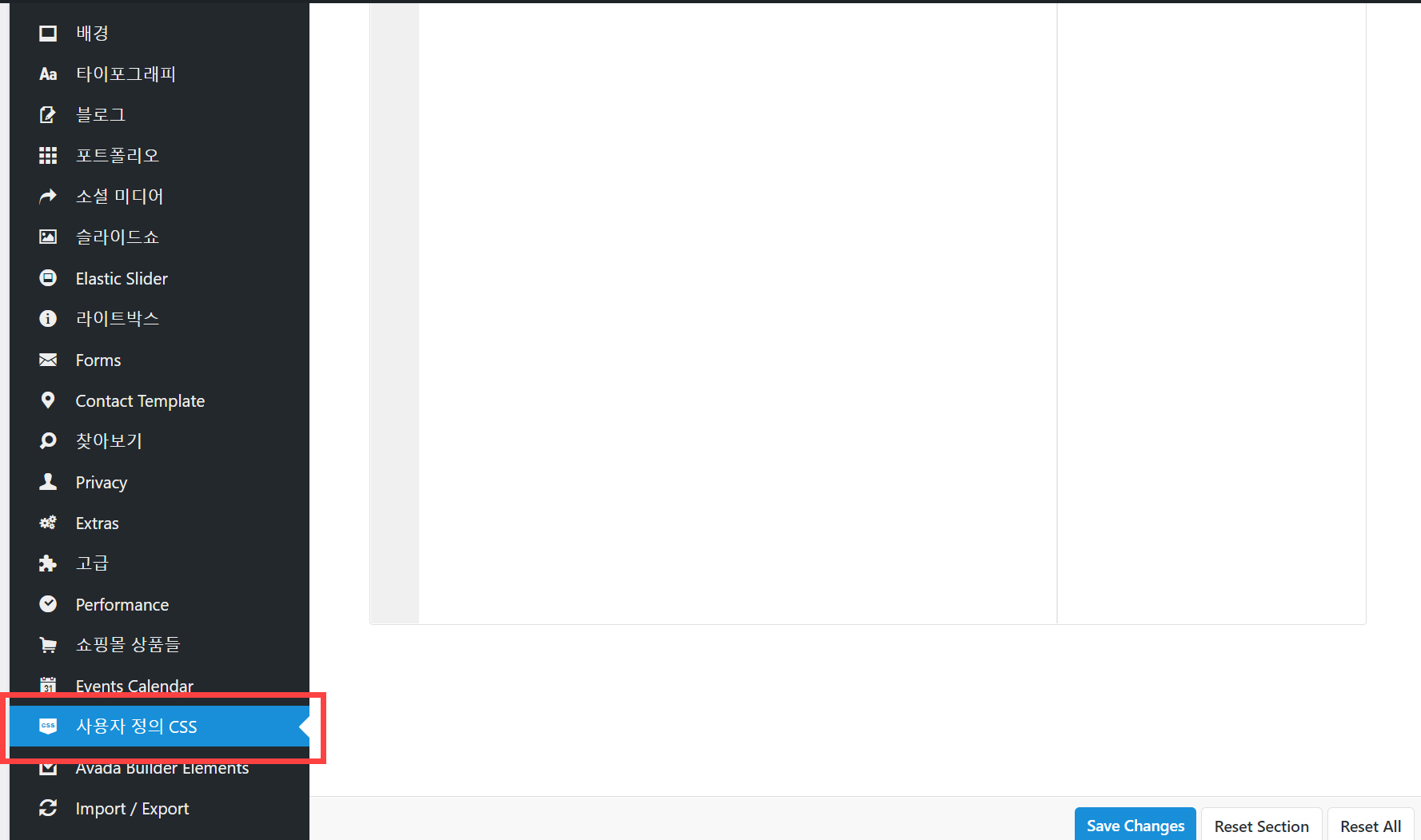
워드프레스에서 커스텀 CSS는 외모 > 사용자 정의하기 > 추가 CSS에 추가하거나 차일드 테마 내의 스타일시트 파일([**style.css**])에 추가하면 됩니다. 아바다 등 일부 테마에서는 테마 옵션 내에서 커스텀 CSS 코드를 추가할 수 있는 옵션을 제공하기도 합니다.

마치며
워드프레스에서는 특정 요소의 글자 크기를 테마 옵션이나 페이지 옵션 등을 통해 조정하거나 CSS를 통해 조정할 수 있습니다. 기본적인 CSS를 익히시면 대부분의 글자 크기를 쉽게 조정할 수 있을 것입니다.
가능한 경우 위에서 언급했듯이 시중에서 CSS 책을 하나 구입하여 기본적인 CSS를 배워보는 것도 좋은 방법입니다. 실제로 배워보시면 그리 어렵지 않다는 것을 느끼게 될 것입니다.
[참고*만약 특정 부분의 글자 크기를 조정하고 싶지만 어떤 CSS 코드를 사용하여 조정해야 할지 잘 모르는 경우 아래 댓글을 통해 해당 URL을 함께 기재해주시면 시간이 될 때 코드를 확인해드리겠습니다.*]
※파트너스 활동으로 일정액의 수수료를 제공받을 수 있습니다.
참고
https://avada.tistory.com/2402
워드프레스 Divi 테마용 무료 블로거 레이아웃 팩 (Blogger Layout Pack) 공개
인기 워드프레스 테마 중 하나인 Divi 테마용 무료 블로거 레이아웃 팩(Blogger Layout Pack)이 10월 4일(우리나라 시각으로 10월 5일 새벽)에 공개되었습니다. Divi 테마를 개발한 Elegant Themes에서는 매주
avada.tistory.com
워드프레스 아바다 테마 데모 설치 및 제거 (Avada Theme)
워드프레스 아바다(Avada)는 현재 70만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마는 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 76만 명의 고객을 확보하고 있는 Elegant Themes의
avada.tistory.com

