워드프레스에서 블로그 글들을 표시하는 블로그 페이지나 카테고리 페이지 등에서 포스트의 썸네일 이미지가 표시되지 않는 경우가 있습니다. 워드프레스 썸네일 이미지가 표시되지 않는 문제가 발생할 경우 먼저 글을 작성할 때 특성 이미지(대표 이미지)를 설정했는지 체크해보시기 바랍니다.
워드프레스 썸네일 이미지가 표시되지 않는 문제가 발생하는 경우 해결 방법
특성 이미지 설정
워드프레스 블로그 리스트에서 썸네일이 누락되는 현상이 발생하는 경우 먼저 개별 글을 작성할 때 특성 이미지를 지정했는지 체크해보시기 바랍니다.
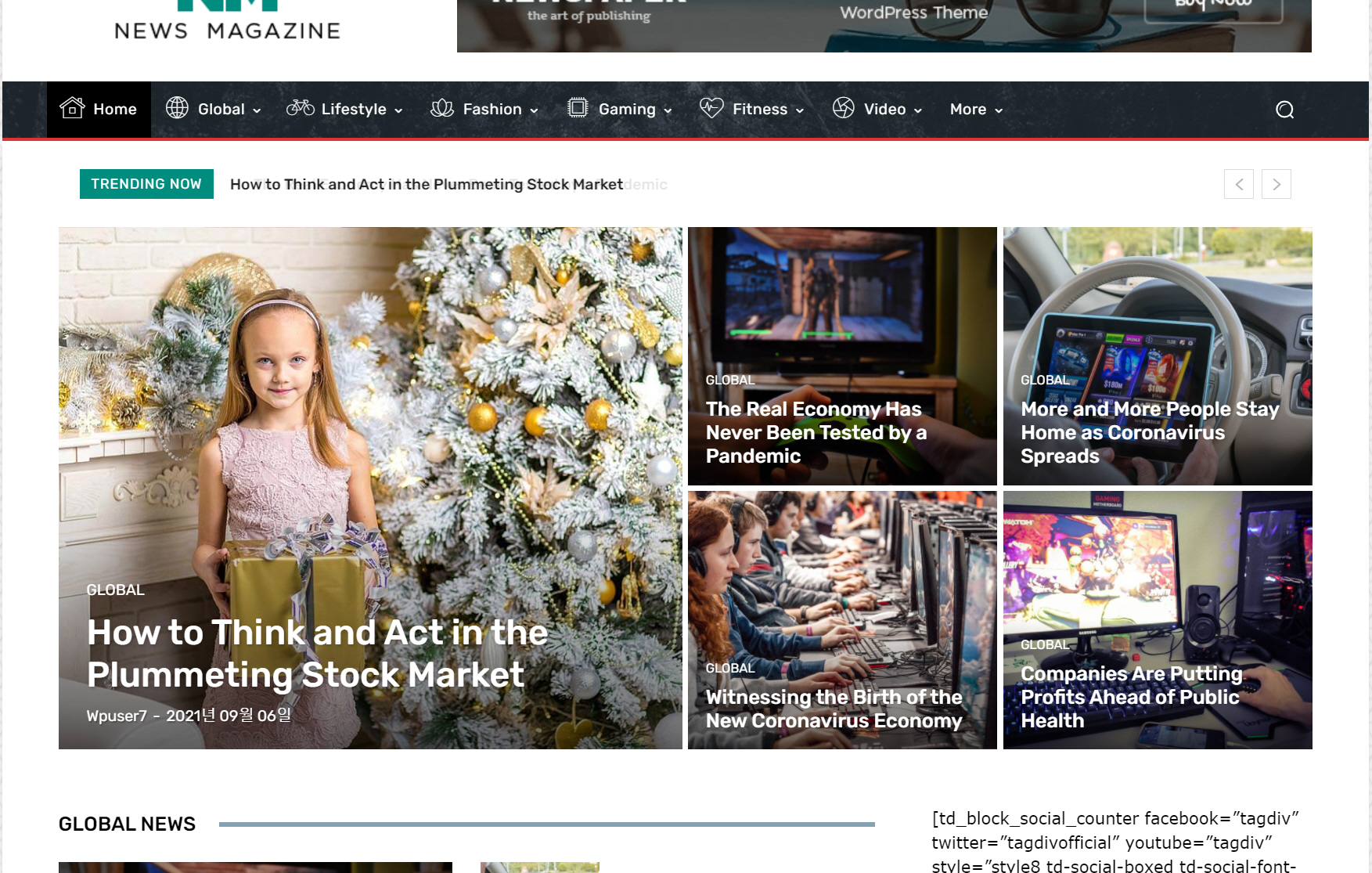
가령 뉴스 사이트와 블로그에 많이 사용되는 뉴스페이퍼 테마에서는 뉴스 사이트에 일반적으로 사용되는 다양한 레이아웃으로 블로그 글들을 카테고리별로 나열할 수 있습니다.

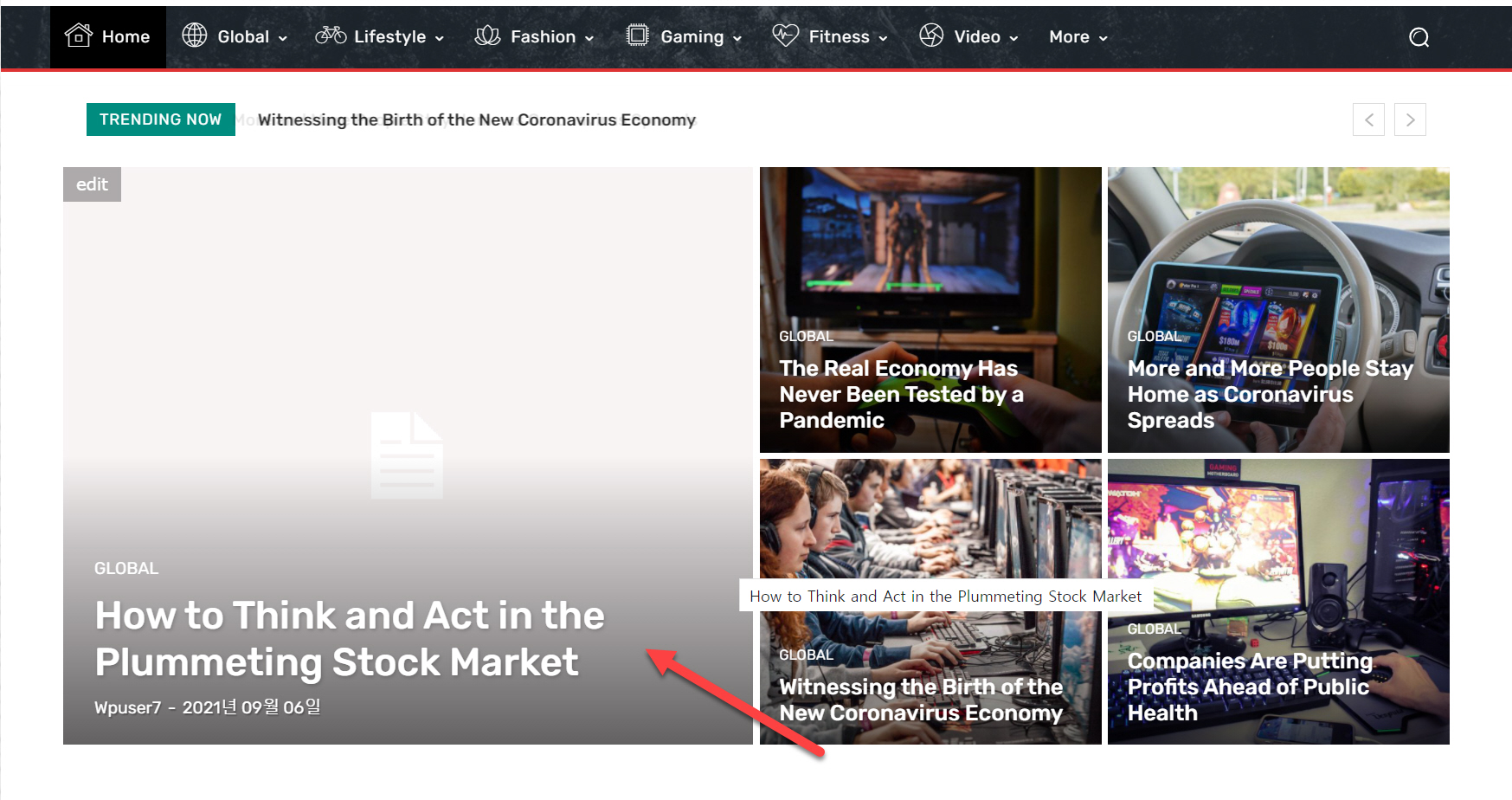
위의 그림과 같이 특정 글 혹은 모든 글의 썸네일 이미지가 표시되지 않는다면 해당 글에 특성 이미지를 설정했는지 확인하도록 합니다.

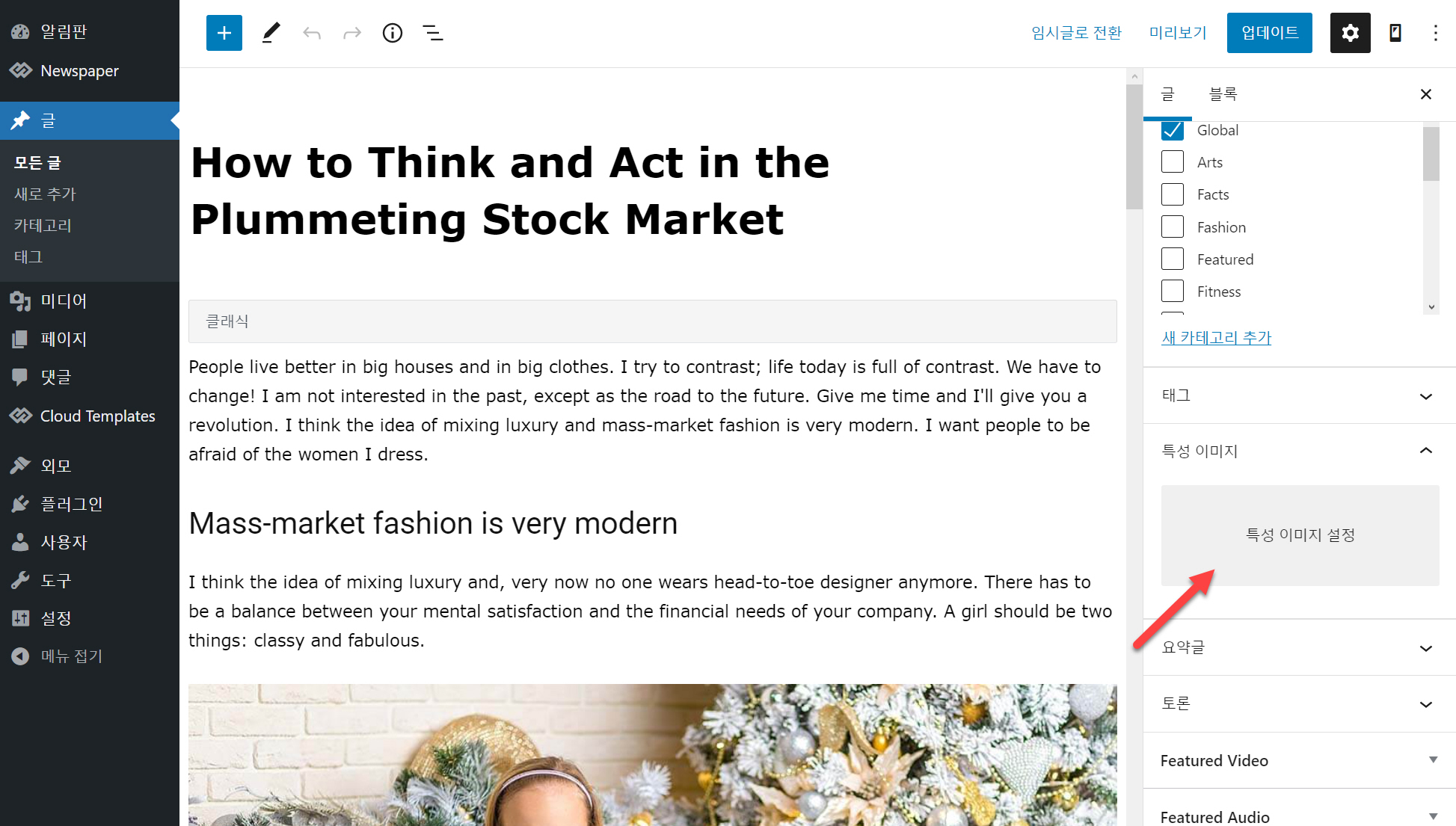
특성 이미지가 설정되어 있지 않다면 해당 포스트 편집 화면에서 특성 이미지 아래의 특성 이미지 설정을 클릭하여 썸네일로 표시될 적절한 사진이나 이미지를 설정합니다.
참고로 '특성 이미지'는 일부 워드프레스 버전에서 '대표 이미지'로 표현될 수 있습니다. 그런 경우 최신 워드프레스 버전으로 업데이트할 것을 권장합니다. 워드프레스와 테마, 플러그인을 최신 버전으로 업데이트해야 보안상 안전합니다.
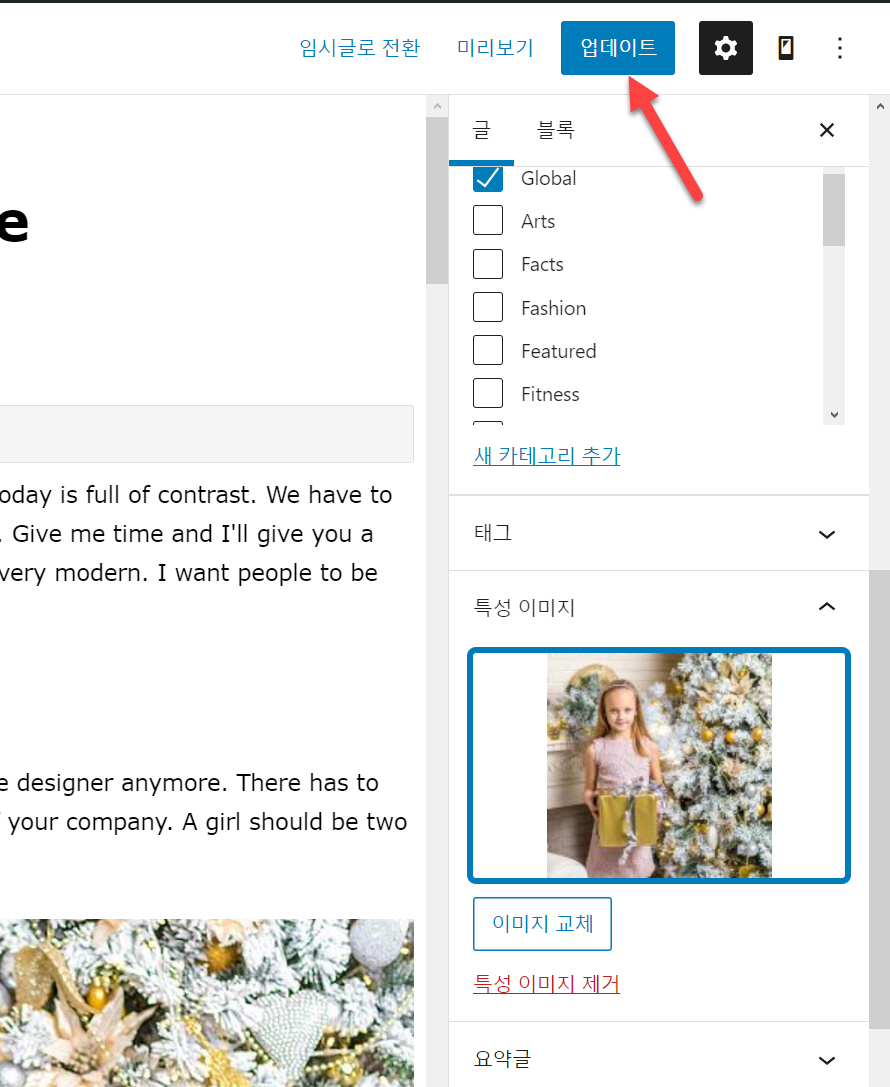
특성 이미지를 설정한 후에 상단의 '업데이트'를 눌러

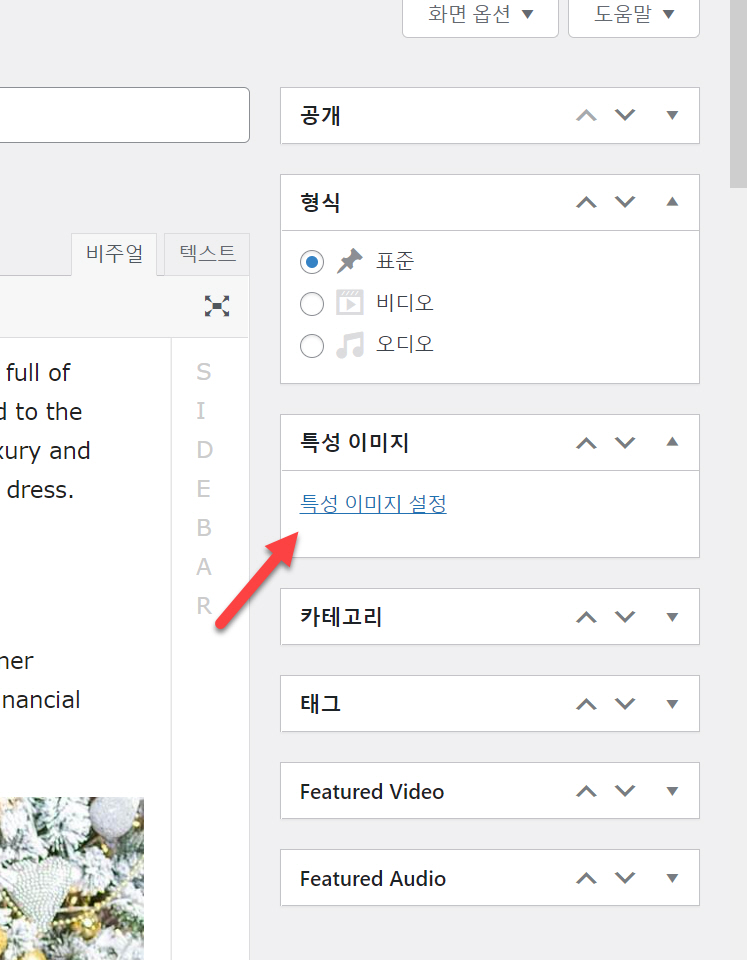
구텐베르크(블록 에디터)가 아닌 고전 편집기(클래식 에디터)를 사용하는 경우에도 비슷한 방법으로 특성 이미지를 지정할 수 있습니다.

(구텐베르크가 초기에 비해 성능과 기능이 크게 개선되었고 안정화되었으므로 고전 편집기를 사용하기 보다는 워드프레스 5.0 이상에서 기본 에디터로 채택된 구텐베르크를 이용하는 것이 바람직한 것 같습니다.)
글을 업데이트한 후에 사이트를 새로 고침 하면 썸네일 엑박 문제가 수정되어 누락된 썸네일이 표시되는 것을 확인할 수 있을 것입니다.

워드프레스 테마 변경 후 또는 사이트 이전 후 썸네일이 표시되지 않는 경우
워드프레스 테마를 변경한 후에 썸네일이 제대로 표시되지 않는 경우가 많습니다. 또한, 사이트 이전 후에도 비슷한 문제가 나타나기도 합니다.
이 경우 Regenerate Thumbnails와 같은 썸네일 재생성 플러그인을 설치하여 썸네일을 다시 생성하면 문제가 해결되는 경우가 많습니다.
워드프레스에서 썸네일이 제대로 표시되지 않는 문제 - 썸네일을 다시 생성하는 Regenerate Thumbnails
사이트를 이전하거나 워드프레스 테마를 변경한 후에 썸네일이 이상하게 표시되거나 제대로 표시되지 않는 문제가 나타나는 경우가 있을 수 있습니다. 테마를 변경한 후에는 썸네일을 재생성
avada.tistory.com
또한, 적절한 썸네일 크기가 없어서 이런 현상이 나타나기도 합니다. 예를 들어, 뉴스페이퍼(Newspaper) 테마에서는 썸네일로 표시되는 이미지의 크기가 블로그 블록에 따라 다를 수 있습니다. 테마 옵션 내에서 썸네일 크기를 지정한 후에 썸네일을 재생성하면 이 문제가 사라집니다.
워드프레스 뉴스페이퍼 테마에서 생성되는 썸네일 크기 지정하기
워드프레스 뉴스, 매거진 테마인 Newspaper는 현재 94,000개 이상 판매된 인기 테마 중 하나입니다. 뉴스페이퍼는 뉴스, 매거진 사이트뿐만 아니라 콘텐츠가 많은 블로그 등에 사용할 수 있습니다.
avada.tistory.com
마치며
이상으로 워드프레스에서 블로그 리스트에서 썸네일 이미지가 표시되지 않는 경우 해결 방법에 대해 살펴보았습니다. 올바른 크기의 썸네일들이 생성되어 있지만 서버 문제로 이미지가 제대로 로드되지 않는 경우도 드물지만 있을 수 있습니다. 그런 경우 웹호스팅 업체에 문의하여 상의할 수 있습니다.
또한, 이미지 이름에 한글이 포함될 경우 에러가 발생하는 웹호스팅이 있을 수 있습니다. 이 문제는 오래전에 웹호스팅 기술이 부족한 일부 국내 웹호스팅에서 나타났지만, 지금은 대부분 이 문제가 해결되었습니다. 만약 이미지 이름 혹은 포스트 URL에 한글이 포함될 때 404 에러가 발생한다면 웹호스팅 업체를 바꾸는 것을 고려해보시기 바랍니다.
참고
해외 호스팅: 블루호스트와 사이트그라운드 비교
개인적으로 현재 블루호스트 공유호스팅, 블루호스트 VPS, 사이트그라운드, FastComet, GreenGeeks 등에서 호스팅되는 사이트를 운영하거나 관리하고 있습니다. 현재 메인 블로그는 Bluehost VPS가 사용
avada.tistory.com
워드프레스 이미지 업로드 실패 시 해결 방법 - 워드프레스 정보꾸러미
워드프레스에서 간혹 이미지 업로드에 실패하는 경우가 있습니다. 예를 들어 "업로드된 파일이 wp-content/uploads/2021/08 로 옮겨질 수 없습니다"와 같은 오류가 발생할 수 있습니다. 워드프레스에서
www.thewordcracker.com

