워드프레스 사이트에서 테마에 따라 블로그 리스트나 블로그 글에 날짜를 표시하거나 제거할 수 있는 옵션을 제공하기도 하기도 합니다. 아바다 테마에서도 블로그 페이지나 개별 글에서 날짜를 표시하거나 숨길 수 있는 기능을 제공합니다. 이러한 기능을 제공하지 않는 워드프레스 테마를 사용하는 경우에는 CSS를 사용하여 간단히 날짜 등의 정보를 숨길 수 있습니다.
아바다 테마에서 블로그 날짜 제거하기 (How to Remove Date Info from Avada Theme)
아바다 테마는 8년 이상 연속으로 판매 1위를 기록하고 있는 베스트셀링 테마입니다. Avada는 많은 테마 옵션을 제공하여 코딩 지식이 없는 초보자도 쉽게 사이트를 만들 수 있는 장점이 있어 꾸준히 사랑을 받고 있습니다.

아바다에서는 블로그 글이나 블로그 리스트 페이지에서 날짜를 표시하거나 숨길 수 있는 옵션을 제공하지만, 테마 옵션에서 제공하는 옵션을 사용할 경우 블로그 페이지와 개별 포스트에 동시에 적용됩니다.
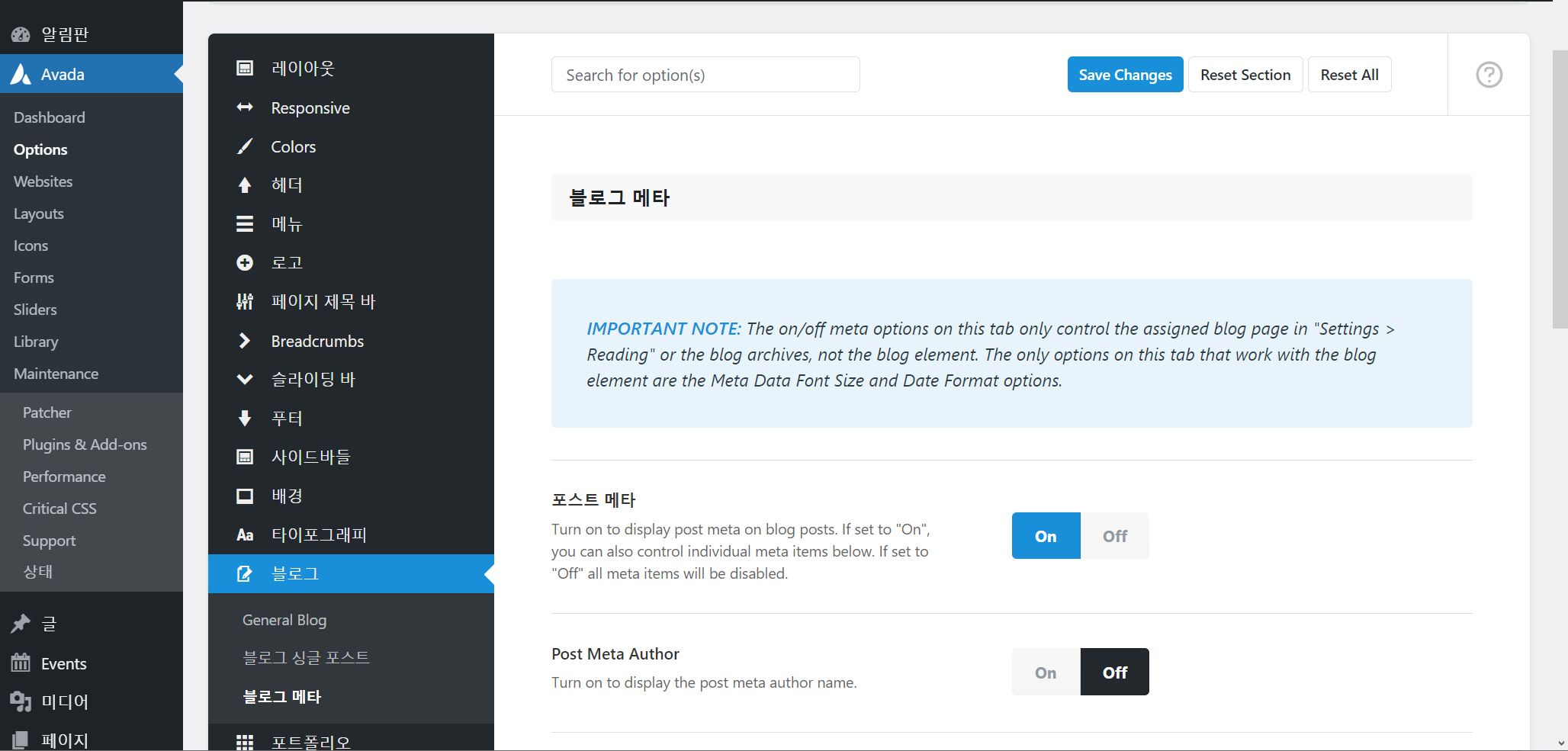
Avada 테마에서 블로그 메타 정보를 표시하거나 숨기려면 Avada > Options > 블로그 > 블로그 메타로 이동합니다.

블로그 메타 섹션에서 글 작성자, 글 공개 날짜, 카테고리, 댓글, 더 보기 링크 등을 표시하거나 숨길 수 있습니다.

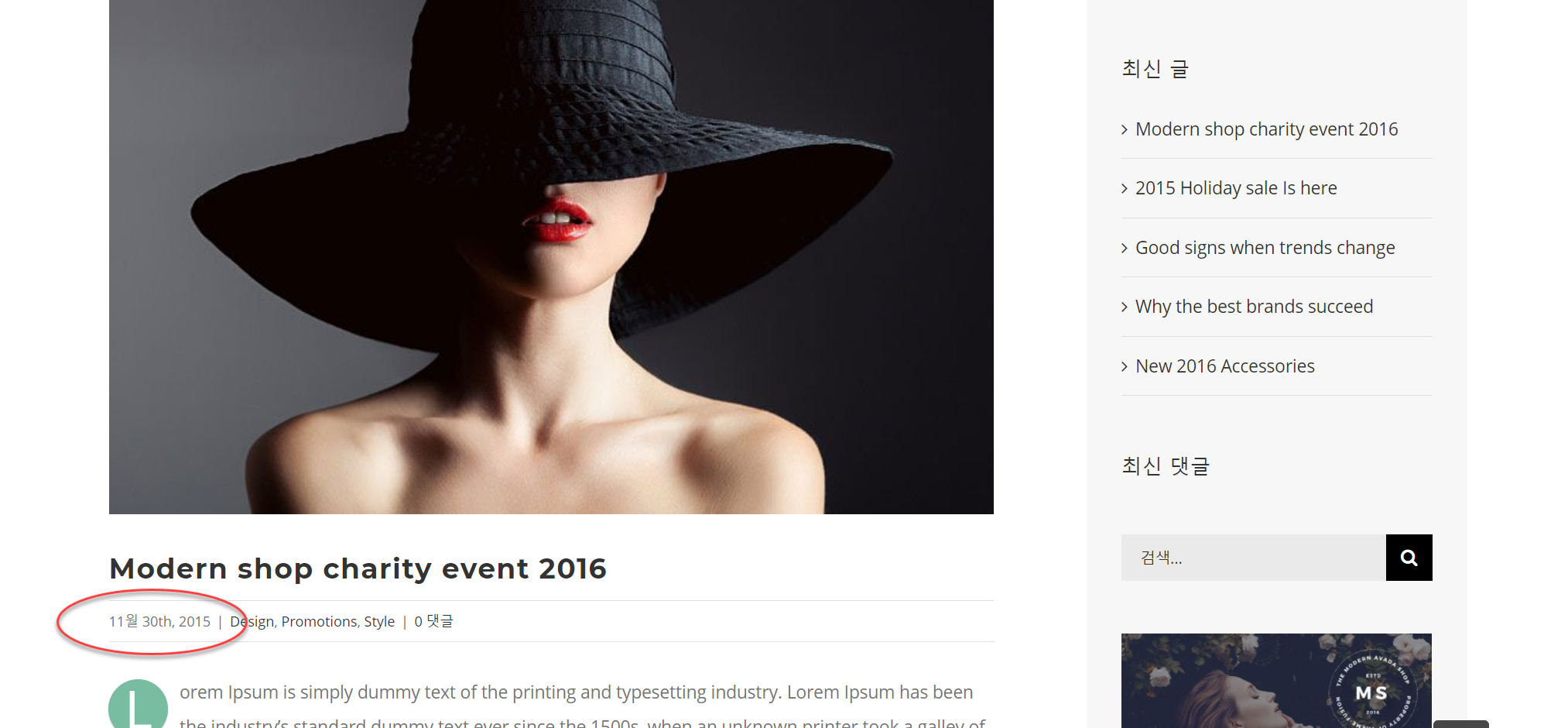
날짜를 숨기려면 Post Meta Date를 Off로 설정하면 됩니다.

보통 포스트 날짜는 표시하는 것이 바람직한 것 같습니다. 오랫동안 새로운 글을 작성하지 않는 경우에는 날짜를 제거하는 것을 고려해볼 수 있을 것입니다.
아바다 빌더의 Blog 또는 Recent Posts 엘리먼트를 사용하여 블로그 글을 표시하는 경우에는 해당 엘리먼트 설정에서 날짜를 표시하거나 숨길 수 있습니다.

이미 추가된 엘리먼트의 경우 해당 엘리먼트에 마우스를 올리면 편집 아이콘(연필 모양 아이콘)이 표시됩니다.

요소 옵션 페이지에서 Show Date(날짜 표시) 옵션을 Yes 또는 No로 설정하여 날짜를 표시하거나 제거합니다.

요소 편집 화면에서 썸네일(특성 이미지), 글 제목, 글 작성자, 카테고리, 날짜, 코멘트 개수, 태그 등을 표시하거나 숨길 수 있습니다.
- Show Thumbnail - 개별 글에 특성 이미지(썸네일 표시)
- Show Title - 특성 이미지 아리에 글 제목 표시
- Show Author Name - 글 작성자 명 표시
- Show Categories - 카테고리 표시
- Show Date - 날짜 표시
- Show Comment Count - 댓글 개수 표시
- Show Tags - 태그 표시
이외에도 요약문 길이(Excerpt Length)를 설정하고 글 요약문에서 HTML을 제거할지 여부(Strip HTML)를 설정할 수 있습니다. 또한, Pagination Type에서 페이지네이션 타입을 지정할 수 있습니다.
마치며
이상으로 다목적 워드프레스 테마 중 하나인 아바다 테마에서 포스트 날짜를 표시하거나 숨기는 방법에 대해 살펴보았습니다. 테마에서 날짜를 제거하는 옵션을 제공하지 않으면 서두에서 언급했듯이 CSS를 사용하여 숨길 수 있습니다. CSS를 사용할 경우 실제로는 날짜가 로드되지만 브라우저에서 표시는 되지 않습니다.
대부분의 유료 테마에서는 블로그 날짜를 표시하거나 숨기는 옵션을 제공합니다. 예를 들어, GeneratePress 테마의 경우 테마 디자인 > 사용자 정의하기 > Layout > Blog에서 블로그 관련 옵션을 지정할 수 있습니다.
워드프레스 GeneratePress 테마 블로그 설정하기
워드프레스 GeneratePress 테마는 가볍고 빠른 테마 중 하나로, 사이트 속도가 느린 경우 고려해볼 수 있습니다. 이 글에서는 GP 테마의 블로그 레이아웃을 설정하는 방법에 대해 자세히 살펴봅니다.
www.thewordcracker.com
엘리멘터 프로를 사용하는 경우 블로그 위젯을 사용하여 블로그 리스트를 표시할 때 날짜 등을 표시할지 여부를 설정할 수 있습니다.

참고
워드프레스 아바다 테마 데모 설치 및 제거 (Avada Theme)
워드프레스 아바다(Avada)는 현재 70만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마는 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 76만 명의 고객을 확보하고 있는 Elegant Themes의
avada.tistory.com
https://avada.tistory.com/2183
워드프레스 엔폴드 테마 데모 설치하기 (Enfold)
워드프레스 인기 테마 중 하나인 엔폴드 테마는 우리나라에서 많이 사용되는 테마 중 하나입니다. 제 워드프레스 사이트에도 Enfold 테마를 몇 개월 정도 사용한 적이 있습니다. 당시에는 블로그
avada.tistory.com
https://avada.tistory.com/2279
워드프레스 수익형 블로그 만들기
블로그로 돈을 벌고 싶어 하는 분들은 많지만 실제 유의미한 수익을 올리는 분들은 많지 않습니다. 블로그로 수익을 올릴 수 있는 방법은 다양합니다. 수익을 목적으로 한다면 수익형 블로그 운
avada.tistory.com

