구글 애드센스의 자동 광고를 활성화하고 모바일에 대하여 앵커 광고를 사용하도록 설정하면 모바일 기기에서 상단 혹은 하단에 고정된 앵커 광고가 표시됩니다. 앵커 광고는 랜덤하게 상단 또는 하단에 표시된다고 합니다. 이 앵커 광고를 항상 하단에만 표시하면 모바일 기기에서 한 손으로 하단 앵커 광고에 접근할 수 있기 때문에 광고 수익이 증가할 수 있을 것입니다.
[ 이 글은 2023년 7월 30일에 최종 업데이트되었습니다. ]
구글 애드센스 모바일 앵커 광고 하단에 표시하기
모바일 페이지 광고가 PC 노출 광고보다 CPC가 더 높은 광고가 많다고 합니다. 모바일 방문자가 많은 경우 PC 광고를 줄이고 모바일 전면 광고와 앵커 광고 노출을 늘리면 광고단가가 상승에 도움이 될 수 있을 것입니다.
앵커 광고의 경우 랜덤하게 상단 또는 하단에 표시된다고 합니다만, 제 블로그에서는 주로 상단에만 표시되네요. 앵커 광고를 하단에 표시되도록 설정하면 모바일 기기에서 하단에 고정된 앵커 광고를 클릭하기가 물리적으로 수월해지는 것 같습니다.
실제로 앵커 광고를 하단에 표시되도록 변경하여 수익이 늘어났다는 분이 계십니다만, 제 블로그에서는 효과가 없었습니다. 여러 가지 이유가 있겠지만 이 블로그에서는 방문자의 4/3 정도가 PC에서 유입되면 모바일 방문자 유입은 1/4에 지나지 않는 것도 한 원인이지 않나 생각합니다.
모바일 방문자가 많다면 모바일 앵커 광고를 하단에 고정되도록 하여 수익에 변화가 있는지 체크해보시면 좋을 듯합니다.
모바일 앵커 광고 설정하기
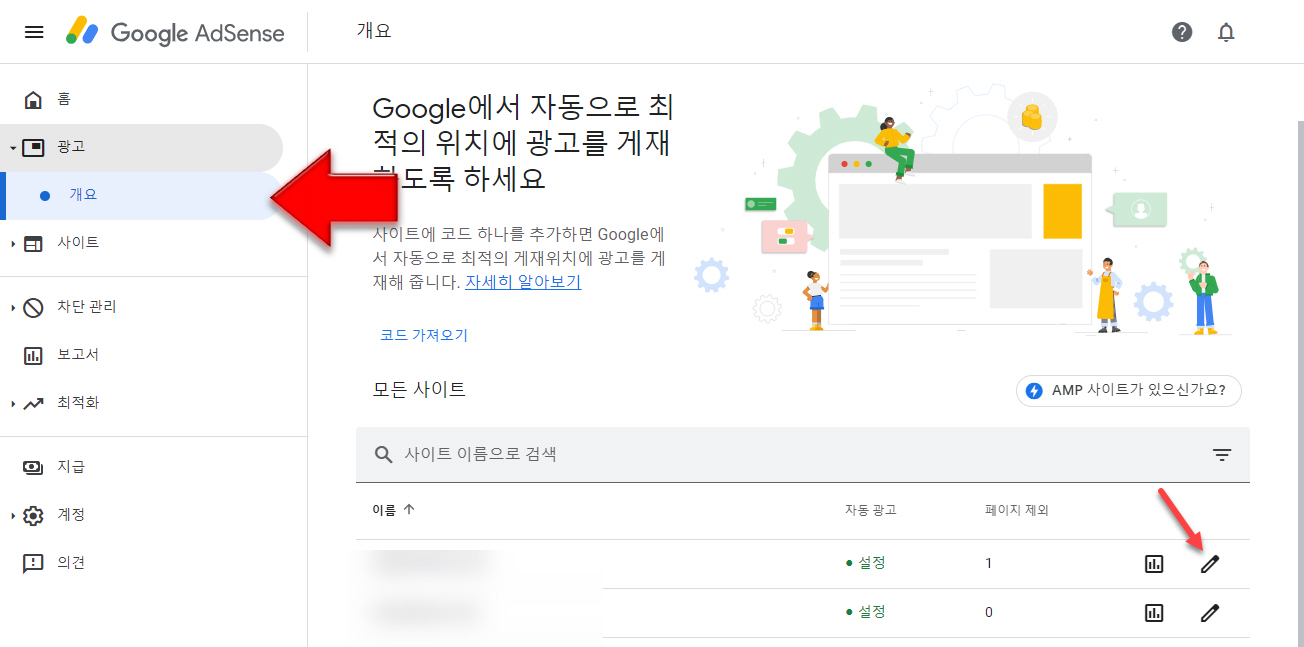
모바일 기기에서 앵커 광고가 표시되도록 하려면 Google AdSense 계정에 로그인하여 광고 > 개요로 이동한 다음, 사이트 이름 맨 오른쪽의 편집 아이콘(연필 모양 아이콘)을 클릭합니다.

오른쪽 패널의 광고 형식 섹션을 클릭하고 앵커 광고와 모바일 전면광고를 활성화하도록 합니다.

오른쪽의 자동 설정 미리보기 화면에서 앵커 광고 예시를 볼 수 있습니다.
애드센스 광고 코드가 사이트에 추가되어 있는 경우, 자동 광고 코드를 별도로 추가하지 않아도 자동 광고 기능이 활성화됩니다. 가령 수동으로 광고를 추가한 경우 자동 광고 코드를 추가하지 않아도 됩니다. 자동 광고만 표시하려는 경우 자동 광고 코드를 <head>...</head> 사이에 추가하도록 합니다.
자동 광고 코드 형식은 다음과 같습니다.
<script data-ad-client="ca-pub-1234567890123456" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>ca-pub-1234567890123456 부분은 본인의 코드로 대체하시기 바랍니다.
모바일 앵커 광고를 하단에 고정하도록 설정하기
모바일 앵커 광고를 하단에 고정하고 싶은 경우에는 자동 광고 코드를 다음과 같은 형식의 코드로 대체하도록 합니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({ google_ad_client: "ca-pub-1234567890123456", enable_page_level_ads: true, overlays: { bottom: true } }); </script>이제 모바일 장치에서 앵커 광고가 하단에 표시될 것입니다.
업데이트: data-overlays="bottom" 매개변수를 사용하는 방식으로 바뀌었습니다
[참고*이제는 위의 코드는 작동하지 않는다고 합니다.대신 다음과 같은 코드를 사용하세요.*]
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" data-overlays="bottom" crossorigin="anonymous"></script>구글 한글 문서에서는 [**overlays: {bottom: true}**] 매개변수를 앵커 광고가 있는 각 페이지의 광고 코드에 추가하는 방식으로 설명하고 있습니다. 하지만 이 방법은 더 이상 작동하지 않고 대신 영문 문서에 제시된 대로 [**data-overlays="bottom"**] 파라미터를 사용하는 방식으로 업데이트된 것 같습니다. 구글 한글 문서가 업데이트가 아직 안 된 것으로 보입니다.
위의 코드를 헤더 섹션에 추가하세요.

워드프레스를 사용하는 경우에는 WPCode와 같은 플러그인을 사용하여 헤더 섹션에 추가할 수 있습니다.
GeneratePress 테마를 사용하는 경우 Element에서 wp_head 훅을 사용하여 추가할 수 있습니다.
워드프레스 GeneratePress 테마에 애드센스 광고 코드 추가하는 방법 - 워드프레스 정보꾸러미
워드프레스에서 애드센스 광고 코드를 다양한 방식으로 추가할 수 있습니다. 정교하게 광고를 표시하고 싶은 경우 Ad Inserter와 같은 애드센스 광고 전용 플러그인을 사용할 수 있습니다. 이 글에
www.thewordcracker.com
참고
https://avada.tistory.com/3055
애드센스 연동 해제 시에도 티스토리 자체 광고가 표시되는 경우
저는 애드센스 연동을 해제하고 스킨에서 애드센스 관련 스크립트를 모두 삭제했지만 티스토리 자체 광고가 표시되어 카카오 고객센터에 문의해 보았습니다. 애드센스 연동 해제 시에도 티스
avada.tistory.com
https://avada.tistory.com/3077
애드센스 사이트 추가 시 'URL은 올바른 최상위 도메인이어야 합니다' 오류가 발생하는 경우
최근 들어 카페24 임시 도메인 주소(예: example.mycafe24.com)로 애드센스 신청이 안 된다고 하는 사용자들이 간혹 있습니다. 사이트 추가에서 mycafe24.com의 서브도메인으로 된 주소를 입력하면 아래 그
avada.tistory.com