뉴스페이퍼 테마는 뉴스, 매거진, 블로그 운영에 많이 사용되는 인기 워드프레스 테마 중 하나입니다. Newspaper 테마를 사용할 때 모바일 속도가 느리다면 Mobile Theme을 설치하여 속도를 개선할 수 있습니다. 모바일 테마는 모바일에 최적화된 테마를 제공하므로 모바일 기기에서 속도가 느린 경우 활용할 수 있습니다. Mobile Theme을 활성화하면 모바일 버전에서 일부 썸네일이 누락될 수 있습니다. 그런 경우 모바일 버전에 사용되는 썸네일 크기를 활성화시켜주어야 합니다.
워드프레스 뉴스페이퍼 테마

Newspaper는 현재 11만 개 이상이 판매되었으며 블로그, 뉴스 사이트에 많이 사용되고 있습니다. 웹진이나 콘텐츠와 많은 블로그에 효과적으로 활용할 수 있습니다.
하지만 최적화가 제대로 되지 않으면 속도가 그리 만족스럽지 못할 수도 있습니다. 속도가 중요한 경우 이러한 화려한 테마보다는 심플하게 사이트를 만들 수 있는 가벼운 GeneratePress와 같은 테마를 고려해볼 수 있습니다. (제 메인 블로그가 GeneratePress 테마로 제작되었습니다.)
빠른 워드프레스 블로그용 테마 - GeneratePress
워드프레스에는 정말로 많은 무료 및 유료 테마가 있기 때문에 사용 목적에 따라, 개인 취향에 따라 마음에 드는 것을 선택하여 사용할 수 있습니다. 블로그를 운영하는 경우 GeneratePress와 같은
avada.tistory.com
뉴스페이퍼 테마 Mobile Theme으로 모바일 속도 개선하기
워드프레스 사이트 속도가 느린 경우 캐시 플러그인과 Autoptimize, Clearfy와 같은 최적화 플러그인을 활용하여 사이트 속도를 개선할 수 있습니다. 하지만 무료 캐시 플러그인은 보통 모바일 기기에서는 작동하지 않습니다. 모바일 기기에서 뉴스페이퍼 사이트 속도가 느린 경우 뉴스페이퍼에서 제공하는 Mobile Theme을 사용하면 모바일 기기에서 속도가 확실히 향상될 것입니다.
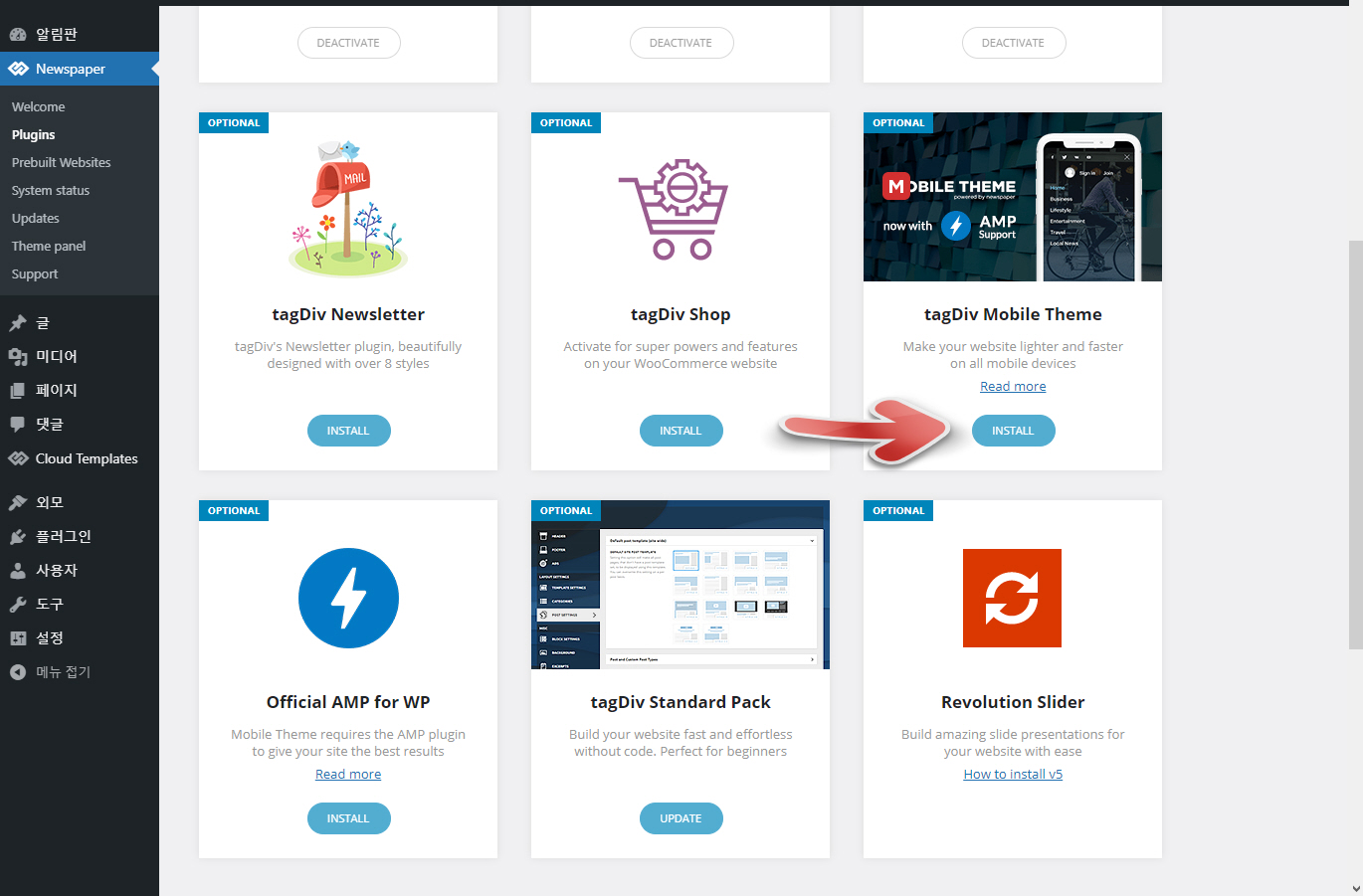
모바일 테마를 사용하려면 Newspaper > Plugins로 이동하여 tagDiv Mobile Theme 플러그인을 설치하고 활성화해야 합니다.

원하는 경우 Official AMP for WP 플러그인을 설치하여 활성화하면 뉴스페이퍼 사이트에 AMP 페이지를 추가할 수 있습니다. AMP 페이지를 활성화하면 모바일에서 속도가 빠르고 구글 모바일 노출에 유리합니다.
하지만 지금은 AMP 페이지를 사용하지 않는 추세이기 때문에 구글 AMP를 적용할지에 대해서는 신중하게 고려하시기 바랍니다. 만약 구글 AMP를 활성화했다가 제거하려는 경우에는 301 리디렉션을 설정해주어야 SEO에서 불이익을 당하지 않습니다.
워드프레스에서 구글 AMP 비활성화 후 301 리디렉션 설정 방법 - 워드프레스 정보꾸러미
구글 AMP를 적용하면 모바일 페이지의 속도가 빨라지는 등 이점이 있지만, 한편으로 Google AMP를 적용했던 많은 웹사이트에서 AMP를 비활성화하고 있습니다. 이 글에서는 워드프레스에서 SEO를 해치
www.thewordcracker.com
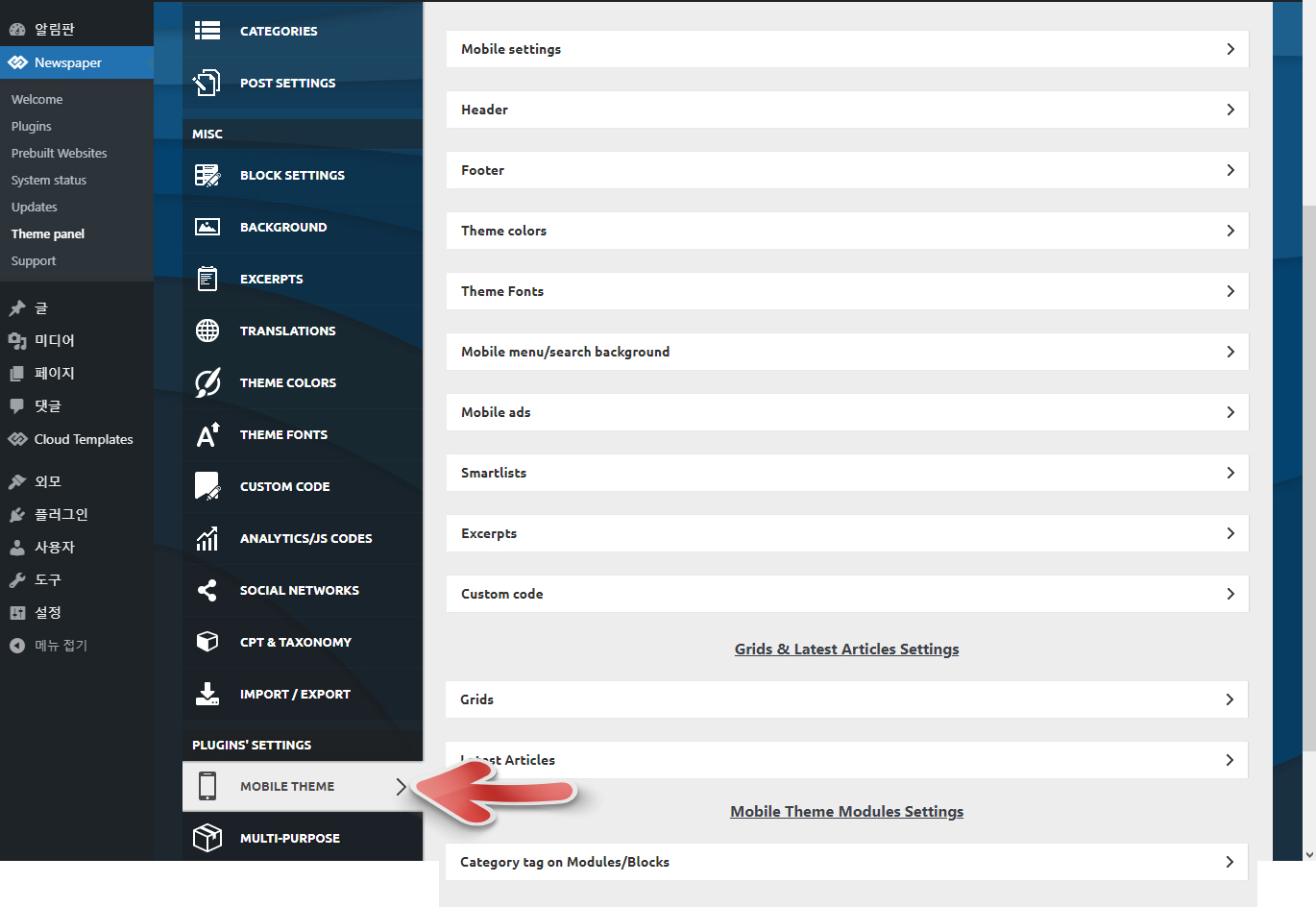
tagDiv Mobile Theme 플러그인을 활성화했다면 Newspaper > Theme panel > MOBILE THEME에서 모바일 테마 관련 옵션을 설정할 수 있습니다.

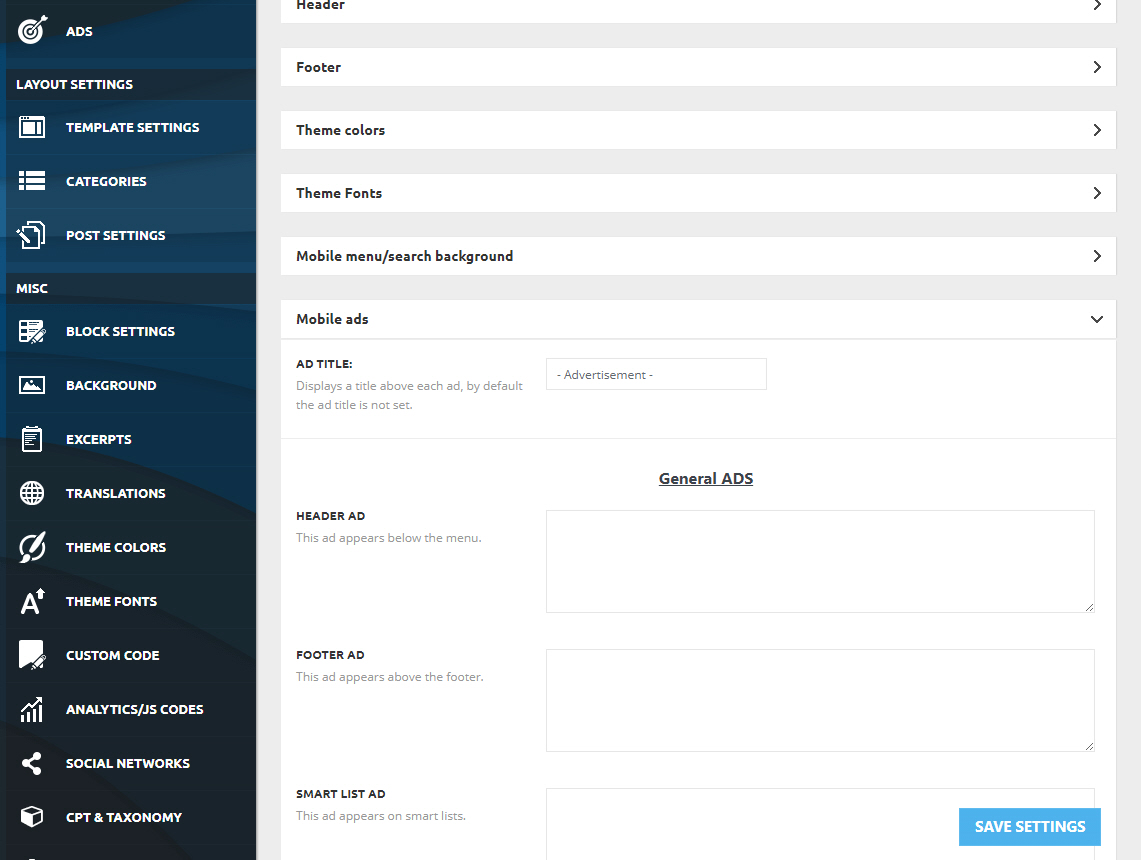
헤더, 푸터, 테마 컬러, 테마 폰트, 모바일 메뉴/검색 배경, 모바일 광고 등 다양한 옵션 설정이 가능합니다.

모바일 테마를 활성화하면 모바일 전용 페이지가 표시됩니다. 기능을 줄여서 모바일 버전 속도를 향상시키는 방식인 것 같습니다.
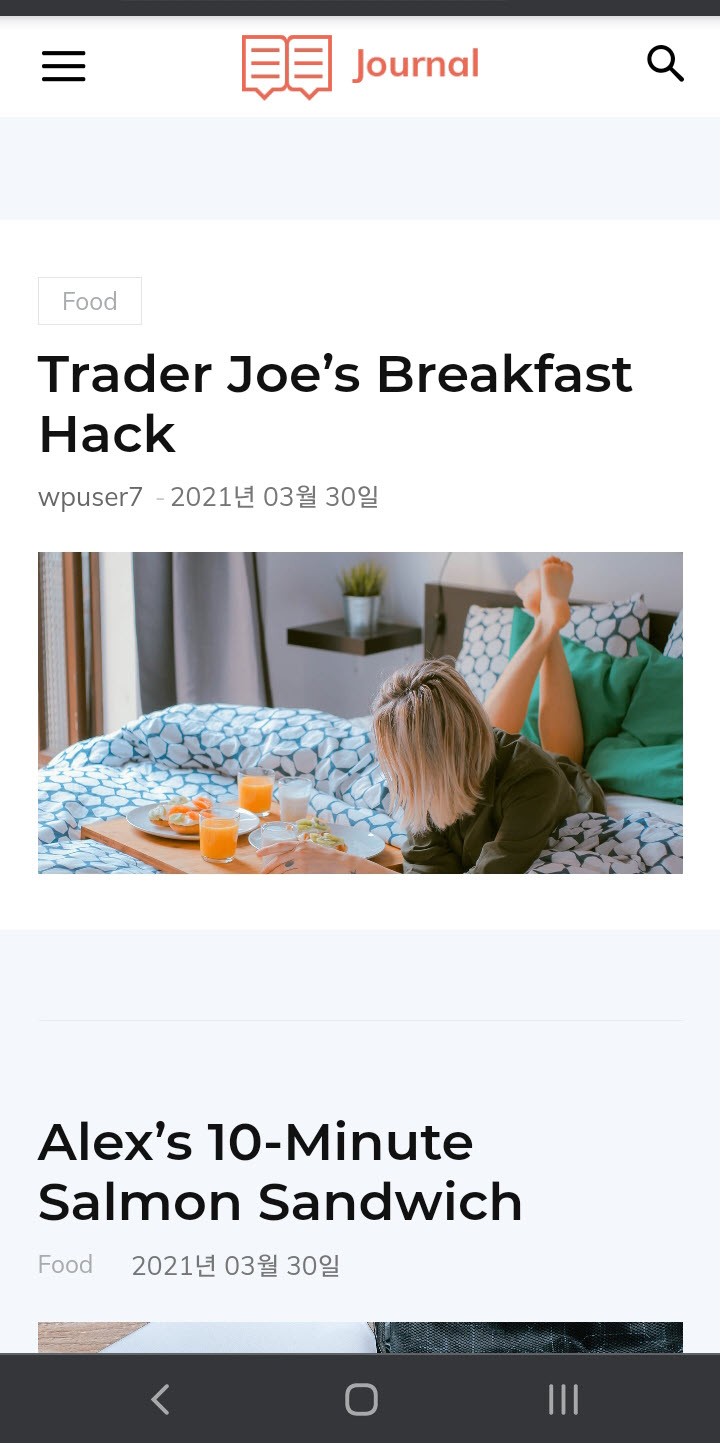
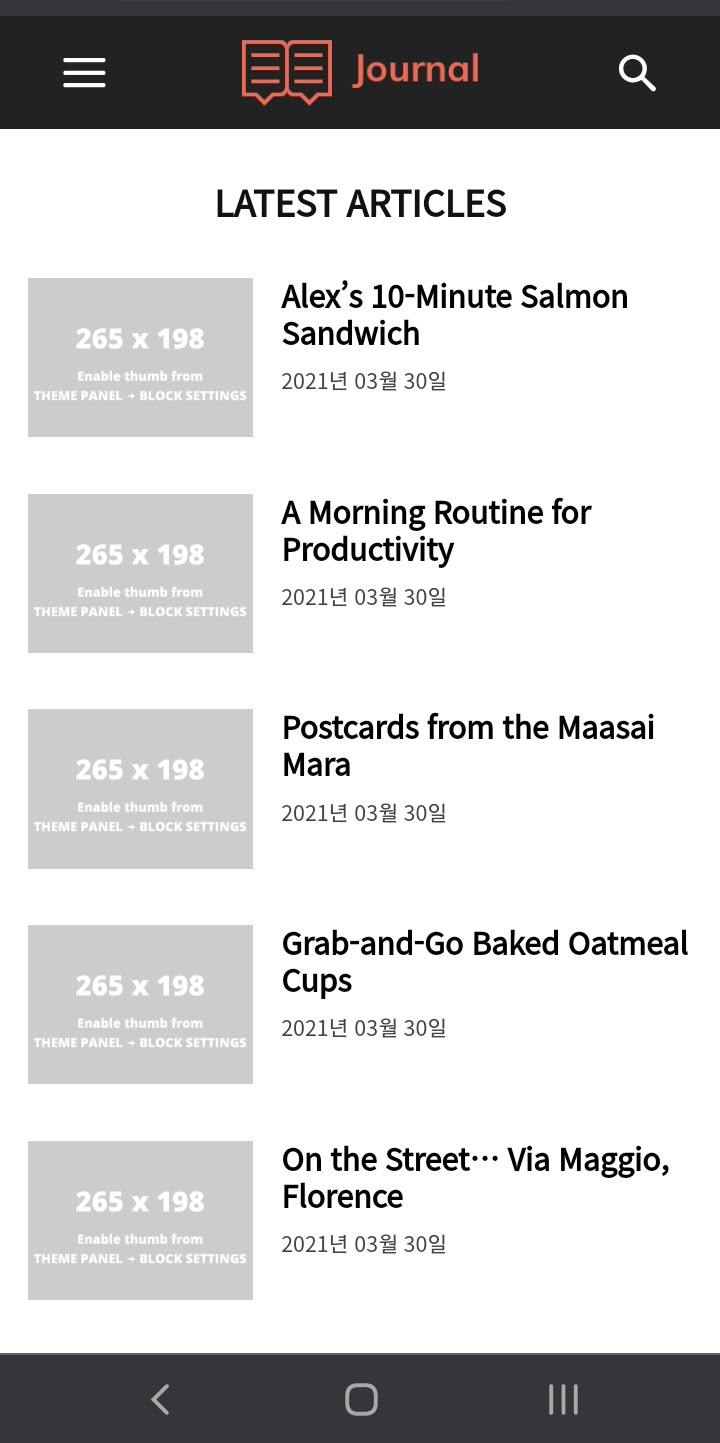
Mobile Theme 적용 전 모바일 화면 예시:

하지만 모바일 테마 적용 후에 모바일 기기에서 일부 썸네일이 누락될 수 있습니다.
Mobile Theme 적용 후 예시 (썸네일 누락):

썸네일이 제대로 표시되지 않는 이유는 모바일 테마에 사용되는 썸네일 크기가 생성되지 않았기 때문입니다. 워드프레스에서 글을 작성할 때 특성 이미지 (Featured Image)를 설정하면 글 목록/카테고리 목록 등에서 썸네일로 표시됩니다. 사용된 테마와 플러그인에서 설정된 썸네일 크기들이 글 작성 시 생성됩니다. 경우에 따라 10개 이상의 썸네일이 생성되기도 합니다. 그런 경우 공간을 많이 차지할 수 있으므로, 꼭 필요한 썸네일만 생성하도록 설정하는 것이 바람직합니다.
[워드프레스] 같은 이름의 이미지 파일이 너무 많아요! (썸네일 파일이 자동 생성되지 않도록 하
워드프레스에서는 기본적으로 사용자가 업로드하는 각 이미지 파일에서 3가지 썸네일 파일을 생성합니다. 그런데 사용하는 워드프레스 테마나 플러그인에서도 추가로 이미지 크기를 만듭니다.
www.thewordcracker.com
모바일 테마에서 썸네일이 누락되는 문제 해결하기
뉴스페이퍼의 Mobile Theme 활성화 후에 일부 썸네일이 누락되는 경우 모바일 테마에서 사용되는 썸네일 크기를 활성화하고 썸네일 재생성하면 문제가 해결됩니다.
뉴스페이퍼의 모바일 테마에서는 다음과 같은 두 가지 썸네일 크기가 사용됩니다.
- 741×486
- 265×198
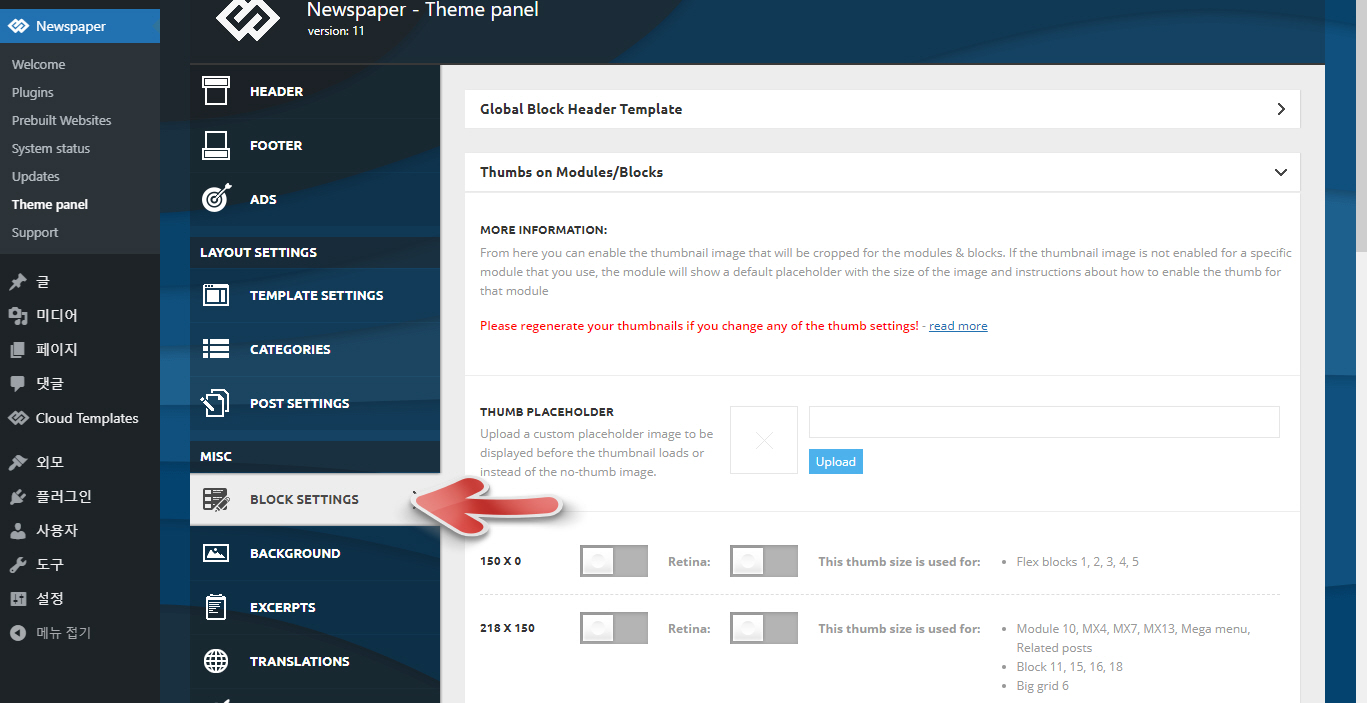
썸네일 크기는 워드프레스 관리자 페이지 > Newspaper > Theme panel > Block Settings에서 설정이 가능합니다.

블록 설정에서 741×486 크기와 265×198 크기를 활성화(ON)하도록 합니다.

꼭 필요한 썸네일 크기만 활성화해야 서버 용량 절감에 도움이 됩니다. 불필요한 썸네일 크기는 비활성화(OFF)하시기 바랍니다. 만약에 사이트에서 사용되는 썸네일 크기를 비활성화하면 해당 썸네일 크기가 모두 깨진 것으로 표시되므로 주의가 필요합니다.
썸네일 크기를 활성화한 다음 Save Settings 버튼을 클릭하여 설정을 저장합니다.
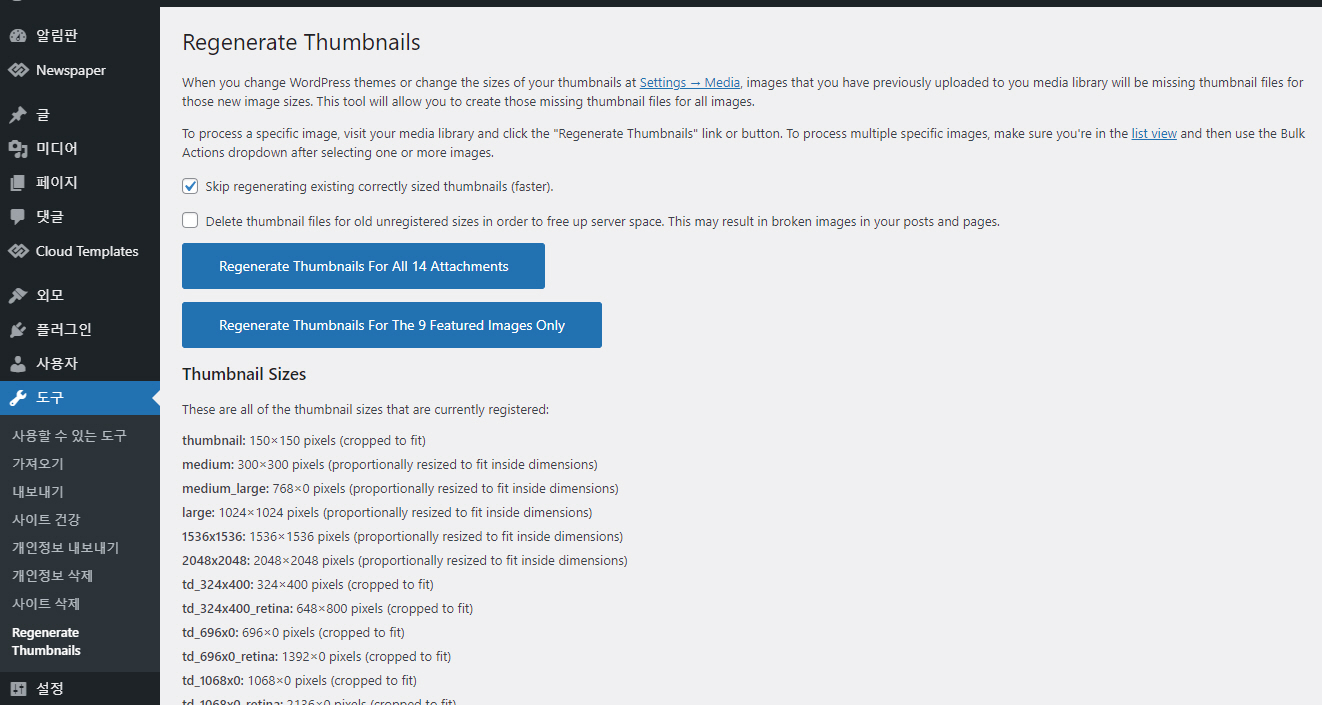
이제 마지막으로 썸네일을 다시 생성해야 합니다. Regenerate Thumbnails 플러그인을 사용하여 썸네일을 재생성할 수 있습니다.

전체 첨부 파일에 대하여 썸네일을 재생성하는 옵션(Regenerate Thumbnails For All ... Attachments)과 특성 이미지에 대해서만 썸네일을 재생성하는 옵션(Regenerate Thumbnails For the ... Featured Images Only)이 있습니다. 보통은 특성 이미지에 대해서만 썸네일을 생성해도 될 것 같습니다.
등록되어 있는 썸네일 크기를 해제한 경우 "Delete thumbnail files for old unregistered sizes in order to free up server space. This may result in broken images in your posts and pages." 옵션을 체크하면 서버 공간을 절감할 수 있습니다. 하지만 경우에 따라 해당 크기의 썸네일 크기가 글이나 페이지에 사용되고 있다면 글이나 페이지에서 이미지가 깨질 수 있습니다.
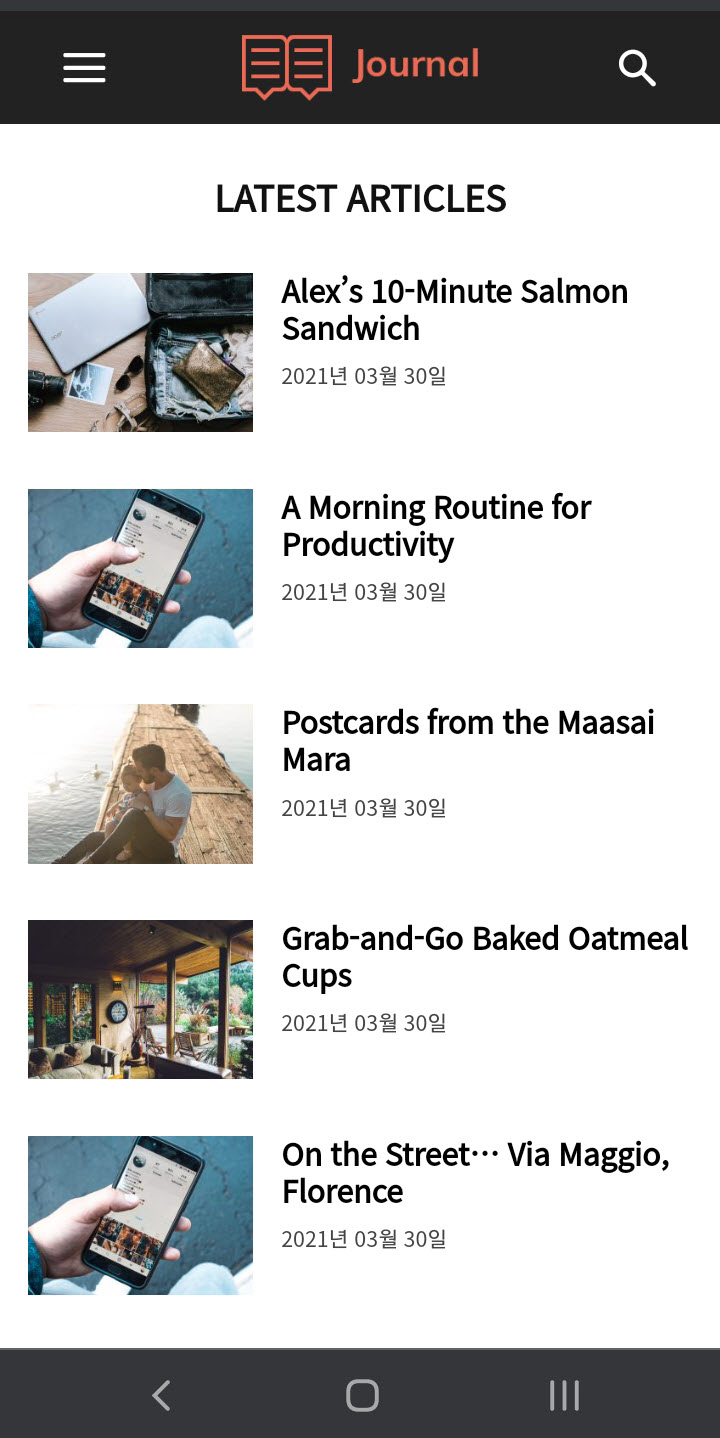
이미지가 많은 경우 썸네일을 재생성하는 데 시간이 다소 걸릴 수 있습니다. 썸네일 재생성이 완료되면 모바일 기기에서 썸네일이 제대로 표시될 것입니다.
썸네일 재생성 후:

마치며
이상으로 뉴스페이퍼 테마에서 Mobile Theme을 활성화하여 모바일 속도를 개선하는 방법과 함께 모바일 테마에서 썸네일 누락 시 해결 방법에 대해 살펴보았습니다.
위의 조치에도 썸네일이 깨져 보이면 캐시 플러그인의 캐시와 브라우저 캐시를 삭제하고 페이지를 새로 고침해보시기 바랍니다.
참고
https://avada.tistory.com/2278
워드프레스 브릿지 테마 포트폴리오 설정하기 (Bridge Theme)
인기 워드프레스 테마 중 하나인 브릿지 테마에는 아바다 등의 다목적 테마와 유사하게 포트폴리오 기능이 탑재되어 있습니다. 비스퀘어라는 업체 홈페이지가 Bridge 테마가 적용되어 있고 포트
avada.tistory.com
https://avada.tistory.com/1370
워드프레스 아바다 /뉴스페이퍼 테마 데모 제거 및 재설치
워드프레스 유료 테마에서는 일반적으로 다양한 데모가 제공됩니다. 예를 들어, 인기 매거진 테마인 Newspaper(뉴스페이퍼)에서는 현재 68개의 데모가 제공됩니다. 데모는 보통 하나만 선택하여 설
avada.tistory.com
https://avada.tistory.com/2258
Divi 테마 밀키트 레이아웃 팩용 무료 블로그 포스트 템플릿 다운로드
인기 워드프레스 테마 중 하나인 Divi 테마에 사용할 수 있는 밀키트 레이아웃 팩(Meal Kit Layout Pack)용 블로그 포스트 템플릿을 Elegant Themes 블로그에서 다운로드할 수 있습니다. Elegant Themes는 Divi 테
avada.tistory.com

