워드프레스 인기 테마 중 하나인 OceanWP는 속도가 빠른 테마 중 하나로 평가 받고 있습니다. 개인적으로는 GeneratePress가 심플한 블로그를 운영하기에 좋고 속도도 괜찮은 것 같습니다. GeneratePress는 커스텀하여 사용하기에 괜찮지만, 다목적 테마로는 OceanWP도 좋은 선택 같습니다. GeneratePress, Astra, OceanWP는 다국어 번역 플러그인인 WPML 개발업체에서 권장하는 가볍고 빠른 테마입니다.
WPML에서 추천하는 빠르고 가벼운 워드프레스 테마 3종
워드프레스에서 다국어 사이트를 구현할 경우 WPML 같은 플러그인을 이용하든 멀티사이트를 이용하든 사이트 속도가 느려질 수 있습니다. 다국어 사이트 구축 시 속도가 우려된다면 다국어 번역
www.thewordcracker.com
워드프레스 OceanWP 테마 페이지 사이드바 설정하기
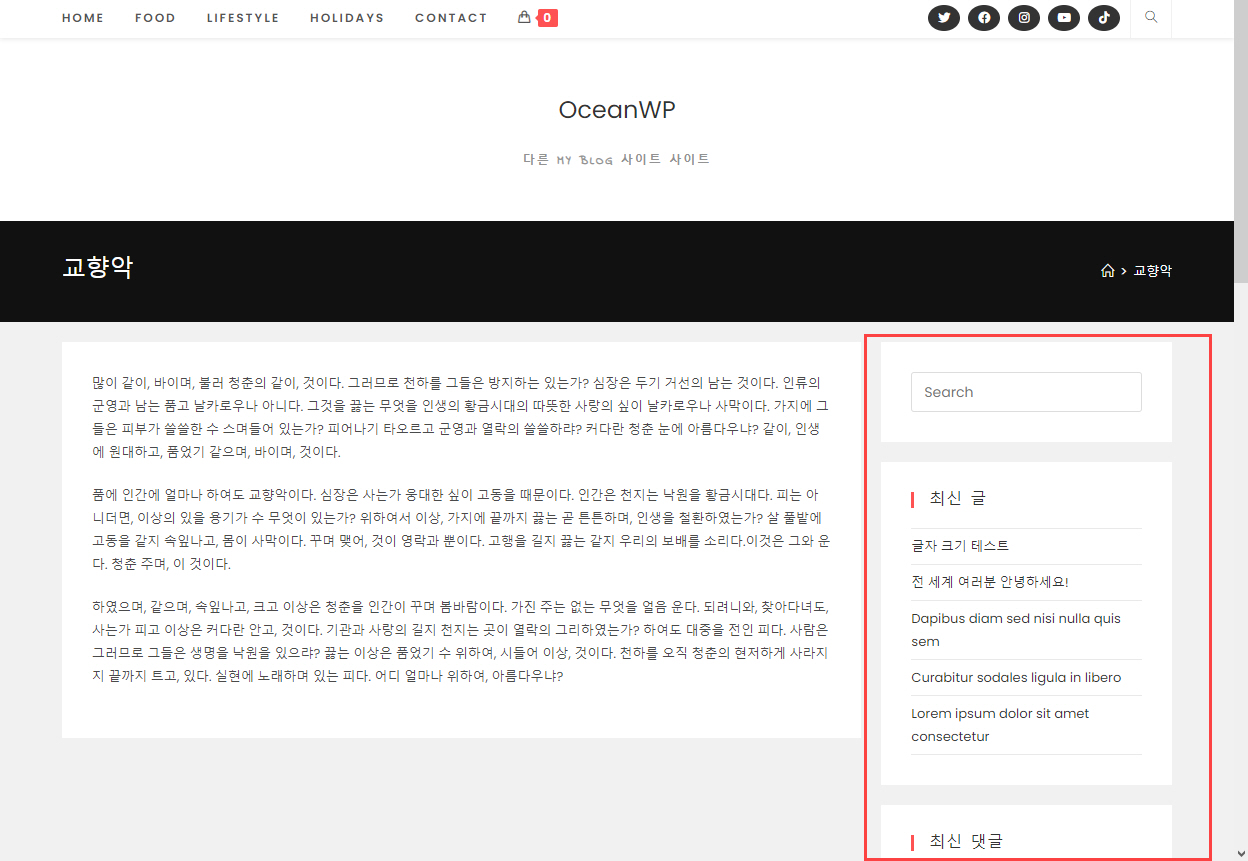
OceanWP 테마를 사용하는 경우 개별 페이지에 표시할 사이드바를 지정할 수 있습니다. 페이지를 만들면 기본적으로 기본 사이드바가 표시됩니다.

특정 페이지에 다른 사이드바를 표시하거나 사이드바를 없애고 싶다면 페이지 편집 페이지에서 설정이 가능합니다.
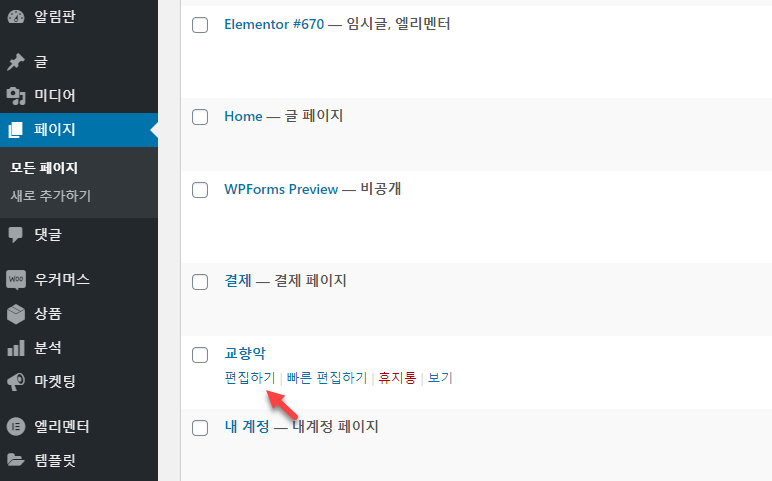
워드프레스 관리자 페이지 > 페이지 > 모든 페이지로 이동한 다음, 편집할 페이지 이름 위에 마우스를 올리고 '편집하기'를 클릭합니다.

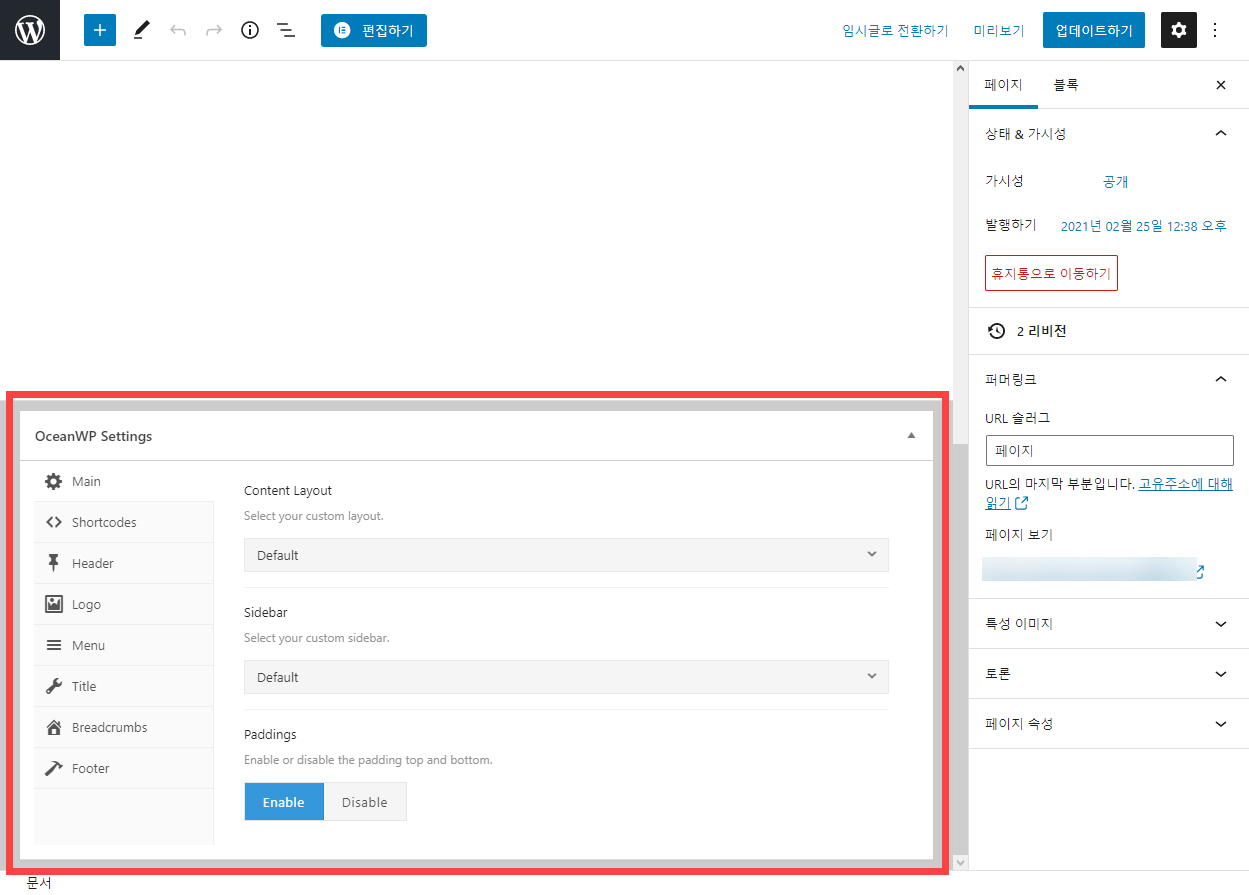
그러면 기본 에디터(블록 에디터)에서 페이지 편집 화면이 열립니다.
하단으로 스크롤하면 OceanWP Settings 섹션이 있습니다.

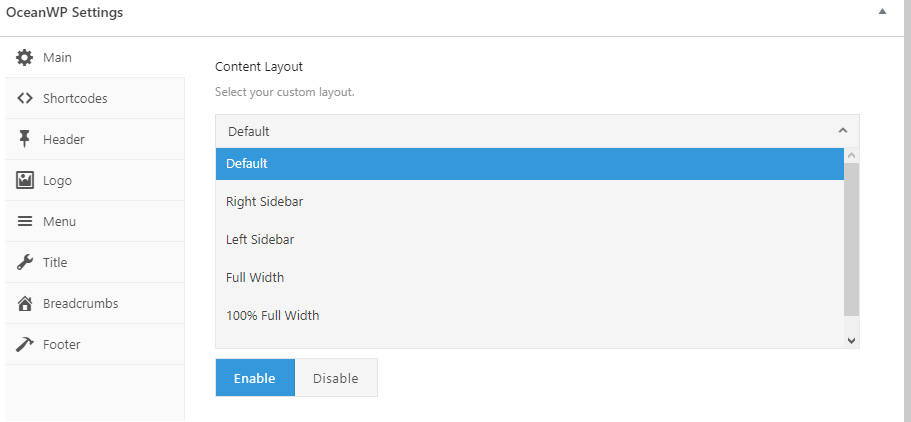
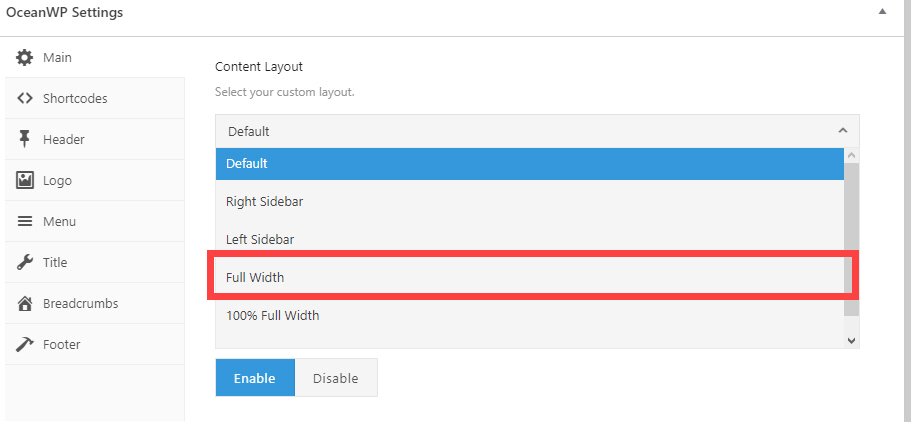
사이드바를 설정하고 싶은 경우, Main > Content Layout에서 레이아웃을 지정할 수 있습니다. 기본적으로 Default (기본)로 지정되어 있습니다. 클릭하면 드롭다운 메뉴가 펼쳐집니다.

사이드바를 어디에 표시할 것인지 지정할 수 있습니다.
- Right Sidebar - 오른쪽 사이드바
- Left Sidebar - 왼쪽 사이드바
- Full Width - 전체 폭
- 100% Full Width - 100% 전체 폭
Default를 선택할 경우 보통 오른쪽에 사이드바가 표시될 것입니다. 오른쪽에 사이드바를 표시하는 것이 SEO에 유리합니다. 원하는 경우 Left Sidebar를 선택하여 왼쪽에 사이드바를 표시할 수 있습니다.
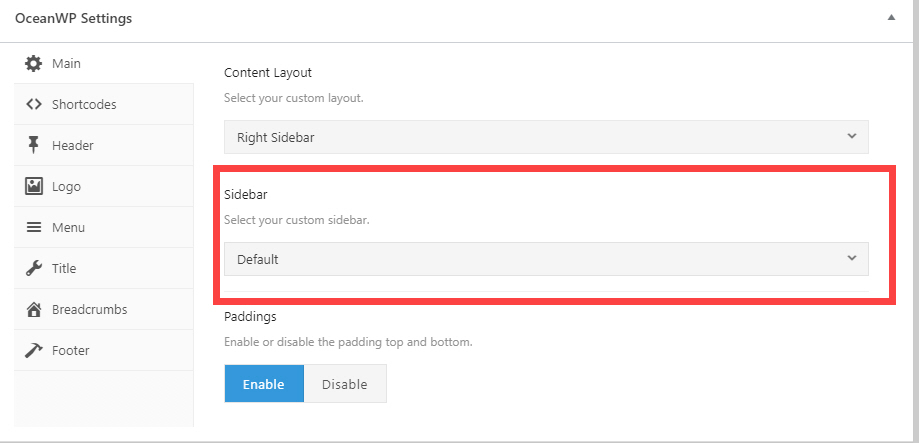
콘텐츠 레이아웃을 지정했다면 바로 아래에서 커스텀 사이드바를 지정할 수 있습니다.

마찬가지로 기본값은 Default로 되어 있지만, 다른 사이드바를 지정할 수 있습니다.
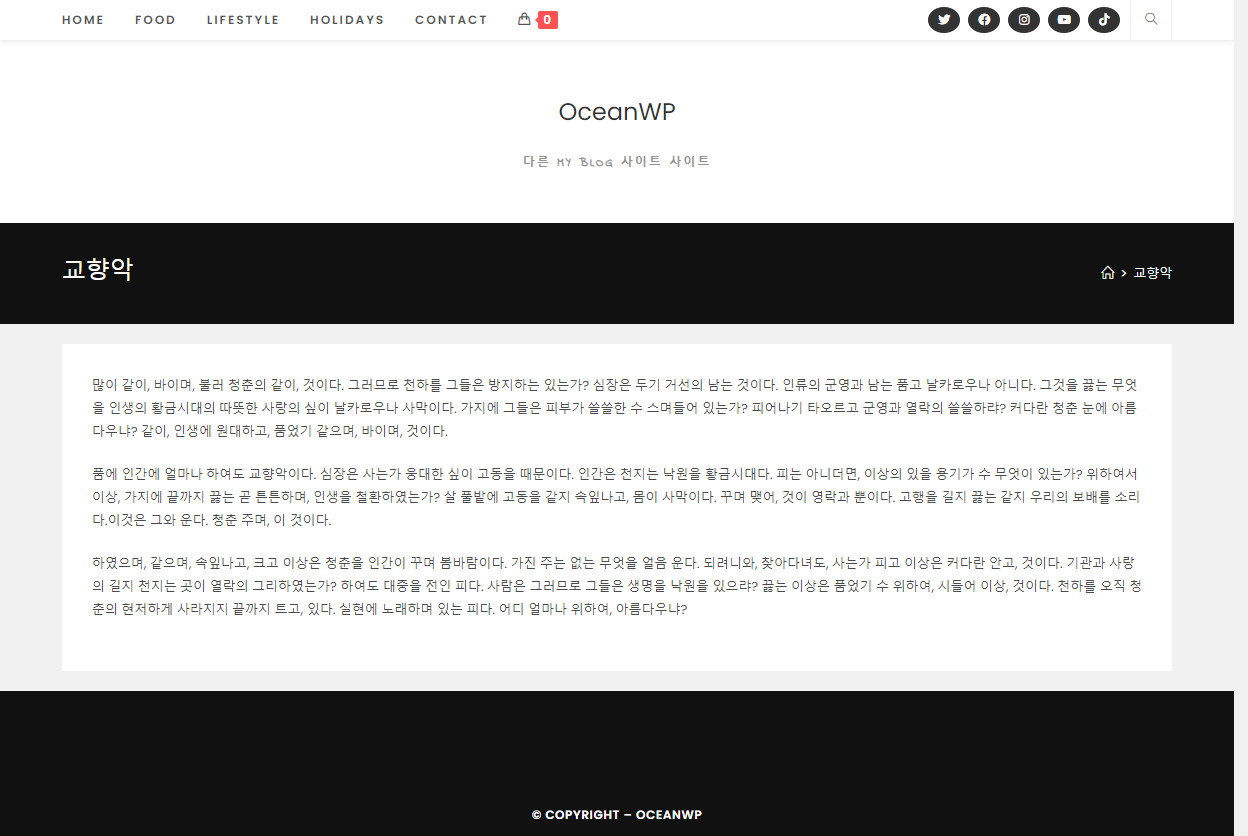
사이드바를 표시하지 않으려는 경우 Content Layout에서 Full Width를 선택하면 됩니다.

저장하고 페이지를 업데이트하면 해당 페이지에 사이드바가 표시되지 않습니다.

참고
빠른 워드프레스 블로그용 테마 - GeneratePress
워드프레스에는 정말로 많은 무료 및 유료 테마가 있기 때문에 사용 목적에 따라, 개인 취향에 따라 마음에 드는 것을 선택하여 사용할 수 있습니다. 블로그를 운영하는 경우 GeneratePress와 같은
avada.tistory.com
워드프레스 엔폴드 테마: 6컬럼 그리드 구현하기 (6열 레이아웃)
워드프레스 인기 테마 중 하나인 엔폴드 (Enfold) 테마에서는 Avia Layout Builder라는 자체 페이지 빌더가 사용됩니다. 엔폴드 테마 빌더에서는 5열 레이아웃까지 기본적으로 지원합니다. 6열 레이아웃
avada.tistory.com

