워드프레스 인기 테마 중 하나인 엔폴드 (Enfold) 테마에서는 Avia Layout Builder라는 자체 페이지 빌더가 사용됩니다. 엔폴드 테마 빌더에서는 5열 레이아웃까지 기본적으로 지원합니다. 6열 레이아웃(6컬럼 그리드)을 구현해야 하는 경우 아래의 방법을 이용할 수 있습니다.
워드프레스 엔폴드 테마 데모 설치하기 (Enfold)
워드프레스 인기 테마 중 하나인 엔폴드 테마는 우리나라에서 많이 사용되는 테마 중 하나입니다. 제 워드프레스 사이트에도 Enfold 테마를 몇 개월 정도 사용한 적이 있습니다. 당시에는 블로그
avada.tistory.com
워드프레스 엔폴드 테마: 6컬럼 그리드 구현하기 (6열 레이아웃)
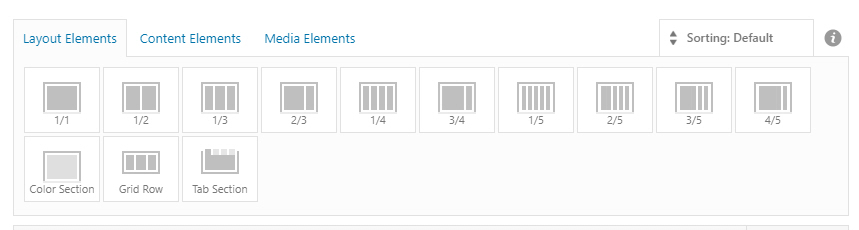
Enfold 테마의 Avia Layout Builder에서는 아래 그림과 같은 레이아웃 엘리먼트가 제공됩니다.

최대 5개 열가지 나눌 수 있습니다. 만약 6열로 나누어야 한다면 Color Section (컬러 섹션)과 1/5컬럼 6개를 이용하여 구현이 가능합니다.
먼저 Layout Elements의 Color Section을 원하는 곳으로 끌어도 놓고, 그 안에 1/5컬럼 요소를 배치합니다.

최종적으로 다음과 같이 6개의 1/5컬럼 요소를 추가합니다.

그런 다음 Color Section 편집 아이콘을 클릭하고 Advanced의 Custom CSS Class 섹션에 col-6을 입력하고 저장합니다.

페이지를 저장하고, 이제 다음 CSS 코드를 사용자 정의 CSS 섹션에 추가하도록 합니다.
/* Enfold 테마: 6컬럼 */
.col-6 .column-top-margin { margin-top: 0px !important; }
.col-6 div .av_one_fifth { width: 15%!important; margin-left: 2%; }
.col-6 .first { margin-left: 0!important; clear: none; }
.col-6 .el_after_av_one_fifth { margin-left: 2%!important; }CSS 코드는 여러 가지 방법으로 추가할 수 있습니다. 엔폴드 테마에서 제공하는 테마 옵션을 이용하려면 Enfold > General Styling > Quick CSS에 추가할 수 있습니다.

이제 페이지를 브라우저에서 열어보면 6컬럼 레이아웃으로 표시될 것입니다.

참고로 반응형으로 작동하도록 하려면 CSS 미디어 쿼리(media query)를 사용하도록 합니다.
참고
워드프레스 아바다(Avada) 테마 데모 설치 및 제거
워드프레스 아바다(Avada)는 현재 45만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마가 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 최근 50만 고객을 돌파한 Elegant Themes의 Divi 테
avada.tistory.com
워드프레스 Elementor 페이지 빌더로 만들어진 페이지를 수정하는 방법
워드프레스에서 페이지 빌더를 활용하면 페이지를 쉽게 만들 수 있습니다. 특히 유료 테마에는 WPBakery 페이지 빌더('비주얼 컴포저')가 많이 탑재되어 있습니다. 비주얼 컴포저는 최적화를 제대
avada.tistory.com