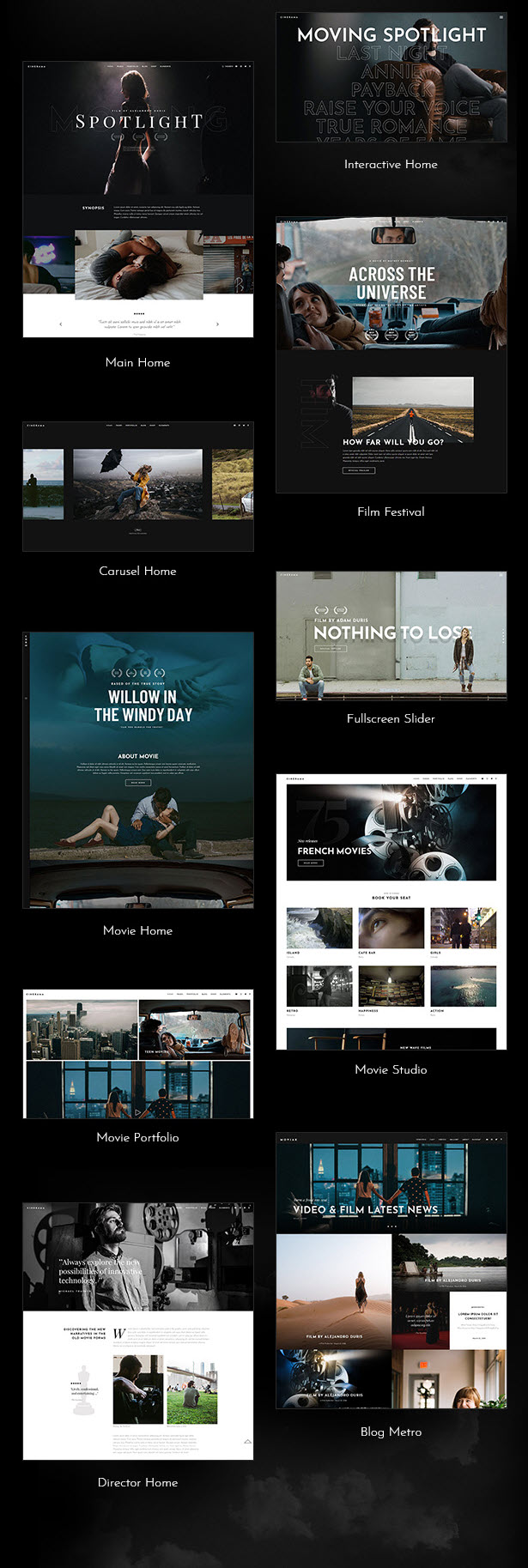
Cinerama는 영화 스튜디오(Movie Studio), 필름메이커(Film Maker) 및 영화 제작사 홈페이지 구축에 적합한 워드프레스 테마입니다. Cinerama 테마를 설치한 후에 데모를 로드하는 과정을 살펴보겠습니다.
영화 스튜디오 및 필름메이커를 위한 워드프레스 테마 Cinerama 데모 로드하기

Cinerama 테마는 Themeforest에서 구입하여 다운로드할 수 있습니다. 테마 설치 방법은 다음 글을 참고해보세요.
워드프레스 테마 설치 방법 - 워드프레스 정보꾸러미
워드프레스 테마는 블로그나 사이트의 전반적인 외양(디자인)을 구성하는 그래픽, 스타일시트, 코드 등으로 이루어진 일단의 파일로서, 워드프레스에는 다양한 무료 및 유료 테마를 사용할 수
www.thewordcracker.com
Cinerama 테마 데모 로드하기
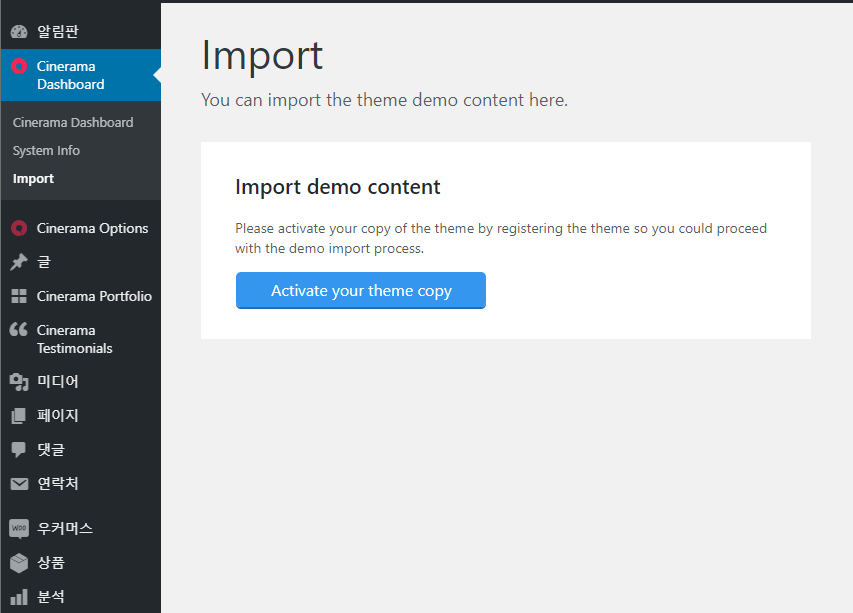
테마를 설치한 후에 활성화하고 필요한 플러그인을 설치하도록 합니다. 그런 다음 Cinerama Dashboard > Import를 클릭합니다.

데모 콘텐츠를 설치하려면 테마를 활성화(정품 인증) 해야 합니다. Activate your theme copy를 클릭합니다.
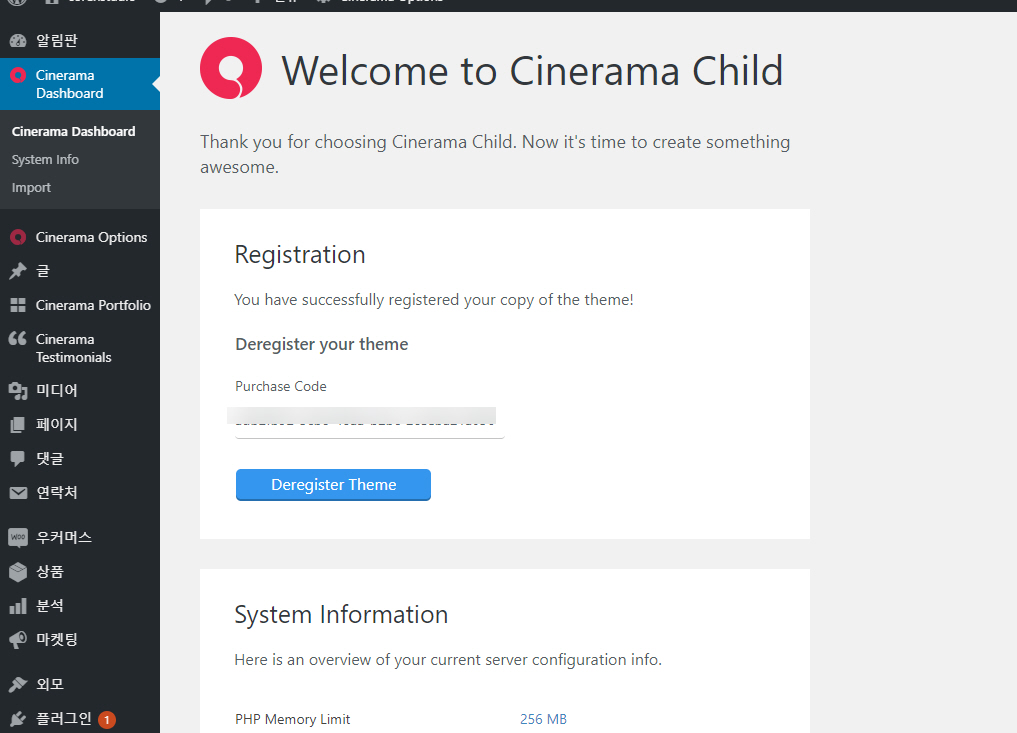
Cinerama Dashboard 페이지에서 Purchase Code와 Email 주소를 입력하면 테마가 등록됩니다.

Purchase Code는 테마 다운로드 페이지에서 이 테마 오른쪽에 있는 Download 버튼을 클릭하고 License certificate & purchase code를 클릭하여 확인할 수 있습니다.

Purchase Code와 이메일 주소를 입력하고 Register Theme 버튼을 클릭하면 아래 그림과 같이 테마가 등록됩니다.

추후에 다른 사이트에 이 테마를 사용하려면 이 페이지에서 Deregister Theme 버튼을 클릭하여 등록을 취소한 후에 다른 사이트에서 다시 테마를 등록하면 됩니다.
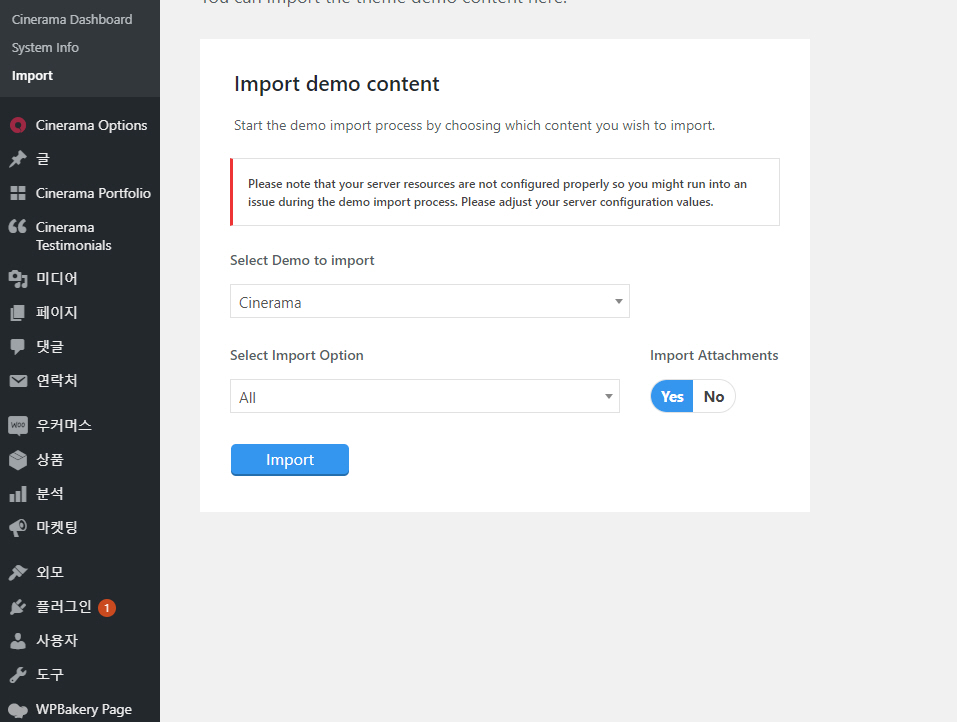
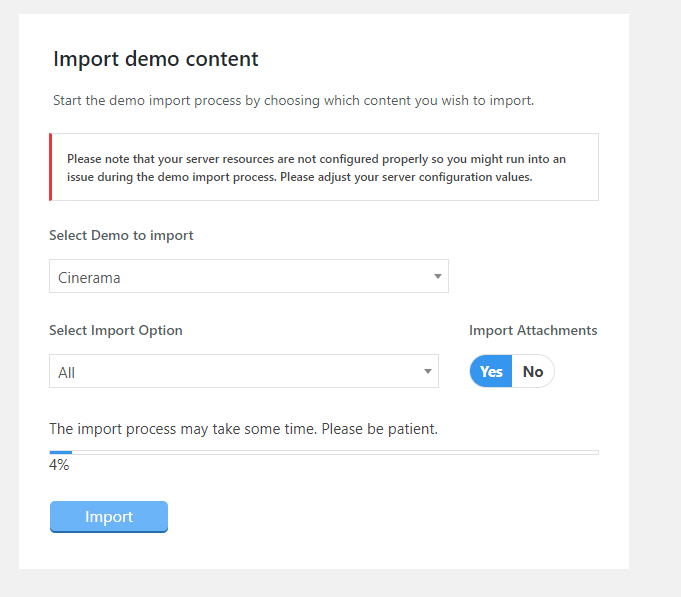
이제 다시 Import 페이지에서 데모 로드를 시도할 수 있습니다.

서버 리소스가 제대로 구성되지 않으면 위의 그림과 같이 "Please note that your server resources are not configured properly so you might run into an issue during the demo import process. Please adjust your server configuration values. (서버 리소스가 올바르게 구성되어 있았기 대문에 데모 가져오기 과정에서 문제가 발생할 수 있습니다. 서버 구성 값을 조정하십시오.)" 경고가 표시될 수 있습니다.
이 경고가 표시되면 PHP 메모리 제한값 등을 상향 조정한 후에 데모 로드를 시도하시기 바랍니다. 블루호스트(Bluehost)를 이용하는 경우 다음 글을 참고하여 PHP 설정값을 조정할 수 있습니다.
블루호스트에서 PHP 버전과 PHP 환경 설정값 변경하기 (새로운 cPanel 인터페이스)
이제 블루호스트 공유호스팅에서도 PHP 7.3까지 지원합니다. 새로 가입하는 경우 PHP 7.3이 기본 적용되어 있습니다. 새로운 인터페이스에서 PHP 버전과 환경값을 설정하는 방법을 설명합니다.
www.thewordcracker.com
FastComet 호스팅의 경우 다음 글을 참고해보세요.
해외 웹호스팅 FastComet: PHP 버전 및 PHP ini 설정값 선택하기
2020년 11월에 PHP 8.0 버전이 릴리즈되었습니다. PHP 8.0 버전에는 JIT 컴파일러가 포함되어 큰 속도 개선을 기대할 수 있다고 합니다. 최신 워드프레스 버전인 5.6에서는 PHP 8에 대한 지원을 추가했지
avada.tistory.com
Import demo content에서 원하는 옵션을 선택한 다음 Import를 클릭하면 데모 임포트 과정이 시작됩니다.

Select Import Option(가져오기 옵션 선택)을 All(모두)로, Import Attachments(첨부 파일 가져오기)를 Yes로 선택하여 진행해보았습니다.
가져오기가 실패하면 PHP 메모리 제한 값 등이 낮지 않은지 체크해보시기 바랍니다. 이 테마에서 데모 임포트를 시도해보니 시간이 제법 걸렸습니다. 조금 인내를 가지고 기다리면 임포트가 완료될 것입니다. 경우에 따라서는 임포트가 완료되어도 98% 부근에서 멈춘 것처럼 보일 수 있습니다.
데모 임포트가 완료되어도 Slider Revolution 플러그인의 슬라이드 데모는 로드되지 않습니다. 슬라이더 레볼루션 데모 콘텐츠는 테마 설치 파일 안에 들어 있습니다.
Slider Revolution의 Manual Import를 클릭하여 수동으로 데모 파일을 로드하면 됩니다.

데모 설치를 완료하면 데모 사이트와 동일한 사이트가 만들어집니다.

데모를 로드한 후에 적절히 수정하여 사이트를 완성할 수 있습니다.
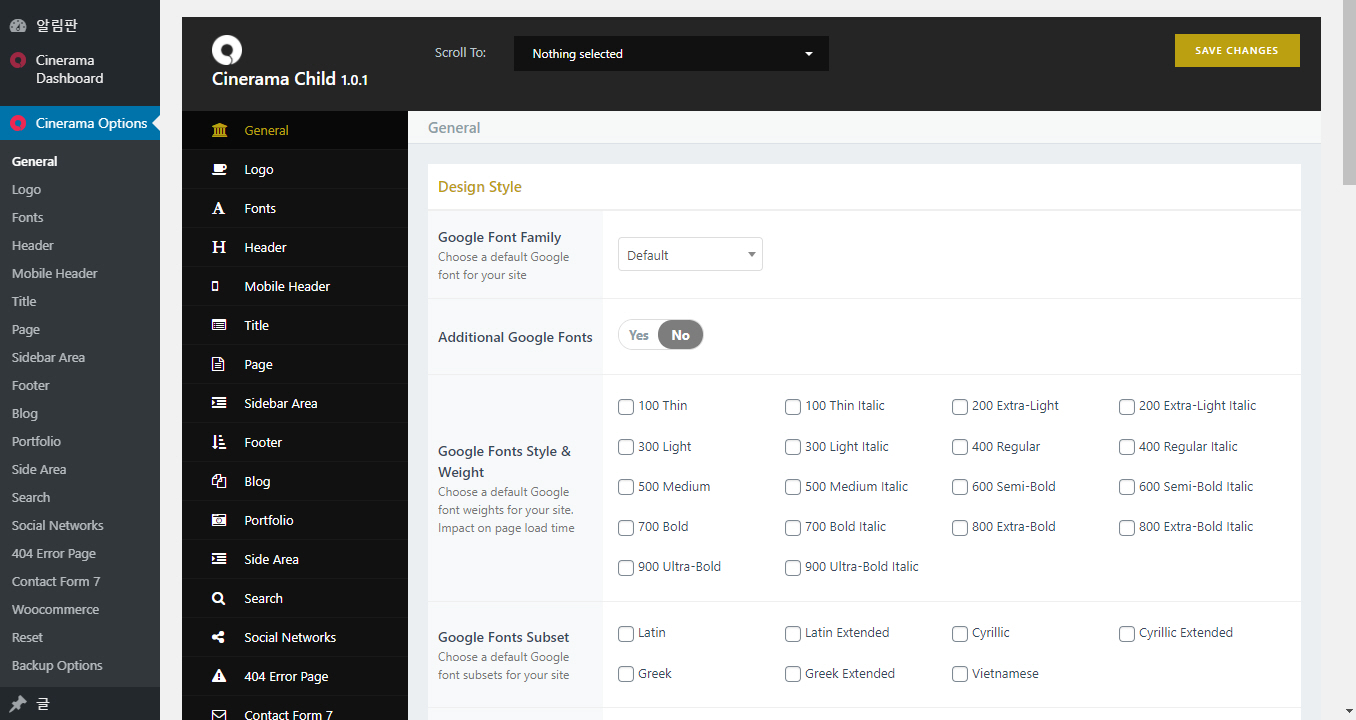
이 테마는 다양한 테마 옵션을 제공합니다. 테마 옵션은 워드프레스 관리자 페이지 > Cinerama Options에서 설정할 수 있습니다.

Cinerama 테마의 특징
- 사용이 쉬운 강력한 어드민 인터페이스
- 원클릭 데모 사이트 임포트
- 다수의 크리에이티브한 홈(Home) 및 내부 페이지
- 많은 커스텀 쇼트코드
- WPBakery Page Builder (페이지 빌더) 포함됨
- 슬라이더 레볼루션 (Slider Revolution) 반응형 워드프레스 플러그인 포함됨
- 다양한 슬라이드 애니메이션 유형
- 인터랙티브한 링크 쇼케이스 숏코드
- Video Player (동영상 플레이어) 숏코드
- Video Button (동영상 버튼) 숏코드
- Twitter List (트위터 목록) 숏코드
- Section Title (섹션 타이틀) 숏코드
- Full Screen Sections 숏코드
- Lightbox Image Gallery (라이트박스 이미지 갤러리) 숏코드
- Lightbox Image Carousel (라이브박스 이미지 캐러셀) 숏코드
- 다양한 인포그래픽 숏코드
- Team (팀) 숏코드
- Team Carousel (팀 캐러셀) 숏코드
- Clients Carousel (클라이언트 캐러셀)
- Testimonials 숏코드
- Elements Holder 숏코드
- 3가지 헤더 유형
- Minimal Header (미니멀 헤더)
- Standard Header (표준 헤더)
- Vertical Header (수직 헤더) - 여러 가지 헤더 동작
- 슬라이드 영역
- 3가지 슬라이드 영역 타입
- 검색 통합
- 모바일 헤더용 별도 로고 (옵션)
- 라이트 및 다크 헤더 버전용 별도 로고 (옵션)
- 붙박이 헤더 타입용 별도 로고 (옵션)
- Header Top (헤더 상단) 및 Header Bottom (헤더 하단) 위젯 영역
- 모바일 헤더 위젯 영역
- 고정 헤더 위젯 영역
- 사이드 영역 위젯 영역
- 전체 화면(Full Screen) 메뉴 위젯 영역
- 푸터 위젯 영역
- 커스텀 위젯 영역
- 트위터 피드 위젯
- 인스타그램 피드(Instagram Feed) 위젯
- 소셜 아이콘 위젯
- 우커머스 드롭다운 장바구니 (WooCommerce Dropdown Cart) 위젯
- 고정 사이드바 기능
- 섹션 내 패럴랙스 이미지
- 사용자 지정 가능한 메가 메뉴
- 원페이지 사이트를 위한 앵커 기능
- 섹션에서 동영상 및 이미지 배경
- 다양한 그리드 크기
- 위로 이동(Back to Top) 버튼 기능
- Portfolio List (포트폴리오 리스트) 숏코드
- Portfolio Carousel (포트폴리오 캐러셀) 숏코드
- Portfolio Project Info (포트폴리오 프로젝트 정보) 숏코드
- Portfolio Category (포트폴리오 카테고리) 리스트 숏코드
- Portfolio Slider (포트폴리오 슬라이더) 숏코드
- 포트폴리오 목록을 위한 다양하게 커스텀 가능한 레이아웃
- Portfolio Masonry 목록
- Portfolio Gallery 목록
- 포트폴리오 단일 항목을 위한 다양하게 커스텀 가능한 레이아웃
- 포트폴리오 싱글 슬라이더 레이아웃
- 포트폴리오 싱글 갤러리 레이아웃
- 포트폴리오 싱글 메이슨리 레이아웃
- 포트폴리오 싱글 전체 폭 커스텀 슬라이더 레이아웃
- 포트폴리오 싱글 커스텀 레이아웃
- 포트폴리오 이미지 및 비디오 라이트박스
- 포트폴리오 단일 페이지에 관련 프로젝트 표시
- 포트폴리오 슬라이더 쇼트코드
- 수평 타임라인 숏코드
- 다양하게 커스텀 가능한 블로그 레이아웃
- Blog Masonry 레이아웃
- Blog Masonry Gallery 레이아웃
- Blog Standard 레이아웃
- 커스텀 포스트 형식: Audio, Video, Standard, Gallery, Link, Quote
- Blog List (블로그 목록) 숏코드
- Blog Slider (블로그 슬라이더) 숏코드
- 소셜 공유 (SNS 공유) 기능
- Content Entry 애니메이션
- 1~4개 열 레이아웃으로 커스텀 가능한 푸터
- 푸터 상단 및 푸터 하단
- 부드러운 스크롤
- 차일드 테마 포함된
- 반응형 디자인
- Retina Ready
- 3가지 아이콘 폰트 팩
- 번역 가능
- WPML 호환
- Contact Form 7 호환
- WooCommerce 호환
- 커스텀 가능한 타이포그래피 설정
- 반응형을 위한 별도의 타이포그래피 설정
- 800+ Google 글꼴
요즘은 WPBakery 페이지 빌더(이전 명칭 "비주얼 컴포저")보다 엘리멘터(Elementor) 페이지 빌더가 더 인기를 끌고 있습니다. WPBakery 페이지 빌더가 사용된 것이 조금 아쉬운 감이 듭니다.
자세한 정보와 데모는 Cinerama 테마 페이지를 참고하시기 바랍니다.
참고
워드프레스 아바다(Avada) 테마 데모 설치 및 제거
워드프레스 아바다(Avada)는 현재 45만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마가 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 최근 50만 고객을 돌파한 Elegant Themes의 Divi 테
avada.tistory.com
워드프레스 아바다 /뉴스페이퍼 테마 데모 제거 및 재설치
워드프레스 유료 테마에서는 일반적으로 다양한 데모가 제공됩니다. 예를 들어, 인기 매거진 테마인 Newspaper(뉴스페이퍼)에서는 현재 68개의 데모가 제공됩니다. 데모는 보통 하나만 선택하여 설
avada.tistory.com

