워드프레스에서 HTML/Javascript 코드를 추가하고 싶은 경우 다양한 방법으로 가능합니다. 예를 들어, 사이드바에 고정되는 퀵뷰를 추가해야 한다고 하면, 플러그인을 사용하면 편리하겠지만 HTML 코드를 직접 넣고 싶은 경우 1) 테마 파일에 직접 코드를 추가하거나 2) 후크(Hook)를 사용하거나 (함수 파일에 추가), 혹은 플러그인을 사용하여 코드를 넣을 수 있습니다.
워드프레스에서 제공하는 후크를 이용하여 헤더나 푸터 영역에 코드를 넣을 수 있습니다. 테마 함수 파일이나 테마 파일에 직접 코드를 넣는 방식을 이용하면 PHP 코드도 추가할 수 있습니다. (GeneratePress와 같은 테마의 경우 테마의 기능을 사용하여 대시보드에서도 PHP 코드를 추가할 수 있습니다.)
워드프레스 Divi 테마에 HTML/자바스크립트 코드 추가 방법
Divi 테마에서는 헤더나 푸터 혹은 <body>에 코드를 추가할 수 있는 기능을 테마 옵션을 통해 제공합니다.
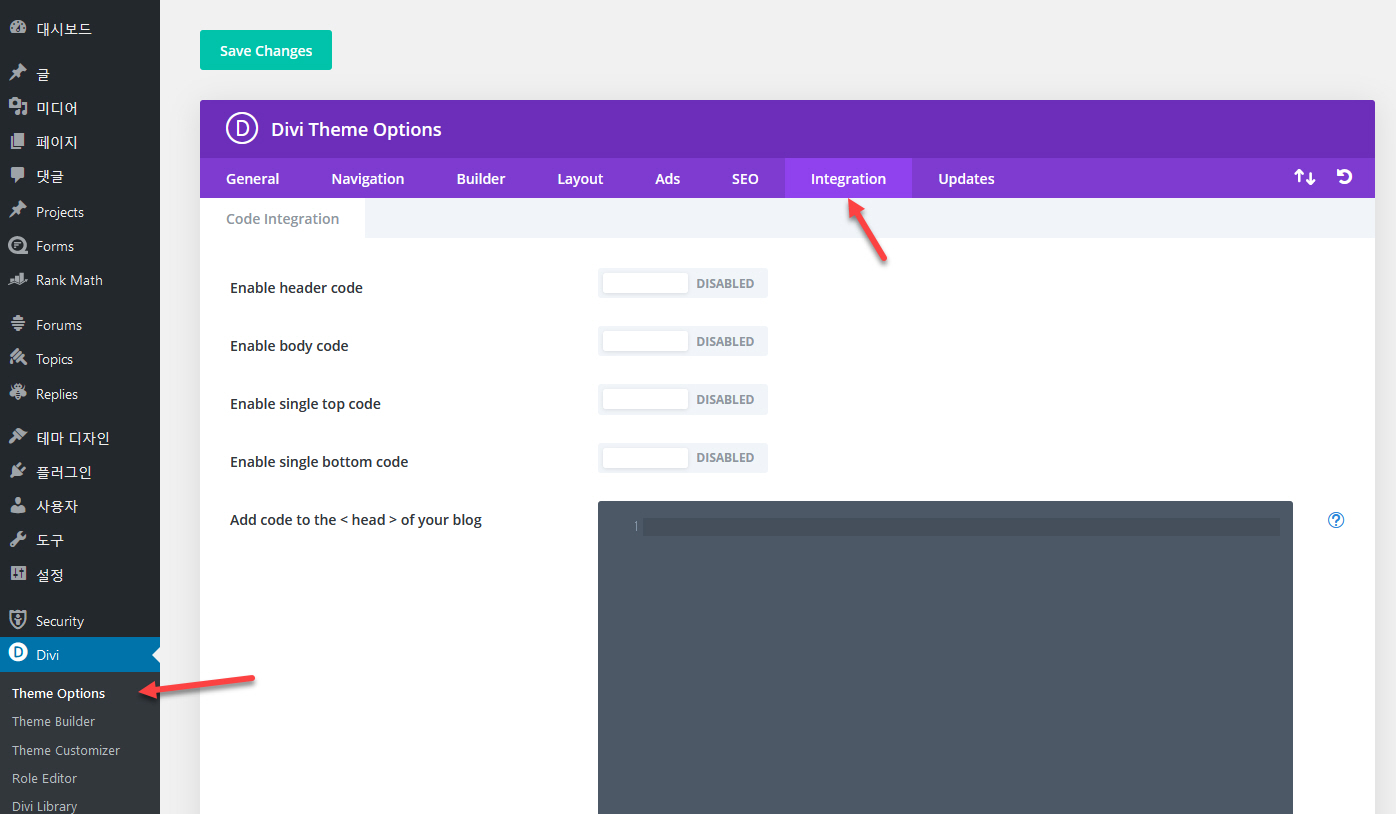
워드프레스 관리자 페이지에서 Divi > Theme Options (테마 옵션) > Integration (통합)으로 이동합니다.

다음 섹션에 Javascript 스크립트나 HTML 코드를 넣을 수 있습니다.
- 헤더 섹션
- <body> 섹션
- 포스트 상단
- 포스트 하단
만약 <head>...</head> 사이에 코드를 넣고 싶은 경우 Enable header code (헤더 코드 활성화) 옵션을 활성화하도록 합니다. 그런 다음 Add code to the <head> of your blog 섹션에 코드를 넣도록 합니다.
네이버 웹마스터 도구 또는 구글 웹마스터 도구의 사이트 소유권 인증 코드를 헤더 섹션에 추가할 수 있습니다. (소유권 확인 코드는 보통 html 파일을 다운로드하여 FTP를 통해 업로드하는 것이 바람직합니다.)
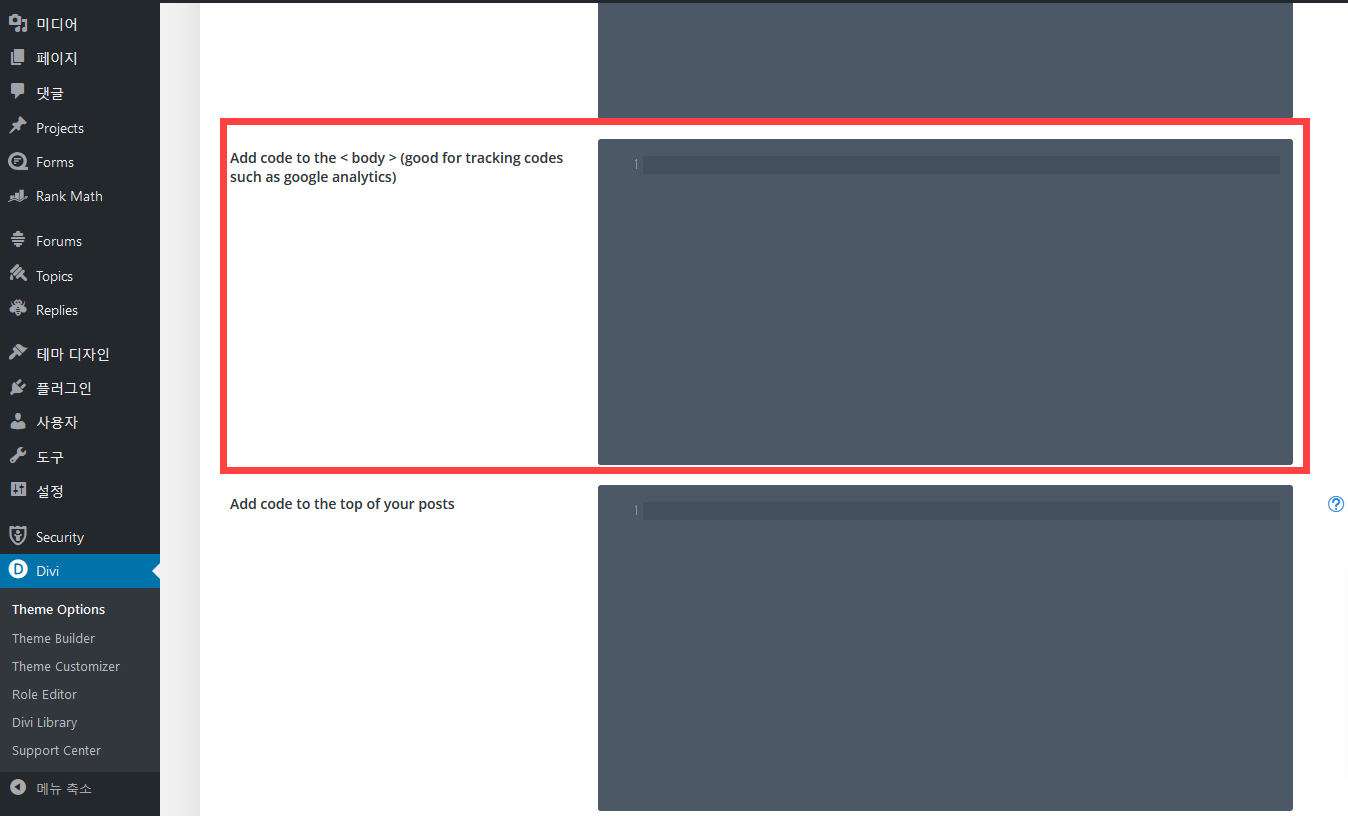
구글 애널리틱스 추적 코드를 넣고 싶은 경우에는 Enable body code (body 코드 활성화) 옵션을 활성화하고 Add code to the <body> 섹션에 추가할 수 있습니다.

마찬가지 방법으로 Enable single top code (싱글 포스트 상단 코드 활성화) 옵션과 Enable single bottom code (싱글 포스트 하단 보드 활성화) 옵션을 활성화하여 개별 포스트의 상단과 하단에 코드를 넣을 수 있습니다.
코드를 넣지 않는 경우에는 이러한 옵션들을 비활성화하시기 바랍니다.
다른 방법
다른 방법으로는 차일드 테마를 만들고 header.php 파일이나 footer.php 파일을 차일드 테마 폴더로 업로드한 후에 header.php 또는 footer.php 파일에 직접 코드를 넣을 수도 있습니다. 또는, 테마의 함수 파일(functions.php)에 훅(Hook)으로 코드를 넣는 것도 가능합니다. 이 경우 HTML/자바스크립트 코드뿐만 아니라 PHP 코드도 넣을 수 있습니다.
또한, Insert Headers and Footers 플러그인을 사용하여 헤더나 푸터에 코드를 삽입하는 것도 고려해볼 수 있지만, Divi 테마에서는 헤더나 푸터에 코드를 넣을 수 있는 옵션을 테마 옵션을 통해 제공하므로 이 방법은 별로 바람직한 것 같지는 않습니다. 다른 테마를 사용하고 코드를 넣을 수 있는 기능을 테마 옵션을 통해 제공하지 않을 경우 이런 플러그인을 사용하면 FTP에 접속하지 않고도 대시보드에서 코드를 넣을 수 있어 편리할 수 있습니다.
가입형 워드프레스의 비즈니스 요금제를 사용하는 경우 Insert Headers and Footers 플러그인을 사용하여 헤더와 푸터에 수월하게 코드를 삽입할 수 있습니다.
참고로 커스텀 CSS 코드는 외모(테마 디자인) > 사용자 정의하기 > 추가 CSS에서 추가하거나 차일드 테마 내의 스타일시트 파일에 추가할 수 있습니다.
워드프레스에서 CSS 추가하기 - 워드프레스 정보꾸러미
워드프레스 커스터마이징에서 가장 중요한 부분 중 하나가 CSS입니다. CSS를 통해 레이아웃을 완전히 다르게 바꿀 수 있습니다. 하지만 "이 CSS 코드를 워드프레스 시타일시트에 추가하세요"라고
www.thewordcracker.com
참고
워드프레스 Neve 테마 후크 사용하기 (Neve Hooks 플러그인) - 워드프레스 정보꾸러미
워드프레스에서 후크(Hook)를 사용하면 테마 파일을 직접 수정하지 않고도 수월하게 커스텀이 가능합니다. 워드프레스 Neve 테마에서는 Neve Hooks 플러그인을 설치하여 후크를 사용할 수 있습니다.
www.thewordcracker.com
GeneratePress 테마 후크 사용하기 - 워드프레스 정보꾸러미
GeneratePress 테마는 쉽게 커스텀이 가능하도록 자체 후크를 제공합니다. 함수 파일에 GeneratePress 테마 후크를 이용하여 코드를 직접 삽입할 수 있고, GP Premium을 이용하는 경우 Element를 사용하여 수
www.thewordcracker.com
워드프레스 헤더와 푸터에 쉽게 코드 삽입하기: Insert Headers and Footers 플러그인
FTP에 접속할 수 없거나 테마 파일을 수정하고 싶지 않은 경우, 혹은 관리자 페이지에서 간단하게 코드를 삽입하고 싶은 경우 Insert Headers and Footers 플러그인을 사용할 수 있습니다.
www.thewordcracker.com