티스토리 블로그에 목차를 표시하려는 경우 목차 스크립트 파일을 이용하여 목차를 추가할 수 있습니다. 보통의 경우 목차를 표시할 자리에 수동으로 HTML 코드를 추가해야 하는데, 그러면 번거로울 수밖에 없습니다. 저는 H2 태그가 2개 이상인 글에 첫 번째 H2 태그 앞에 목차를 삽입하는 코드를 만들어 사용하고 있습니다.
티스토리 블로그에서 헤딩 태그가 일정 개수 이상(예: 3개 이상)인 모든 글에 목차를 생성하고 싶은 경우 아래의 방법을 이용해보시기 바랍니다. 수동으로 목차 HTML 코드를 개별 글에 추가할 필요가 없기 때문에 편리합니다.
☞고래 스킨에 목차를 자동 생성하는 방법은 티스토리 블로그 고래 3.4 스킨에 목차 자동 생성하는 방법을 참고해보세요.
티스토리 자동 목차: 티스토리 블로그에 H2 태그가 2개 이상 있는 모든 글에 자동으로 목차 표시하는 방법
목차 스크립트는 구글에서 검색하면 다양한 스크립트를 다운로드하여 활용할 수 있습니다. 저는 lie7 님의 글에서 소개하는 목차 스크립트를 사용하고 있습니다.
1. js 파일 업로드 및 스크립트 경로 추가하기
lie7 님 블로그에서 소개하는 스크립트를 다운로드하여 업로드합니다. js 파일을 업로드했다면 다음 순서에 따라 진행하면 됩니다.
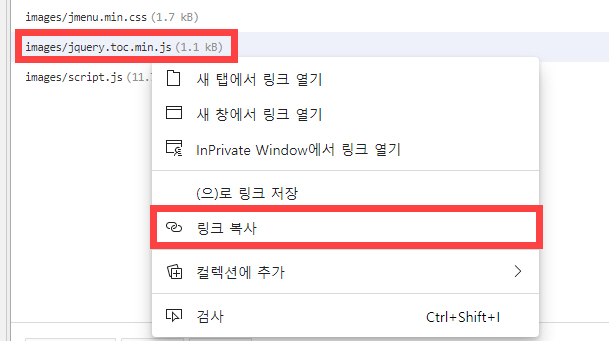
파일은 꾸미기 > 스킨 편집 > HTML 편집 > 파일 업로드 탭에서 업로드하시면 됩니다.
※목차를 표시하는 코드만 알려드리면 간단하지만, 조금 자세히 설명해봅니다. 혹시 이해가 안 되는 부분이 있다면 댓글로 알려주세요. 앞에서 이와 동일한 글을 다룬 적이 있는데요. jQuery 스크립트를 이용하는 방법에 익숙하지 않으면 적용하는 데 어려움이 있을 것 같습니다.
파일을 업로드한 후에는 다음과 같은 코드를 <head>...</head> 사이트에 추가합니다. (꾸미기 > 스킨 편집 > HTML 편집 > HTML 탭에서 </head>를 찾아서 바로 위에 추가하시면 됩니다.)
<script src="jquery.toc.min.js 파일 경로" ></script>"jquery.toc.min.js 파일 경로" 부분에는 이 파일의 경로로 변경해주세요.

※링크 삽입법은 lie7 님 방법으로 설명했습니다만, 이 방법으로 하면 잘 안 되면 경로를 간단히 ./images/jquery.toc.min.js와 같이 처리해주어도 됩니다.
<script src="./images/jquery.toc.min.js"></script>2. CSS 파일 추가하기
그런 다음, "티스토리에 목차 표시하는 방법 (북클럽 스킨)" 글에 나와 있는 CSS 코드를 CSS 탭에 붙여넣기 합니다. CSS 코드는 적절히 변경하여 사용하시기 바랍니다.
3. jQuery 스크립트 추가하기
마지막으로 다음과 같은 jQuery 스크립트를 </body> 바로 위에 추가합니다. (꾸미기 > 스킨 편집 > HTML 편집 > HTML 탭에서 </body>를 찾아서 바로 앞에 추가하시면 됩니다.)
<script>
const table = '<div class="book-toc"><p>목차</p><ul id="toc"></ul></div>';
if ( $( ".entry-content h2" ).length > 1 ) {
$('.entry-content h2:first-of-type').before(table);
}
</script>
<script>
$(function(){
$("#toc").toc( {content: ".entry-content", headings: "h2,h3,h4" , top: -90, isBlink : true, blinkColor : '#21B9DE' } )
});
</script>위의 코드는 h2 태그가 2개 이상일 때 목차가 표시되도록 합니다. 만약 h2 태그가 3개 이상일 때에는 숫자를 '1' 대신 '2'로 수정하면 됩니다. 조건을 추가하거나 변경하고 싶은 경우에는 if 문을 적절히 변경합니다.
(* 위의 코드에서 .entry-content > h2...를 .entery-content h2...로 수정했습니다. entry-content는 글 본문의 클래스로 스킨에 따라 다를 수 있습니다. 예를 들어, #1 스킨의 경우 .entry-content를 모두 .area_view로 바꾸어서 테스트해보시기 바랍니다.)
예시 1:
if ( $( ".entry-content h2" ).length > 1 || $( ".entry-content h3" ).length > 1 )이 코드를 사용하면 h2 태그 또는 h3 태그가 2개 이상 있을 경우에만 목차가 생성됩니다.
예시 2:
if ( $( ".entry-content h2" ).length > 1 && !$("#toc").length ) 이 코드를 사용하면 h2 태그가 2개 이상이고 ID가 toc인 요소가 없는 경우에만 목차가 생성됩니다. 이미 다른 목차 스크립트를 사용하여 <div id="#toc">...</div>와 비슷한 HTML 코드를 개별 포스트에 입력한 경우에 이 코드를 응용하여 적절히 수정하여 사용하면 기존 글에 수동으로 추가된 목차 관련 HTML 코드를 제거할 필요가 없습니다.
목차는 첫 번째 h2 태그 바로 앞에 표시됩니다. h3 앞에 추가하고 싶다면 h2:first-of-type 부분에서 h2를 h3로 변경하도록 합니다.
목차를 첫 번째 h2 태그 대신 첫 번째 문단 앞에 표시하고 싶은 경우 위의 코드에서 h2:first-of-type 부분을 p:first-of-type로 변경하시면 됩니다.
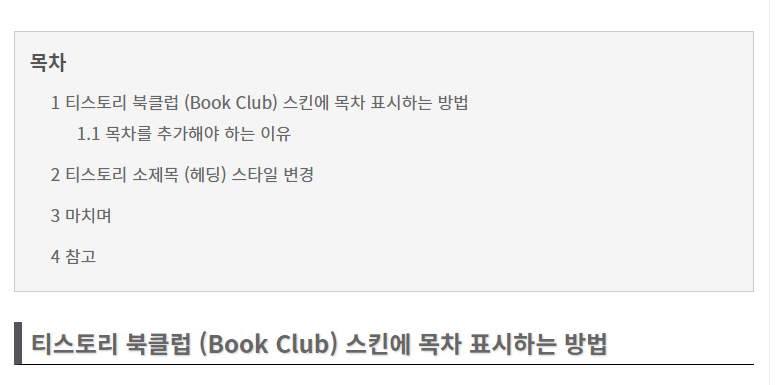
저장한 후에 확인해보면 그림과 같이 목차가 표시될 것입니다.

jQuery를 사용하여 목차가 표시되므로 사용자 브라우저에서 javascript가 비활성화되면 제대로 작동하지 않습니다. (브라우저에서 자바스크립트를 해제하면 많은 기능이 제대로 작동하지 않을 것입니다.)
Square 스킨 사용 시 자동 목차 구현 방법
무료 스킨 중 하나인 Square 스킨을 사용하는 경우 위의 방법을 응용해도 오류가 발생할 것입니다. js 파일 로드 코드를 head 섹션이 아닌 </body> 바로 위로 이동시키면 문제가 해결됩니다. 다음 글을 참고해보세요.
티스토리 Square 스킨에 자동 목차 표시하는 방법
티스토리 블로그의 모든 글에 자동으로 목차를 표시하는 방법을 이 블로그에서 설명한 적이 있었습니다. 해당 방법대로 해보면 Square 스킨에서는 클래스를 제대로 변경해도 목차가 제대로 표시
avada.tistory.com
고래스킨 사용 시 자동 목차 구현 방법
이 블로그에 북클럽 스킨을 사용하다 고래스킨으로 변경했습니다. 고래스킨을 사용하는 경우 다음 글을 참고하여 자동으로 목차를 표시할 수 있습니다. 방법은 위에서 설명한 것과 동일합니다. 스킨에 따라 클래스(class)가 달라지는 부분이 있습니다. CSS를 조금 알면 쉽게 응용이 가능할 것입니다.
티스토리 블로그 고래 스킨에 목차 자동 생성하는 방법
하루일기 님이 티스토리 스킨 중 하나인 고래 3.4에서 목차가 생성되지 않는 문제가 발생한다고 하여 고래 3.4 스킨에서 목차를 적용하는 방법에 대해 간단히 정리해보았습니다. 이 방법은 고래
avada.tistory.com
구글에 잘 검색되는 글을 작성하려면...
구글 애드센스 광고를 신청했다가 탈락하는 경우 구글이 좋아하는 형식으로 글을 작성하면 도움이 될 수 있습니다. 특히 구글에 위키백과 글이 상위에 노출되는데요. 위키백과 글을 분석하여 응용하는 것도 한 방법이 될 수 있습니다.
워드프레스에서는 다양한 무료 및 유료 SEO 플러그인이 있어 SEO에 최적화된 글을 작성하는 데 도움을 받을 수 있습니다. 다음 글은 워드프레스 플러그인과 관련되었지만, 글 작성과 관련된 팁을 티스토리 등에도 응용할 수 있습니다.
효과적인 글쓰기를 위한 Rank Math 활용 방법 - 워드프레스 기본
이 워드프레스 블로그에 Yoast SEO 플러그인을 오랫동안 사용하다가 얼마 전에 Rank Math로 SEO 플러그인을 바꾸었습니다. 이 글에서는 효과적인 글쓰기를 위한 Rank Math 활용 방법에 대해 살펴보겠습��
www.thewordcracker.com
마치며
목차를 표시하면 사용자 경험을 향상시켜 SEO(검색엔진최적화)에 유리하게 작용하므로 가능한 경우 목차를 생성하여 표시하는 것이 좋을 것 같습니다. 워드프레스에서는 목차 플러그인을 사용하면 헤딩 태그 개수를 체크하여 설정한 개수(예: 3개) 이상의 헤딩 태그가 존재하는 경우에만 목차(TOC)를 표시할 수 있습니다.
워드프레스 블로그 시작하기
워드프레스를 처음 시작하는 경우 무엇부터 시작할지 막막할 것입니다. 이 글에서는 워드프레스를 처음 시작하는 경우에 참고할 수 있도록 설치부터 설정, 활용까지 다양한 정보를 제공합니다.
www.thewordcracker.com
이 글에서 소개한 방법을 이용하면 워드프레스 목차 플러그인에서 제공하는 기능과 비슷하게 구현이 가능합니다. 이 방법을 이용하면 목차 HTML 코드를 일일이 포스트에 입력할 필요가 없으므로 목차에 대해 신경을 쓰지 않아도 됩니다. 이 방법은 북클럽(Book Club) 스킨에서 잘 작동합니다. 다른 스킨에서도 잘 작동할 것 같지만, 스킨에 따라 클래스(class)명이 달라 제대로 작동하지 않을 수 있습니다. 그런 경우 아래 댓글로 블로그 주소를 남겨주시면 체크해드리겠습니다.
참고한 문서
- How do I test whether an element exists? (요소가 존재하는지 테스트하는 방법)
- Jquery if value is greater than a certain length (값이 일정 길이 보다 큰 경우 jQuery)
- jquery (before,after,append,prepend 메서드 사용),동적 html 데이터 삽입 (한글 문서)
- How to find if div with specific id exists in jQuery? (jQuery에서 div에 특정 ID가 존재하는지 체크하는 방법)
※파트너스 활동으로 일정액의 수수료를 제공받을 수 있습니다.

