PC에서 티스토리 블로그 글 상단에 구글 애드센스 광고 2개를 나란히 배치하고 모바일에서는 1개를 배치하고 싶은 경우가 있습니다. 여러 가지 방법으로 PC에서 상단에 2개, 모바일에서 1개 광고를 표시할 수 있습니다.
티스토리 블로그 포스트 상단에 구글 애드센스 광고 2개 배치 방법

잠시 시간을 내어 PC에서는 글 상단에 2개의 애드센스 광고를 표시하고 모바일에서는 지저분하게 보여서 광고를 표시하지 않도록 바꾸었습니다.
PC에서 2개, 모바일에서 1개의 광고를 표시하도록 하려면 다음 단계에 따라 광고 코드를 애드센스 플러그인이나 직접 HTML 파일에 추가하면 됩니다.
1. 광고 단위 생성하기
먼저 광고를 생성해야 합니다. 저는 300x250px 크기를 이용했습니다. 편의를 위해 300x250px 크기의 광고를 생성하도록 합니다. (반응형 광고를 생성할 경우 아래 CSS 코드에서 adsense_1과 adsense_2의 크기를 지정하면 됩니다.)
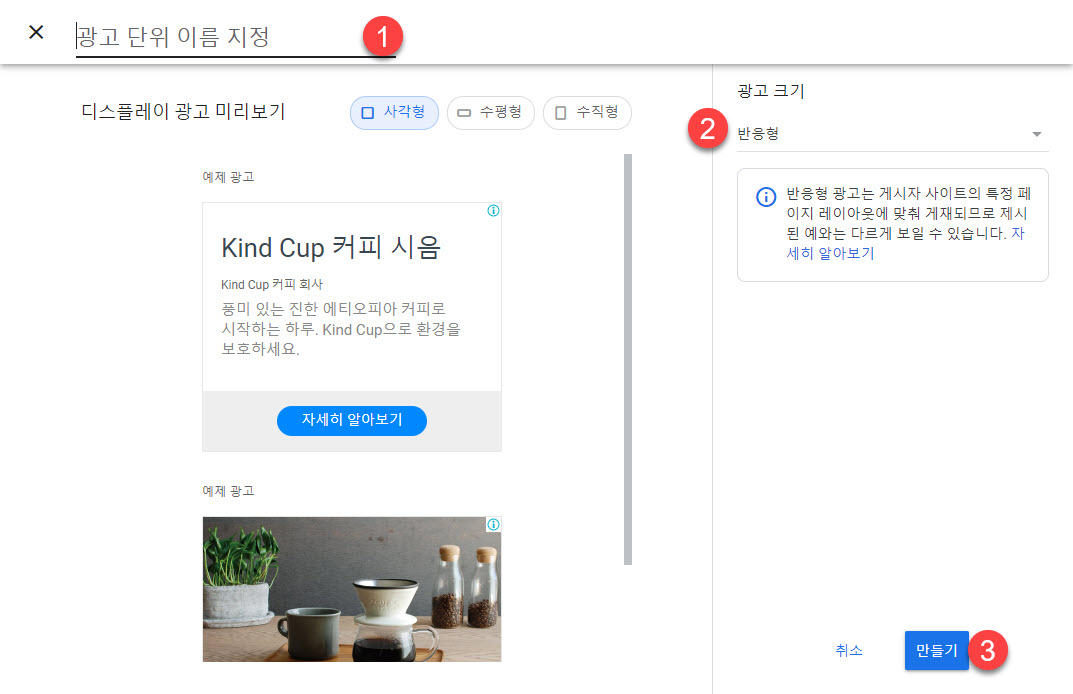
애드센스 계정에 로그인한 다음 개요(①)를 클릭하고 광고 단위 기준 탭(②)을 선택하고 디스플레이 광고(③)를 클릭합니다.

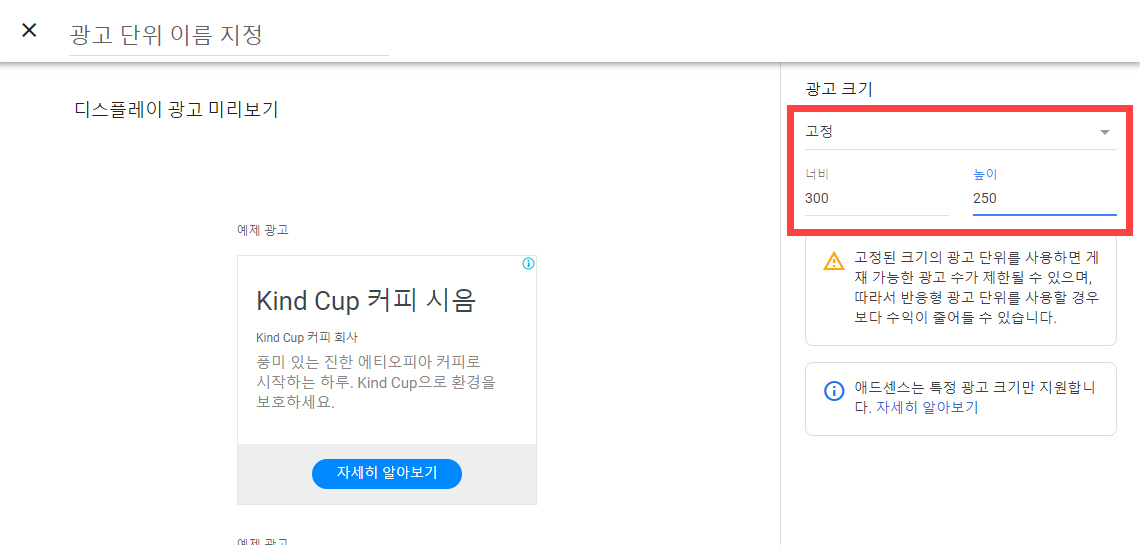
광고 단위 이름을 지정하고 광고 크기를 선택합니다. 광고 크기는 "고정"을 선택하고 300x250px 크기를 지정하여 생성할 수 있습니다.

고정을 선택하고 너비에 "300", 높이에 "250"을 입력하고 "만들기" 버튼을 클릭합니다.

그럼 광고 코드가 표시됩니다. 코드를 복사하도록 합니다. 광고 코드는 다음과 같은 형식입니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 광고 단위 이름 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>2. 광고 코드 추가하기
다음과 같은 HTML 코드를 만들도록 합니다. 메모장에 아래의 코드를 복사하여 붙여넣고 광고 스크립트 부분에 앞에서 복사한 광고 코드를 넣으면 됩니다.
<div class="outer_adsense">
<div class="adsense_1">
##### 애드센스 광고 코드 ######
</div>
<div class="adsense_2">
##### 애드센스 광고 코드 ######
</div>
</div>애드센스 광고 코드는 동일한 코드를 두 번 입력하도록 합니다. adsense_1이 왼쪽에 adsense_2가 오른쪽에 표시됩니다.
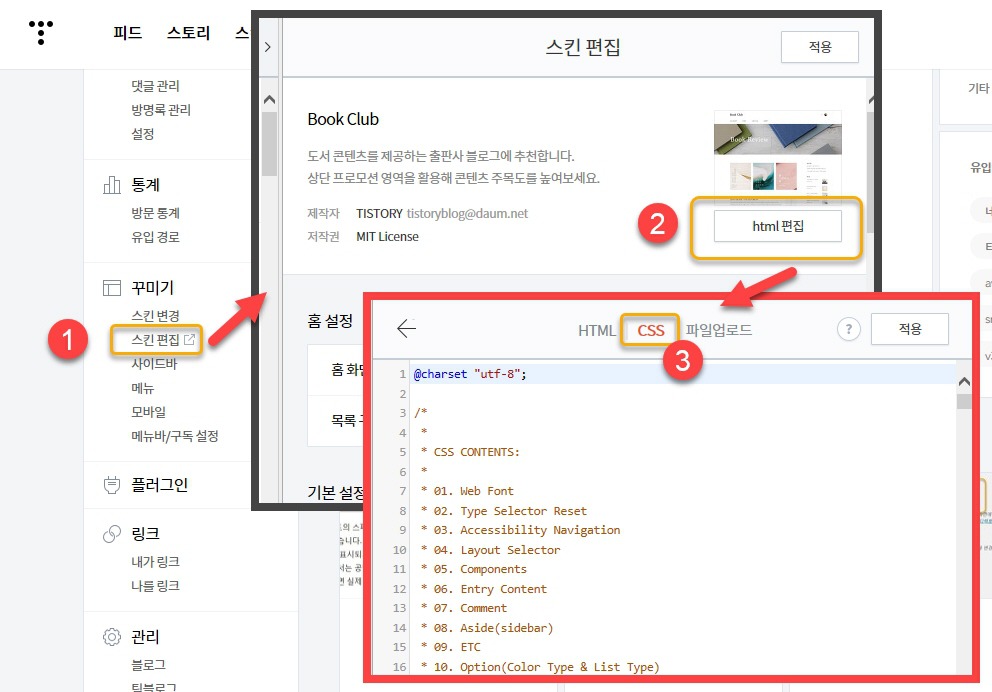
위의 광고 코드를 꾸미기 > 스킨 편집 > html 편집 > HTML 탭에서 적절한 곳에 추가하도록 합니다. 저는 다음 코드 바로 위에 추가했습니다.
{##_article_rep_desc_##}※아래에 설명된 플러그인을 사용하는 방법은 더 이상 지원되지 않습니다.
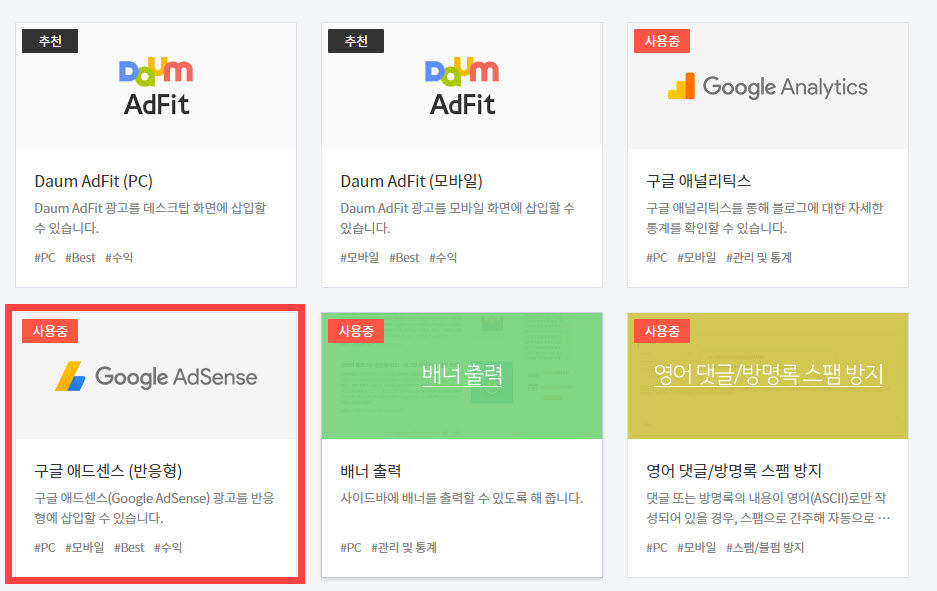
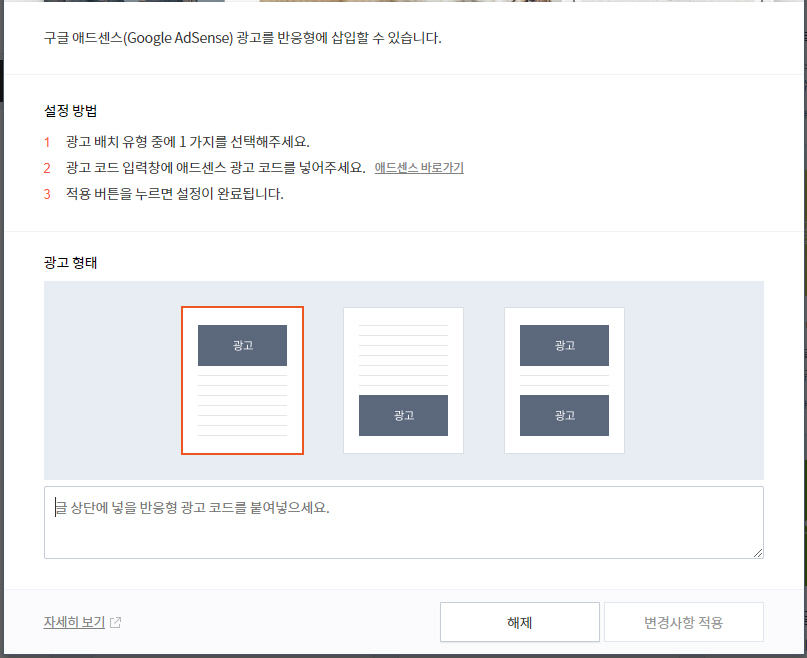
플러그인으로 이동하여 구글 애드센스 (반응형) 플러그인을 선택합니다.

이 플러그인을 사용하면 글의 상단, 하단, 상하단에 광고를 추가할 수 있습니다.

"글 상단에 넣을 반응형 광고 코드를 붙여넣으세요" 부분에 위에서 만든 코드를 복사하여 붙여넣기 합니다.
플러그인을 사용하지 않고 HTML 파일에 직접 추가하는 것도 가능합니다. 플러그인을 사용할 경우 블로그의 첫 페이지에는 표시되지 않을 것입니다.
3. CSS 코드 추가하기
이제 다음과 같은 CSS 코드를 복사하도록 합니다.
/* 글 상단에 애드센스 광고 2개 표시하기 */
.adsense_1 {
display:inline-block;
padding: 10px;
}
.adsense_2 {
display:inline-block;
padding: 10px;
}
@media screen and (max-width:1080px) {
.adsense_2 {
display: none;
}
}
.outer_adsense {
text-align: center;
margin-bottom: 40px;
}코드는 스킨에 따라 적절히 수정하도록 합니다. 위의 코드를 적용하면 첫 번째 애드센스 광고는 항상 표시되고, 두 번째 애드센스 광고는 해상도가 1080px 이하인 기기에서는 표시되지 않습니다.
위의 코드를 복사하여 스킨편집 > html 편집 > CSS 탭으로 이동하여 맨 아래에 붙여넣기 합니다.

적용을 누른 후에 광고가 원하는 대로 표시되는지 확인해보시기 바랍니다.
모바일에서 2개가 나란히 표시되면 구글 애드센스 정책 위반이 될 수 있으므로, 정책 위반이 될만한 소지가 있는 부분이 있는지 검토해보세요.
참고:
워드프레스와 티스토리 블로그로 돈 버는 방법
어떤 글을 보니 티스토리 블로그로 하루에 50만 원씩 벌겠다는 야심찬 계획을 가지고 블로그를 시작하는 분이 계시네요. 목표는 하루 10만 명 방문자를 유치하여 구글 애드센스로 일 50만 원을 벌겠다는 것인데요..
avada.tistory.com
2019년 10월 애드센스 수익 실적
지난 10월에는 개천절, 한글날 등 공휴일이 있었고, 특히 개천절 다음날이 금요일이라 징검다리 휴일을 보내는 분들이 많아서 수익형 블로그를 운영하는 사용자들에게는 조금 우울한 한 달이 아니었나 생각됩니다...
avada.tistory.com

