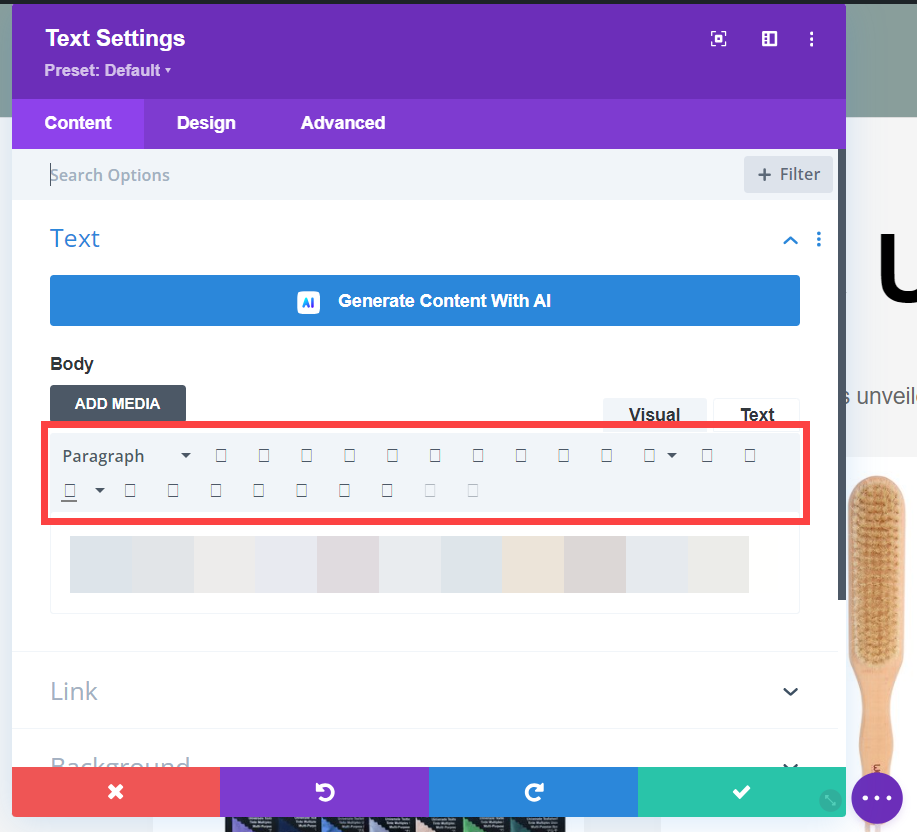
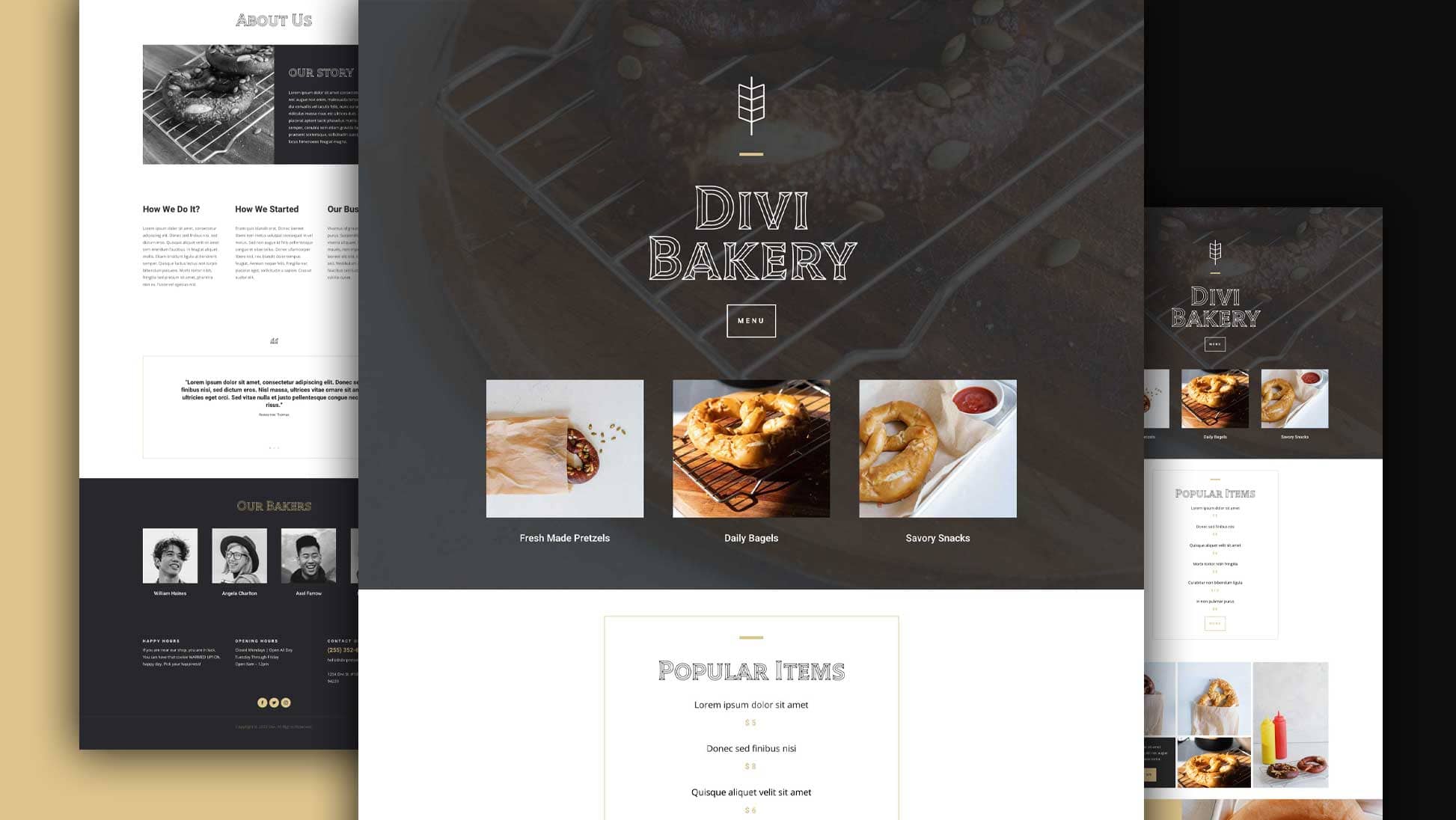
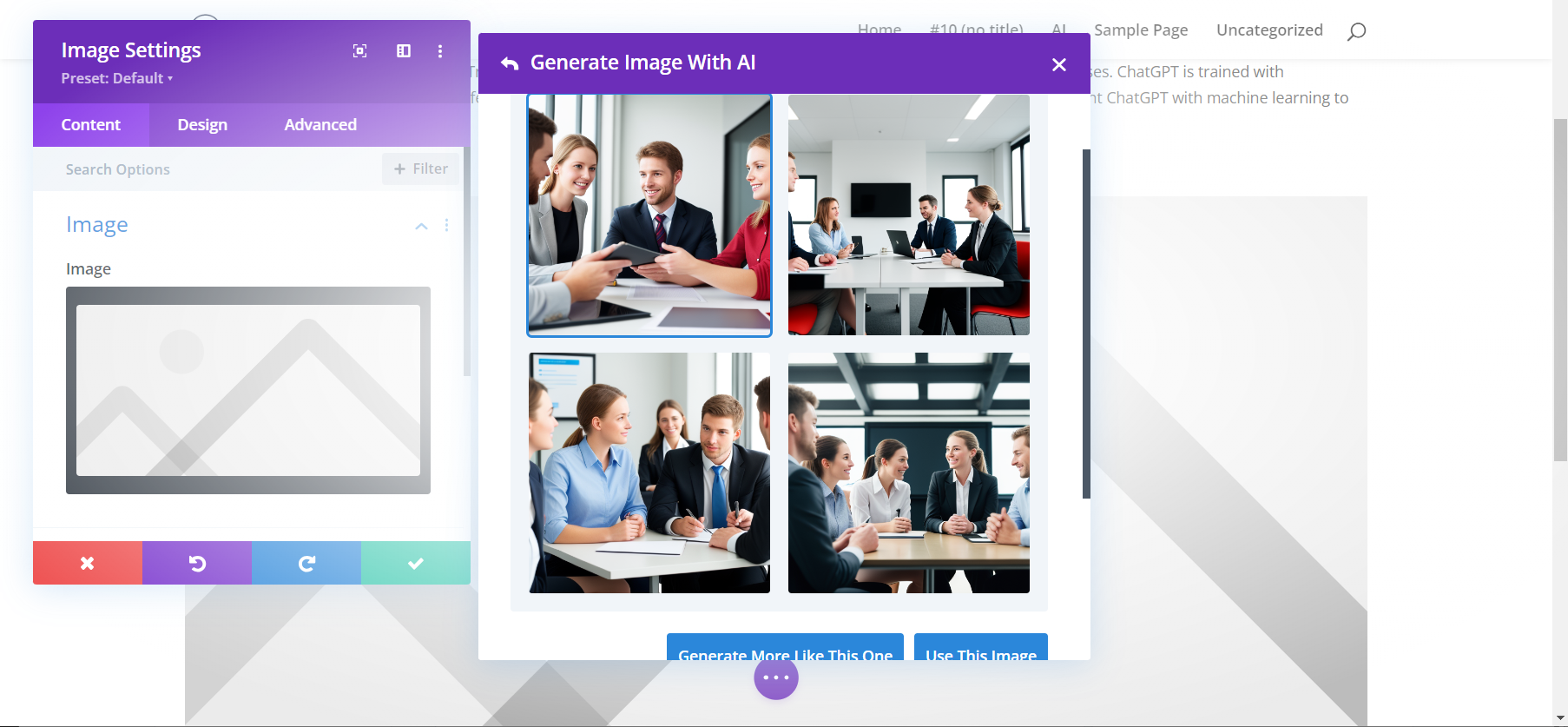
워드프레스 Divi 테마는 아바다 테마와 비슷한 판매량과 기능을 제공하는 베스트셀링 테마 중 하나입니다. 최근에는 AI를 이용하여 텍스트와 이미지를 생성하고, 코딩까지 하는 Divi Code AI 기능이 출시되어 보다 수월하게 Divi 테마를 사용할 수 있도록 기능을 꾸준히 향상시키고 있습니다. 워드프레스 Divi 테마: 한글 폰트 적용하기 Divi 테마를 활성화하고 사이트 언어를 한국어로 설정해도 한국어 폰트가 제대로 적용되지 않아서 어색하게 보일 수 있습니다. 저는 다음과 같은 코드를 추가하여 사용해 왔습니다. *:not(.ab-icon):not(.ab-item):not(.dashicons) { font-family: arial, 'Noto Sans KR', sans-serif; } 이렇게 하면 No..