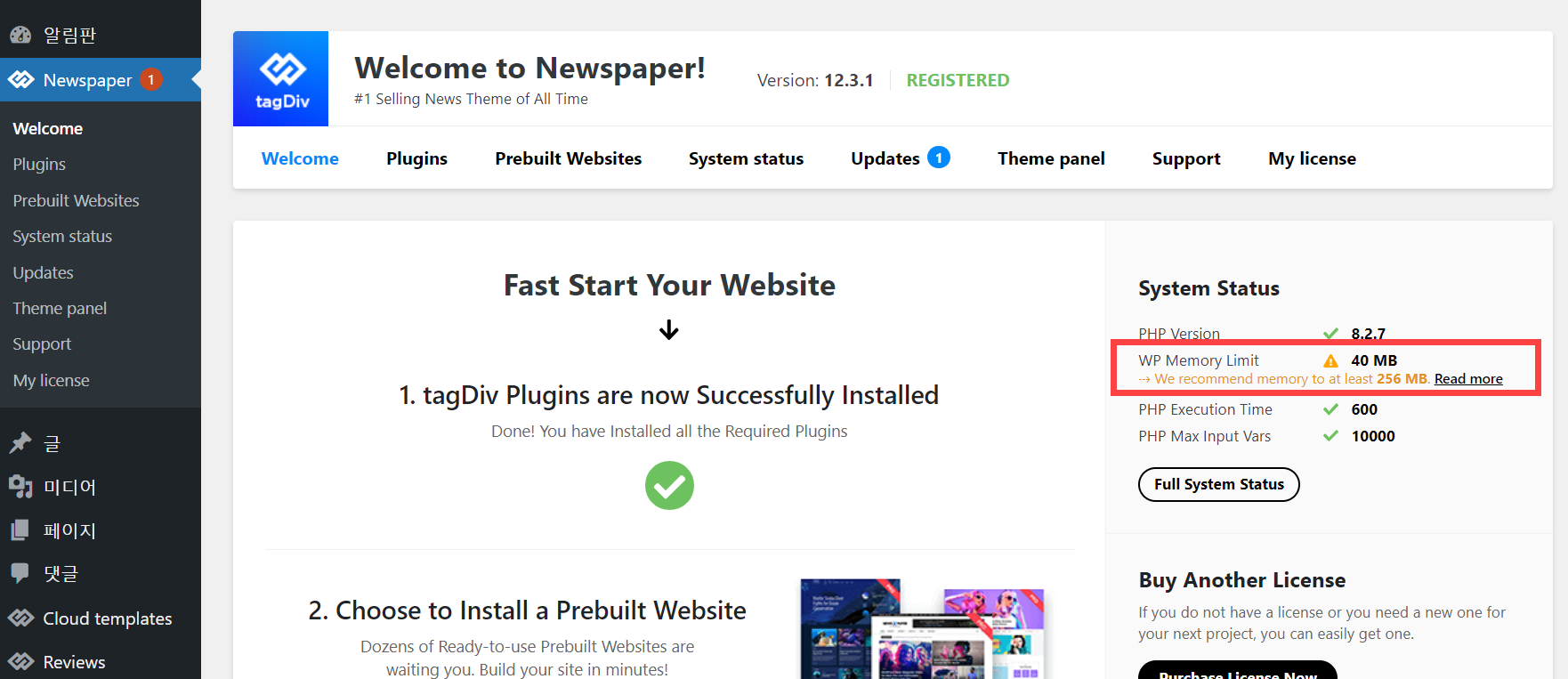
워드프레스에서 글이나 페이지를 새로 작성하거나 기존 글을 편집하여 업데이트하려고 시도할 때 편집 화면이 표시되지 않고 빈 페이지가 표시되는 경우가 있습니다. 워드프레스 편집 화면이 아무런 내용 없이 공백으로 표시되는 경우 보통 메모리 부족이 원인일 수 있습니다. 메모리 제한 크기 설정을 높여도 문제가 발생한다면 테마나 플러그인 충돌을 의심해 볼 수 있습니다.워드프레스 글/페이지 편집 또는 작성 시 빈 화면이 표시되는 문제 해결최근 뉴스페이퍼(Newspaper) 테마로 제작된 워드프레스 사이트에 새로운 도메인을 연결하는 작업을 맡았습니다. 도메인의 네임서버를 변경하고 IP 주소를 지정하여 도메인을 연결하는 작업이었습니다. 도메인은 다른 가비아 계정에서 등록되었는데, 호스팅 서비스를 이용하는 계정에서는 다른..