뉴스, 매거진, 블로그 사이트에 많이 사용되는 뉴스페이퍼(Newspaper) 테마에는 블록 에디터(구텐베르크)에서 이미지 라이트박스 효과를 설정하는 옵션이 제공됩니다. 또한, 블로그 포스트 내의 모든 이미지를 모달 창(라이트박스)으로 표시하도록 설정하는 것도 가능합니다.
뉴스페이퍼 테마: 이미지 라이트박스 (모달 창) 설정 방법
구텐베르크의 이미지 블록 사용하기
구텐베르크(Gutenberg)는 워드프레스 버전 5.0부터 기본 편집기로 통합되어 사용되고 있으며 "블록 에디터(Block Editor)"라고도 합니다.
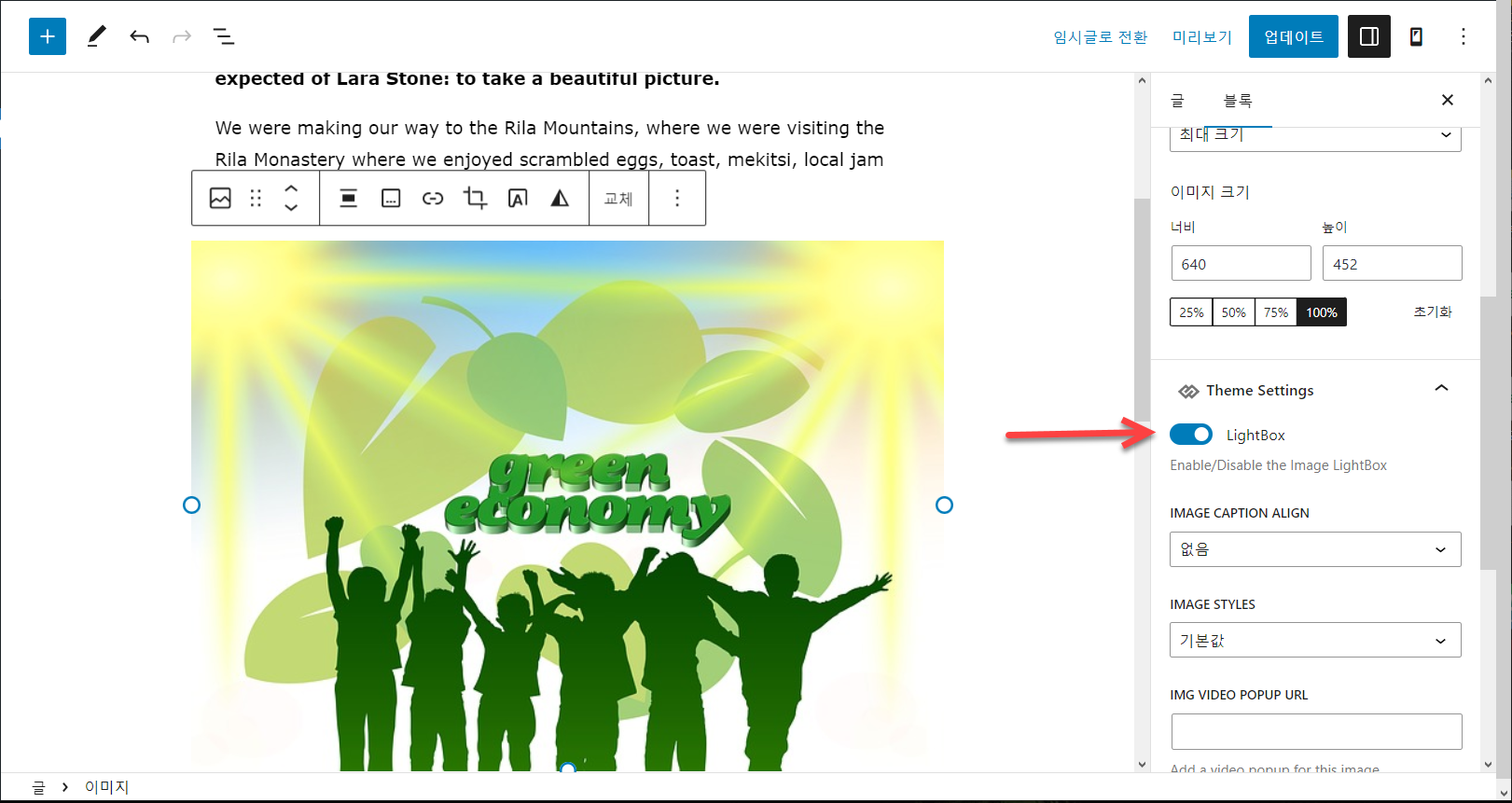
구텐베르크에서 이미지 블록을 삽입하고 이미지를 클릭한 다음, 오른쪽의 이미지 블록 설정 패널에서 LightBox 옵션을 활성화할 수 있습니다.

위의 그림과 같이 Theme Settings 아래의 LightBox 옵션을 활성화/비활성화할 수 있습니다.
참고로 블록 에디터에서 블록을 삽입할 때에는 슬래시([**/**])를 입력하면 자주 사용하는 블록들이 표시됩니다.

또한, [**/테이블**]과 같이 블록 이름을 입력하여 특정 블록을 빠르게 선택할 수 있습니다.

전역 설정(글로벌 설정) 사용하기
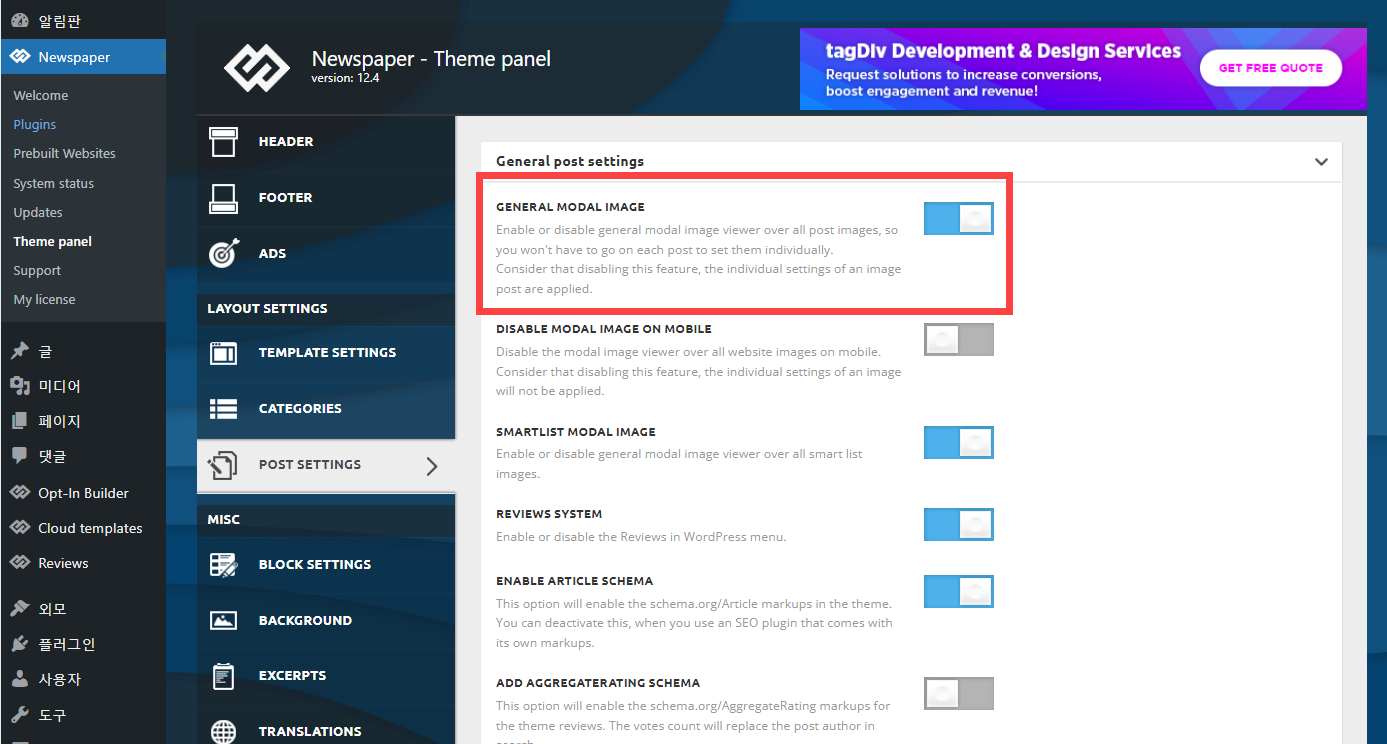
모달 기능을 워드프레스 알림판 » Newspaper » Theme panel » Post Settings에서 전역적으로 사용하도록 설정할 수 있습니다.

General Modal Image(일반 모달 이미지)를 활성화하면 구텐베르크를 사용하여 설정된 모든 포스트 이미지와 구텐베르크의 클래식 요소를 통해 삽입한 이미지에 적용됩니다.
이 기능을 활성화하면 개별 글에서 라이트박스 기능을 비활성화하더라도 모든 이미지에 적용되는 것 같습니다. 이 옵션을 비활성화하면 개별 이미지 설정이 적용됩니다.
마치며
이상으로 인기 워드프레스 테마 중 하나인 뉴스페이퍼 테마에서 이미지 라이트박스(모달) 효과를 적용하는 방법에 대하여 살펴보았습니다.
일반 테마에서는 보통 이미지 라이트박스 옵션이 제공되지 않습니다. 이미지 라이트박스 기능을 플러그인을 사용하여 적용할 수 있지만, 플러그인을 사용하지 않으려는 경우에는 다음 글에서 소개하는 방법을 사용할 수 있습니다.
워드프레스 이미지 클릭 시 확대하기 (모달 라이트박스 효과) - 워드프레스 정보꾸러미
뉴스페이퍼 등 일부 테마에서는 본문 내의 이미지를 클릭 시 이미지를 확대하여 표시하는 모달 라이트박스 이미지 기능을 활성화/비활성화할 수 있는 기능을 제공합니다. 이런 기능이 제공되지
www.thewordcracker.com
참고
https://avada.tistory.com/3019
워드프레스 디비 테마용 무료 콘서트 홀 레이아웃 팩(Concert Hall Layout Pack for Divi)
인기 베스트셀링 워드프레스 테마 중 하나인 Divi 테마 개발사인 Elegant Themes는 거의 매주 디비 테마용 무료 레이아웃 팩을 공개하고 있습니다. 최근 Divi 테마에 사용할 수 있는 콘서트 홀 레이아
avada.tistory.com
https://avada.tistory.com/2995
워드프레스 뉴스페이퍼 테마: 차일드 테마 설치 방법
워드프레스에서 테마 파일을 수정하거나 커스텀 PHP 코드를 추가해야 하는 경우 차일드 테마(자식 테마)를 만들어 작업해야 추후에 테마가 업데이트되어도 수정 사항이 사라지지 않습니다. 유료
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 비교 (Cloudways vs. Bluehost)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 메인 워드프레스 블로그는 Bluehost에서 호스팅되고 있
avada.tistory.com

