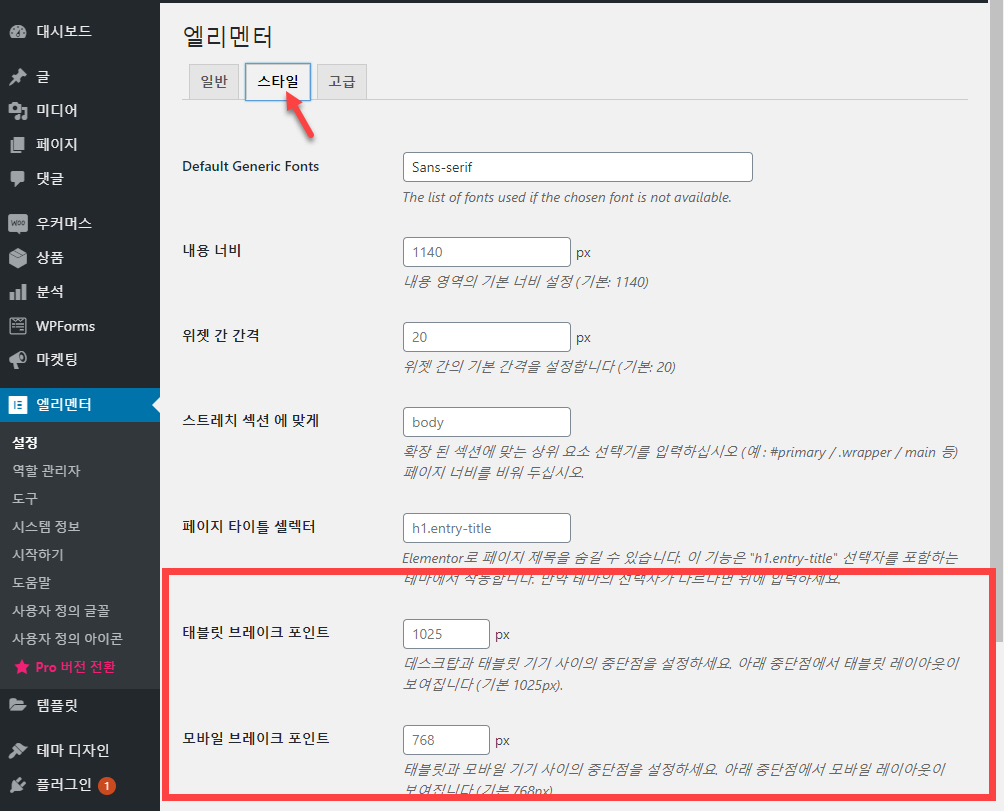
워드프레스 인기 페이지 빌더 플러그인인 엘리멘터 페이지 빌더(Elementor Page Builder)에서는 다른 워드프레스 페이지 빌더나 기본 편집기 (블록 에디터)와 같이 각 요소나 섹션에 CSS 클래스를 지정할 수 있습니다. 워드프레스 엘리멘터 페이지 빌더: CSS 클래스/CSS ID 지정하기 CSS 클래스란? CSS를 조금 아시면 CSS 클래스가 무엇인지는 알겠지만 정확히 설명하라고 하면 조금 망설여질 것 같습니다. 어떤 글에서는 "class 란 스타일의 내용을 정의해 준다는 뜻이다"라고 설명하고 있네요. 여기에 대해 해외의 어떤 글에서는 다음과 같이 설명하고 있습니다. In CSS, a class is a group of elements that are the same or similar. Yo..