엘리멘터 페이지 빌더 (Elementor Page Builder)는 무료 버전과 유료 버전이 있으며, 무료 버전에서도 다양한 기능을 제공하고 있습니다. 엘리멘터는 현재 500만 개 이상 사이트에 설치되어 사용되고 있습니다. 엘리멘터 페이지 빌더에서 숏코드는 텍스트 에디터 또는 숏코드 위젯을 사용하여 추가할 수 있습니다.
워드프레스 엘리멘터 페이지 빌더에 숏코드 추가하는 방법

워드프레스 버전 2.5부터 숏코드(Shortcode)가 지원되기 시작했습니다. 숏코드는 포스트의 콘텐츠에 사용되는 매크로를 생성하기 위해 도입되었습니다.
예를 들어, 워드프레스 사이트에 문의 폼을 추가하여 방문자로부터 문의를 받고 싶은 경우 Contact Form 7과 같은 플러그인을 사용할 수 있습니다. CF7에서 컨택트 폼을 만들면 페이지 콘텐츠에 컨택트 폼을 표시할 수 있도록 숏코드를 생성합니다. 그러면 사용자는 숏코드를 복사하여 문의 폼을 표시하고 싶은 곳에 붙여넣기 하면 됩니다.
엘리멘터 페이지 빌더에서는 텍스트 에디터를 사용하여 숏코드를 추가하거나 숏코드 (Shortcode) 위젯을 사용하여 숏코드를 쉽게 삽입할 수 있습니다.
예를 들어, 숏코드 위젯을 사용하려면 검색 필드에 'shortcode'를 입력합니다. 그러면 숏코드 위젯이 표시됩니다. 숏코드 위젯을 끌어다가 해당 숏코드가 위치할 곳에 놓습니다.

그러면 다음 그림과 같이 숏코드를 입력할 수 있는 필드가 표시됩니다.

숏코드 입력란에 숏코드를 입력합니다. 위의 예시에서는 Ultimate Member 로그인 폼을 표시하는 숏코드를 보여줍니다. 변경 사항을 저장하면 해당 숏코드가 제대로 작동하는 것을 확인할 수 있을 것입니다.
기본적인 사항이지만 엘리멘터 페이지 (Elementor Page Builder)에 숏코드를 추가하는 방법에 대해 문의하는 분이 계셔서 정리해보았습니다.
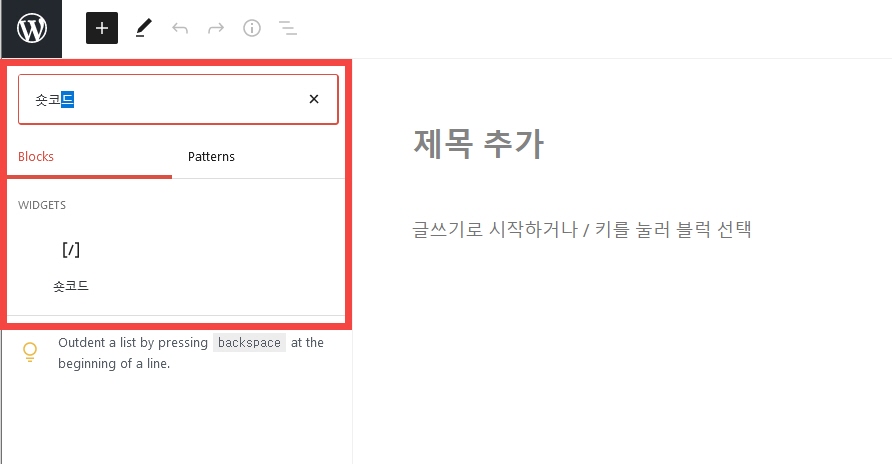
아바다 테마의 Fusion Builder 등 다른 페이지 빌더나 워드프레스 기본 에디터에서도 마찬가지입니다. 예를 들어, 워드프레스 기본 에디터인 블록 에디터 (구텐베르크)에도 숏코드 위젯이 제공됩니다. 블록 검색 필드에 '솟코드'로 검색하면 숏코드 위젯이 표시됩니다.

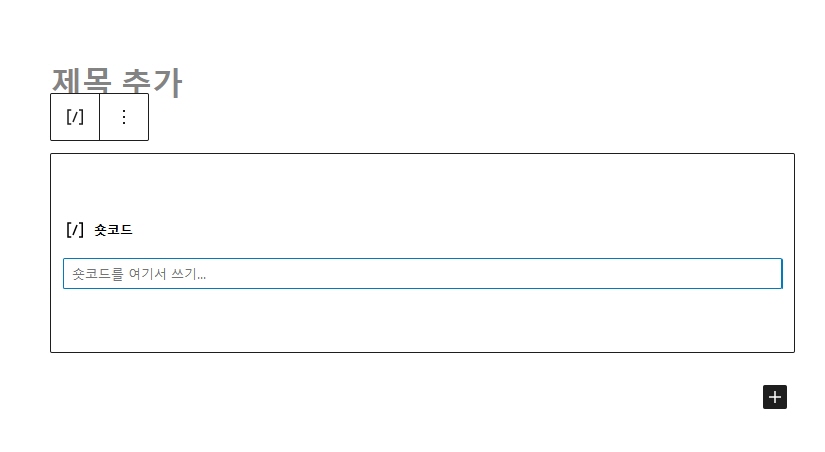
숏코드 위젯을 선택하면 다음과 같이 숏코드르 추가할 수 있는 텍스트 입력 필드가 표시됩니다.

텍스트 블록을 사용하여 쇼트코드(shortcode)를 추가해도 됩니다.
마치며
이상으로 엘리멘터 페이지 빌더에 숏코드를 추가하는 방법에 대해 간단히 살펴보았습니다. 엘리멘터와 같은 시각적 페이지 빌더는 조금만 사용해보면 쉽게 적응이 될 것입니다.
워드프레스 Elementor 페이지 빌더로 만들어진 페이지를 수정하는 방법
워드프레스에서 페이지 빌더를 활용하면 페이지를 쉽게 만들 수 있습니다. 특히 유료 테마에는 WPBakery 페이지 빌더('비주얼 컴포저')가 많이 탑재되어 있습니다. 비주얼 컴포저는 최적화를 제대�
avada.tistory.com
참고로 페이지 빌더는 개인적으로 선호하지 않는 편이지만, 코딩 지식이 부족한 사용자들이 쉽게 사이트를 만들 수 있어 시간과 비용을 아낄 수 있을 것입니다. 인기 테마들은 대부분 자체 또는 서드파티 페이지 빌더가 탑재되어 있습니다. 가령, 엔폴드에는 자체 페이지 빌더인 Avia Layout Builder가, 뉴스페이퍼 테마에는 자체적으로 만든 tagDivi Composer가, Divi 테마에는 Divi 빌더가 사용됩니다. 그리고 Jupiter와 같은 일부 테마는 엘리멘터를 기본 페이지 빌더로 사용합니다.