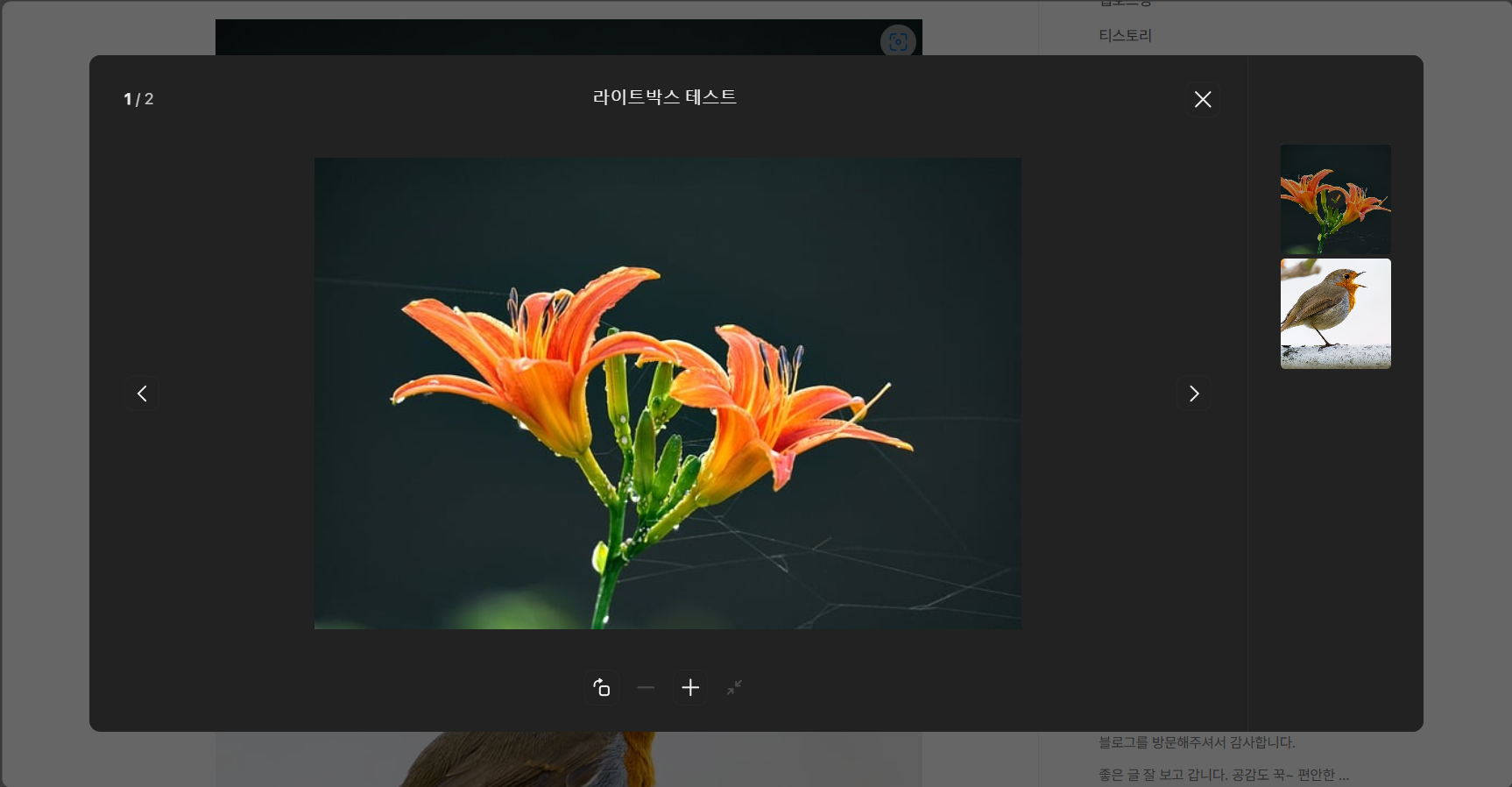
티스토리 북클럽 스킨을 사용 시 이미지를 클릭하면 이미지들이 라이트박스로 표시됩니다. 라이트박스의 경우 일반적으로 이미지에 링크가 설정되어 있지 않을 경우에만 작동해야 합니다. 하지만 북클럽 스킨에서는 이미지에 링크가 있든 없든 상관없이 모두 라이트박스가 트리거(Trigger)됩니다. 이미지에 링크가 있으면 링크된 곳으로 이동한 다음 본래 페이지로 돌아오면 라이트박스가 표시되어 있습니다. 콘텐츠를 보려면 사용자가 라이트박스 이미지를 닫아야 하는 번거로움이 있습니다.
이 블로그에는 오디세이(Odyssey) 스킨이 사용되고 있으며 이런 현상이 발생하지 않습니다. 아마 북클럽 스킨의 버그 같습니다.
북클럽 스킨에서 이미지에 링크가 걸려 있을 경우 이미지를 클릭해도 라이트박스가 발동하지 않도록 하는 코드를 만들어 보았습니다.
티스토리 북클럽 (Book Club) 스킨: 이미지에 링크가 있을 경우 라이트박스가 Trigger되지 않도록 비활성화하기
북클럽 스킨을 사용하는 경우 이미지를 클릭하면 라이트박스 팝업으로 이미지들이 표시됩니다.

이미지에 링크가 걸려 있으면 이미지를 클릭하면 링크가 열리고, 다시 되돌아가면 라이트박스 팝업이 표시되어 있어 콘텐츠를 보려면 라이트박스를 닫아야 하는 약간의 번거로움이 있습니다.
이미지에 링크가 설정되어 있는 경우에는 라이트박스가 작동하지 않도록 하려면 다음 코드를 추가할 수 있습니다.
<script>
document.addEventListener('DOMContentLoaded', function() {
// 모든 이미지에 이벤트 리스너 추가
document.querySelectorAll('img').forEach(function(img) {
img.addEventListener('click', function(event) {
// 이미지가 <a> 태그 내부에 있는지 확인
if (event.currentTarget.closest('a')) {
// <a> 태그가 있으면 라이트박스 관련 함수 d 호출 방지
event.stopImmediatePropagation(); // 이벤트 전파 즉시 중단
}
}, true); // 캡처 단계에서 이벤트 처리 (이벤트 버블링 방지)
});
});
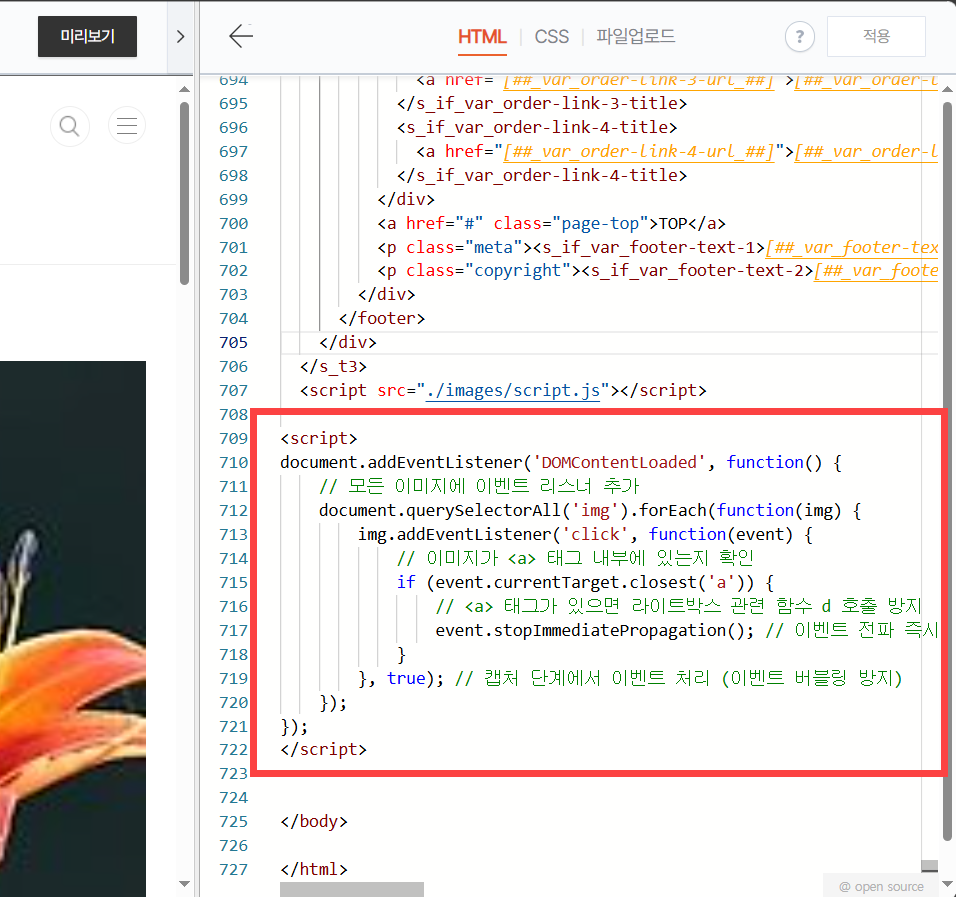
</script>코드는 스킨 편집 화면의 HTML 탭에서 맨 아래 [**</body>**] 바로 위에 추가하도록 합니다.

[경고*상기 코드는 충분한 테스트를 거치지 않았습니다. 특정 상황에서 이상한 현상이 발생한다면 댓글을 통해 알려주시기 바랍니다.*]
워드프레스를 사용하는 경우 블록 에디터에서 이미지에 라이트박스 옵션을 활성화/비활성화할 수 있습니다.
워드프레스 블록 에디터 이미지 라이트박스 효과 (Expand on click 제거?) - 워드프레스 기본 - 워드크
워드프레스가 6.5 버전으로 업데이트되면서 기존의 Expand on click 옵션이 사라진 것 같다는 질문이 네이버 카페에 올라와서 이 문제를 확인해 보았습니다. 워드프레스 6.4 업데이트에서 도입된 Expan
www.thewordcracker.com
참고
https://avada.tistory.com/1550
티스토리 북클럽 Book Club 스킨에서 사이드바 고정하는 간단한 방법
이 티스토리 블로그에는 현재 Book Club (북클럽)이라는 가장 최근에 공개된 스킨이 사용되고 있습니다. 현재 사이드바의 크기를 조금 조정했고, IE를 제외하고는 사이드바가 마우스를 스크롤할 때
avada.tistory.com
https://avada.tistory.com/3387
티스토리 블로그를 워드프레스로 이전 작업 (문자 URL)
티스토리 블로그를 워드프레스로 이전하는 작업을 맡았습니다. 티스토리에서는 포스트 주소를 숫자와 문자 중에서 선택할 수 있습니다. 보통은 숫자로 설정하지만, SEO에 좋다고 하여 문자로 설
avada.tistory.com
https://avada.tistory.com/3382
"애드센스 무효 클릭 공격 감지되었습니다" 기능을 사용하는 경우 코드를 제거하세요
일부 티스토리 사이트를 방문하면 아래 그림과 같이 "애드센스 무효 클릭 공격 감지되었습니다. IP 추적 지행합니다" 경고가 표시되고, 확인 버튼을 누르면 아OO 홈페이지로 이동하는 경우가 있
avada.tistory.com
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com

