JupiterX 테마는 테마포레스트 마켓에서 꾸준히 Top 10을 유지했지만, 지금은 20위대로 밀려나서 이전보다는 인기가 떨어진 것 같습니다.

Jupiter 테마가 원래 WPBakery 페이지 빌더를 기본 빌더로 탑재했지만 엘리멘터로 페이지 빌더로 바꾸면서 테마 이름이 JupiterX로 바뀌었습니다. Elementor로 빌더로 바꾸면서 속도면에서 개선되었습니다.
JupiterX에서 페이지에 제목이나 브레드크럼을 제거하는 방법에 대한 질문이 네이버 카페 등에 한 번씩 올라옵니다. 주피터 테마에서 페이지 타이틀 표시줄 섹션을 설정하는 방법에 대하여 살펴보겠습니다.
워드프레스 JupiterX 테마 페이지 타이틀 표시줄 설정
쥬피터 테마에서 페이지를 생성하면 다음 그림과 같이 페이지 타이틀과 브레드크럼이 표시될 수 있습니다.

페이지 제목이나 제목 아래의 이동 경로(브레드크럼)를 제거하는 방법에 대하여 질문하시는 분들이 계십니다. 이 부분은 두 가지 방법으로 제어가 가능합니다.
- 사용자 정의하기에서 전역적으로 제어
- 개별 페이지 편집 화면에서 개별적으로 제어
먼저 전체적으로 설정할 수 있습니다. 외모 » 사용자 정의하기 » TEMPLATE PARTS » Page Tible Bar에서 페이지 제목 표시줄에 표시할 항목들을 지정할 수 있습니다.

Elements 섹션에서 표시할 요소들을 선택 또는 취소할 수 있습니다.
- Title: 페이지 제목
- Subtitle: 부제목
- Breadcrumb: 브레드크럼(이동 경로)
Subtitle은 페이지 편집 화면에서 입력이 가능합니다.
Styles 탭에서 제목, 부제목, 브레드크럼의 글자 크기 등 스타일을 세부적으로 지정할 수 있습니다.

사용자 정의하기 설정과 다르게 페이지 타이틀 바를 설정하고 싶은 경우 페이지 편집 화면의 Post Options » Title Bar 탭에서 타이틀, 브레드크럼의 표시 여부를 설정할 수 있고, Subtitle을 입력할 수 있습니다.

사용자 정의하기 설정을 그대로 사용할 경우 Global을 선택합니다(이 옵션이 기본값임).
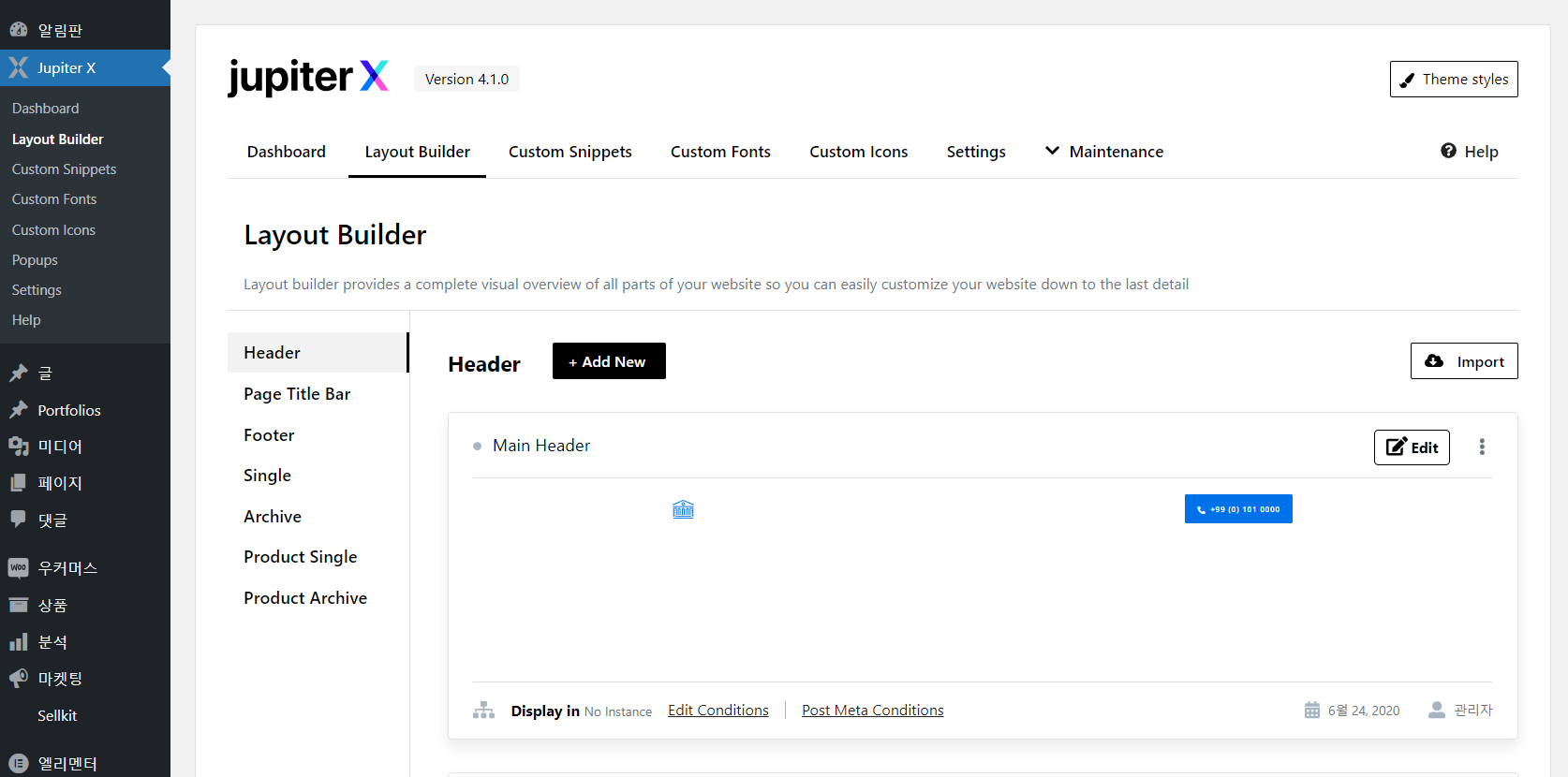
쥬피터 테마에서는 Layout Builder를 사용할 것을 권장하고 있습니다.

레이아웃 빌더는 엘리멘터 프로나 Divi 테마의 테마 빌더와 비슷한 기능입니다. 헤더, 페이지 타이틀 바, 푸터, 싱글(포스트), 아카이브(카테고리, 태그 페이지 등), 상품 페이지, 상품 아카이브 등의 레이아웃을 레이아웃 빌더로 만들 수 있습니다.
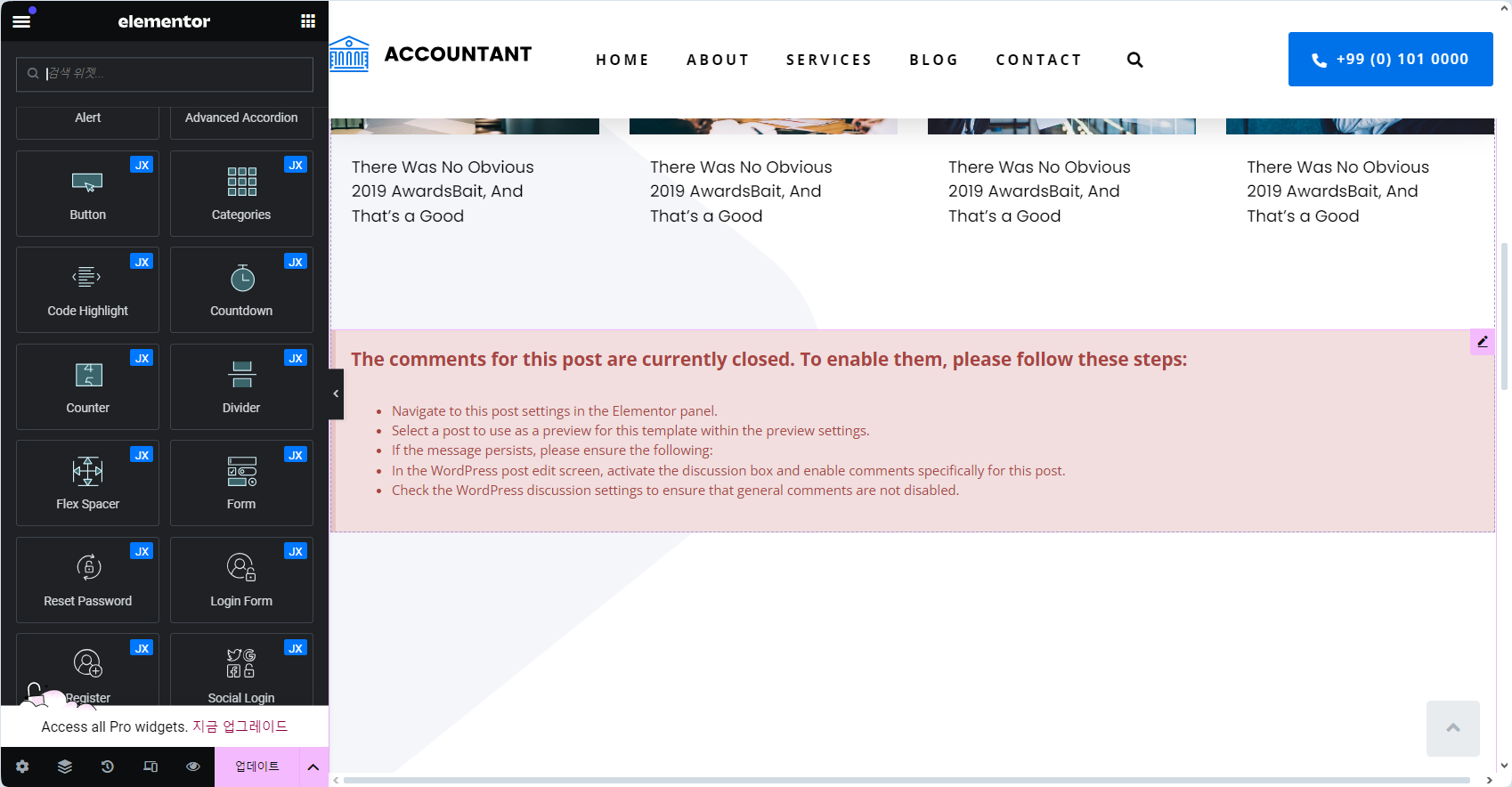
JupiterX의 레이아웃 빌더는 엘리멘터 테마를 이용하고 있고, 주피터에서 자체적으로 만든 위젯을 추가적으로 사용할 수 있습니다.

참고
https://avada.tistory.com/2335
워드프레스 GeneratePress 테마 라이선스 (+요금제)
워드프레스에는 정말 많은 테마가 있습니다. 테마 라이선스는 테마마다 조금씩 다릅니다. 아바다, 엔폴드, 뉴스페이퍼 등 테마포레스트 테마의 경우 동일한 라이선스가 적용됩니다(참고). Generat
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 vs. 카페24 비교 (Cloudways vs. Bluehost vs. Cafe24)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 일부 중요하지 않는 블로그는 Bluehost에서 호스팅되고
avada.tistory.com
https://avada.tistory.com/2600
워드프레스 주피터 테마 버전 되돌리기 (Jupiter X)
테마포레스트 마켓에서 꾸준히 베스트셀링 테마 리스트에 이름을 올리고 있는 주피터 테마는 엘리멘터 페이지 빌더(Elementor Page Builder)가 탑재되어 속도가 빠른 편입니다. 아직 베타 기능이지만
avada.tistory.com

