티스토리에서는 댓글이 보통 오래된 댓글이 먼저 표시되고 최신 댓글이 아래에 표시됩니다. 워드프레스에서는 댓글 순서를 설정하는 옵션이 제공되지만, 티스토리에서는 스킨에서 옵션을 제공하지 않으면 오래된 댓글이 먼저 표시됩니다.
티스토리 Odyssey 스킨의 경우 댓글과 관련된 별도의 옵션은 없는 것 같습니다. 오디세이 스킨에서 최신 댓글을 먼저 표시되도록 하고 싶은 경우 간단한 CSS를 사용할 수 있습니다.
티스토리 Odyssey 스킨: 최신 댓글을 먼저 표시하는 방법 (댓글 순서 변경)
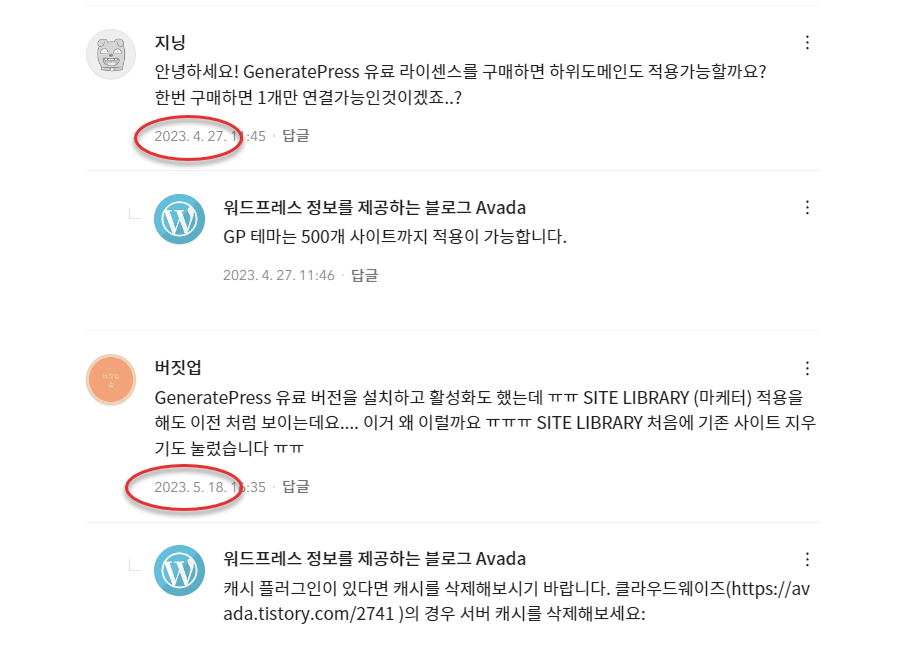
티스토리 블로그에서는 일반적으로 오래된 댓글에서 최신 댓글 순으로 표시됩니다.

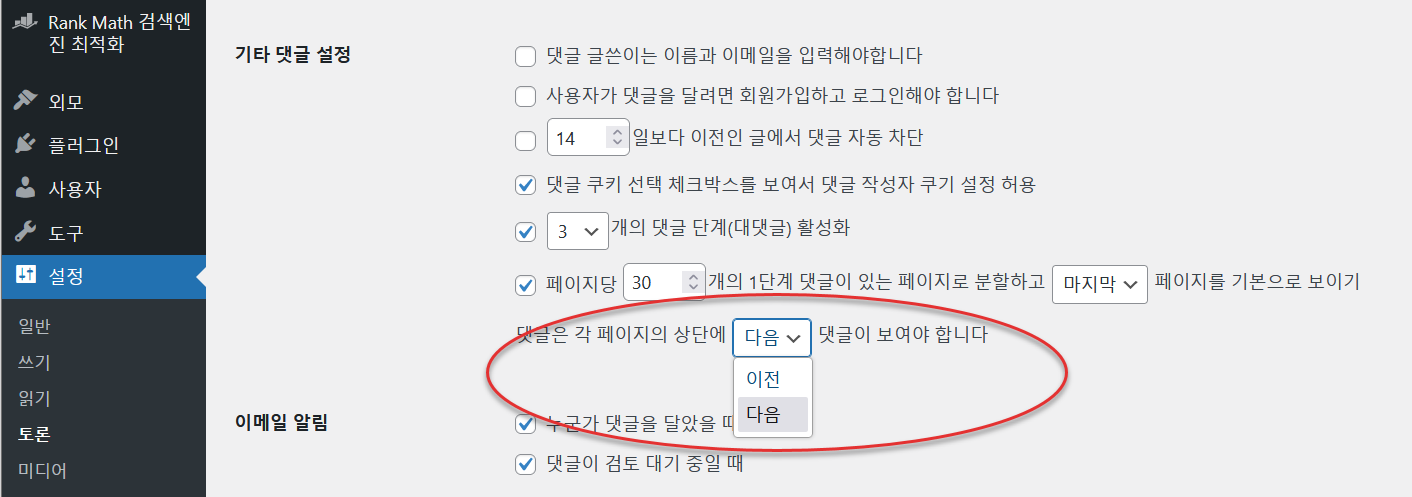
워드프레스에서는 최신 댓글/오래된 댓글이 먼저 표시되도록 하는 옵션이 제공됩니다.

위의 그림에서 한국어 번역이 잘못되었네요. "이전/다음 댓글"이 아니라 "최신/오래된 댓글"이 되어야 합니다.
각 페이지에서 '최신/오래된" 댓글을 먼저 표시합니다.
워드프레스 한국어 번역이 전반적으로 이상하게 바뀌었습니다. 이 문제는 꾸준히 제기되었지만 시정이 되지 않고 있네요.
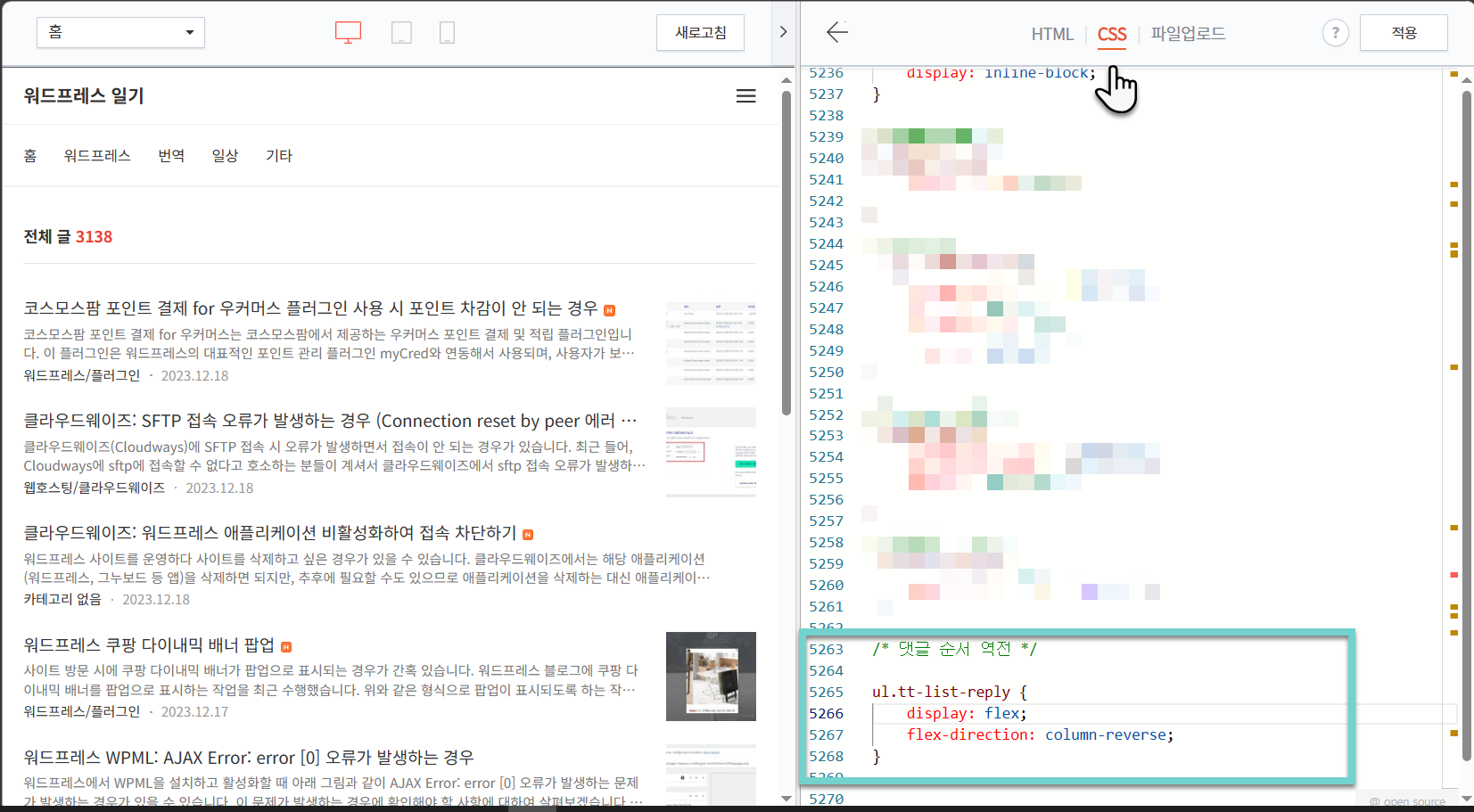
티스토리 오디세이 스킨을 이용하는 경우 다음 CSS 코드를 추가하여 댓글 순서를 최신 댓글에서 오래된 댓글순으로 표시할 수 있습니다.
/* 댓글 순서 역전 */
ul.tt-list-reply {
display: flex;
flex-direction: column-reverse;
}스킨 편집의 CSS 탭으로 이동하여 맨 아래에 추가하면 됩니다.

위의 코드를 추가하고 변경 사항을 저장하면 최신 댓글이 먼저 표시될 것입니다.
참고
https://avada.tistory.com/3217
티스토리 오디세이 스킨에서 블로그 글 제목 글자 크기 조정하기
티스토리 공식 스킨 중 하나인 오디세이(Odyssey)를 사용하는 경우 블로그 글 제목이 길어지면 제목 일부만 표시됩니다. 특히 모바일에서 이런 현상이 두드러집니다. 제목이 긴 경우에도 모두 혹
avada.tistory.com
https://avada.tistory.com/3203
티스토리 오디세이 스킨: 사이드바 고정하기
저는 대부분의 워드프레스 사이트에서는 CSS를 사용하여 사이드바를 고정하고 있습니다. 뉴스페이퍼 등 일부 유료 테마에서는 테마 옵션을 통해 사이드바 붙박이(Sticky) 기능을 제공하지만, 그런
avada.tistory.com
https://avada.tistory.com/3199
티스토리 스킨을 오디세이(Odyssey)로 변경했습니다
어제 제 티스토리 블로그에서 '응답 없는 페이지' 경고가 표시되면서 블로그 글들이 제대로 로드되지 않는 현상이 발생했습니다. 이 문제는 아마도 티스토리 개발팀이 티스토리를 업데이트하면
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 vs. 카페24 비교 (Cloudways vs. Bluehost vs. Cafe24)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 일부 중요하지 않는 블로그는 Bluehost에서 호스팅되고
avada.tistory.com

