워드프레스 Divi 테마는 아바다 테마와 비슷한 판매량을 자랑하는 베스트셀링 테마 중 하나입니다. Divi는 테마 빌더 기능을 처음으로 도입하여 알림판에서 커스텀할 수 있는 길을 가장 먼저 열었습니다. 이후에 아바다 등의 테마에서도 비슷한 기능을 도입했고 엘리멘터 페이지 빌더에서도 테마 빌더 기능을 추가했습니다.
Divi 테마에서 글 하단에 커스텀 문구를 표시하고 싶은 경우 테마 빌더를 사용하거나 훅(hook)을 사용할 수 있습니다. 테마 빌더를 사용하면 코딩 지식이 없어도 수월하게 커스텀이 가능합니다.

워드프레스 Divi 테마: 테마 빌더(Theme Builder)를 사용하여 글 하단에 커스텀 문구 표시하기
테마 빌더 사용하기
Divi 테마나 엘리멘터 페이지 빌더를 사용하는 경우 테마 빌더를 활용하면 테마 파일을 편집할 필요 없이 워드프레스 알림판 내에서 거의 모든 커스텀이 가능합니다.
테마 빌더에서 템플릿을 만들려면 Divi » Theme Builder를 클릭하고 Add New Template을 클릭합니다.

새 템플릿(빈 템플릿)을 만들 것인지, 아니면 라이브러리에서 추가할 것인지 선택하는 팝업이 표시됩니다. Build New Template을 선택합니다.

템플릿이 적용될 위치를 선택하는 팝업이 표시됩니다.

모든 글에 표시하려면 All 글을 선택하고 특정 카테고리의 글에만 표시하려면 "글 in Specific 카테고리"를 체크합니다. 특정 글에만 표시할 수도 있고, 특정 카테고리의 글에만 표시하는 것도 가능합니다. (다른 템플릿을 만들어서 조건을 정교하게 설정하여 원하는 페이지나 글에만 표시하는 것이 가능합니다.)
새 템플릿이 만들어지면 Add Custom Header, Add Custom Body, Add Custom Footer 등을 클릭하여 헤더, 본문, 푸터를 자유롭게 커스텀이 가능합니다.

Add Custom Body(사용자 정의 본문 추가)를 클릭합니다.
처음부터 새로 만들 것인지, 아니면 라이브러리에서 가져올 것인지 묻는 팝업이 표시됩니다.

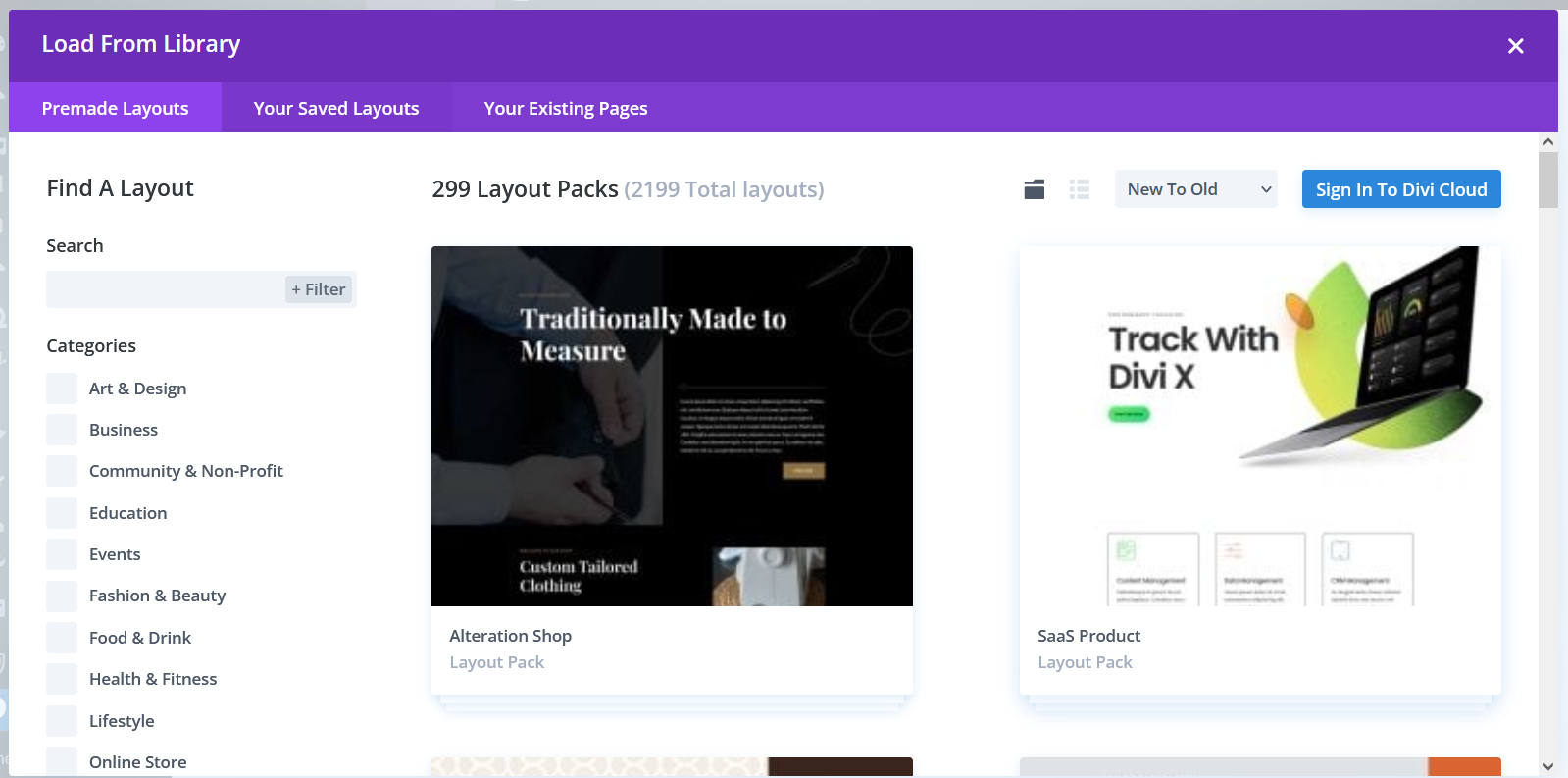
이번에는 Add From Library를 선택하여 라이브러리에서 마음에 드는 디자인의 레이아웃을 가져와서 활용할 수 있습니다.
라이브러리에서 마음에 드는 디자인의 페이지를 선택합니다. 아무 페이지든 상관없습니다. 로드한 후에 콘텐츠를 삭제하고 포스트 관련 모듈(엘리먼트)을 추가해야 합니다.

참고로 Divi 테마 개발자인 Elegant Themes는 매주 새로운 레이아웃 팩을 만들어 제공하고 있습니다. 현재 299개 레이아웃 팩, 총 2199개 레이아웃 페이지를 라이브러리에서 로드하여 사용할 수 있습니다. 여러 개의 레이아웃 페이지를 로드하여 원하는 요소만 사용하는 것도 가능합니다.
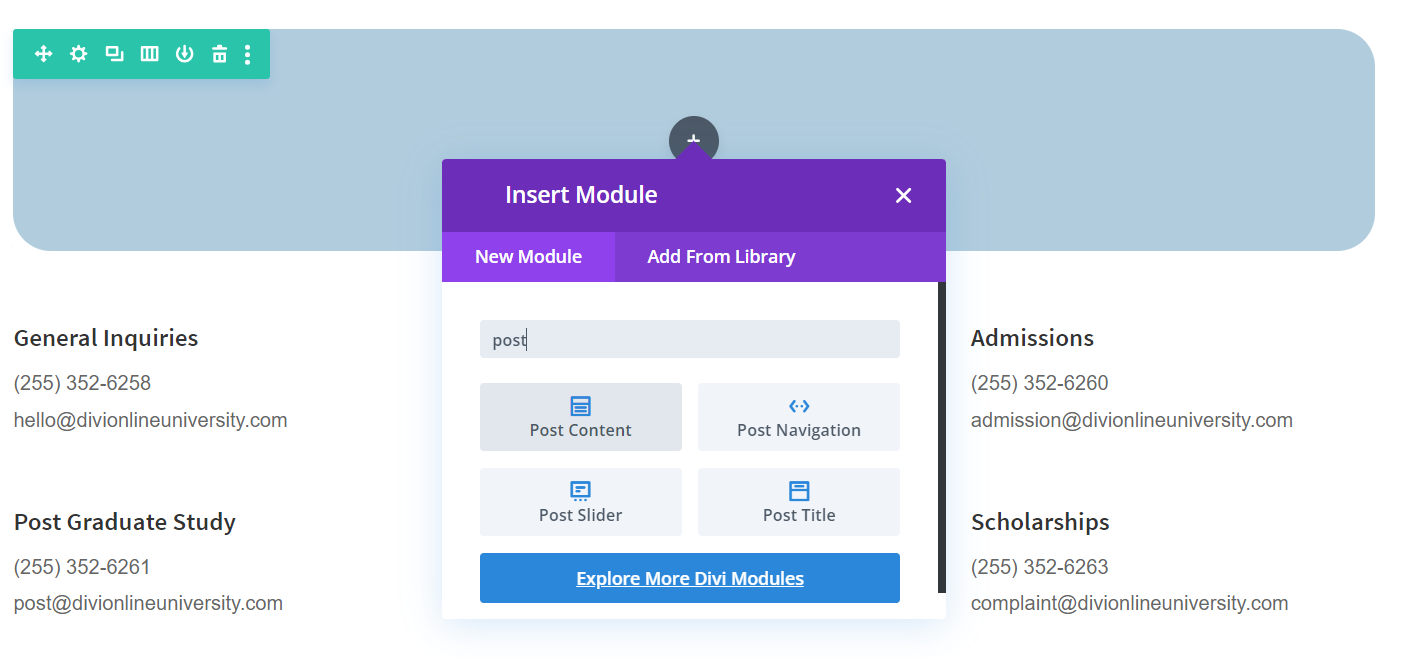
라이브러리에서 페이지 레이아웃을 로드한 후에 콘텐츠는 모두 삭제하고 Post Title, Post Content 등의 모듈을 추가합니다.
모듈 삽입하기(Insert Module) 팝업에서 Post Content, Post Navigation, Post Title 등 필요한 모듈을 적당한 곳에 삽입합니다.

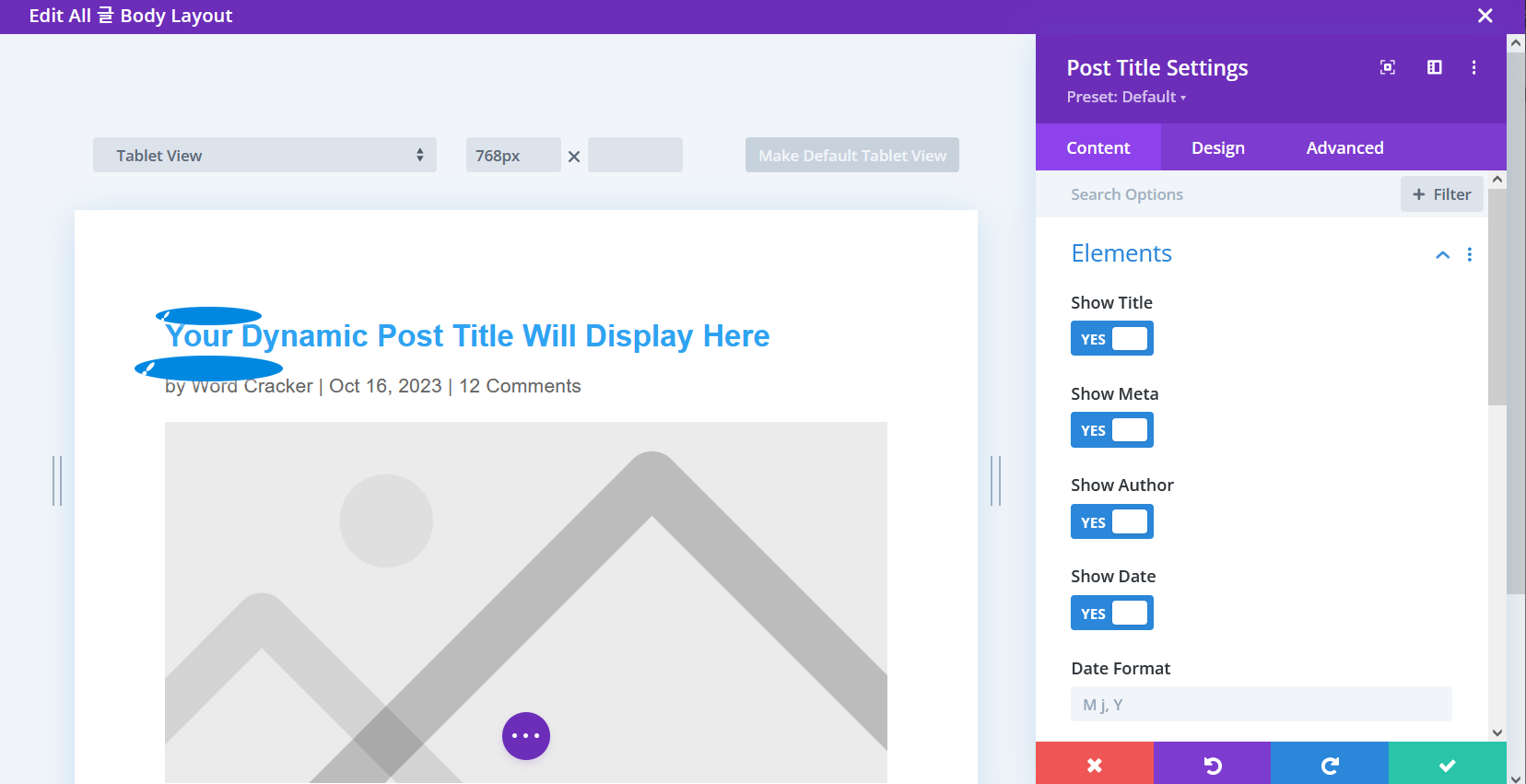
가령, Post Title 모듈을 추가하면 타이틀, 메타 태그, 작성자, 날짜, 카테고리, 댓글 개수, 특성 이미지 등을 표시할지를 선택할 수 있고, 특성 이미지를 표시하는 경우 위치도 지정할 수 있습니다.

다양한 옵션이 제공되므로 원하는 대로 커스텀이 가능합니다. 또한, CSS를 조금 알면 CSS를 사용하여 보다 정교하게 스타일을 꾸밀 수 있습니다.
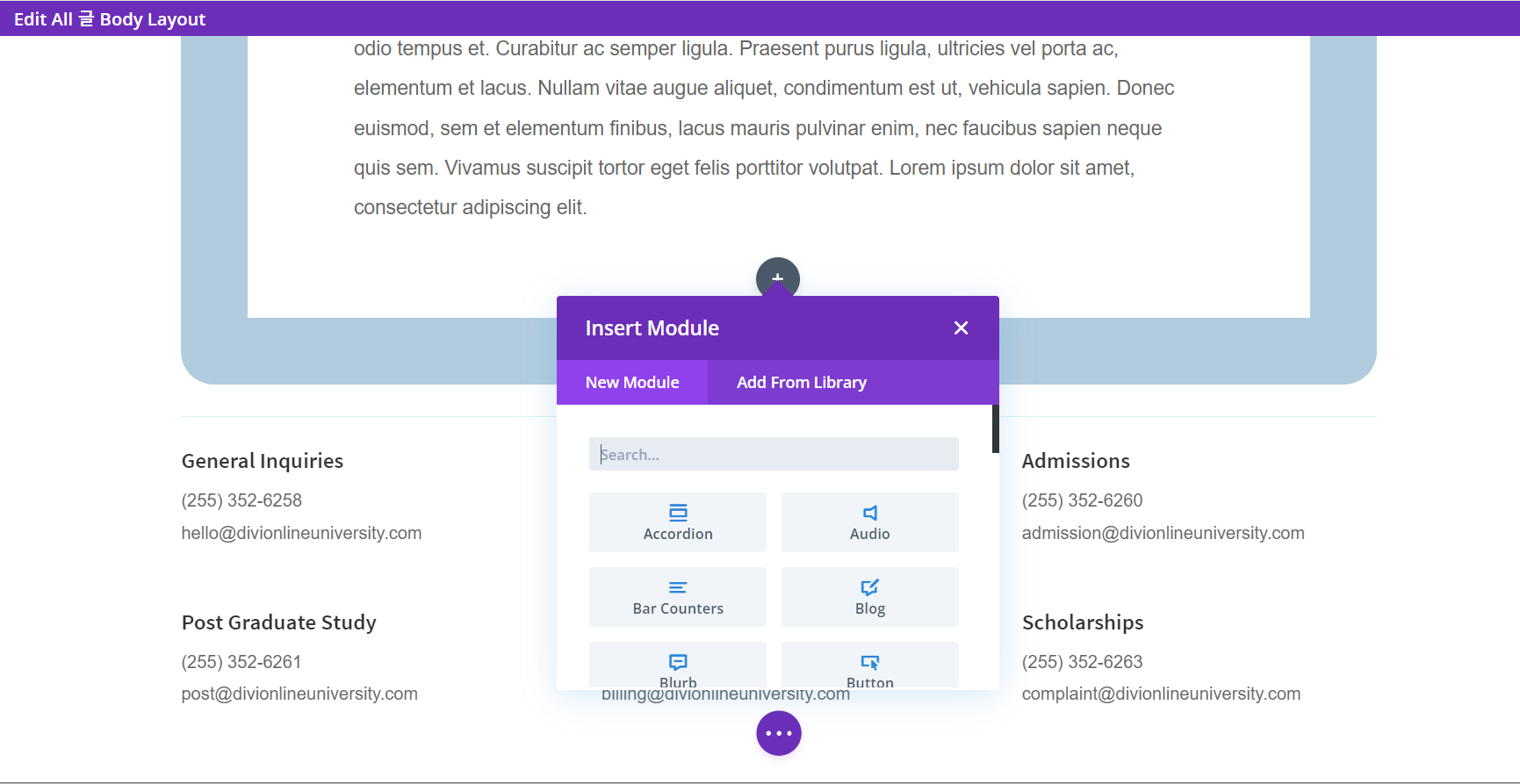
본문 하단에 텍스트나, 슬라이더, 이미지 등 원하는 요소를 추가할 수 있습니다.

이 방법을 이용하면 FTP에 접속할 필요 없이 워드프레스 관리자 페이지에서 커스텀이 가능합니다. 테마 빌더를 사용하면 사이트의 모든 섹션을 자유롭게 커스텀할 수 있습니다.
Post Content 모듈 없이 포스트의 Custom Body Template을 만들면 개별 글에서 작성한 콘텐츠(글 내용)가 글에 표시되지 않습니다.
Divi 테마에서 제공하는 훅(Hook) 사용하기
Divi 테마에서는 훅(액션/필터)을 지원하므로 훅을 활용할 수도 있습니다. Divi 테마의 훅에 대한 자세한 정보는 개발자 문서를 참고하시기 바랍니다.
예를 들어, 다음과 같은 코드를 Divi 차일드 테마의 함수 파일(functions.php)에 추가하면 모든 포스트의 본문 하단에 지정한 콘텐츠가 표시됩니다.
function display_custom_content_after_main_content() {
if ( is_single() ) {
?>
<div class="custom-content-div">
// 원하는 콘텐츠
</div>
<?php
}
}
add_action( 'et_after_main_content', 'display_custom_content_after_main_content' );CSS를 사용하여 스타일을 지정할 수 있습니다.
참고
https://avada.tistory.com/3102
Divi 테마: 생성형 AI로 이미지와 텍스트를 무제한 생성 가능한 Divi AI 릴리스
워드프레스 Divi 테마로 유명한 Elegant Themes에서 Divi 테마의 비주얼 편집기에 통합되어 사용되는 Divi AI를 출시했습니다. Divi AI를 이용할 경우 생성형 AI로 이미지와 텍스트를 무제한 생성할 수 있
avada.tistory.com
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/2299
GeneratePress 테마로 워드프레스 블로그 세팅 예시 (How to Customize GP)
워드프레스 테마 중에서 GeneratePress 테마가 속도가 빠르고 커스텀하기에 좋아서 저는 거의 대부분 사이트에 이 테마를 사용하고 있습니다. 이 테마를 사용하는 사이트/블로그가 점차 늘어나는
avada.tistory.com

