워드프레스에서는 특정 글을 붙박이 글(추천 글)로 지정하여 최신 글 상단에 항상 표시되도록 할 수 있습니다. "블로그 상단"에 고정 옵션을 체크하여 특정 글을 붙박이 글로 지정하면 최신 글(블로그 페이지)에서는 고정되지만 카테고리 페이지에서는 보통 상단에 고정되지 않습니다. GeneratePress 테마에서는 훅(Hook)을 사용하여 카테고리 페이지에도 붙박이 글을 고정할 수 있습니다.
워드프레스에서 특정 글을 '고정 글'(붙박이 글)로 설정하기
특정 글을 최신 글 목록 상단에 항상 표시되도록 하고 싶은 경우 글 편집 화면에서 "블로그 상단에 고정"(Stick to the top of the blog) 체크란을 체크하면 됩니다.

또는, 빠른 편집 기능을 사용할 수도 있습니다.
글 » 모든 글에서 항상 상단에 고정하고 싶은 글 위에 마우스를 올리고 "빠른 편집"을 클릭합니다.

빠른 편집 화면에서 "이 글을 고정으로 만들기"(Make this post sticky) 체크란을 체크합니다.

업데이트 버튼을 누르면 해당 글이 최신 글(블로그 글)에서 항상 상단에 고정됩니다.
하지만 붙박이 글이 카테고리 페이지에서는 상단에 고정되지 않을 것입니다.
워드프레스 GeneratePress 테마: 붙박이 글을 카테고리 페이지에 상단에 고정하기
카테고리 페이지에 붙박이 글을 상단에 고정하고 싶은 경우 차일드 테마(자식 테마)를 만들어서 차일드 테마 폴더로 category.php 파일을 열어서 다음과 비슷하게 수정할 수 있습니다.
// Ensure we are on a category page
if(is_category()) {
// Get array of sticky posts
$sticky_posts = get_option('sticky_posts');
// Check if there are any
if($sticky_posts) {
// Get the sticky posts in the current category
$args = array(
'post__in' => $sticky_posts,
'category_name' => get_queried_object()->slug
);
$sticky_query = new WP_Query($args);
// Loop through the sticky posts
while($sticky_query->have_posts()): $sticky_query->the_post();
// Your loop content (title, excerpt, etc.)
the_title();
the_excerpt();
endwhile;
wp_reset_postdata(); // Reset post data
}
}
// Your main loop here...GeneratePress 테마를 사용하는 경우에는 테마 파일을 수정하지 않고 훅(Hook)을 사용하여 쉽게 기능을 추가할 수 있습니다.
GeneratePress 테마 후크 사용하기 - 워드프레스 정보꾸러미
GeneratePress 테마는 쉽게 커스텀이 가능하도록 자체 후크를 제공합니다. 함수 파일에 GeneratePress 테마 후크를 이용하여 코드를 직접 삽입할 수 있고, GP Premium을 이용하는 경우 Element를 사용하여 수
www.thewordcracker.com
GP Premium이 설치된 경우 Elements 모듈을 활성화한 다음, 외모 » Elements로 이동하여 Add New Element 버튼을 클릭하여 새 엘리먼트를 생성합니다.

Choose Element Type(엘리먼트 유형 선택)에서 Hook을 선택하고 Create 버튼을 클릭합니다.
엘리먼트 편집 화면이 표시되면 아래와 비슷하게 설정합니다.

- 엘리먼트 제목을 입력합니다.
- 코드를 입력합니다. 코드는 아래에 제시되어 있습니다.
- Settings의 Hook에서
generate_before_do_template_partgenerate_before_main_content 훅을 선택합니다. - Execute PHP를 체크하여 선택합니다.
기존 글에서 generate_before_do_template_part 훅을 선택하라고 설명했지만, 이 훅을 선택하면 예상치 못한 현상이 발생하네요. 대신 generate_before_main_content 훅을 선택해야 제대로 작동합니다. 참고로 모든 하위 페이지에도 붙북이 글이 표시될 것입니다. 하위 페이지에 표시되지 않도록 하려면 테마 함수 파일에 훅을 직접 추가하고 paginated 된 페이지에는 표시되지 않도록 조건을 추가해야 합니다.
다음과 같은 코드를 ② 부분에 입력합니다.
<?php
// Get sticky posts
$sticky_posts = get_option('sticky_posts');
// Check if there are any sticky posts
if ( $sticky_posts && !empty($sticky_posts) ) {
// Query args
$args_sticky = array(
'post__in' => $sticky_posts,
'category__in' => array(get_queried_object_id()), // get the current category ID
);
// The Loop for sticky posts
$query_sticky = new WP_Query( $args_sticky );
if( $query_sticky->have_posts() ) { // Check if there are sticky posts
while ( $query_sticky->have_posts() ) : $query_sticky->the_post();
echo '<div class="sticky-post">';
echo '<h2 class="entry-title"><a href="' . get_the_permalink() . '">' . get_the_title() . '</a></h2>';
echo '<div class="sticky-thumbnail">' . get_the_post_thumbnail( null, 'medium' ) . '</div>';
echo '<div class="sticky-content">';
the_excerpt();
echo '</div>';
echo '<div class="clear"></div>';
echo '</div>';
endwhile;
// Reset post data
wp_reset_postdata();
}
}
?>코드는 적절히 수정할 수 있습니다.
상기 코드를 사용하면 해당 카테고리 페이지에서만 붙박이 글이 고정됩니다. 모든 카테고리 페이지에 붙박이 글이 고정되도록 하고 싶은 경우에는 다음과 같은 코드를 사용할 수 있습니다.
...
$args_sticky = array(
'post__in' => $sticky_posts,
// Not specifying 'category__in' means it will apply to all categories
);
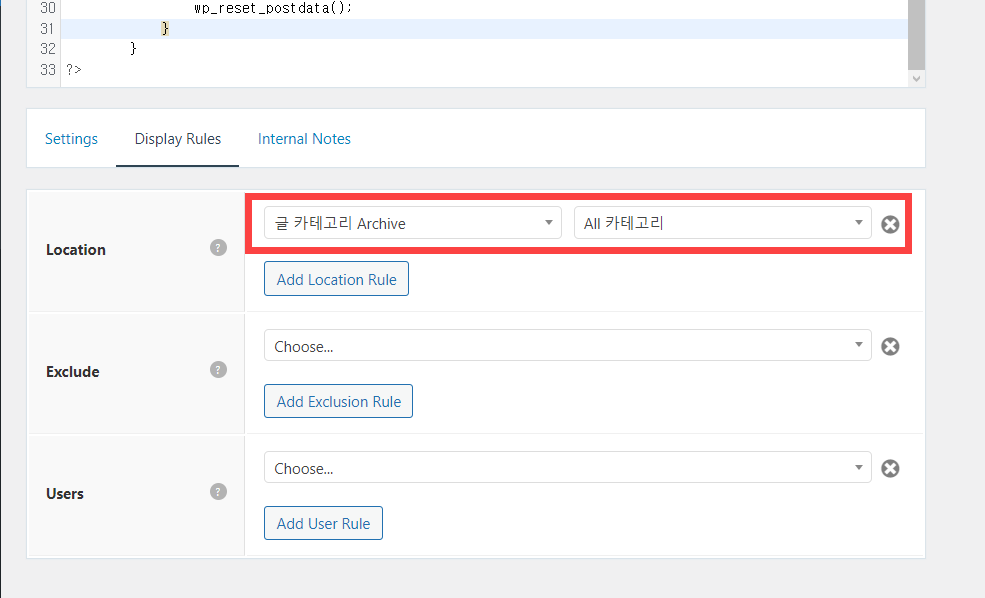
...Dipsplay Rules 섹션에서는 모든 카테고리(All 카테고리)를 지정합니다.

엘리먼트를 공개하면 카테고리 페이지에서도 붙박이 글이 상단에 표시될 것입니다.
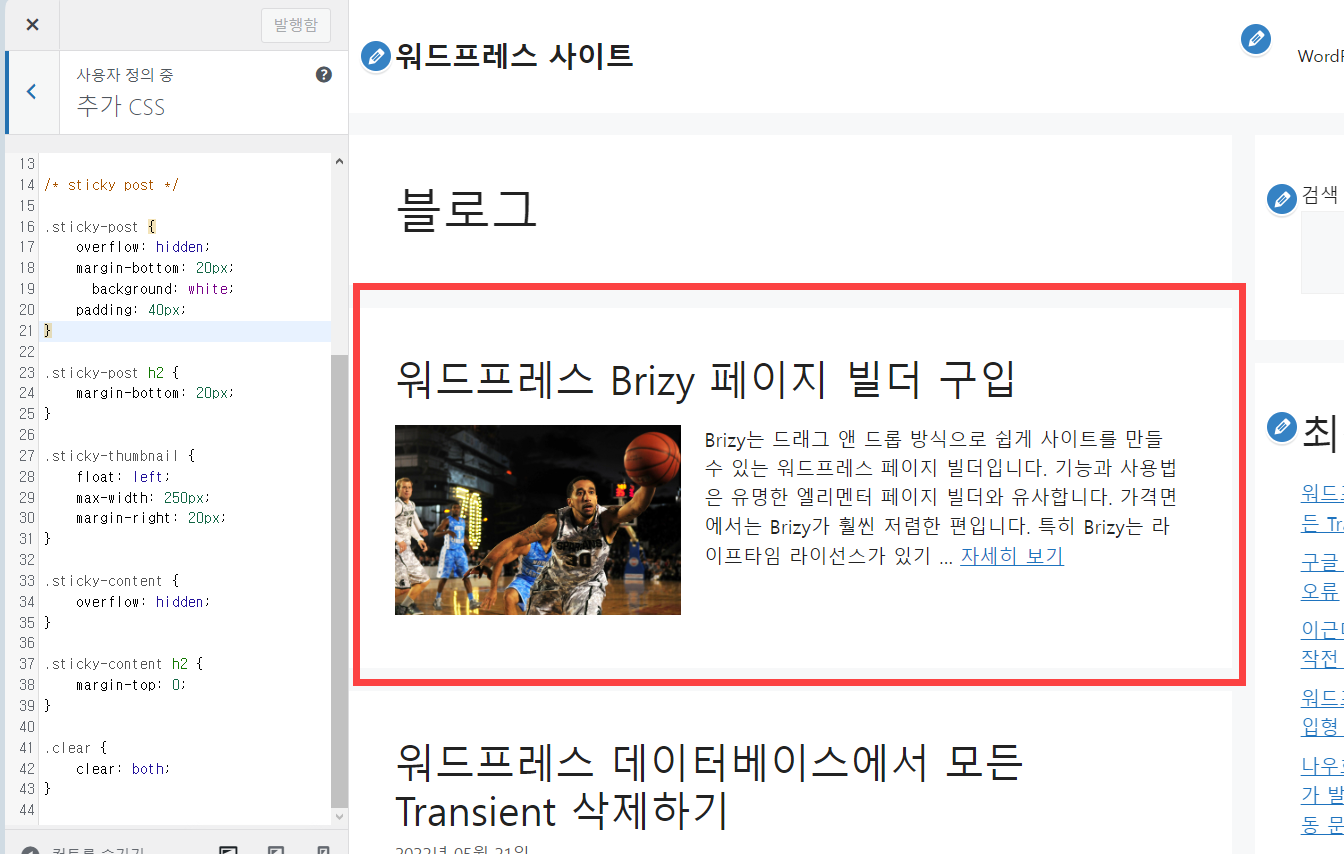
CSS를 사용하여 레이아웃을 조정할 수 있습니다.
/* sticky post */
.sticky-post {
overflow: hidden;
margin-bottom: 20px;
background: white;
padding: 40px;
}
.sticky-post h2 {
margin-bottom: 20px;
}
.sticky-thumbnail {
float: left;
max-width: 250px;
margin-right: 20px;
}
.sticky-content {
overflow: hidden;
}
.sticky-content h2 {
margin-top: 0;
}
.clear {
clear: both;
}위의 코드를 적용하면 다음과 비슷하게 붙박이 글이 표시됩니다.

원하는 경우 배경색을 다르게 지정하여 붙박이 글임을 표시할 수 있습니다. 이외에도 핀 아이콘을 표시하는 것도 가능할 것입니다.
모바일 기기에 대해서는 CSS 스타일이 지정되어 있지 않으므로 모바일 기기에 대한 CSS 스타일을 만드시기 바랍니다.
제너레이트프레스 테마의 모바일 미디어쿼리 분기점에 대해서는 다음 글을 참고해 보세요.
워드프레스 GeneratePress 테마 CSS 미디어 쿼리 반응형 분기점 - 워드프레스 정보꾸러미
디바이스 해상도에 따라 다른 스타일을 적용하고 싶은 경우 CSS 미디어 쿼리를 사용하여 기기 해상도에 따라 다른 CSS 스타일을 지정할 수 있습니다. GeneratePress 테마의 기본 반응형 분기점은 모바
www.thewordcracker.com
참고
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 비교 (Cloudways vs. Bluehost)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 메인 워드프레스 블로그는 Bluehost에서 호스팅되고 있
avada.tistory.com

