수익형 블로그에 많이 사용되고 있는 워드프레스 GeneratePress 테마에서는 사이트 라이브러리(Site Library)를 통해 사전 제작된 템플릿을 제공합니다. 제너레이트프레스 테마의 라이브러리 템플릿은 아바다, 뉴스페이퍼 등의 인기 테마에서 제공하는 데모와 비슷합니다.
Newsroom 라이브러리 템플릿을 로드하는 경우 블로그 글의 상단(헤더)에 있는 배경 이미지가 모든 글에서도 동일하게 표시됩니다. 블로그 포스트 헤더의 배경 이미지를 특성 이미지로 변경하는 방법에 대하여 살펴보겠습니다.
When loading the Newsroom library template of the GeneratePress theme, the background image at the top (header) of the blog post is displayed the same in all posts. We will look into how to change the background image of the blog post header to the featured image.
GeneratePress 뉴스룸 (Newsroom) 라이브러리: 블로그 글의 헤더 배경 이미지 변경하기
GeneratePress 테마의 뉴스룸 템플릿은 카테고리별로 포스트를 나열할 수 있어 웹진, 뉴스, 매거진, 블로그 사이트에 활용할 수 있습니다.

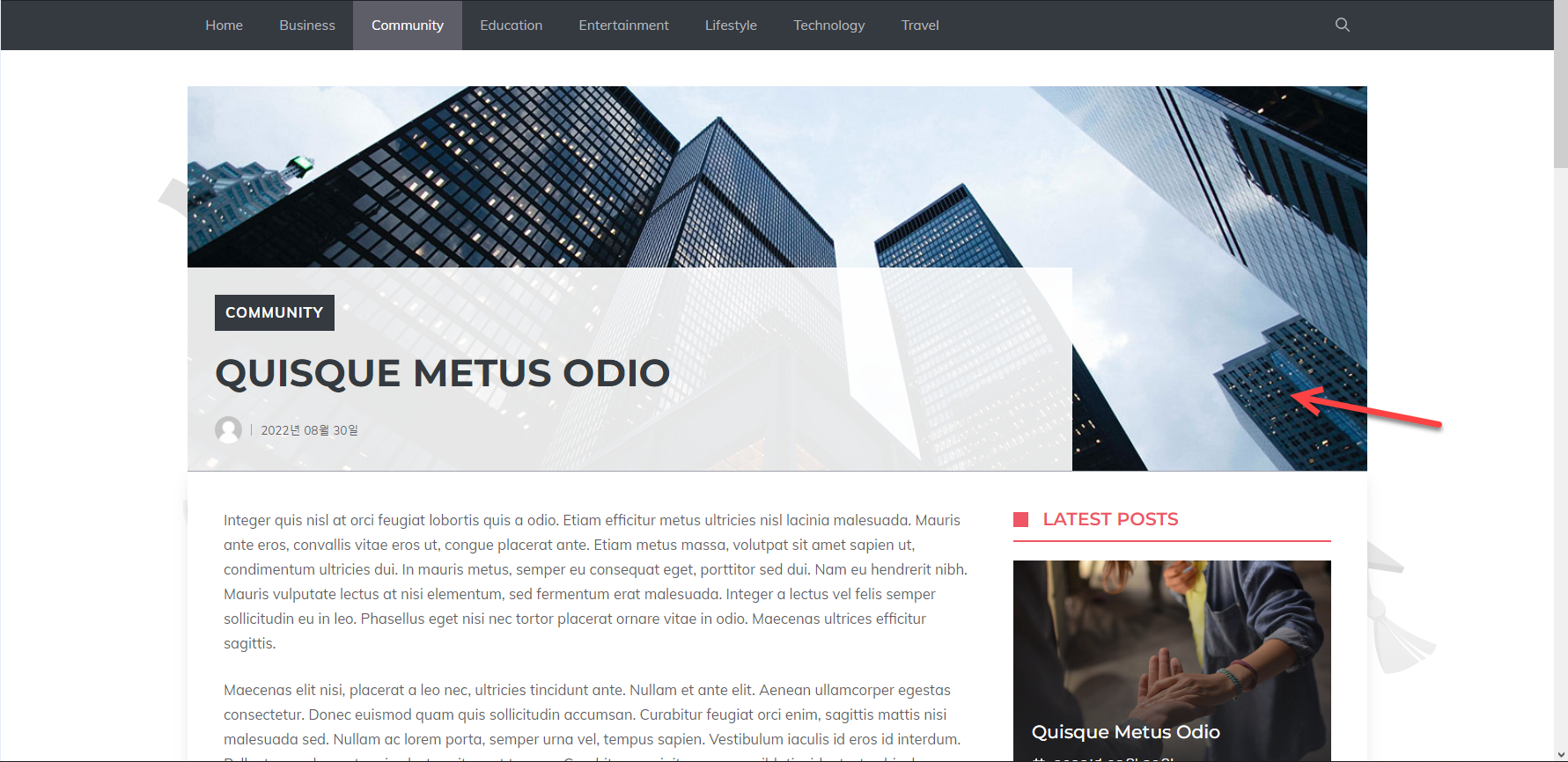
이 템플릿을 로드하면 모든 글(포스트)의 헤더에 동일한 사진이 배경 이미지로 표시됩니다.

모든 포스트에 표시되는 빌딩 사진을 해당 글의 특성 이미지로 바꾸는 것이 바람직해 보입니다.
블로그 글의 헤더 배경 이미지를 해당 글의 특성 이미지로 바꾸기
개별 글의 헤더 배경 이미지를 변경하려는 경우 워드프레스 관리자 페이지 » 외모 » Elements로 이동하여 Single post header 엘리멘트 위에 마우스를 올린 다음, 편집을 클릭합니다.

그러면 Single Post Header 페이지 히어로 블록 편집 화면이 표시됩니다.

위의 그림과 같은 화면이 표시되면 배경 이미지 위에 마우스를 클릭합니다. 오른쪽 블록 속성에 Container가 표시될 때까지 배경 이미지의 위치를 바꾸어가면서 클릭하도록 합니다.
Container 블록이 선택되면 Backgrounds 섹션의 IMAGE URL에 지정되어 있는 이미지 URL을 선택하여 삭제합니다.

이미지 URL을 삭제했다면, 조금 아래로 클릭하여 Dynamic Data 섹션의 Enable Dynamic Data 옵션을 선택하여 동적 데이터를 활성화합니다.

Data Source(데이터 소스)에 Current post(현재 포스트)를 선택하고 Bacground image source에 Featured image를 선택합니다.
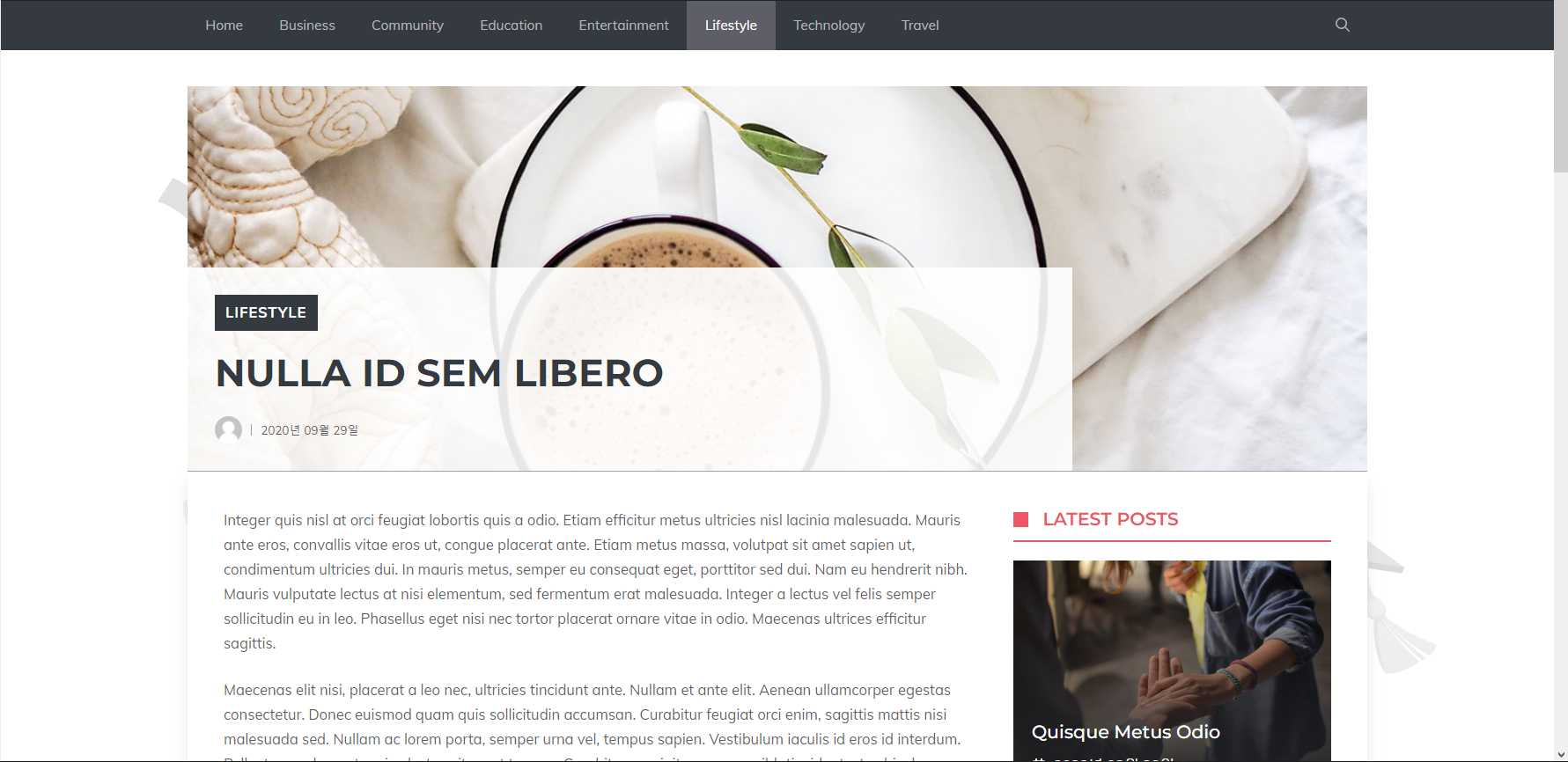
변경 사항을 저장한 후에 블로그 글을 리로드하면 포스트 헤더에 해당 글의 특성 이미지가 표시되는 것을 확인할 수 있습니다.

마치며
이상으로 워드프레스 인기 테마 중 하나인 GeneratePress 테마의 뉴스룸(Newsroom) 템플릿을 로드하는 경우에 개별 블로그 글의 헤더 배경 이미지를 해당 포스트의 특성 이미지(Featured Image)로 교체하는 방법에 대하여 살펴보았습니다. 원하는 경우 싱글 포스트 헤더(Single post header) 페이지 히어로 블록을 기호에 맞게 수정할 수 있습니다.
참고
https://avada.tistory.com/3027
워드프레스 GeneratePress 테마: 요약글 제거하기
워드프레스 GeneratePress 테마를 사용하여 블로그나 홈페이지를 만들 때, 블로그 페이지(최신 글 페이지)나 카테고리 페이지 등에서 썸네일과 제목만 표시하고 요약문은 표시되지 않도록 구성하고
avada.tistory.com
https://avada.tistory.com/3019
워드프레스 디비 테마용 무료 콘서트 홀 레이아웃 팩(Concert Hall Layout Pack for Divi)
인기 베스트셀링 워드프레스 테마 중 하나인 Divi 테마 개발사인 Elegant Themes는 거의 매주 디비 테마용 무료 레이아웃 팩을 공개하고 있습니다. 최근 Divi 테마에 사용할 수 있는 콘서트 홀 레이아
avada.tistory.com
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com

