워드프레스 엘리멘터 빌더에서 글이나 커스텀 포스트 타입 글들을 나열할 수 있는 위젯으로 포트폴리오(Portofolio)와 포스트(Posts) 위젯이 있습니다. 둘은 비슷하면서 약간의 차이가 있습니다. 포트폴리오에서는 카테고리나 태그 필터 막대를 표시할 수 있지만, 포스트 위젯에서는 필터바를 표시할 수 있는 옵션이 제공되지 않습니다.
엘리멘터 포트폴리오: 카테고리 필터 표시하기
엘리멘터 프로에서는 Portfolio 위젯을 사용하여 블로그 글이나 커스텀 포스트 타입 글들을 포트폴리오 형식으로 나열할 수 있습니다. 포트폴리오 위젯에 카테고리 필터를 표시하고 CSS를 사용하
avada.tistory.com
포스트 위젯에서는 페이지네이션(페이징)을 표시할 수 있지만 포트폴리오에서는 페이지네이션 옵션이 없습니다.
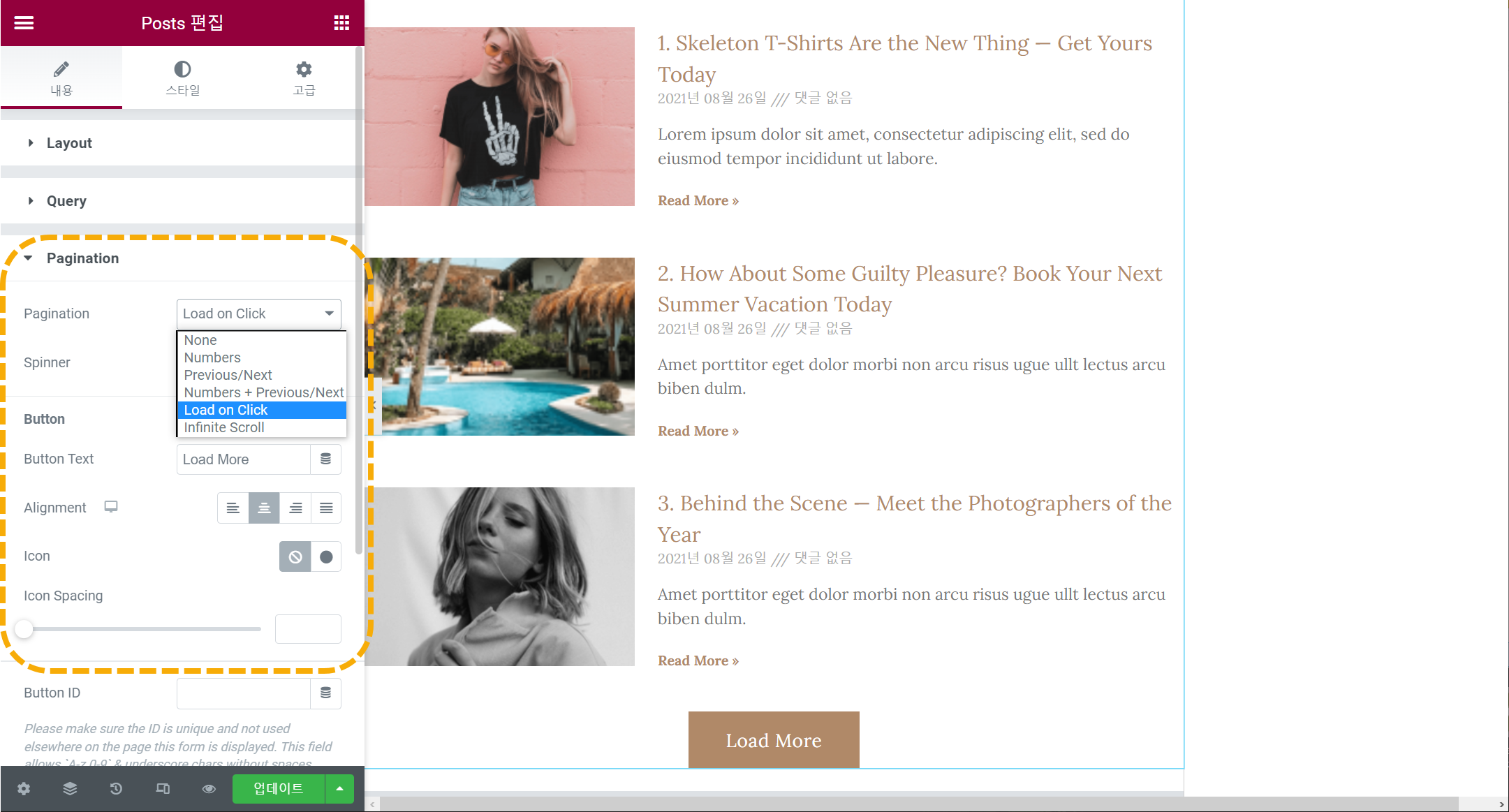
엘리멘터 포스트(Posts) 위젯 페이지네이션 옵션
네이버 카페에 엘리멘터 포트폴리오에서 무한 스크롤 기능이 있는지를 궁금해하는 분이 계셨습니다. 결론적으로 포트폴리오에는 무한 스크롤 기능이 제공되지 않습니다. 포트폴리오 위젯에서 무한 스크롤 기능을 사용하려면 WordPress Infinite Scroll – Ajax Load More 플러그인을 사용할 수 있습니다.
대안으로 포스트 위젯을 사용하는 것을 고려할 수 있습니다. 포스트 위젯으로도 포트폴리오와 비슷하게 표시할 수 있습니다.

페이지네이션(Pagination)으로 다음과 같은 옵션이 제공됩니다.
- None - 없음, 페이지네이션 사용 안 함.
- Numbers - 번호로 된 페이지네이션.
- Previous/Nex - 이전 글/다음 글
- Numbers + Previous/Nex - 번호로 표시되고 맨 앞과 뒤에 이전/다음 버튼이 표시됨
- Load on Click - 클릭 시 다음 글 목록 로드. "더 보기" 버튼
- Infinite Scroll - 무한 스크롤
Infinite Scroll을 선택하면 사용자가 포스트 목록의 하단으로 마우스를 스크롤하면 다음 글 목록이 로드됩니다.
Load on Click을 선택하면 위의 그림과 같이 Load More 버튼이 표시됩니다. Load More 버튼의 텍스트는 변경이 가능합니다(예: "더 보기").
하단까지 도달하면 잠시 Load More 버튼을 보여주고 자동으로 버튼이 눌러지면서 다음 글들이 표시되도록 하려면 다음과 같은 자바스크립트 코드를 사용할 수 있습니다.
<script>
document.addEventListener("DOMContentLoaded", function() {
const loadMoreButton = document.querySelector(".elementor-button-link");
function isInViewport(element) {
const rect = element.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
function onScroll() {
if (isInViewport(loadMoreButton)) {
// Delay the click event by 0.5 seconds (500 milliseconds)
setTimeout(() => {
loadMoreButton.click();
}, 500);
window.removeEventListener("scroll", onScroll);
}
}
window.addEventListener("scroll", onScroll);
// Re-enable the scroll event listener after the button is clicked and more content is loaded
loadMoreButton.addEventListener("click", function(e) {
e.preventDefault();
console.log("Load More button clicked");
// Add your logic to load more content here
setTimeout(() => {
window.addEventListener("scroll", onScroll);
}, 500); // Adjust the timeout duration based on the time it takes to load more content
});
});
</script>HTML 위젯을 사용하여 위의 코드를 추가할 수 있습니다.

참고
https://avada.tistory.com/2794
엘리멘터: 페이지 전체 화면을 배경 이미지로 채우는 방법
그림과 같이 페이지 전체 화면을 배경 이미지로 채우고 싶은 경우 HTML/CSS 코드 또는 자바스크립트를 사용하여 구현할 수 있습니다. 워드프레스에서 엘리멘터 페이지 빌더를 사용하는 경우에는
avada.tistory.com
https://avada.tistory.com/2914
워드프레스 Divi 테마 메뉴에 검색상자 표시하기
워드프레스 Divi 테마는 Theme Builder를 사용하여 자유롭게 헤더를 비롯하여 사이트의 모든 섹션을 커스텀할 수 있습니다. 테마 빌더를 사용하지 않고 디비 테마의 기본적인 기능만을 사용하여 세
avada.tistory.com
워드프레스 아바다 테마 라이선스 (테마포레스트 테마)
아바다, 플랫섬, 엔폴드, 뉴스페이퍼 등 유료 워드프레스 테마를 처음 구입하는 사용자들이 자주 하는 질문 중 하나가 테마를 구입한 후 계속 사용이 가능한지 여부입니다. Avada 등 테마포레스테
avada.tistory.com
https://avada.tistory.com/2946
클라우드웨이즈 15% 할인 쿠폰 코드, 프로모 코드
오늘 클라우드웨이즈로부터 3개월 간 15% 할인을 받을 수 있는 할인 쿠폰 코드를 부여받았습니다. [메모*Cloudways Coupon Promo Code: WPCAFE15*] 클라우드웨이즈 15% 할인 쿠폰 코드, 프로모 코드(프로모션
avada.tistory.com