그림과 같이 페이지 전체 화면을 배경 이미지로 채우고 싶은 경우 HTML/CSS 코드 또는 자바스크립트를 사용하여 구현할 수 있습니다. 워드프레스에서 엘리멘터 페이지 빌더를 사용하는 경우에는 매우 간단한 방법으로 페이지 전체를 배경 이미지로 채울 수 있습니다.

엘리멘터 페이지 빌더에서 페이지 전체 화면을 배경 이미지로 채우는 방법
Elementor 페이지 빌더를 사용하는 경우 섹션에 배경 이미지를 지정하고, 배경 이미지가 화면 전체를 채우도록 설정할 수 있습니다.
1. 페이지 편집 화면에서 페이지 템플릿에 Elementor 캔버스를 지정하도록 합니다.

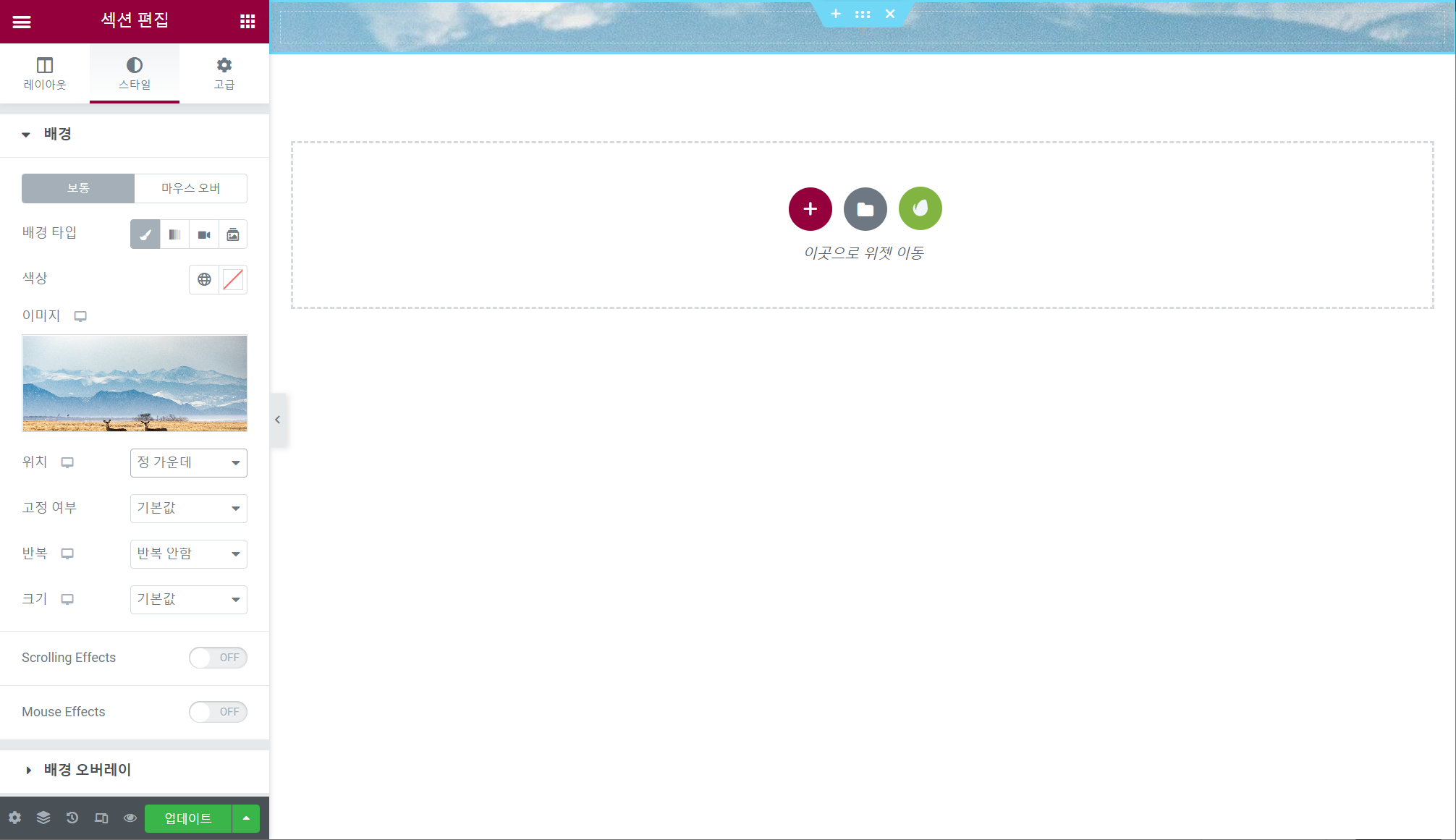
2. 엘리멘터 페이지 빌더 편집 화면에서 섹션을 추가하고 섹션 편집 패널에서 스타일 탭을 클릭합니다.

위의 그림과 같이 백그라운드 이미지를 지정하고 위치(Position)를 정 가운데 (Center Center)로 지정하도록 합니다. 반복(Repeat)은 반복 안함(No repeat)을 선택합니다.
3. 레이아웃(Layout) 탭에서 내용 너비(Content Width)를 전체 너비(Full Width)로 선택하고, 높이(Height)를 최소 높이(Minimum Height)로 지정하고 100 VH를 입력합니다.

페이지를 저장/업데이트하고 페이지를 브라우저에서 열어보면 배경 이미지가 전체 화면을 채운 것을 확인할 수 있습니다.
마치며
이상으로 워드프레스 엘리멘토 페이지 빌더를 사용하여 배경 이미지를 페이지 전체 화면을 채우는 방법에 대하여 살펴보았습니다. HTML/CSS로 전체 화면을 채우는 방법은 다음 글을 참고해보시기 바랍니다.
워드프레스 전면 페이지를 배경 이미지로 채우기 - 워드프레스 정보꾸러미
간혹 첫 페이지가 배경 그림으로 채워져 있고 상단에 메뉴나 중앙에 메인 페이지로 링크되는 버튼으로 구성된 사이트를 만날 수 있습니다. 첫 페이지를 어떻게 하면 배경 이미지로 꽉 채우고 원
www.thewordcracker.com
엘리멘터를 사용하면 코딩 지식이 없어도 쉽게 사이트를 만들 수 있습니다. 하지만 페이지 빌더 자체가 무거운 편이기 때문에, Elementor가 페이지 빌더 중에서는 가볍다는 평가를 받아도 사이트 속도에 영향을 미칠 수 있습니다. 사이트 속도가 크게 느려지는 경우에는 플러그인을 최소화하고 가벼운 테마를 사용하면 도움이 됩니다. 그리고 클라우드웨이즈(Cloudways)와 같은 클라우드 호스팅을 이용하면 속도가 향상될 수 있습니다.
블로그를 운영하는 경우에는 GeneratePress와 같은 가벼운 테마를 사용하면 속도가 빠르게 나옵니다.
블루호스트 워드프레스 속도가 느린 경우 - 워드프레스 정보꾸러미
저는 2015년 1월에 이 워드프레스 블로그를 시작하면서 해외 호스팅인 블루호스트(Bluehost)를 이용해오고 있습니다. 초기에는 사이트 속도가 느려서 사이트 속도를 최적화하는 데 관심을 갖게 되
www.thewordcracker.com
참고
https://avada.tistory.com/2739
엘리멘터에서 페이지를 템플릿으로 저장하는 방법
워드프레스 엘리멘터 페이지 빌더에서는 페이지를 템플릿으로 저장하여 활용할 수 있습니다. 또한, 섹션도 템플릿으로 저장하는 것이 가능합니다. 엘리멘터에서 페이지를 템플릿으로 저장하
avada.tistory.com
https://avada.tistory.com/2789
워드프레스 Divi 테마용 무료 웹 개발자 레이아웃 팩(Web Developer Layout Pack) 다운로드
워드프레스에서 가장 많은 판매를 기록하고 있는 테마는 유명한 아바다(Avada) 테마입니다. 아바다 테마는 현재 835,000개 이상이 판매되어 타의 추종을 불허하고 있습니다. 하지만 아바다 테마보
avada.tistory.com
https://avada.tistory.com/2784
워드프레스: 쿠팡 배너를 클릭해야 글을 볼 수 있도록 설정하는 방법
뉴스픽 등 일부 사이트를 방문하면 일부 글에서 쿠팡 배너가 팝업으로 표시되면서 글을 읽으려면 쿠팡 사이트를 방문하도록 강제하는 경우가 있습니다. 워드프레스에서는 몇 가지 방법으로 이
avada.tistory.com