워드프레스에는 다양한 무료 및 유료 문의폼 플러그인이 있습니다. Quform 플러그인은 유료 컨택트 폼 플러그인으로 꼭 필요한 기능이 탑재되어 많이 이용되고 있습니다. 제 워드프레스 블로그에도 이 플러그인이 설치되어 있습니다. 최근 Quform 문의폼에 다음 우편번호를 통합하고, 전화번호(모바일 번호)를 3개의 입력 상자로 받아서 하나로 병합하는 간단한 작업을 맡았습니다.
다음 전화번호 서비스를 워드프레스 컨택트 폼에 연동하는 방법은 다음 글을 참고해 보세요.
워드프레스 Contact Form 7/Quform에 우편번호 검색창 추가하기 - 워드프레스 정보꾸러미
작년에 다음 우편번호 API를 사용하여 워드프레스에 우편번호 검색창을 다는 방법에 대한 글을 작성한 적이 있습니다. 하지만 오늘 살펴보니 다음 우편보호 API가 새로운 우편번호 체계에 따라
www.thewordcracker.com
워드프레스 Quform 문의폼: 전화번호 필드를 3개로 분리하여 데이터 받기
유명한 Contact Form 7 플러그인을 살펴보니 "전화" 필드가 있는 것을 알게 되었습니다.

이 전화 필드를 추가해 보니 다음 그림과 같이 하나의 필드에 전화번호를 입력하도록 되어 있네요.

Quform에는 전화 필드가 없습니다. Quform 플러그인에서는 3개 컬럼으로 나누고 각 필드를 배치한 다음, 사용자들이 3개의 필드에 전화번호를 입력하면 별도의 전화번호(혹은 연락처) 필드에 데이터가 통합되도록 구성하는 방법을 생각해 볼 수 있습니다.

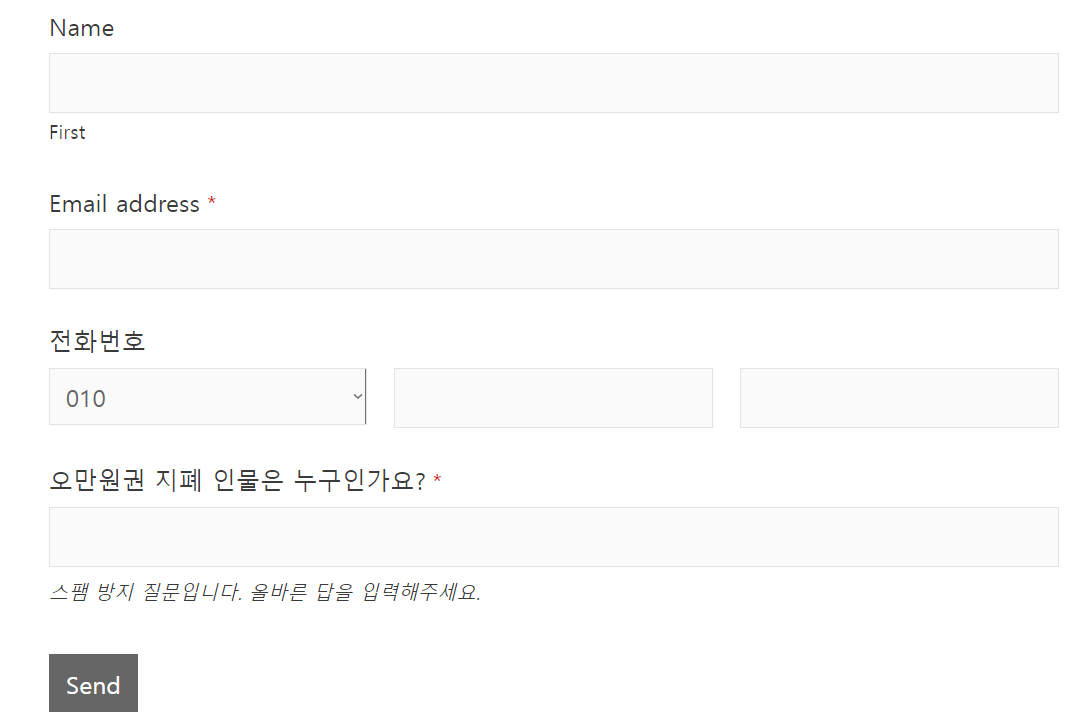
최종적으로는 위와 같이 3개의 필드로 구분하는 것이 목표입니다.
3개의 필드를 배치하는 것까지는 쉽습니다. 하지만 방문자가 전화번호를 입력하면
010-1234-5678이런 식으로 번호가 저장되는 것이 아니고, 각각의 필드에 저장되어 이메일로 전송되고 데이터베이스(DB)에 저장됩니다. 그러면 추후에 데이터를 뽑아서 엑셀로 만들거나 할 때 불편합니다.

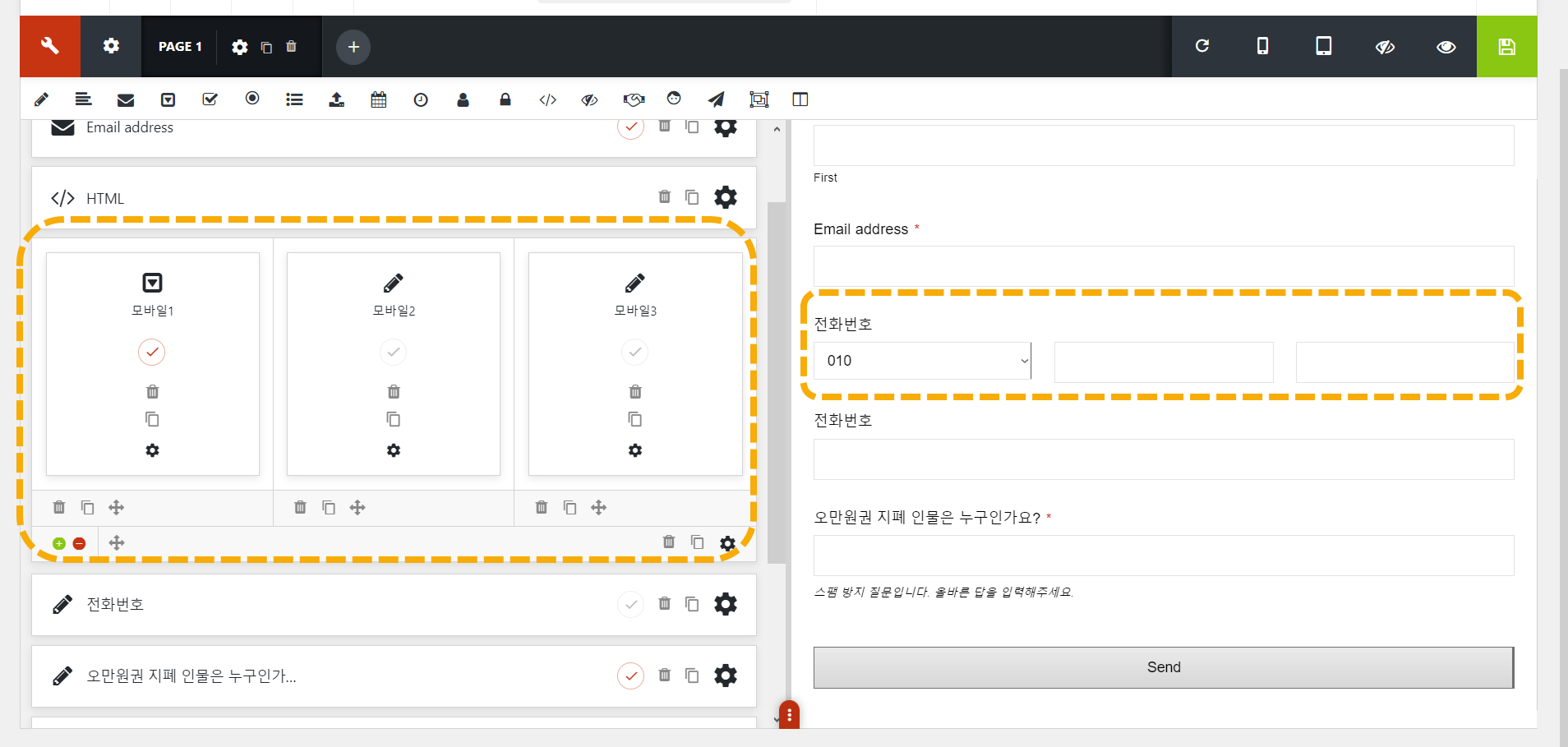
그림과 같이 3개의 필드를 추가하고, 이와 동시에 3개의 필드에 입력한 값을 조합하여 저장할 새로운 전화번호 필드를 하나 더 만들 수 있습니다.
위의 그림에서 아래의 "전화번호" 필드는 CSS를 사용하여 숨길 수 있습니다.

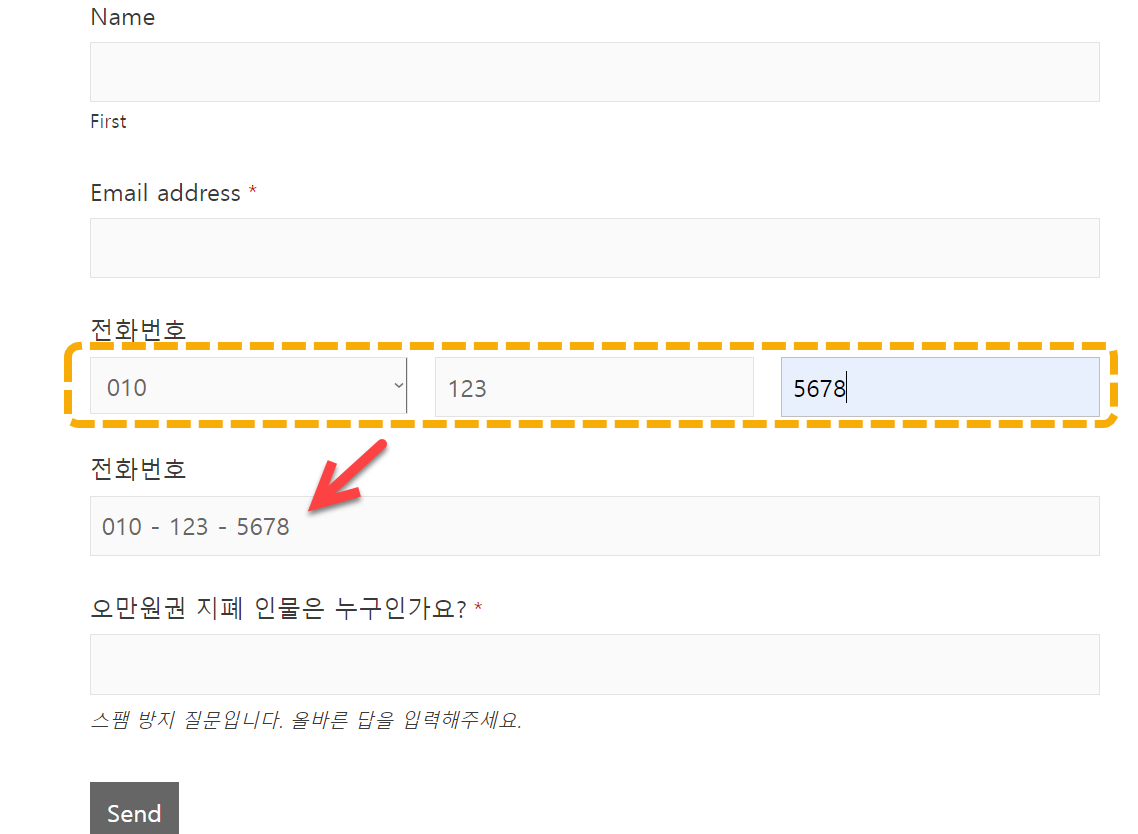
사용자가 전화번호를 입력하면 위의 그림과 같이 아래의 전화번호 필드에 자동으로 입력되도록 jQuery나 자바스크립트 코드를 만들 수 있습니다.
다음 Stackoverflow 문서를 참고해 보시기 바랍니다.
https://stackoverflow.com/questions/2004315/populate-1-form-field-based-on-another
Populate 1 form field based on another
Is there an easy way to populate one form field with duplicate content from another form field? Maybe using jQuery or javascript?
stackoverflow.com
제이쿼리보다는 자바스크립트로 구현하는 것이 바람직합니다.
사용자가 3개의 필드에 입력한 값을 조합하여 저장할 필드는 CSS를 사용하여 간단히 숨길 수 있습니다.

위의 그림과 같이 Outer wrapper에 대하여 [**display:none;**]을 적용하면 해당 필드가 숨겨집니다.
참고로 전화번호를 받는 세 개의 필드는 숫자로만 입력하도록 설정하는 것도 고려해 볼 수 있습니다.

Validators에서 Digits를 선택하도록 합니다.
그러면 해당 필드는 숫자만 입력 가능합니다.

숫자를 입력하지 않으면 지정된 에러 메시지가 표시됩니다.

필드 값을 DB에 저장하지 않도록 하고 싶은 경우 Data(데이터) 탭에서 Save to database(데이터베이스에 저장) 옵션을 해제하면 됩니다.

마치며
워드프레스에서 Contact Form 7, WPForms, Quform 등의 문의 폼을 사용하여 쉽게 사용자들로부터 피드백을 받거나 서비스 의뢰를 받을 수 있습니다. 아바다 테마나 엘리멘터 페이지 빌더에는 자체 문의폼 기능이 통합되어 있습니다.
다음 우편번호 서비스를 통합하면 방문자들이 보다 수월하고 정확하게 주소를 입력할 수 있을 것입니다.
이런 작업에 어려움을 겪는 경우 여기에서 서비스를 의뢰하실 수 있습니다. 저렴하게 서비스를 제공하고 있습니다.
참고
https://avada.tistory.com/2917
워드프레스 Quform 플러그인: 입력 필드를 읽기 전용으로 설정하는 방법
워드프레스에서는 Contact Form 7, WPForms, Quform, Forminator 등의 컨택트 폼 플러그인을 사용하여 방문자들로부터 문의 사항을 받거나 작업 의뢰 등을 받을 수 있습니다. 또한, 컨택트 폼 플러그인에 다
avada.tistory.com
https://avada.tistory.com/2636
워드프레스 Quform 플러그인: 비용 계산 양식 만들기
워드프레스 Quform 플러그인에는 선택한 폼 값을 계산하여 결과를 표시하는 기능은 내장되어 있지만 않지만, 자바스크립트 코드를 사용하여 가능합니다. 아래에 제시된 예시 코드를 사용하면 사
avada.tistory.com
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com

