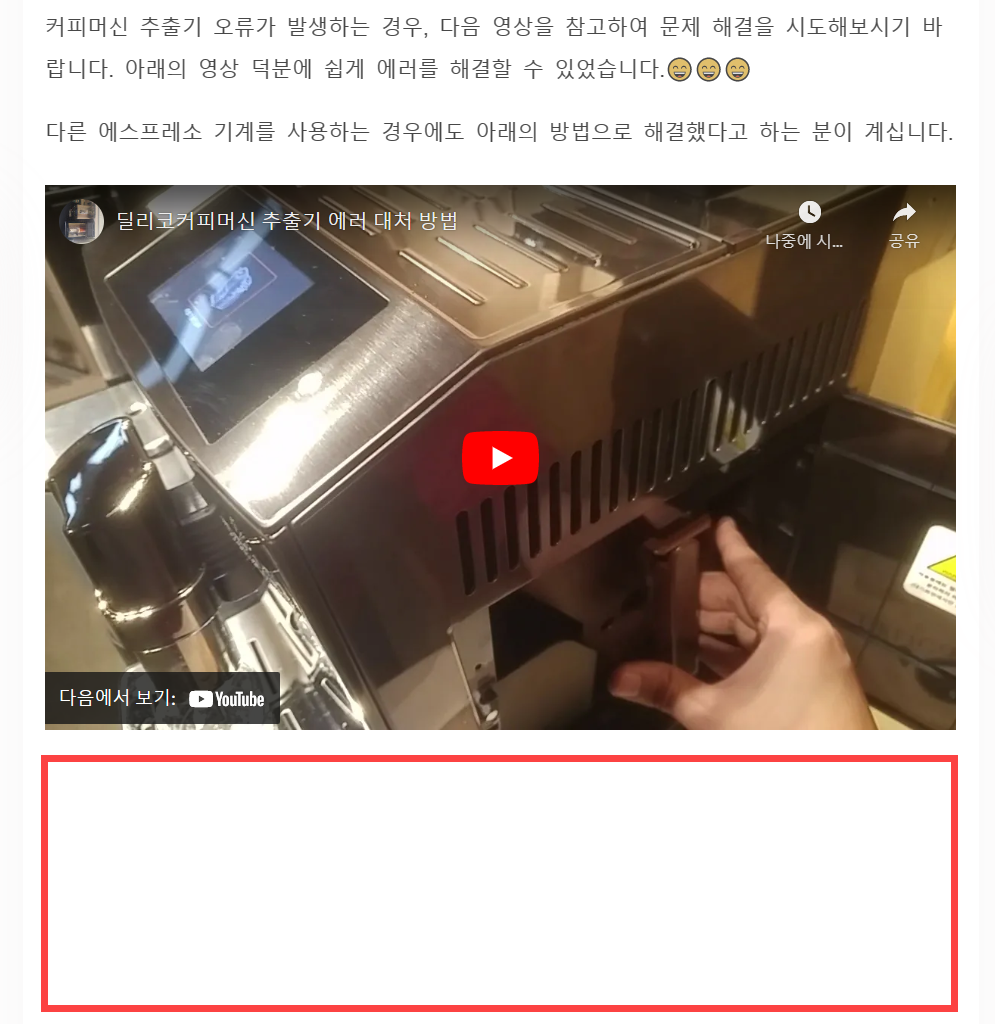
이 티스토리 블로그에는 현재 스피드 스타(Speed Star)라는 스킨이 사용되고 있습니다. 얼마 전부터 유튜브 영상 링크로 유튜브 동영상을 삽입하면 영상 아래에 여백이 표시되는 문제가 발생했습니다. 이전에는 발생하지 않았는데, 카카오 데이터센터 화재 사건 이후에 티스토리가 업데이트되면서 이런 문제가 발생하는 것 같습니다.
티스토리 스피드 스타 스킨: 유튜브 영상 아래 여백 제거하기

스피드 스타 스킨에서 유튜브 영상 삽입 시 위의 그림과 같이 아래에 여백이 표시된다면 꾸미기 » 스킨 편집 » HTML 편집 » HTML 섹션에서 [**</style>**]을 검색하여 바로 위에 다음 코드를 추가하면 문제가 해결될 것입니다.
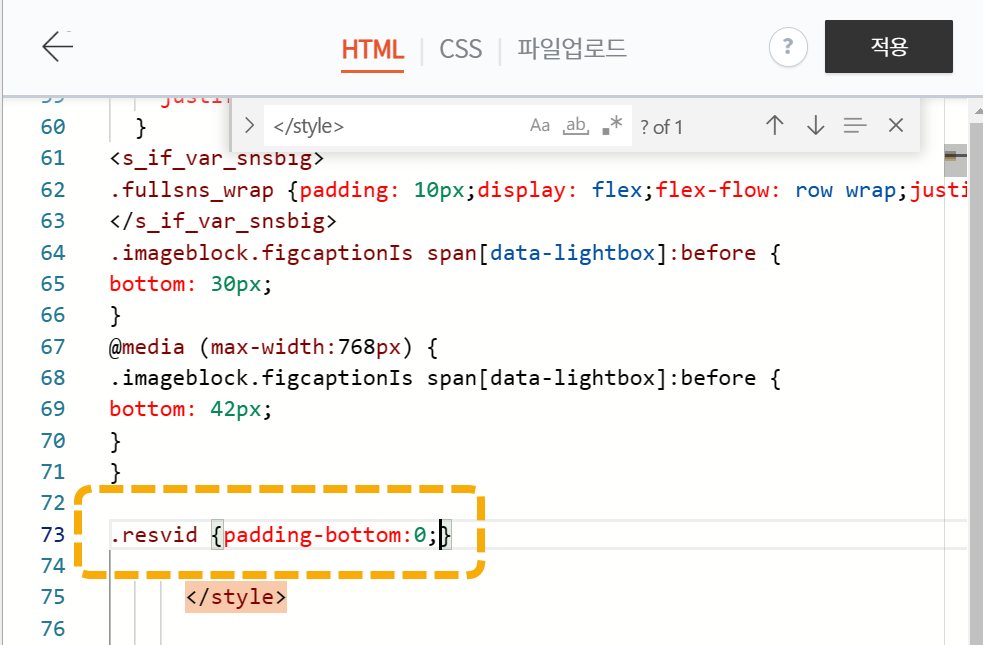
.resvid {padding-bottom:0;}다음 그림과 같이 추가하시면 됩니다.

스피드 스타 스킨을 사용하는 경우 유튜브 영상 링크만 삽입하면 동영상으로 변환되고 레이지 로딩됩니다. 테스트를 해보니 크롬에서는 유튜브 영상이 빠르게 로드되지만, 엣지 브라우저에서는 매우 늦게 로드되는 것 같습니다.
참고
https://avada.tistory.com/2881
티스토리에서 워드프레스 이전 작업
지난 1월 3일, 티스토리 운영진은 사전 안내를 통해 서비스 내 광고 게재와 관련된 티스토리 이용약관 개정에 대해 발표했습니다. 개정된 이용약관의 요점은 티스토리 운영업체(카카오)가 서비
avada.tistory.com
https://avada.tistory.com/2873
티스토리에서 "쿠팡 방문하고 계속 읽기" 배너 표시하기
뉴스픽이나 워드프레스 블로그에서 "쿠팡 방문하고 계속 읽기" 버튼이나 배너가 표시되는 경우가 있습니다. 글을 읽기 위해서는 반드시 배너를 클릭해야 하기 때문에 이런 배너를 표시하면 사
avada.tistory.com
워드프레스 아바다 테마 라이선스 (테마포레스트 테마)
아바다, 플랫섬, 엔폴드, 뉴스페이퍼 등 유료 워드프레스 테마를 처음 구입하는 사용자들이 자주 하는 질문 중 하나가 테마를 구입한 후 계속 사용이 가능한지 여부입니다. Avada 등 테마포레스테
avada.tistory.com

