카카오 데이터 센터 화재 사건 이후에 티스토리에서는 데이터 백업 옵션을 제공하고 있습니다. 티스토리 데이터를 백업하여 워드프레스 등으로 이사 갈 수 있습니다.
티스토리에서 워드프레스 이전 작업
지난 1월 3일, 티스토리 운영진은 사전 안내를 통해 서비스 내 광고 게재와 관련된 티스토리 이용약관 개정에 대해 발표했습니다. 개정된 이용약관의 요점은 티스토리 운영업체(카카오)가 서비
avada.tistory.com
티스토리 블로그 이전 후에 리디렉션을 설정해 주어야 기존 URL로 접속하는 사용자들을 새 사이트 URL로 이동시킬 수 있습니다.
티스토리 블로그 이사 후에 리디렉션 설정하기
티스토리에 2차 도메인(개인 도메인)을 연결한 경우에는 블로그 주소가 대응되는 경우에는 이사 후에 별도의 리디렉션을 설정할 필요가 없습니다.
하지만 티스토리 기본 주소를 사용하는 경우에는 워드프레스 등으로 이사한 후에 새로운 주소로 리디렉션 설정을 해야 합니다.
이전 시에 블로그 주소 부분이 바뀌지 않도록 해야 리디렉션 설정이 가능합니다. 예를 들어,
your-id.tistory.com/123 -> example.co.kr/123위와 같이 주소가 변경되었다면 리디렉션 설정이 가능합니다.
마찬가지로 2차 도메인의 경우 주소 부분이 변경되지 않도록 이전해야 합니다. 고유주소 설정을 [**글 이름**]으로 설정하거나 [**blog/글 이름**]과 같이 규칙성 있게 설정하면 리디렉션 설정이 가능합니다. (이전 전과 이전 후에 주소가 동일하면 리디렉션 설정은 불필요합니다.)
주소 설정이 '숫자'인 경우에는 이전 시 주소 부분이 유지되도록 할 수 있습니다. 주소 설정이 '문자'인 경우에는 이전 전 URL과 이전 후 URL이 일치하지 않습니다. 예를 들어, 블로그 포스트 URL이 [**https://your-id.tistory.com/entry/글-제목**]이라면 백업 데이터에서 html 파일의 이름은 [**10-글-제목**]이 됩니다. 또한, 글 제목 부분이 긴 경우 파일 이름에서는 일부가 잘리는 현상이 발생합니다.
이 때문에 주소가 문자인 경우에는 "숫자-" 부분을 html 파일 이름에서 제거한 후에 이전을 실시하는 것이 좋습니다. 그러면 대부분의 글들이 새로운 주소로 리디렉션되고, 일부 제목이 긴 글은 404 에러가 발생할 수 있습니다. 그런 경우에는 에러가 발생하는 글들만 워드프레스 내에서 슬러그를 수정하면 됩니다.
html 파일 이름에서 "숫자-" 부분을 제거하려는 경우 정규식을 이용해야 합니다. 예시:
\d+-(.*) => \1기본 티스토리 주소를 사용하는 상황에서 워드프레스에 도메인을 연결하여 이전할 경우 다음과 같은 자바스크립트 코드를 티스토리 블로그의 HTML 편집에서 <head>...</head> 섹션에 추가하면 새로운 주소로 리디렉션됩니다.
<script>
window.location.href = "https://" + "here-your-target-domain" + window.location.pathname
</script>위의 코드로 테스트해 보니 리디렉션이 제대로 작동하는 것을 확인할 수 있었습니다.
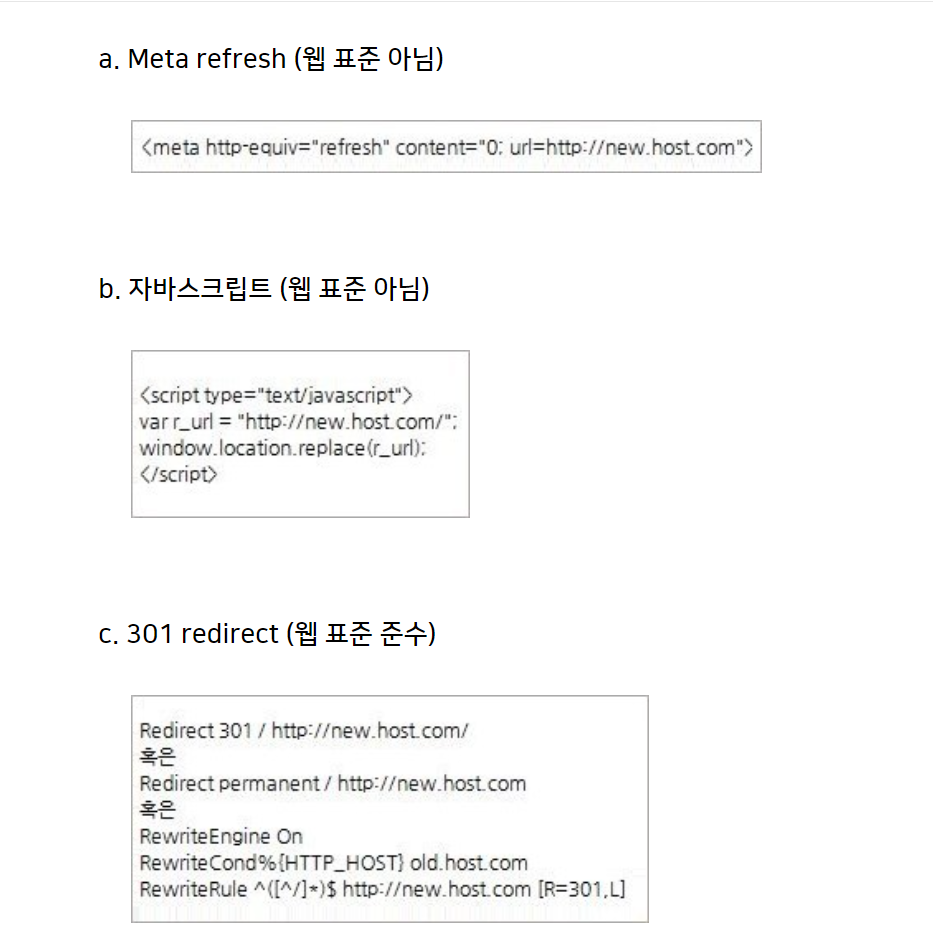
참고로 [301 리다이렉트(redirect) 설정 소개] : 서치어드바이저 고객센터 문서에 의하면 자바스크립트 방식이나 Meta refresh 방식은 웹 표준이 아닙니다.

티스토리에서는 웹 서버 접근을 허용하지 않기 때문에 웹 표준을 준수하는 301 redirect를 .htaccess 파일에 설정할 수 없습니다. 현 상황에서는 자바스크립트를 이용하여 리다이렉트를 설정하는 것이 최선 같습니다.
.htaccess 파일에 301 리디렉션 코드를 추가하여 리디렉션 설정을 하는 경우 구글 서치 콘솔에서 사이트 주소 변경 신청이 가능합니다. 하지만 자바스크립트 방식의 경우에는 301 리디렉션 설정이 안 되므로 주소 변경 신청이 되지 않습니다.

참고
https://avada.tistory.com/2873
티스토리에서 "쿠팡 방문하고 계속 읽기" 배너 표시하기
뉴스픽이나 워드프레스 블로그에서 "쿠팡 방문하고 계속 읽기" 버튼이나 배너가 표시되는 경우가 있습니다. 글을 읽기 위해서는 반드시 배너를 클릭해야 하기 때문에 이런 배너를 표시하면 사
avada.tistory.com
https://avada.tistory.com/2279
워드프레스 수익형 블로그 만들기
블로그로 돈을 벌고 싶어 하는 분들은 많지만 실제 유의미한 수익을 올리는 분들은 많지 않습니다. 블로그로 수익을 올릴 수 있는 방법은 다양합니다. 수익을 목적으로 한다면 수익형 블로그 운
avada.tistory.com
https://avada.tistory.com/2861
워드프레스 Divi 테마용 타투샵 레이아웃 팩(Tattoo Shop Layout Pack) 무료 다운로드
베스트셀링 워드프레스 테마 중 하나인 Divi 테마로 유명한 Elegant Themes에서는 무료 레이아웃 팩을 정기적으로 공개하고 있습니다. 최근에는 타투샵(Tattoo Shop) 홈페이지에 사용할 수 있는 타투샵
avada.tistory.com

