워드프레스 Brave 플러그인은 팝업뿐만 아니라 컨택트 폼, 이메일 주소 수집 등 다양한 기능을 제공하는 다용도 플러그인으로 발전하고 있습니다. Brave 플러그인에서 텍스트에 링크를 설정하거나 수정하는 방법에 대하여 간단히 살펴보겠습니다.
워드프레스 Brave 팝업 플러그인: 텍스트 링크 설정하기
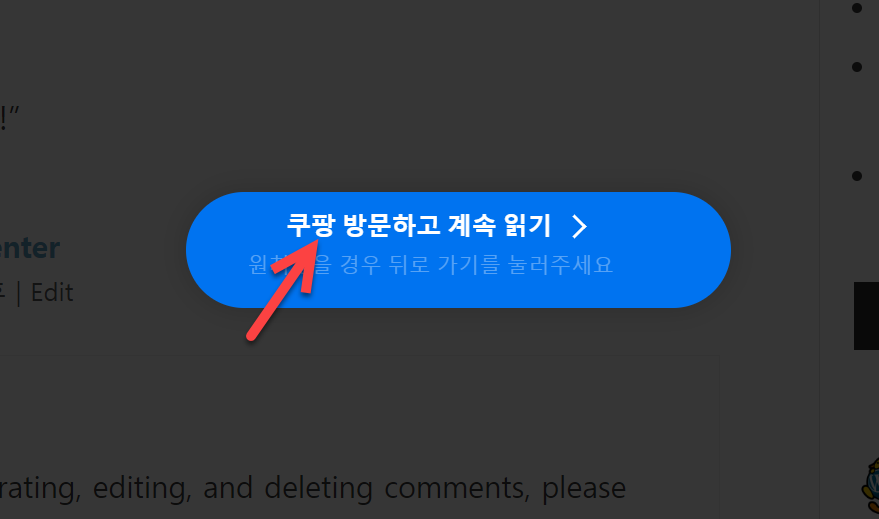
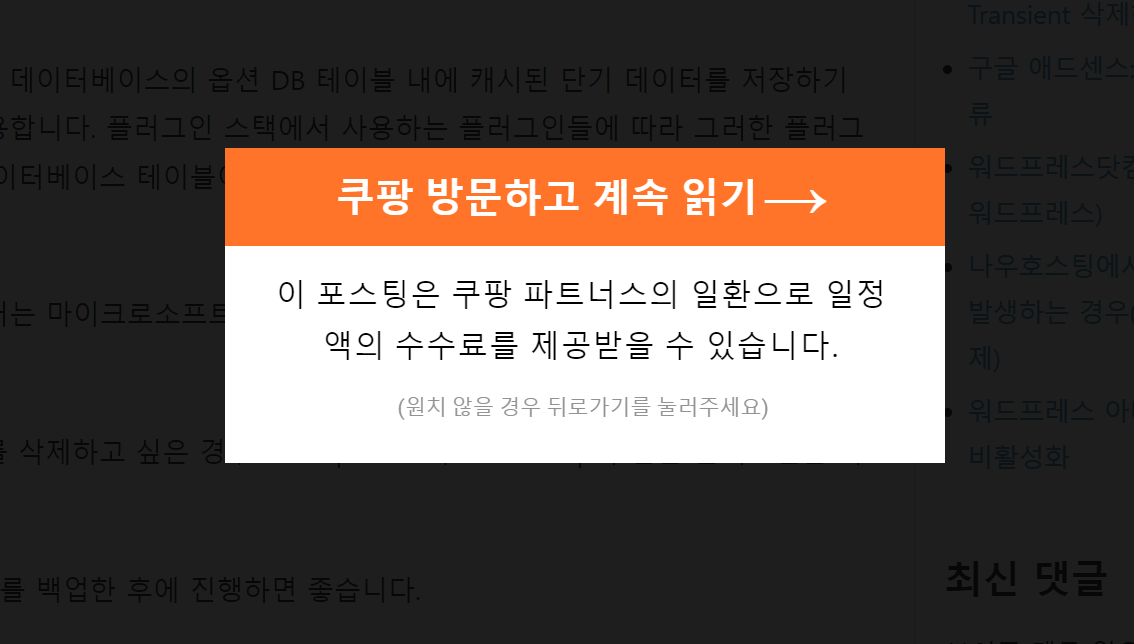
워드프레스 Bloom 플러그인이나 Brave 플러그인(무료 또는 유료)을 사용하여 배너를 클릭해야 본문 글을 읽을 수 있도록 설정하는 것이 가능합니다.
워드프레스: 쿠팡 배너를 클릭해야 글을 볼 수 있도록 설정하는 방법
뉴스픽 등 일부 사이트를 방문하면 일부 글에서 쿠팡 배너가 팝업으로 표시되면서 글을 읽으려면 쿠팡 사이트를 방문하도록 강제하는 경우가 있습니다. 워드프레스에서는 몇 가지 방법으로 이
avada.tistory.com
Brave 팝업 플러그인을 사용하여 표시되는 팝업 배너에서 텍스트에 링크를 거는 방법에 대하여 살펴보겠습니다.


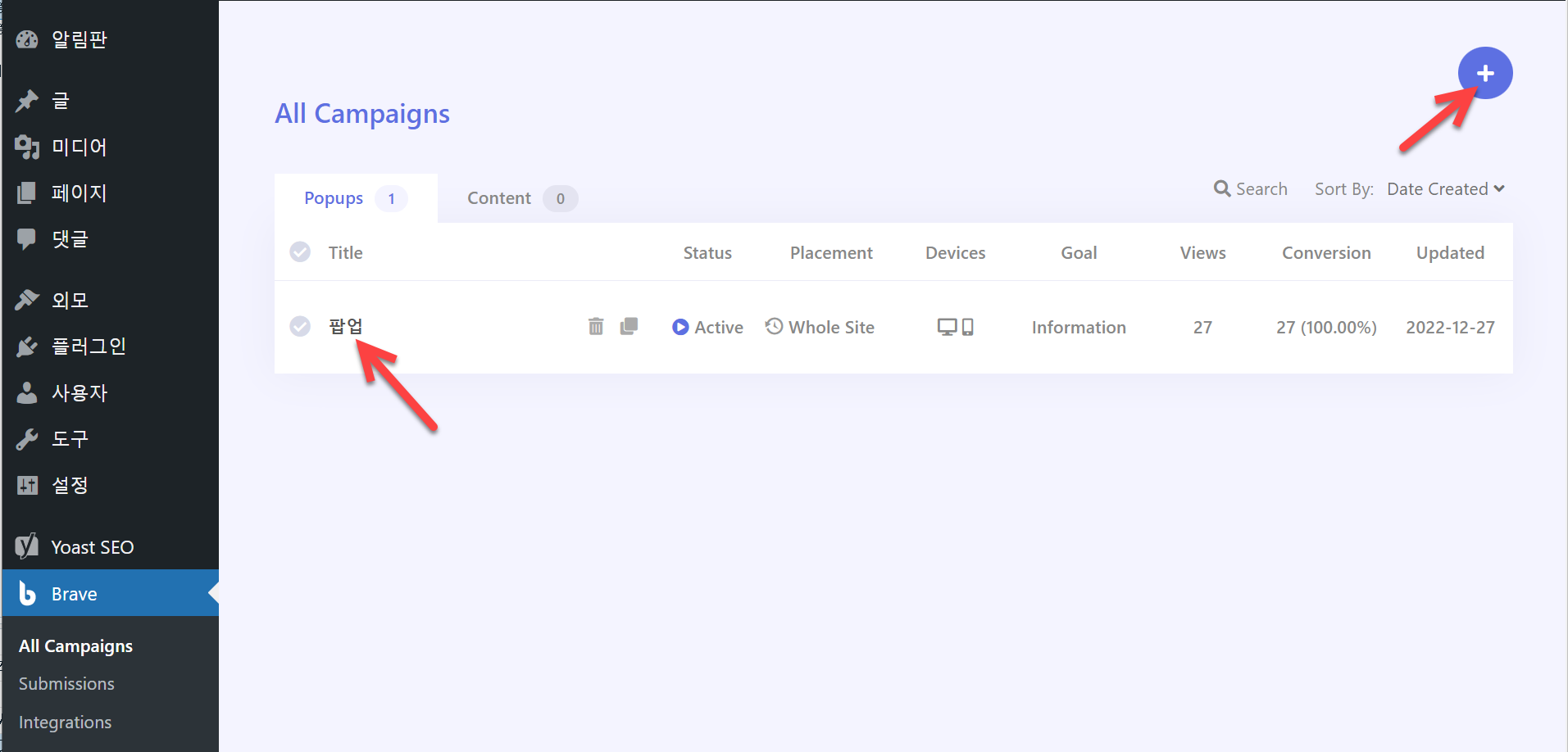
워드프레스 관리자 페이지에 로그인한 다음 Brave » All Campaigns를 클릭합니다.

오른쪽 상단의 플러스 아이콘을 클릭하여 새로 캠페인을 만들거나 팝업 리스트에서 기존 팝업을 클릭하여 수정할 수 있습니다.
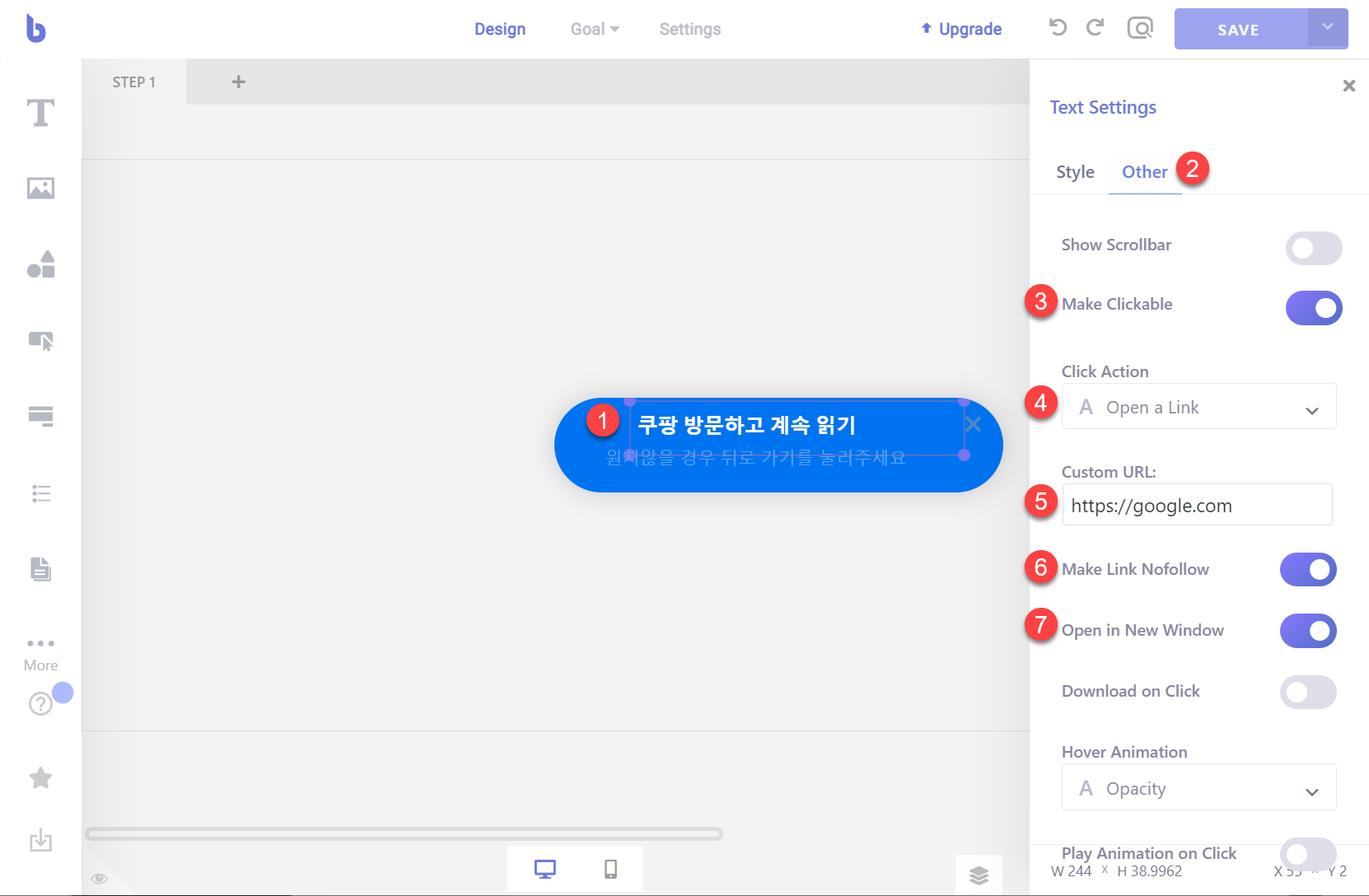
팝업 편집 화면이 표시되면 Design 탭에서 링크를 걸 텍스트를 선택합니다(①).

그러면 오른쪽에 Text Settings 패널이 표시됩니다. Other 탭(②)을 클릭합니다.
Make Clickable(③)을 활성화하고 Click Action 옵션에서 Open a Link(④)를 선택합니다. 텍스트를 클릭할 때 링크가 열리게 됩니다.
Custom URL 섹션(⑤)에 링크를 입력합니다.
Nofollow 속성을 추가하고 싶은 경우 Make Link Nofollow(⑥)를 활성화합니다.
Open in New Window(⑦)를 활성화하면 새 창에서 링크가 열리게 됩니다.
설정을 완료한 경우 상단의 Save 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.
참고로 Settings 탭에서 팝업을 표시할 위치(페이지, 글, 카테고리 등)를 지정하거나 하루에 한 번 표시 등의 설정을 지정할 수 있습니다.

자세한 Brave Popup 플러그인 설정 방법은 다음 글을 참고해 보세요.
워드프레스 Brave 팝업 플러그인 설정 살펴보기
워드프레스 Brave 플러그인은 팝업 플러그인으로 개발되었지만 컨택트 폼, 이메일 주소 수집 등 다양한 기능을 제공하는 플러그인으로 진화하고 있습니다. 이 플러그인을 사용하여 배너를 클릭
avada.tistory.com
마치며
Brave 팝업 플러그인은 드래그 앤 드롭 방식으로 쉽게 팝업을 만들 수 있는 워드프레스 플러그인입니다. 무료로도 충분히 훌륭한 기능을 제공하며, 유료 버전에서는 더 많은 템플릿과 기능(예: 일정 부분 스크롤 시 팝업 표시 등)을 제공합니다.
클릭 요소로서 보통 버튼을 많이 이용하는 편입니다. 이 글에서는 텍스트에 링크를 거는 방법에 대하여 살펴보았습니다.
참고
https://avada.tistory.com/2865
워드프레스 댓글 봇 플러그인 uComment WP Comment Bot Plugin
워드프레스 사이트를 운영하다 보면 방문자가 늘면서 함께 증가하는 것이 있는데요. 바로 봇에 의한 스팸 댓글입니다. 예전에는 대부분의 스팸 댓글이 영어나 일본어, 중국어 등으로 달렸지만
avada.tistory.com
https://avada.tistory.com/2739
엘리멘터에서 페이지를 템플릿으로 저장하는 방법
워드프레스 엘리멘터 페이지 빌더에서는 페이지를 템플릿으로 저장하여 활용할 수 있습니다. 또한, 섹션도 템플릿으로 저장하는 것이 가능합니다. 엘리멘터에서 페이지를 템플릿으로 저장하는
avada.tistory.com
https://avada.tistory.com/2863
워드프레스 뉴스페이퍼 테마에 대한 몇 가지 질문과 답변
워드프레스 뉴스페이퍼 테마는 뉴스, 매거진, 블로그, 쇼핑몰 사이트에 사용할 수 있는 인기 테마 중 하나입니다. 뉴스페이퍼 테마에 대하여 몇 가지 질문이 댓글로 올라와서 여기에 질문과 답
avada.tistory.com