워드프레스 인기 슬라이더 플러그인인 Slider Revolution을 사용하면 역동적인 슬라이드를 만들 수 있습니다. 슬라이더 레볼루션에서는 기기 해상도에 따라 슬라이드를 편집할 수 있습니다. 슬라이더 레볼루션 슬라이드가 반응형으로 작동하지 않는 경우 반응형 설정을 체크해보시기 바랍니다.
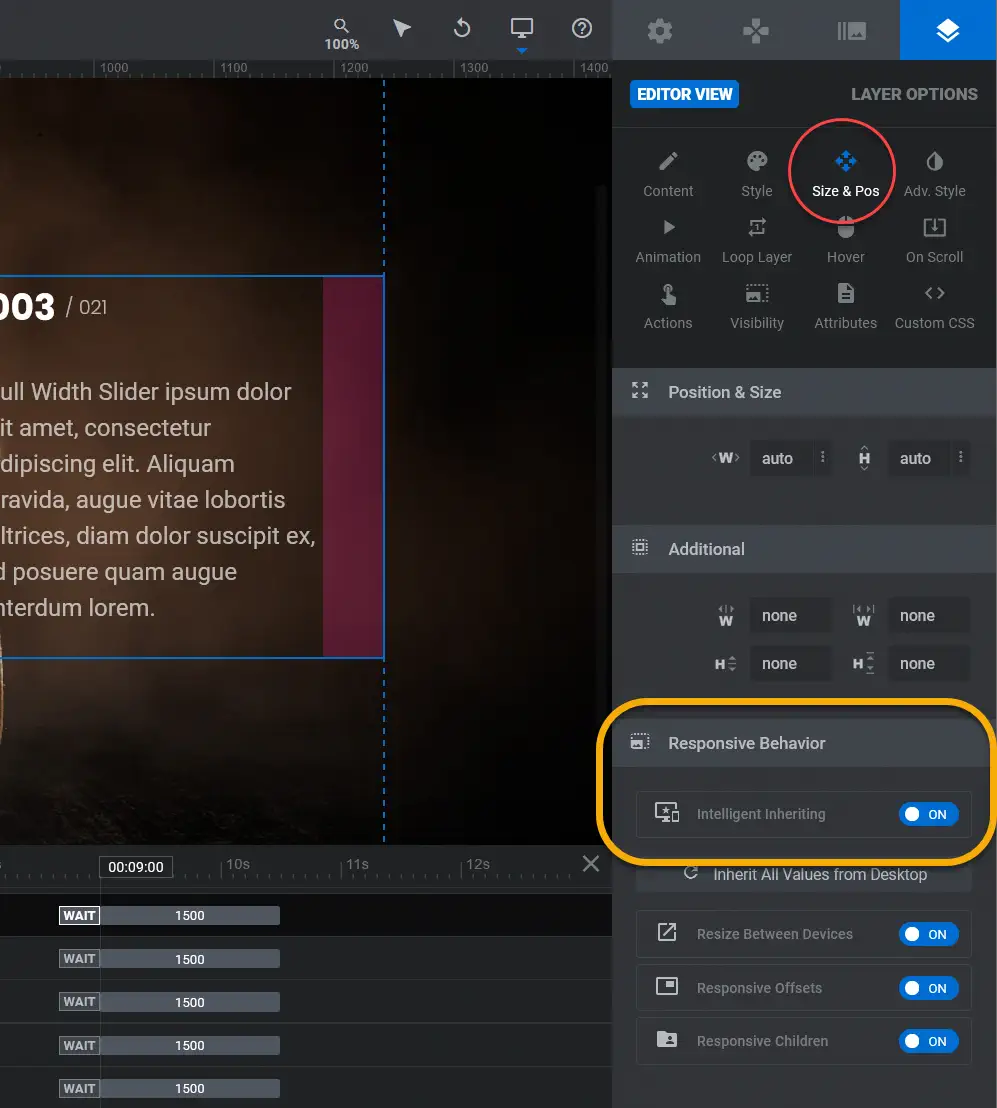
워드프레스 슬라이더 레볼루션 반응형 설정
Intelligent Inheriting (지능형 상속)

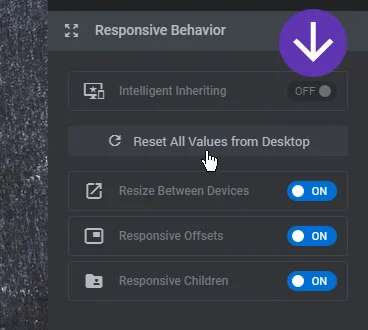
지능형 상속(Intelligent Inheriting)을 OFF로 설정하는 경우, 각 반응형 vidwport에 대하여 레이어의 크기와 위치를 수동으로 설정해야 합니다.
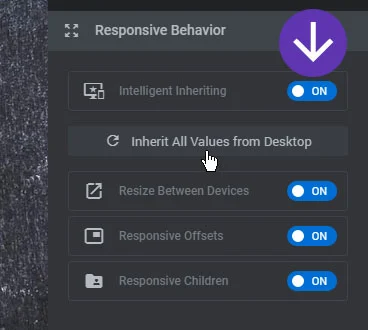
지능형 상속을 ON으로 설정하면 모듈의 크기 변화에 따라 레이어의 크기와 위치가 자동으로 크기가 조정/위치가 재설정됩니다.

Reset All Values from Desktop 버튼을 클릭하면 모든 뷰포트에 대하여 레이어의 사이즈와 위치를 데스크톱 보기에 대한 레이아웃의 크기/위치로 재설정됩니다.

Inherit All Values from Desktop 버튼을 클릭하면 모든 뷰포트에 대하여 레이어의 사이즈와 위치를 자동으로 재설정합니다.
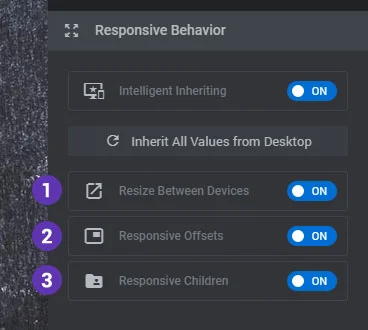
Responsive Behavior 설정

1. Resize Between Devices
레이어를 다른 스크린 크기에 대하여 레이어 크기를 다시 조정하기를 원하는 경우 이 옵션을 활성화합니다.
2. Responsive Offsets
다른 화면 크기에 대하여 레이어의 위치를 자체적으로 재배치하려는 경우 이 옵션을 활성화합니다.
3. Responsive Children
레이어에 중첩된 HTML 마크업(HTML markup)이 있는 경우 중첩된 HTML의 크기도 조정됩니다.
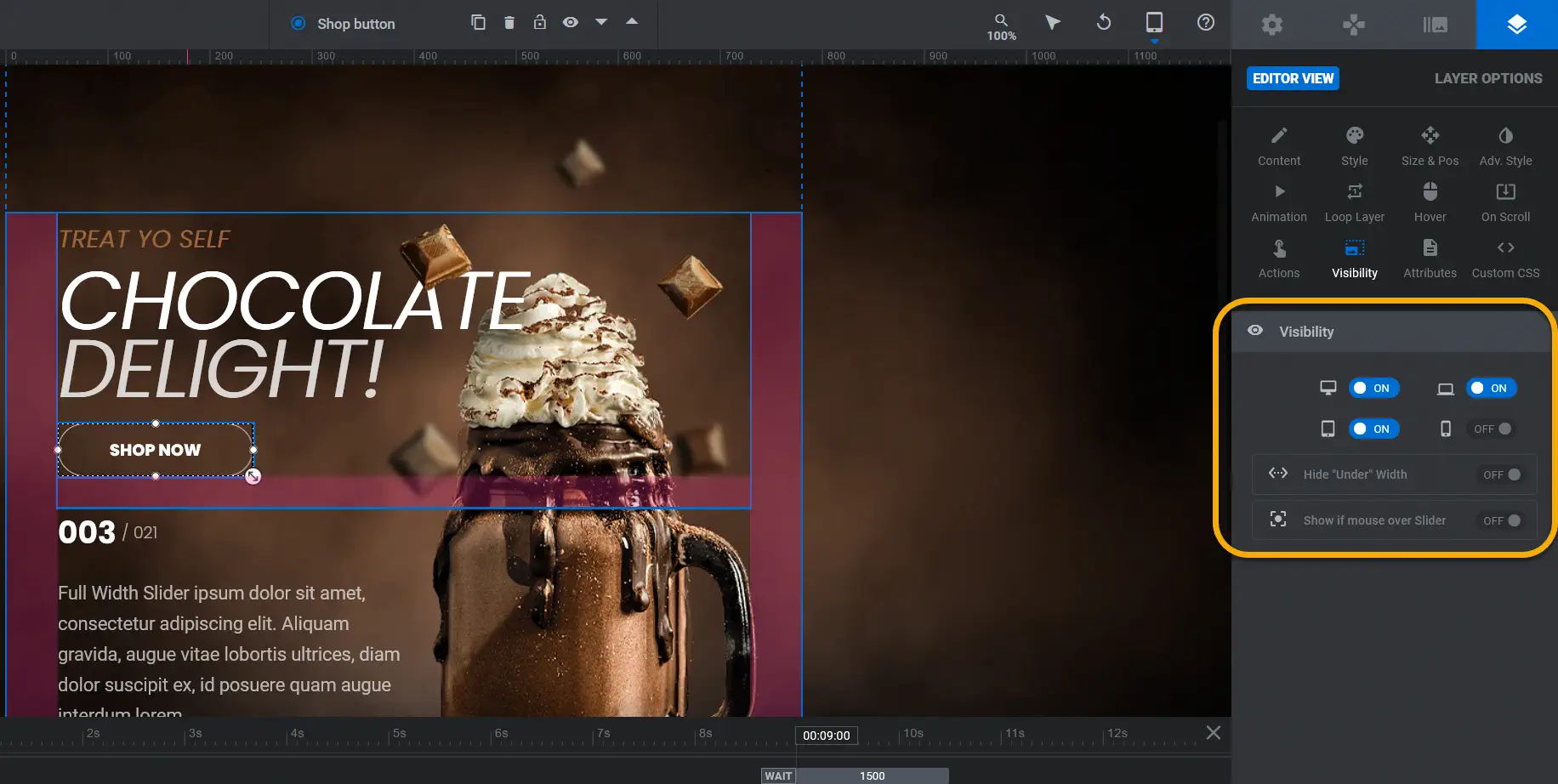
기기 가시성(Device Visibility) 설정

화면 크기가 1) 데스크톱 뷰포트, 2) 랩톱(노트북) 뷰포트, 3) 태블릿 뷰포트, 4) 폰 뷰포트인 경우에 표시할지 또는 숨길지 여부를 지정합니다.
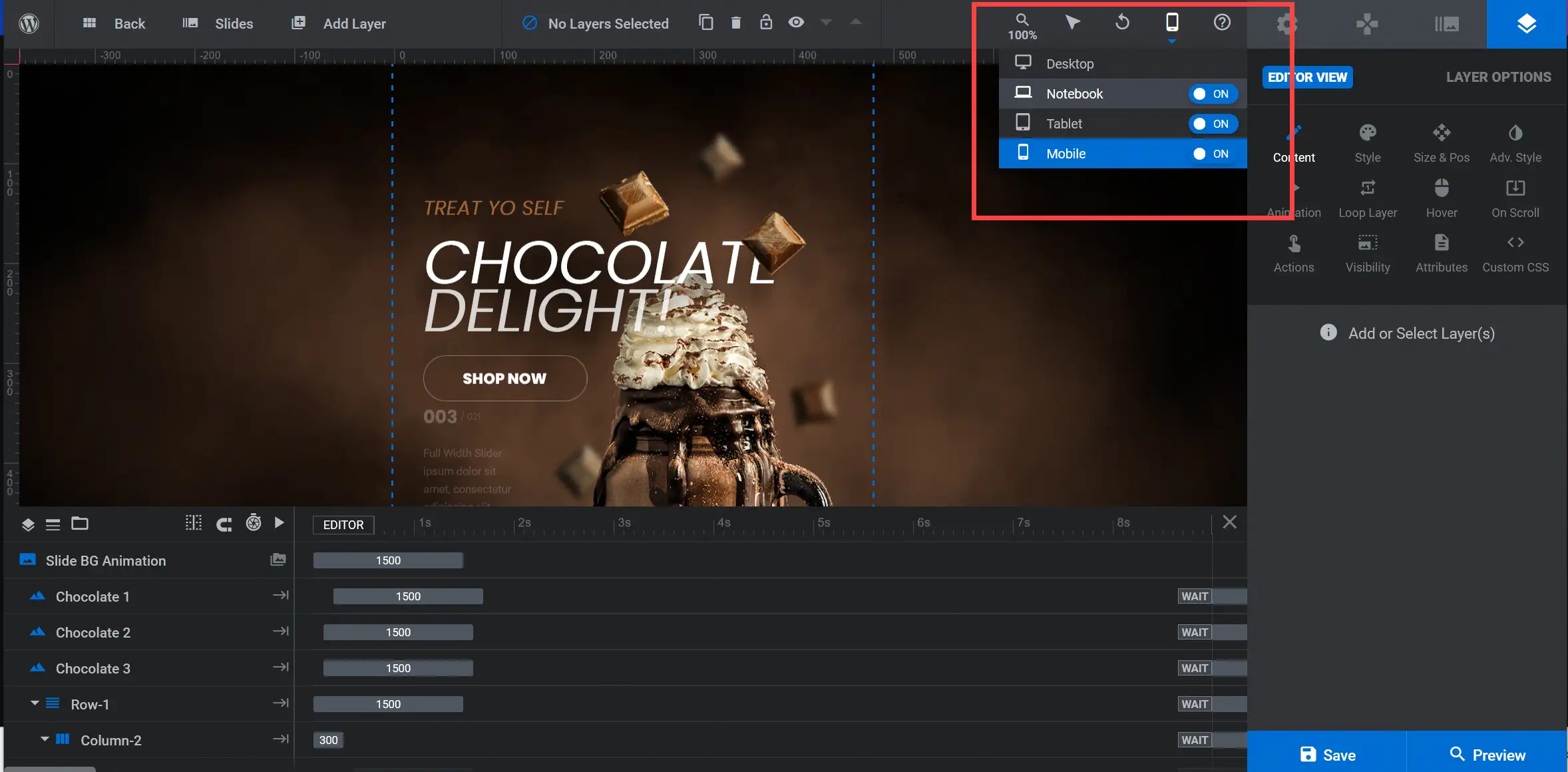
기기별 슬라이드 편집
슬라이드 자체를 장치 크기에 따라 표시/미표시 여부는 상단의 기기 아이콘을 클릭하여 각 장치에 대하여 ON/OFF를 설정할 수 있습니다.

또한, Desktop, Notebook, Tablet, Mobile 등의 기기 아이콘을 선택하면 슬라이드가 해당 기기 크기에 맞게 슬라이드 편집 화면이 바뀝니다. 각 기기 사이즈에 따라 슬라이드를 적절히 편집하도록 합니다.
마치며
인기 워드프레스 플러그인인 슬라이더 레볼루션(Slider Revolution)의 반응형 설정에 대하여 살펴보았습니다. 다음 글도 참고해보시기 바랍니다.
워드프레스 모바일과 PC 레이아웃 다르게 만드는 방법 - 워드프레스 정보꾸러미
대부분의 워드프레스 테마는 반응형이기 때문에 기기 해상도에 맞게 사이트의 레이아웃이 달라집니다. 기본적으로 표시되는 레이아웃을 변경하여 모바일과 PC 레이아웃을 바꾸는 것이 가능합
www.thewordcracker.com
아바다, Divi, 엔폴드 등의 테마나 엘리멘터 페이지 빌더를 사용하는 경우 특정 요소를 PC나 모바일 기기에 표시되지 않도록 설정하는 것이 가능합니다.
참고
https://avada.tistory.com/2739
엘리멘터에서 페이지를 템플릿으로 저장하는 방법
워드프레스 엘리멘터 페이지 빌더에서는 페이지를 템플릿으로 저장하여 활용할 수 있습니다. 또한, 섹션도 템플릿으로 저장하는 것이 가능합니다. 엘리멘터에서 페이지를 템플릿으로 저장하
avada.tistory.com
https://avada.tistory.com/2764
아바다 테마 탭에 원하는 콘텐츠를 쉽게 추가하는 방법
워드프레스 페이지 빌더에서는 대부분 탭(Tabs) 기능을 지원합니다. 아바다 테마의 아바다 빌더에서도 탭 엘리먼트를 사용할 수 있습니다. 탭을 원하는 곳에 추가하여 각 탭에 다른 콘텐츠를 표
avada.tistory.com

