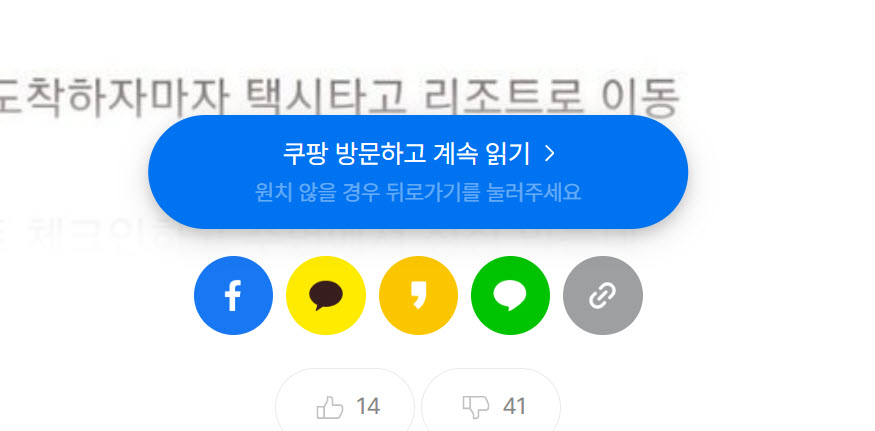
일부 사이트를 방문하면 다음 그림과 같이 쿠팡 파트너스 사이트로의 방문을 유도하는 팝업이 표시되는 경우가 있습니다.

쿠팡 방문하고 계속 읽기 문구가 표시되고 "원치 않을 경우 뒤로가기를 눌러주세요" 안내 문구가 함께 기재되어 있습니다.
이 경우 쿠팡 파트너스 정책에 위반되는지 궁금하실 분이 계실 것 같습니다. 이와 관련하여 문의해보니 쿠팡 측으로부터 정책 위반에 해당하지 않는다는 답변을 받았습니다.
[참고*쿠팡에서 ‘쿠팡 방문하고 컨텐츠 더보기’ 배너와 관련하여 무분별한 사용을 예방하고 사용자 편의를 위해 광고를 확인한 사용자가 쿠팡으로의 방문을 스킵할 수 있는 버튼을 추가하는 등의 몇 가지 규칙을 추가했습니다. '쿠팡 방문하고 컨텐츠 더보기' 관련 규칙을 숙지하여 정책 위반이 되지 않도록 주의하시기 바랍니다.*]
쿠팡 사이트 방문을 유도하는 팝업
최근에 쿠팡에서는 자동실행 광고에 대한 제재에 나섰습니다. 자동실행 광고란 웹/모바일에서 사용자의 액션과 관련없이 쿠팡 앱이 자동 실행되는 케이스로 자동화된 프로그램을 통해 클릭을 발생시키는 행위입니다.
방문자 입장에서는 해당 팝업을 누르지 않으면 글 내용을 볼 수 없기 때문에 글 내용이 궁금하다면 팝업을 누를 수밖에 없습니다. 하지만 이러한 팝업 방식은 자동 실행 프로그램에 해당하지 않고 정책 위반에 해당되지 않는다고 하므로 콘텐츠에 자신이 있거나 방문자가 많은 포스트에 이 방식을 시도하면 수익 향상에 도움이 될 것 같습니다.
워드프레스를 이용하는 경우 엘리멘터 페이지 빌더(Elementor Website Builder)의 팝업 기능을 사용하여 콘텐츠를 보려면 팝업을 클릭하도록 유도할 수 있습니다.
워드프레스 엘리멘터 페이지 빌더 팝업 만들기
워드프레스에는 다양한 팝업 플러그인이 있습니다. Popup Maker와 같은 무료 플러그인을 사용하면 버튼 클릭 시 팝업이 표시되도록 할 수 있습니다. 이 글에서는 엘리멘터 페이지 빌더의 팝업 기능
avada.tistory.com
워드프레스 플러그인을 사용하는 것도 가능합니다.
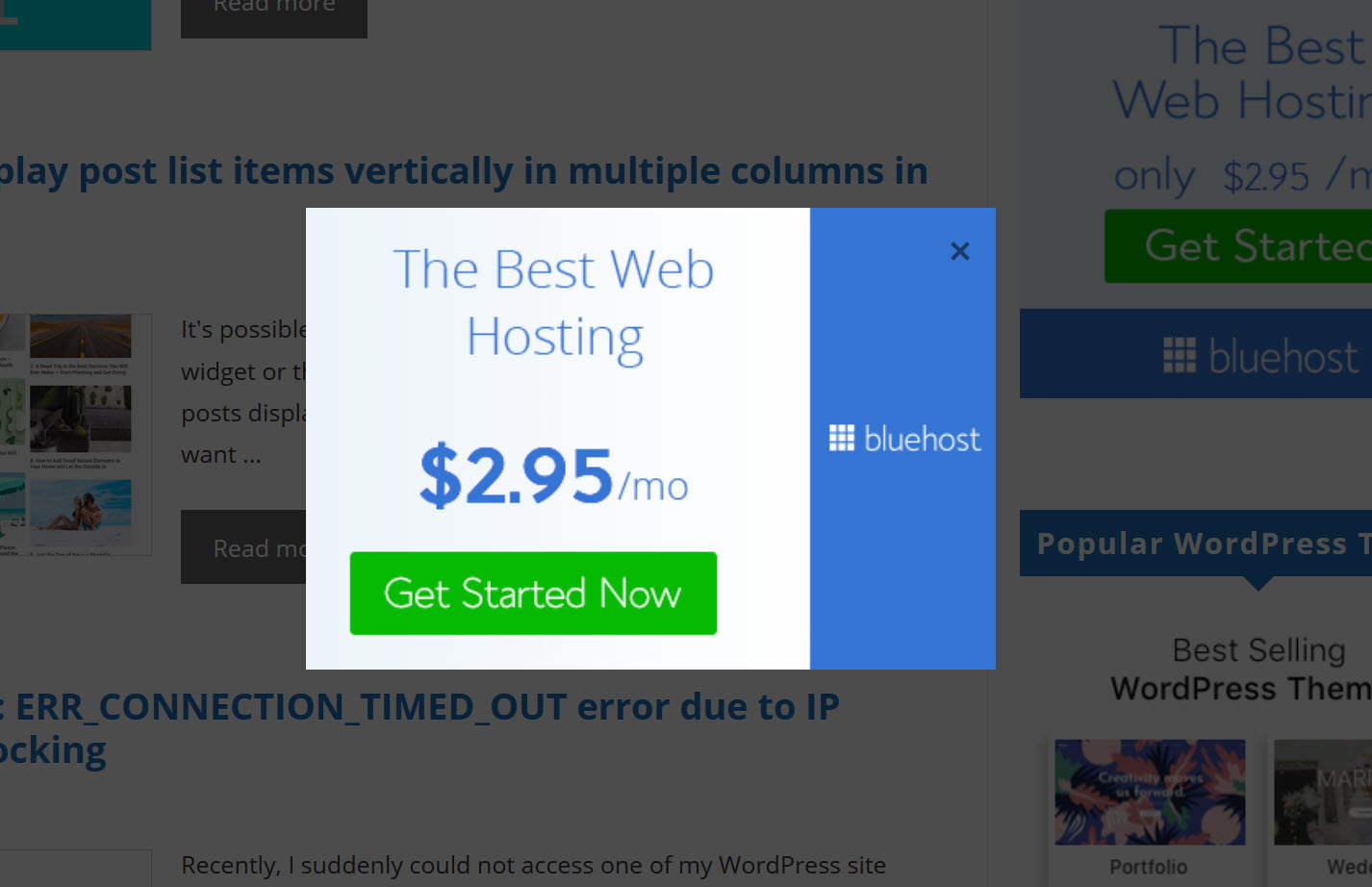
예를 들어, 제 워드프레스 블로그 중 영문 사이트에 Brave 팝업 플러그인을 설치하여 방문자가 페이지를 아래로 스크롤하면 팝업이 표시되도록 했습니다.

해외 사용자들을 대상으로 한 블루호스트 홍보 팝업인데요. 위의 팝업에서는 닫기 버튼을 클릭하면 하루 동안 팝업이 표시되지 않습니다. Brave 팝업 유료 버전에서는 클릭 시에 다시 팝업이 표시되지 않도록 설정하는 것도 가능합니다. (※추가: 무료 버전에서도 약간의 커스텀으로 가능합니다.)

닫기 버튼을 클릭하면 열리지 않도록 하는 것도 괜찮을 것 같습니다. 그러면 강제로 클릭해야만 열리지 않도록 하는 것보다는 거부감이 덜하지 않을까 생각됩니다.
방문자 수가 많은 글에 이런 팝업을 띄우면 쿠팡 파트너스 전환율을 높일 수 있을 것 같습니다.
Elegant Themes의 Bloom 플러그인 사용하여 콘텐츠 잠금 구현하기
Elegant Themes의 Divi 테마를 구입한 경우 구독 이메일 수집 플러그인인 Bloom 플러그인을 사용하여 쿠팡 링크를 클릭해야 콘텐츠를 볼 수 있도록 구현할 수 있습니다.
업데이트: Bloom을 사용하여 구현하는 방법을 아래 글에서 확인할 수 있습니다.
워드프레스: 쿠팡 배너를 클릭해야 글을 볼 수 있도록 설정하는 방법
뉴스픽 등 일부 사이트를 방문하면 일부 글에서 쿠팡 배너가 팝업으로 표시되면서 글을 읽으려면 쿠팡 사이트를 방문하도록 강제하는 경우가 있습니다. 워드프레스에서는 몇 가지 방법으로 이
avada.tistory.com
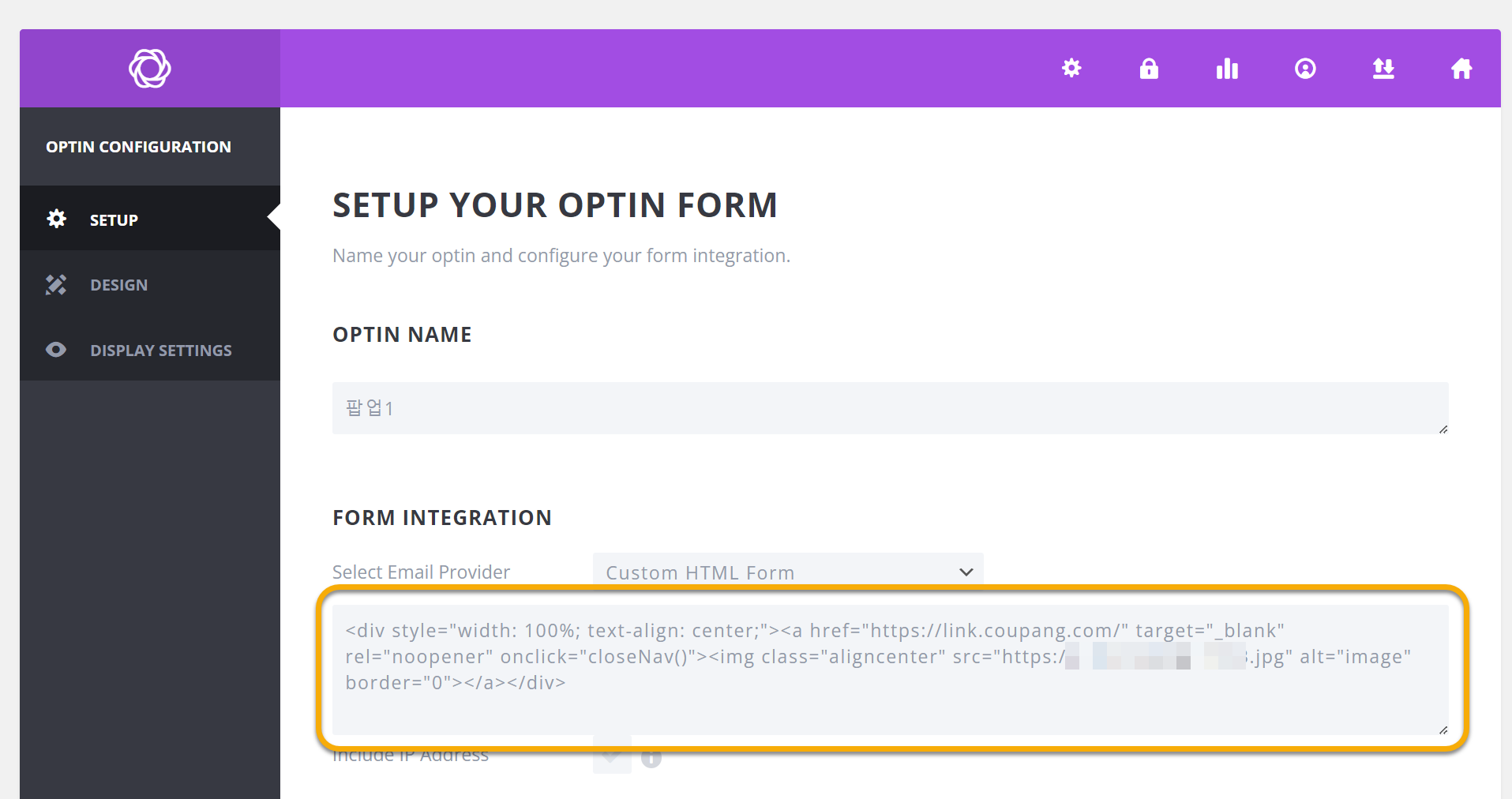
Select Email Provider에서 Custom HTML Form을 선택하고 쿠팡 사이트로 이동하는 HTML 코드를 추가합니다. 그런 다음, 링크를 클릭하면 팝업 창이 닫히도록 Javascript를 만들어 추가할 수 있습니다.

Divi 테마를 보유하고 있는 경우 별도의 플러그인을 설치하거나 구매할 필요 없이 Elegant Themes의 Bloom 플러그인을 활용하시기 바랍니다. (예시 페이지: 페이지 로드 후 20초가 지나거나 방문자가 페이지의 30% 정도를 스크롤하면 팝업이 표시됨(→ 25초 또는 40% 스크롤로 재설정). 세션당 1회 제한.)
참고로 아래 배너를 클릭하여 쿠팡 사이트로 이동한 후에 상품을 검색하여 구입하시면 제가 약간의 수수료를 제공받을 수 있습니다. 이를 통해 이 블로그의 운영과 네이버 워드프레스 카페 운영을 지원하실 수 있습니다.😊
워드프레스 사이트로 수익형 블로그를 운영하려는 경우 다음 글을 참고해보세요.
https://avada.tistory.com/2279
워드프레스 수익형 블로그 만들기
블로그로 돈을 벌고 싶어 하는 분들은 많지만 실제 유의미한 수익을 올리는 분들은 많지 않습니다. 블로그로 수익을 올릴 수 있는 방법은 다양합니다. 수익을 목적으로 한다면 수익형 블로그 운
avada.tistory.com
[참고*Brave 팝업 빌더 플러그인이나 Bloom 플러그인을 사용하여 콘텐츠 잠금 기능을 구현하는 데 어려움을 겪는 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다. 또한, Bloom 플러그인을 사용하여 방문자들이 파일을 다운로드하기 전에 이메일 주소를 입력하여 메일링 리스트나 뉴스레터에 가입하도록 요청할 수 있습니다("이메일 주소를 입력해야 다운로드 가능하도록 설정하기" 참조).*]
[참고*위의 방법은 워드프레스 플러그인을 사용하는 방법으로 티스토리 등에서는 적용할 수 없습니다. 티스토리에서는 자바스크립트를 사용하여 구현이 가능합니다. 이 블로그 글을 1분 정도 읽고 있으면 네이버 카페 방문하기 배너가 표시됩니다. 티스토리에서는 이런 식으로 구현하는 것도 생각해볼 수 있습니다. 직접 구현해보고 싶은 경우 이 글을 참고해보세요.*]
참고
https://avada.tistory.com/2743
쿠팡 파트너스 자동 포스팅 후기 (+feat. 워드프레스)
몇 년 전만 해도 국내에서 이용할 수 있는 제휴 프로그램이 거의 없었지만 쿠팡 파트너스가 등장하면서 많은 분들이 쿠팡 파트너스 활동을 하고 계실 것 같습니다. 저는 2020년 8월경에 자동 포스
avada.tistory.com