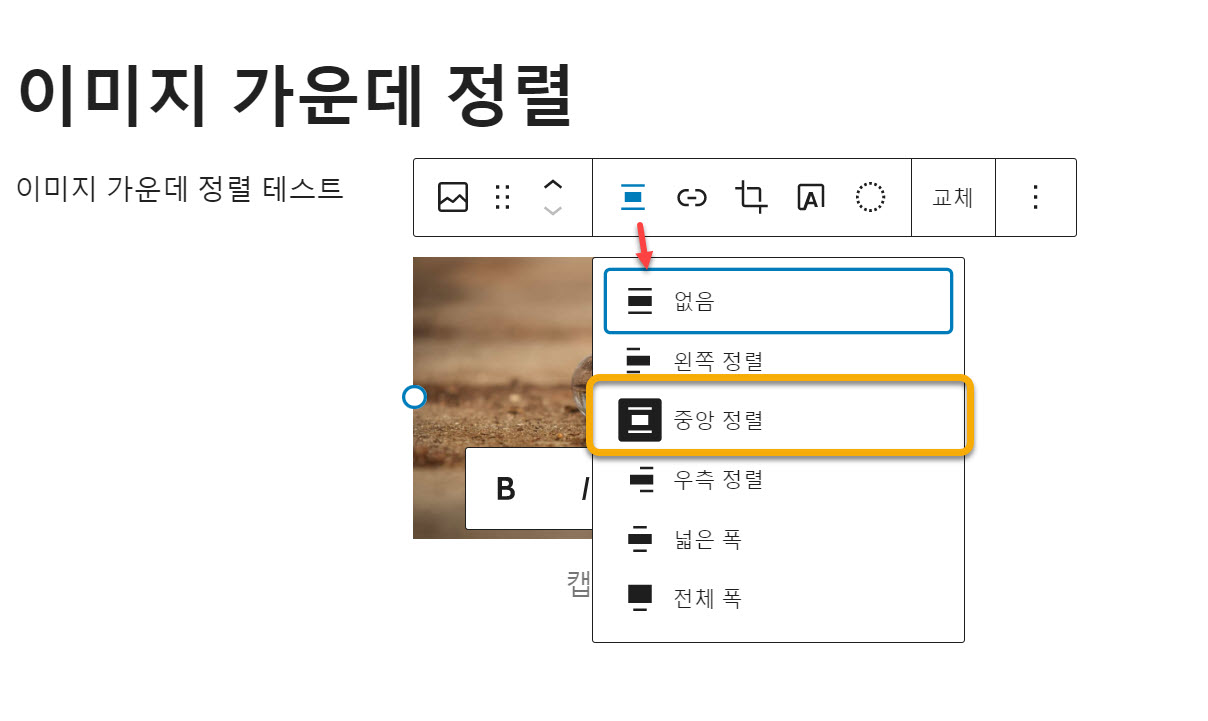
워드프레스에서 글을 작성할 때 이미지를 삽입하면 이미지는 정렬 없음 상태가 됩니다. 이미지를 가운데 정렬하도록 설정하려면 컨트롤의 '정렬 변경' 아이콘을 선택하고 중앙 정렬 옵션을 선택해야 합니다.

이 작업이 의외로 번거로울 수 있습니다. 모든 이미지를 가운데 정렬시키고 싶은 경우 간단한 CSS 코드로 가능합니다.
워드프레스 본문 이미지 가운데 정렬하기
워드프레스 블록 에디터(구텐베르크)를 사용하는 경우 이미지 블록을 사용하여 추가한 모든 이미지를 중앙 정렬하고 싶다면 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* 모든 이미지 중앙 정렬 */
.single .wp-block-image img {
display: block;
margin: 0 auto;
}또는, 다음과 같은 코드로도 가능합니다.
/* 모든 이미지 가운데 정렬 */
.single .wp-block-image {
text-align: center;
}위의 두 코드 스니펫은 포스트 내의 모든 이미지에 적용됩니다.
CSS 코드는 워드프레스 알림판 > 외모 > 사용자 정의하기 > 추가 CSS 섹션의 맨 아래에 추가하시기 바랍니다.

GeneratePress 테마와 아스트라(Astra) 테마에서 테스트해보니 정상적으로 작동했습니다. 블록 에디터를 사용하는 모든 워드프레스 사이트에서 문제없이 작동할 것입니다.
만약 위의 코드가 작동하지 않는다면, 사용하는 테마와 해당 사이트 URL을 댓글을 통해 알려주시면 CSS 코드를 확인해드리겠습니다.
이미지 가운데 정렬 CSS 코드에 대한 자세한 내용은 W3Schools의 "How TO - Center Images" 문서를 참고해보세요. 기본적인 CSS는 그렇게 어렵지 않기 때문에 조금 시간을 투자하여 기본적인 CSS를 익히시면 사이트 제작 작업이 훨씬 수월해질 것입니다.
워드프레스에서 CSS를 적용하는 기본적인 방법을 다음 글에서 확인할 수 있습니다.
워드프레스에 CSS를 적용하는 방법[기초] - 워드프레스 정보꾸러미
기본적인 CSS를 알면 워드프레스 테마 옵션이나 페이지 빌더에서 특정 요소의 컬러나 너비 등을 조정하는 옵션을 제공하지 않아도 수월하게 원하는 대로 스타일을 변경할 수 있습니다. 이 글에
www.thewordcracker.com
참고
https://avada.tistory.com/2686
마우스 사용을 최소화하여 워드프레스 글 작성하기
워드프레스는 5.0 버전부터 구텐베르크(블록 에디터)를 기본 편집기로 탑재하고 있습니다. 블록 에디터는 초기에 많은 저항이 있었지만, 지금은 안정화되고 기능도 향상되어 성공적으로 안착한
avada.tistory.com
https://avada.tistory.com/2721
워드프레스 카테고리 라벨을 썸네일에 표시하기 (+OceanWP 테마)
워드프레스 OceanWP 테마의 Minimal 데모를 사용하여 벤치마킹 사이트와 비슷하게 세팅하는 작업을 의뢰받아 수행했습니다. 벤치마킹 사이트에서는 썸네일에 카테고리 라벨이 표시되어 있었습니다
avada.tistory.com
이미지 가운데 정렬 CSS (자체 정리용)
이미지 가운데 정렬 CSS 이미지를 가운데 정렬할 때 사용할 수 있는 CSS img.center { display: block; margin: 0 auto; } parent 요소에 다음 CSS를 적용하는 것도 가능하다. text-align: center; 유용한 가운..
avada.tistory.com

