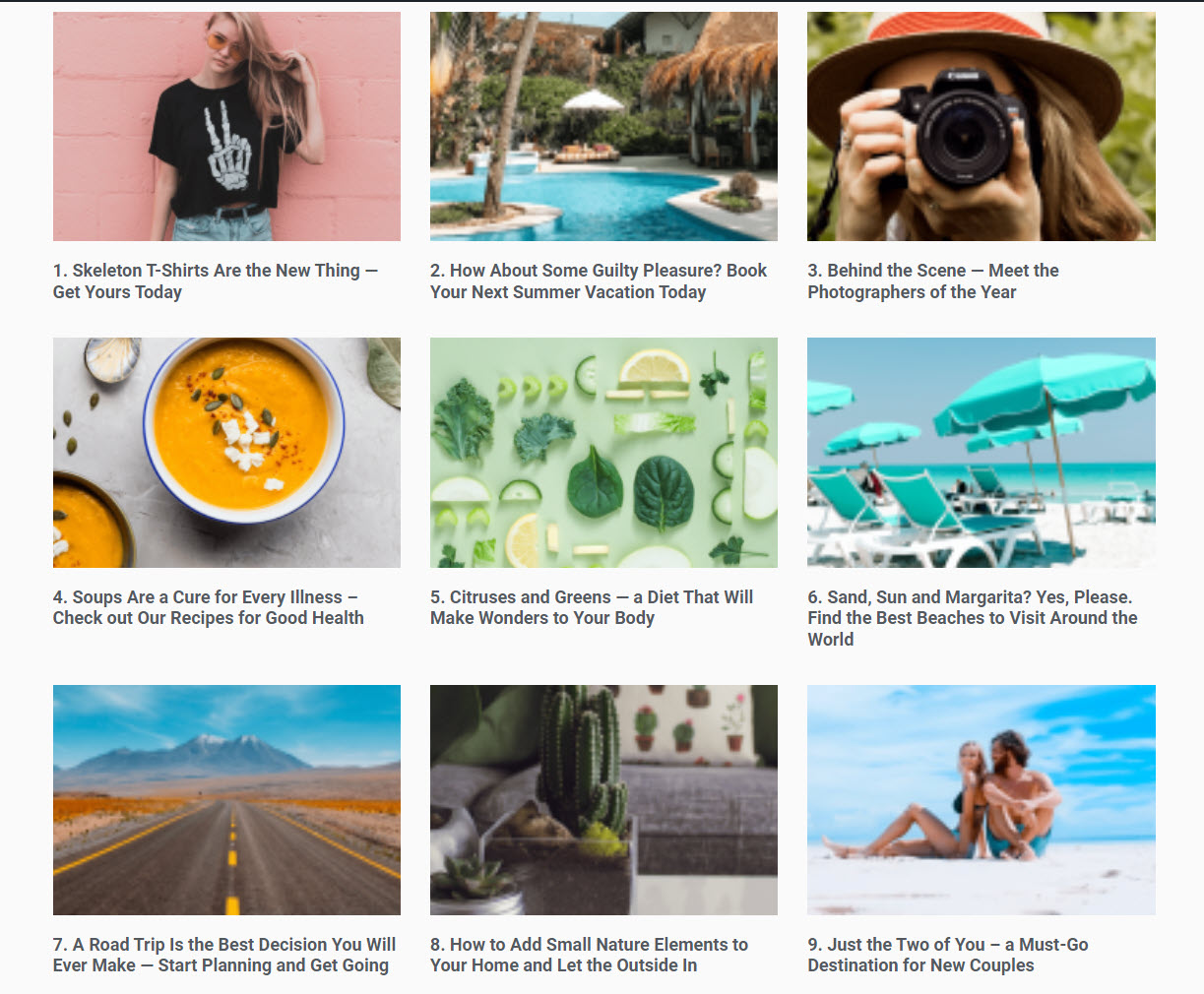
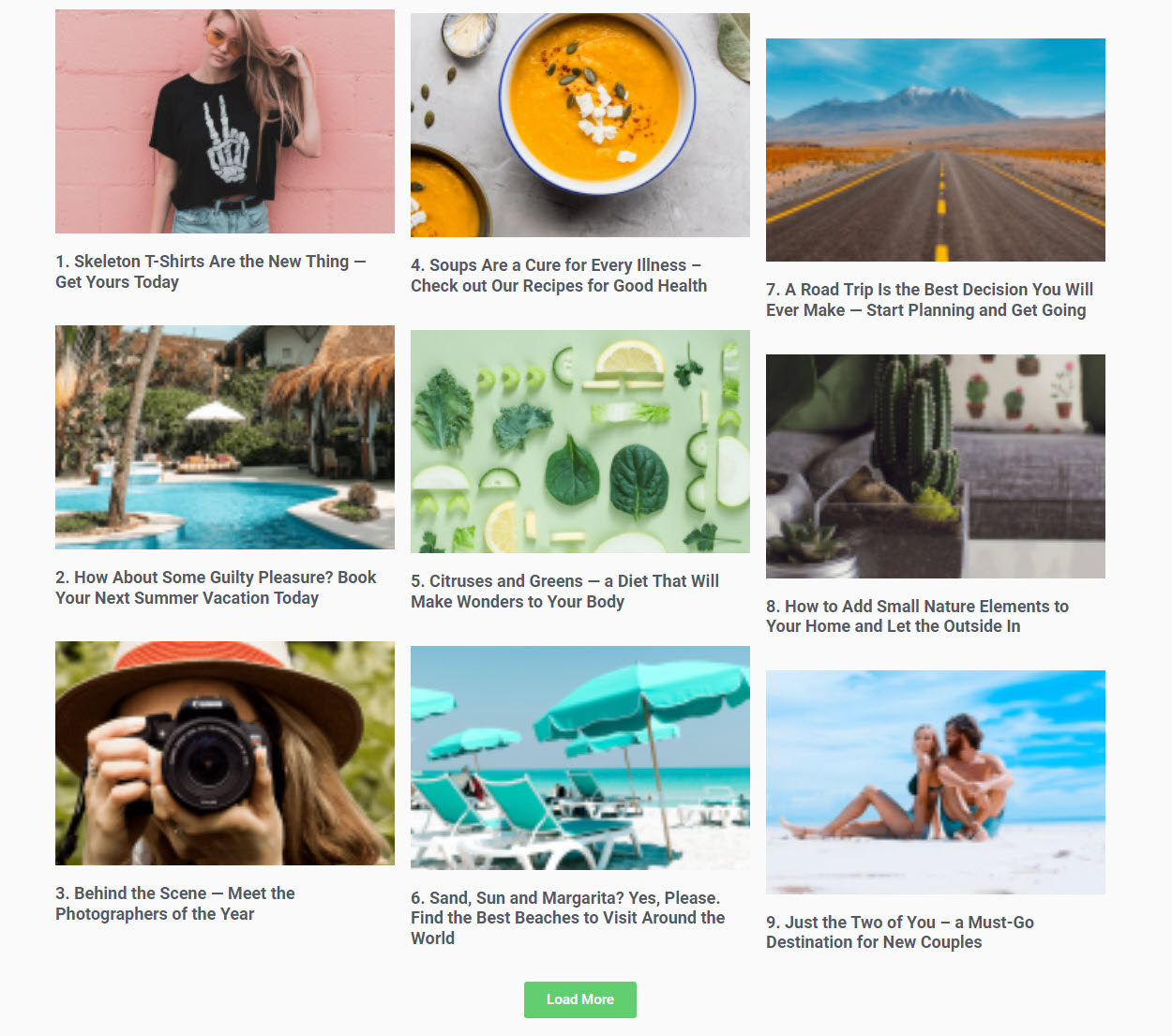
워드프레스 엘리멘터 페이지 빌더의 포스트 위젯이나 포트폴리오 위젯을 사용하여 포스트(글), 커스텀 포스트 타입 글들을 다양한 방식으로 나열할 수 있습니다. 엘리멘터 프로(Elementor Pro)의 포스트 위젯이나 포트폴리오 위젯을 사용하여 글을 나열하면 보통 다음과 같이 항목들이 왼쪽에서 오른쪽으로 채워지면서 나열됩니다.

위와 같은 방식 대신 글 목록을 수직으로 나열하고 싶은 경우가 있을 수 있습니다.

워드프레스 엘리멘터 포스트 리스트를 수직 컬럼으로 배열하기
엘리멘터 페이지 빌더의 포스트 목록을 수직으로 다중 컬럼으로 배열하는 방법에 대하여 살펴보겠습니다. 아래에서는 엘리먼터의 Posts 위젯을 기준으로 설명했지만 Portfolio 위젯을 이용하여 포스트 또는 커스텀 포스트 타입 글들을 나열하는 경우에도 비슷한 방법으로 가능합니다.
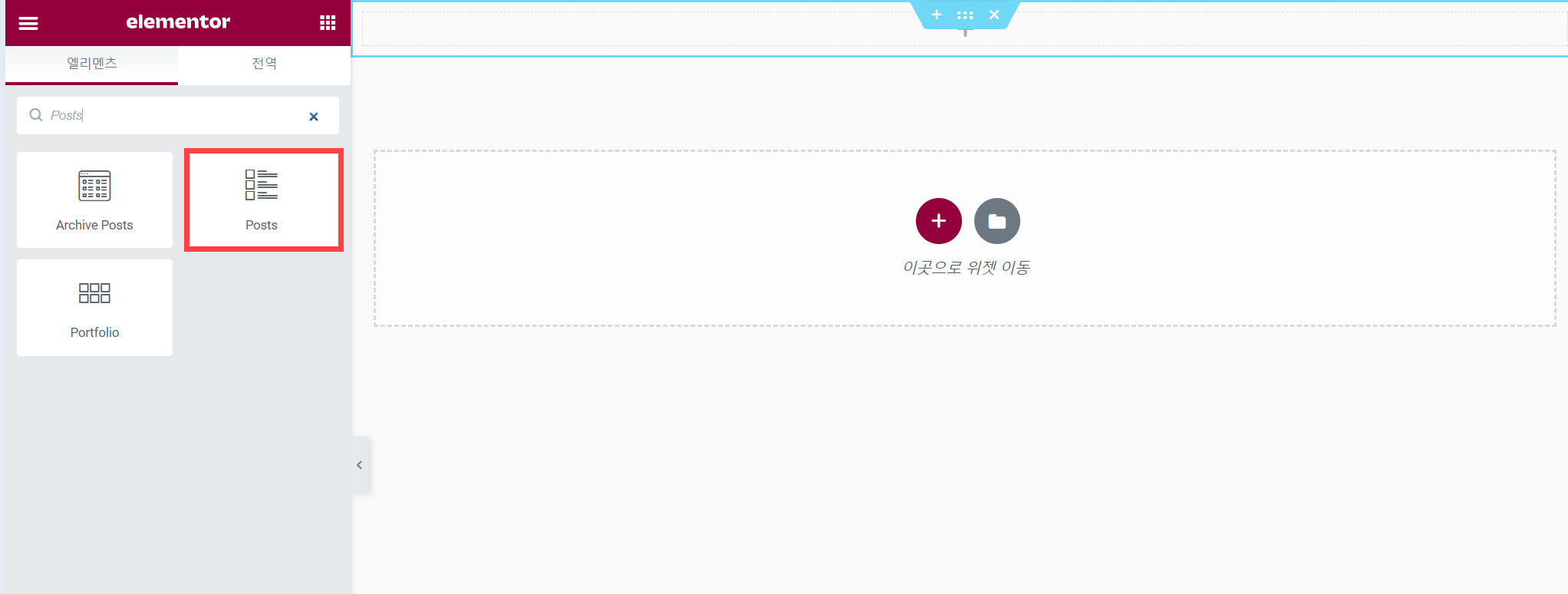
먼저 Posts 엘리먼트를 끌어다가 원하는 곳에 추가합니다.

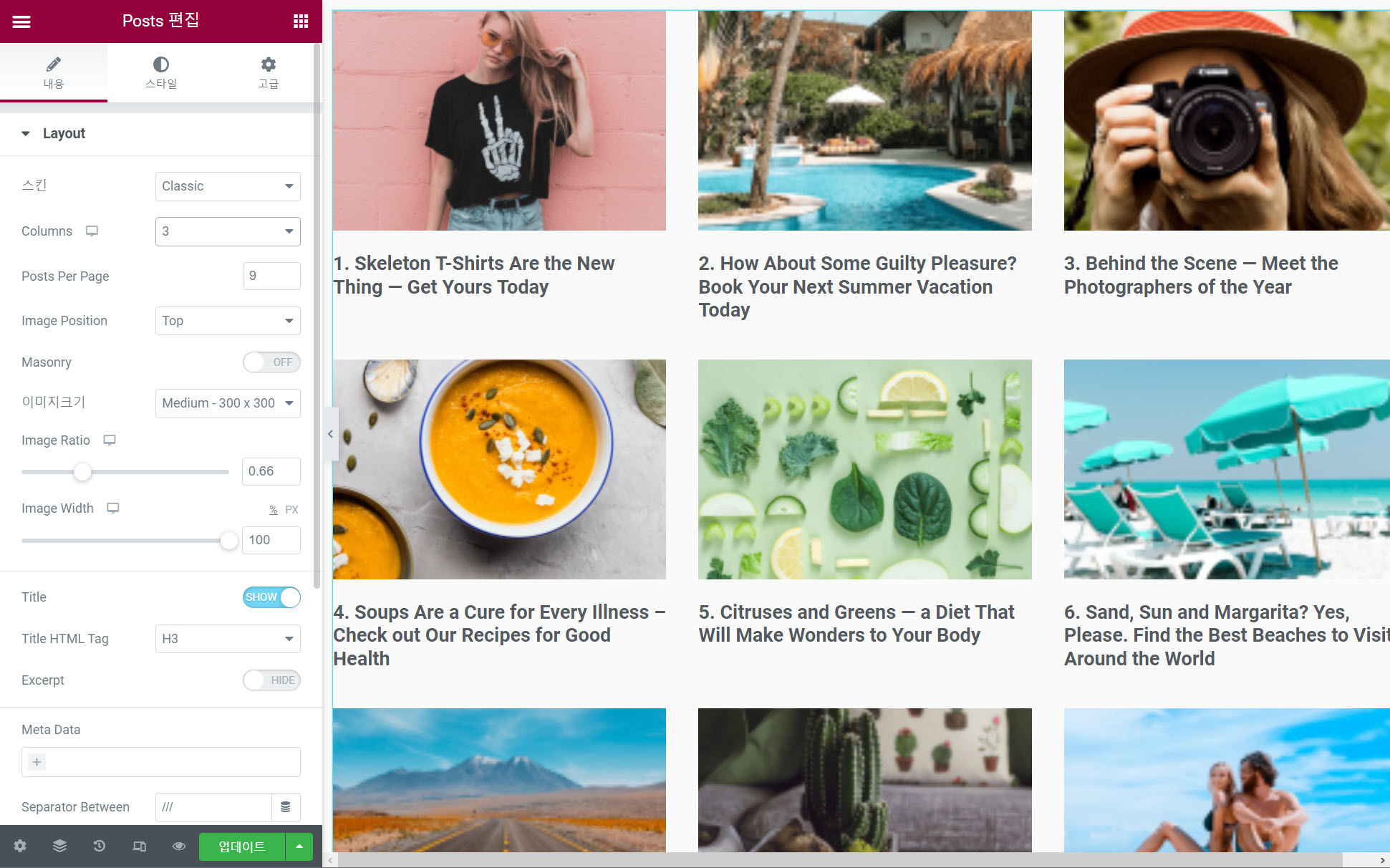
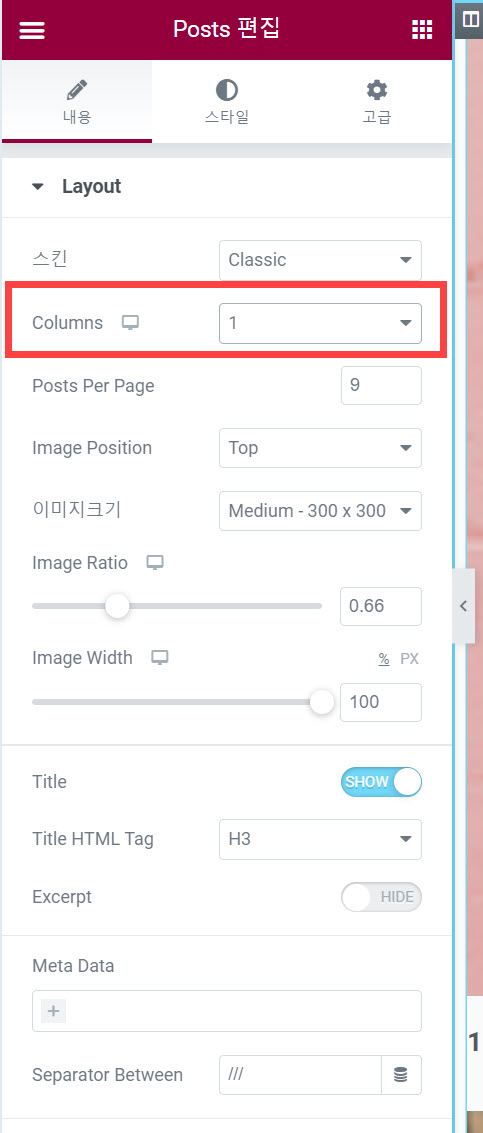
내용(Content) 탭의 Layout(레이아웃) 섹션에서 열(Columns)을 지정할 수 있습니다.

왼쪽에서 오른쪽으로 순서대로 글을 채워나가는 방식의 경우 위의 그림과 같이 Columns 설정을 3으로 지정하면 됩니다. 수직으로 왼쪽 열부터 채워나가는 방식을 원하는 경우에는 Columns 설정을 1로 지정합니다.

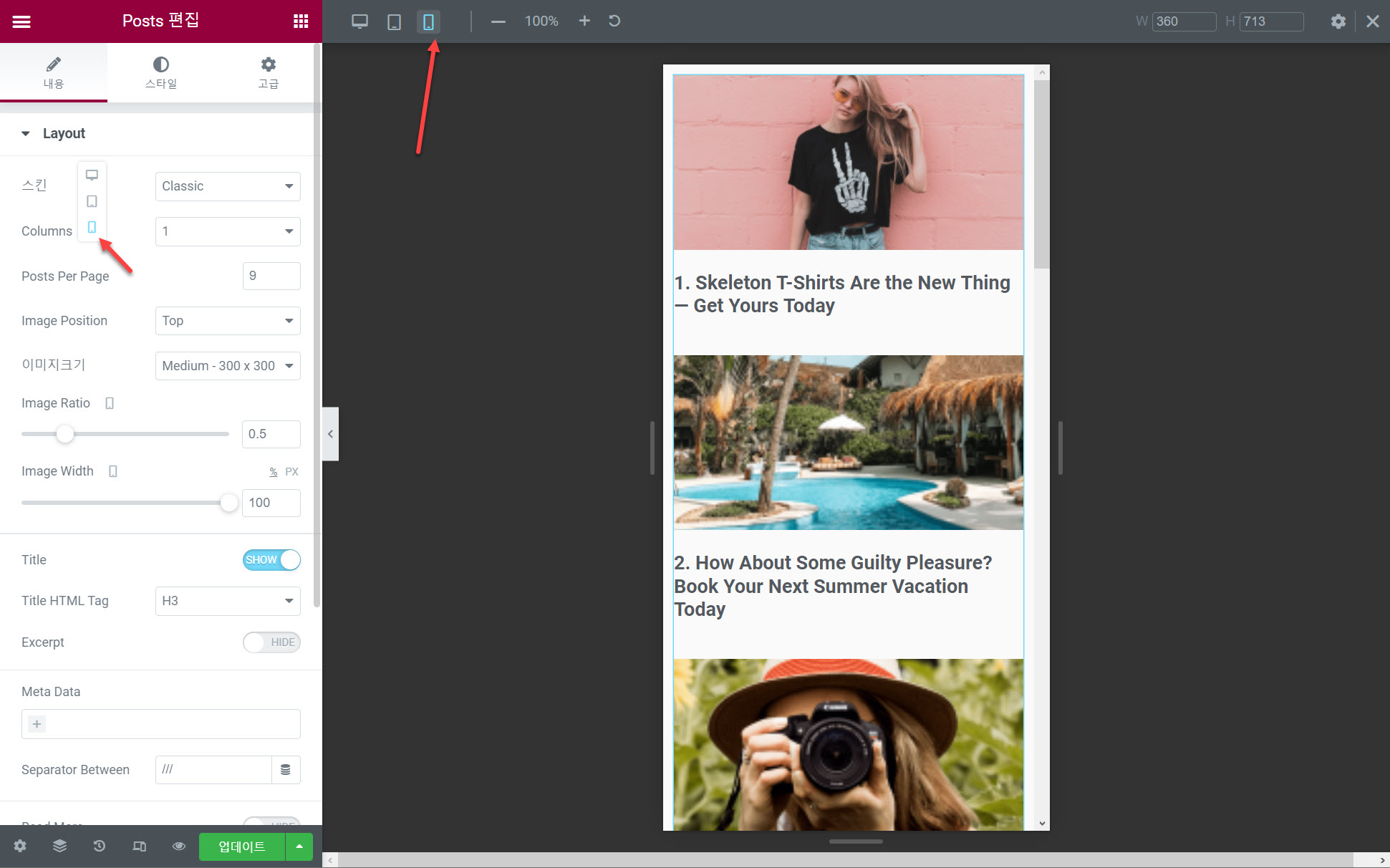
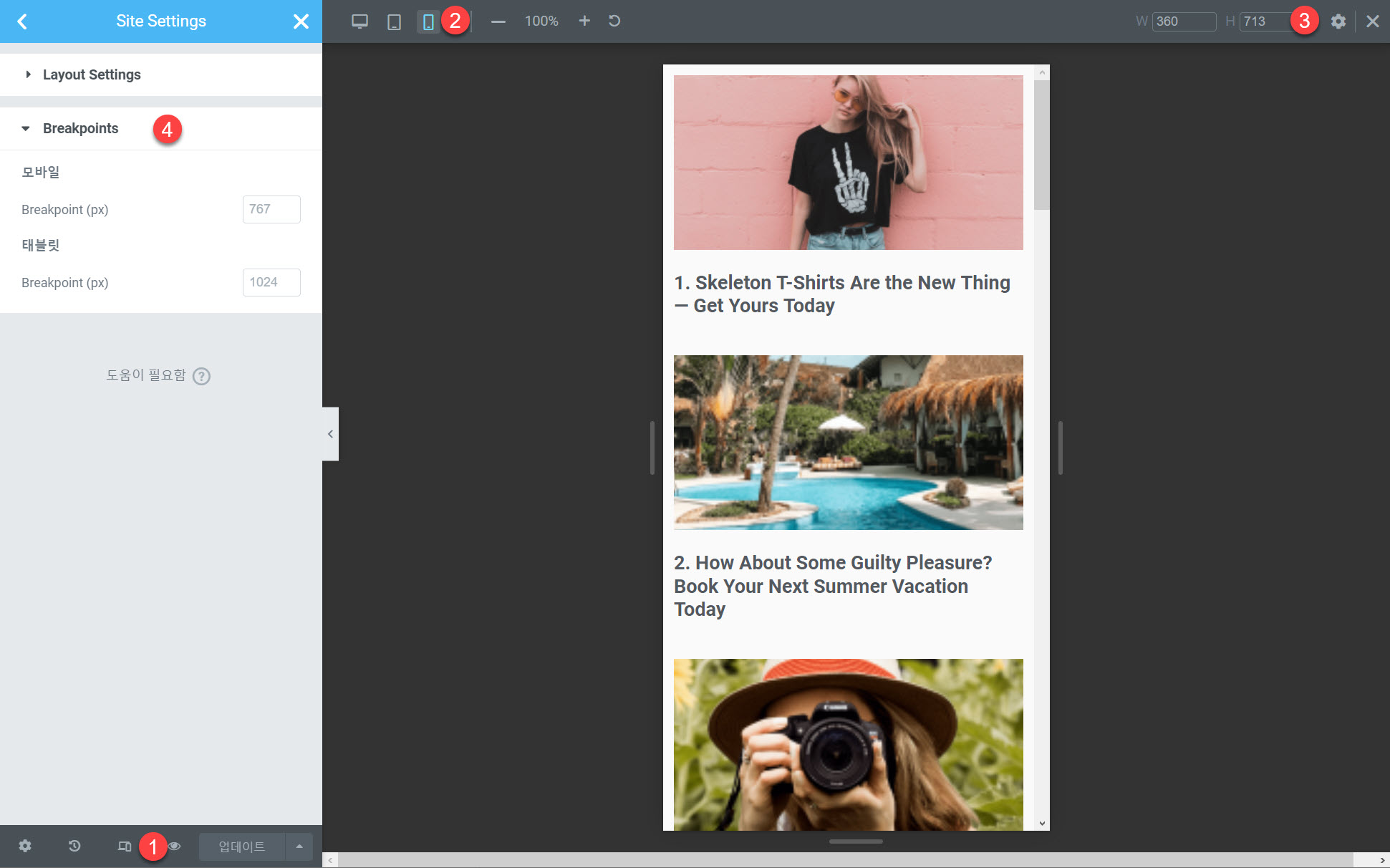
태블릿과 모바일에 대해서도 컬럼 개수를 변경하도록 합니다.

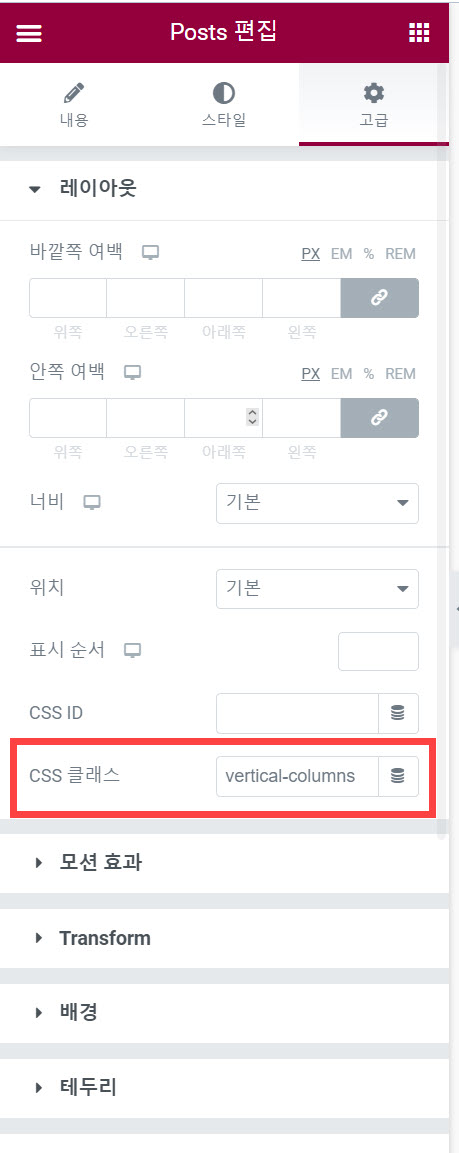
고급(Advanced) 탭으로 이동하여 CSS 클래스에 CSS 클래스를 지정합니다(예: [**vertical-columns**]).

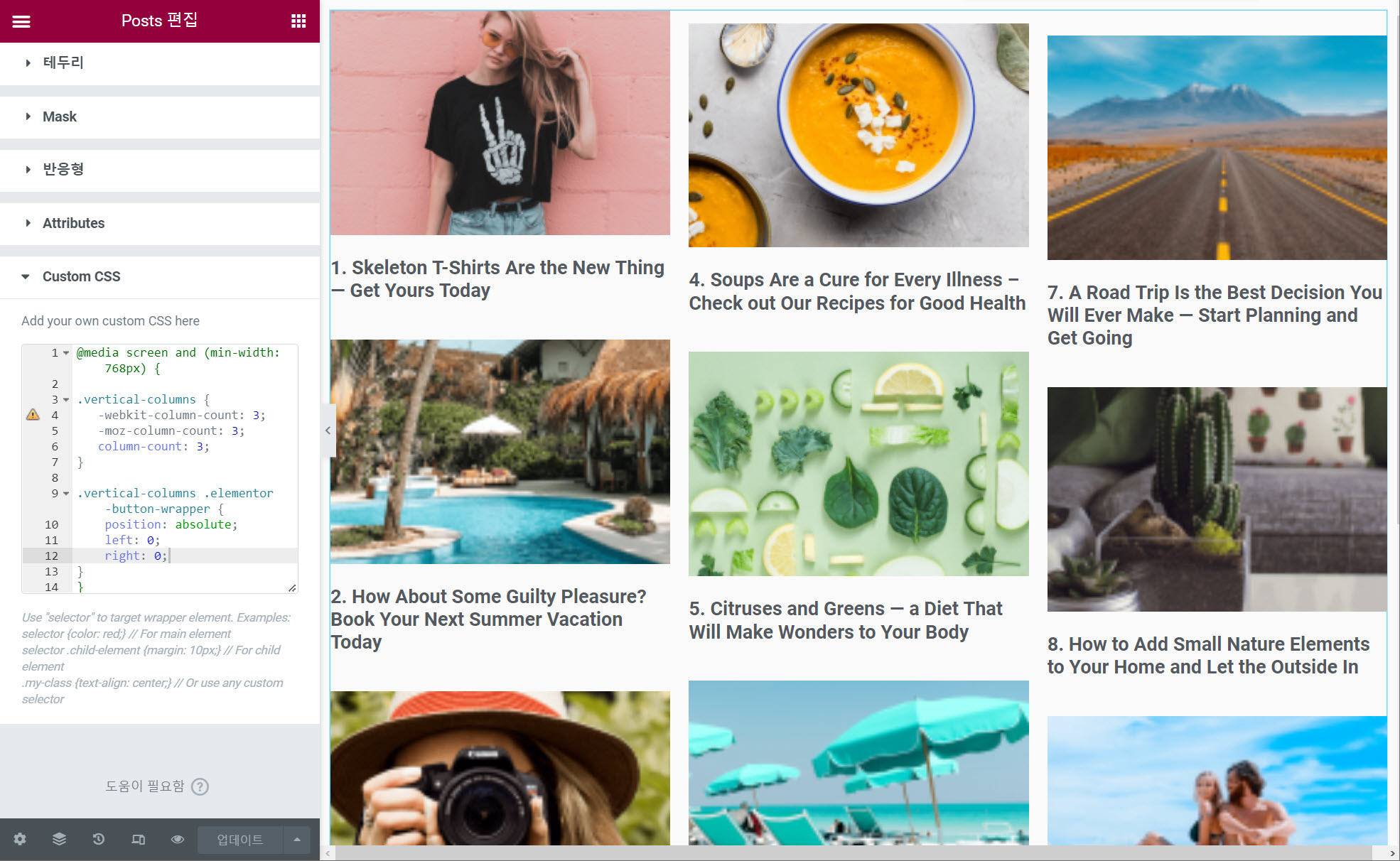
Custom CSS(사용자 정의 CSS) 섹션에 항목들을 수직으로 채우도록 CSS 코드를 추가합니다.

위의 그림에서는 다음과 같은 CSS 코드가 추가되었습니다.
/* 엘리멘터 포스트 항목들을 수직으로 배열하도록 컬럼 채우기 */
/* Display Post list items vertically in mulitple columns in WordPress Elementor Post Widget */
@media screen and (min-width: 768px) {
.vertical-columns {
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
}
.vertical-columns .elementor-button-wrapper {
position: absolute;
left: 0;
right: 0;
}
}CSS 코드는 상황에 맞게 적절히 변경하시기 바랍니다. 2열로 배열하고 싶은 경우 [**column-count**]를 [**2**]로 변경하면 됩니다. 위의 코드는 Stackoverflow의 display list item vertically in single ul and multiple columns 글을 참고했습니다.
Load More 버튼을 가운데 정렬하는 코드는 How can I expand a child div to 100% screen width if the container div is smaller? 글을 참고했습니다. 간단히는 다음과 같은 코드도 가능하지만 Load More 버튼이 정확히 가운데에 정렬되지 않을 수 있습니다.
width: 100vw;
position: relative;
left: 50%;
right: 50%;
margin-left: -50vw;
margin-right: -50vw;위의 코드는 태블릿 기기와 데스크톱 기기에만 적용됩니다. 페이지의 모바일 분기점(Breakpoint)을 변경하는 것도 가능합니다. 기본적으로 모바일 Breakpoint는 767, 태블릿 Breakpoint는 1024로 설정되어 있습니다.

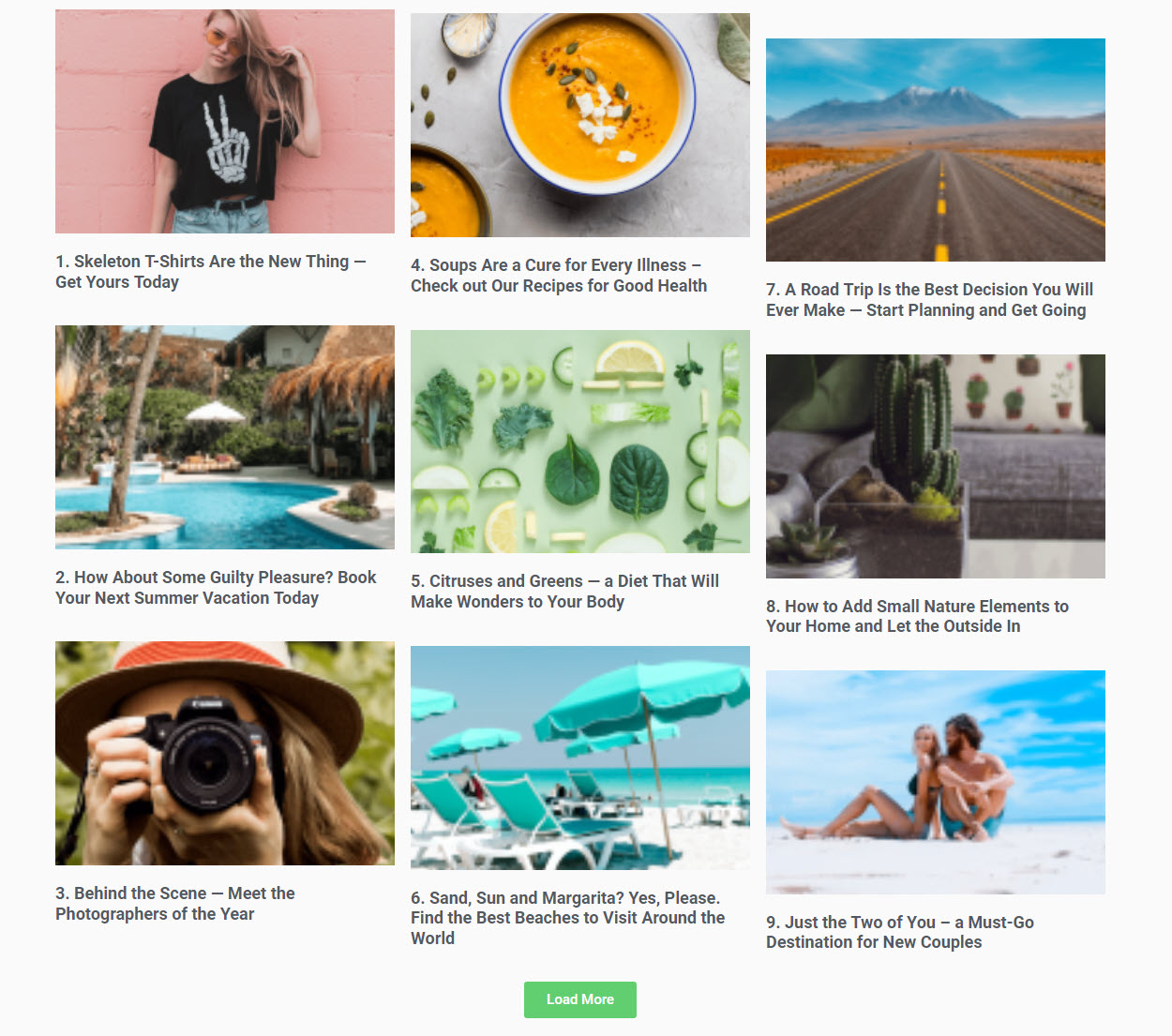
위의 커스텀 CSS를 저장하고 페이지를 새로 고침하면 포스트가 수직으로 컬럼을 채우면서 나열되는 것을 확인할 수 있습니다.

마치며
이상으로 엘리멘터에서 글들을 여러 컬럼으로 수직으로 나열되도록 하는 방법을 살펴보았습니다. 간단한 CSS를 사용하여 항목들을 왼쪽 컬럼부터 채워나가도록 설정할 수 있습니다.
참고
https://avada.tistory.com/2659
워드프레스 엘리멘터 헤더 템플릿 만들기 (헤더 & 푸터 커스텀)
워드프레스에서 페이지에 따라 다른 헤더나 푸터를 사용하고 싶은 경우가 있습니다. 일반적인 테마에서는 헤더는 사이트 전체에 공통으로 사용되고, 페이지에 따라 다른 헤더를 사용하려면 테
avada.tistory.com
https://avada.tistory.com/2648
엘리멘터 버튼 위젯: 버튼 두 개를 나란히 배치하는 방법
워드프레스에서 엘리멘터 페이지 빌더의 버튼 위젯을 사용하면 멋진 버튼을 쉽게 추가할 수 있습니다. 블록 에디터(구텐베르크)에서도 기본적인 버튼을 추가할 수 있고, 최근 업데이트에서는
avada.tistory.com
https://avada.tistory.com/2581
워드프레스 엘리멘터 페이지 빌더 팝업 만들기
워드프레스에는 다양한 팝업 플러그인이 있습니다. Popup Maker와 같은 무료 플러그인을 사용하면 버튼 클릭 시 팝업이 표시되도록 할 수 있습니다. 이 글에서는 엘리멘터 페이지 빌더의 팝업 기능
avada.tistory.com

