LayerSlider는 기능이 많은 워드프레스 슬라이더 플러그인 중 하나로 일부 유료 테마에도 탑재되어 있습니다. 슬라이더 플러그인으로는 Slider Revolution 플러그인이 많은 테마에 탑재되어 있고 많은 인기를 얻고 있습니다. 레이어 슬라이더 플러그인은 브릿지(Bridge) 테마에도 탑재되어 있습니다. 최근 브릿지 테마에서 이 슬라이더 플러그인으로 만든 슬라이드의 내비게이션이 작동하지 않는 문제를 해결하는 작업을 맡은 적이 있었습니다. 여러 가지 조치에도 문제가 해결되지 않아서 이미지 슬라이더를 새로 만들어서 기존 슬라이더를 대체했습니다.
워드프레스 LayerSlider 플러그인: 심플한 이미지 슬라이더 만들기
워드프레스 LayerSlider에서 심플한 이미지 슬라이더를 만드는 과정을 간단히 살펴보겠습니다.
직접 슬라이드를 만들려고 하면 시간이 많이 걸리고, 투입한 노력과 시간에 비해 만족스러운 결과를 내지 못하는 경우가 많습니다. 레이어 슬라이더에서는 사전 제작된 템플릿을 제공하므로 템플릿을 로드하여 활용하면 편리합니다.
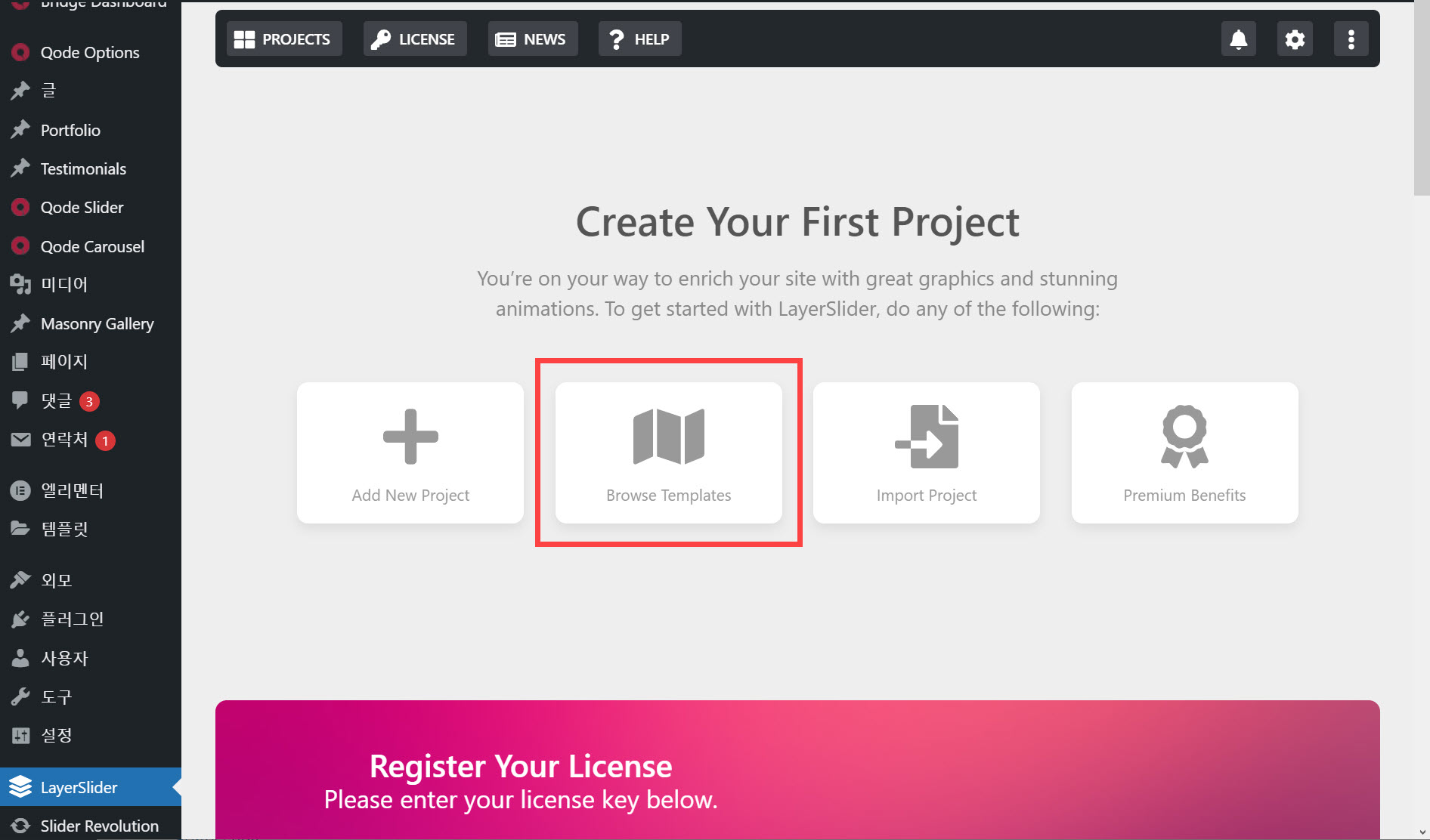
1. 워드프레스 관리자 페이지 > LayerSlider 메뉴를 클릭하여 LayerSlider 페이지로 이동합니다. Browse Templates(템플릿 찾기)를 클릭합니다.

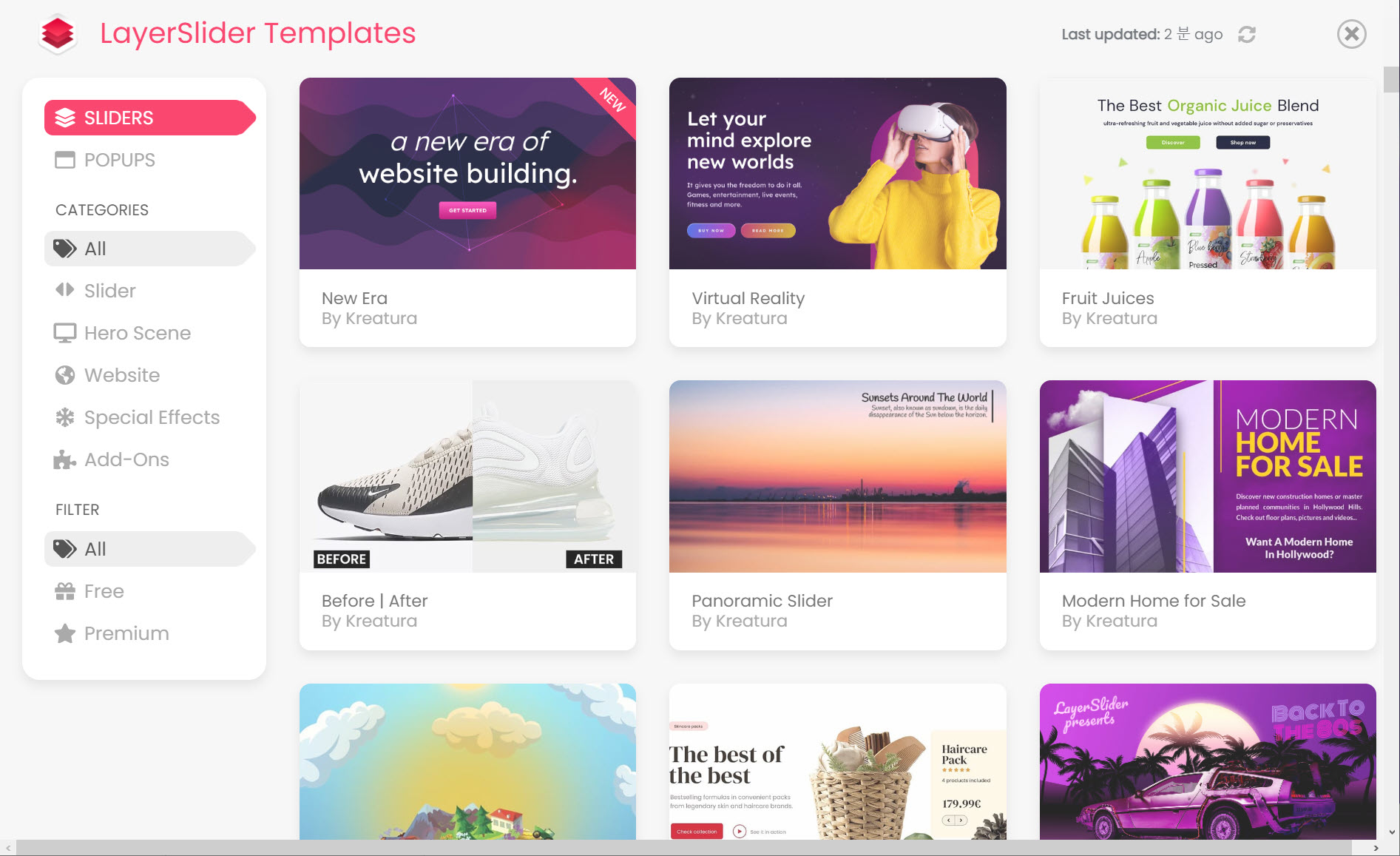
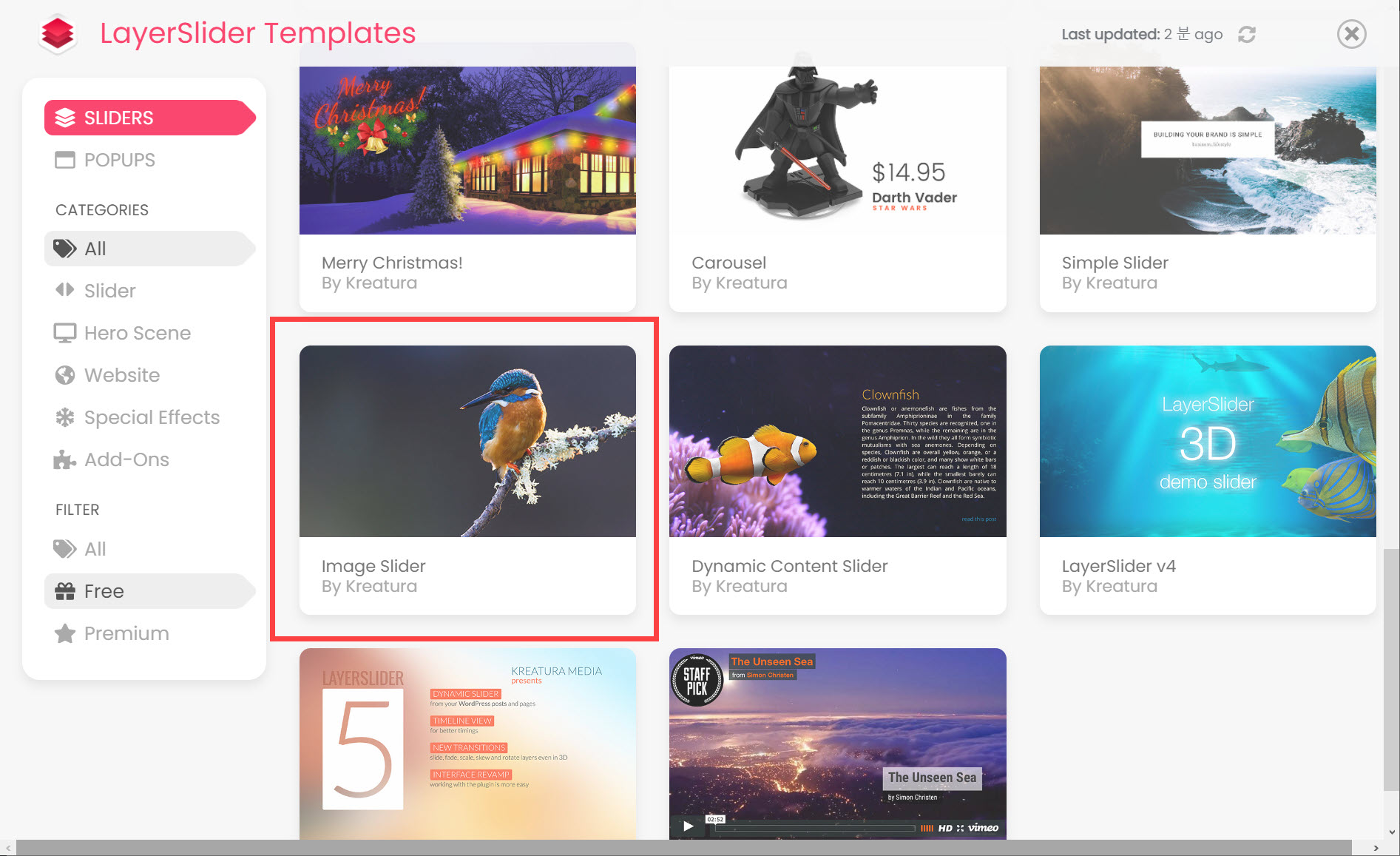
2. LayerSlider 템플릿 페이지가 표시됩니다.

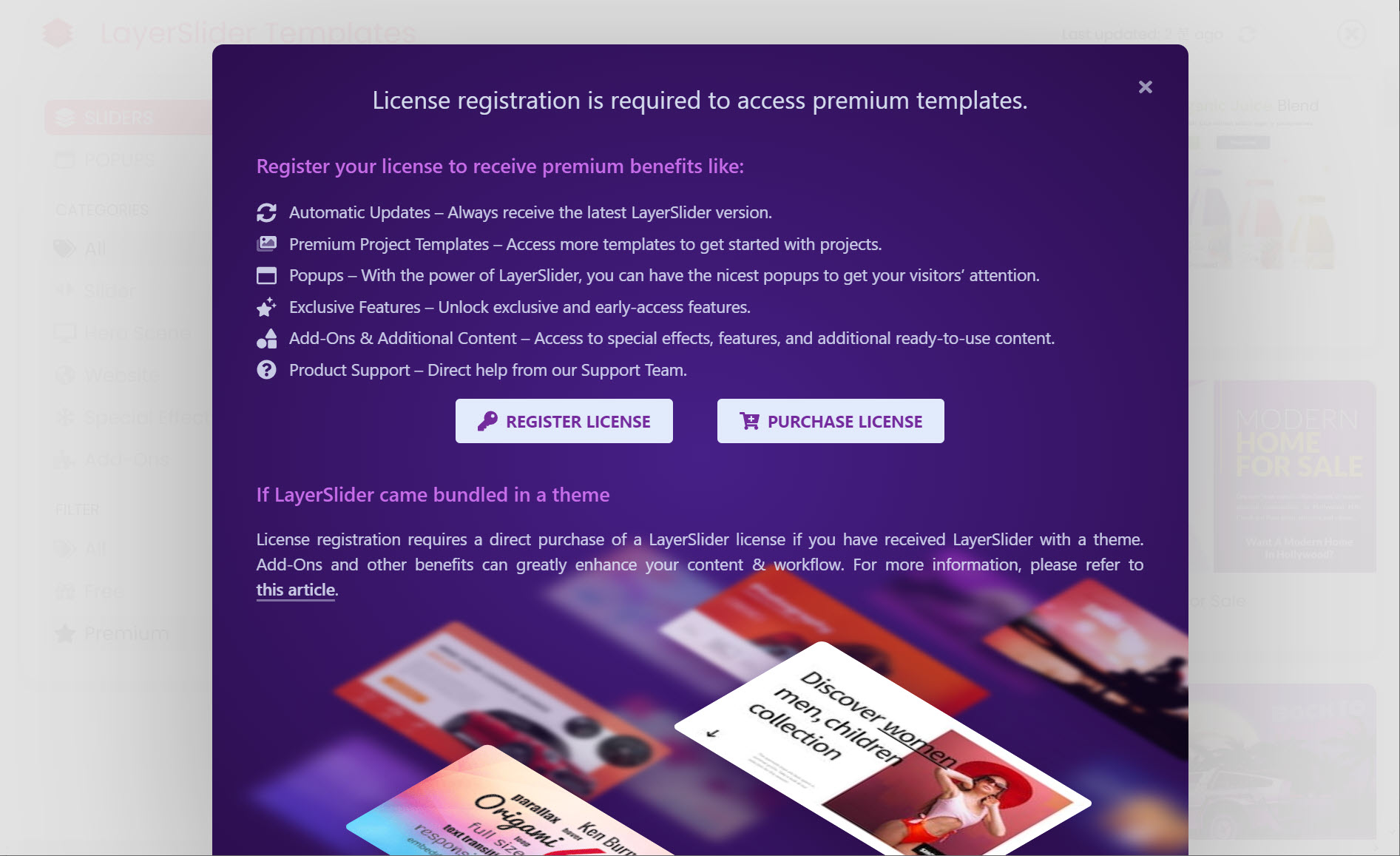
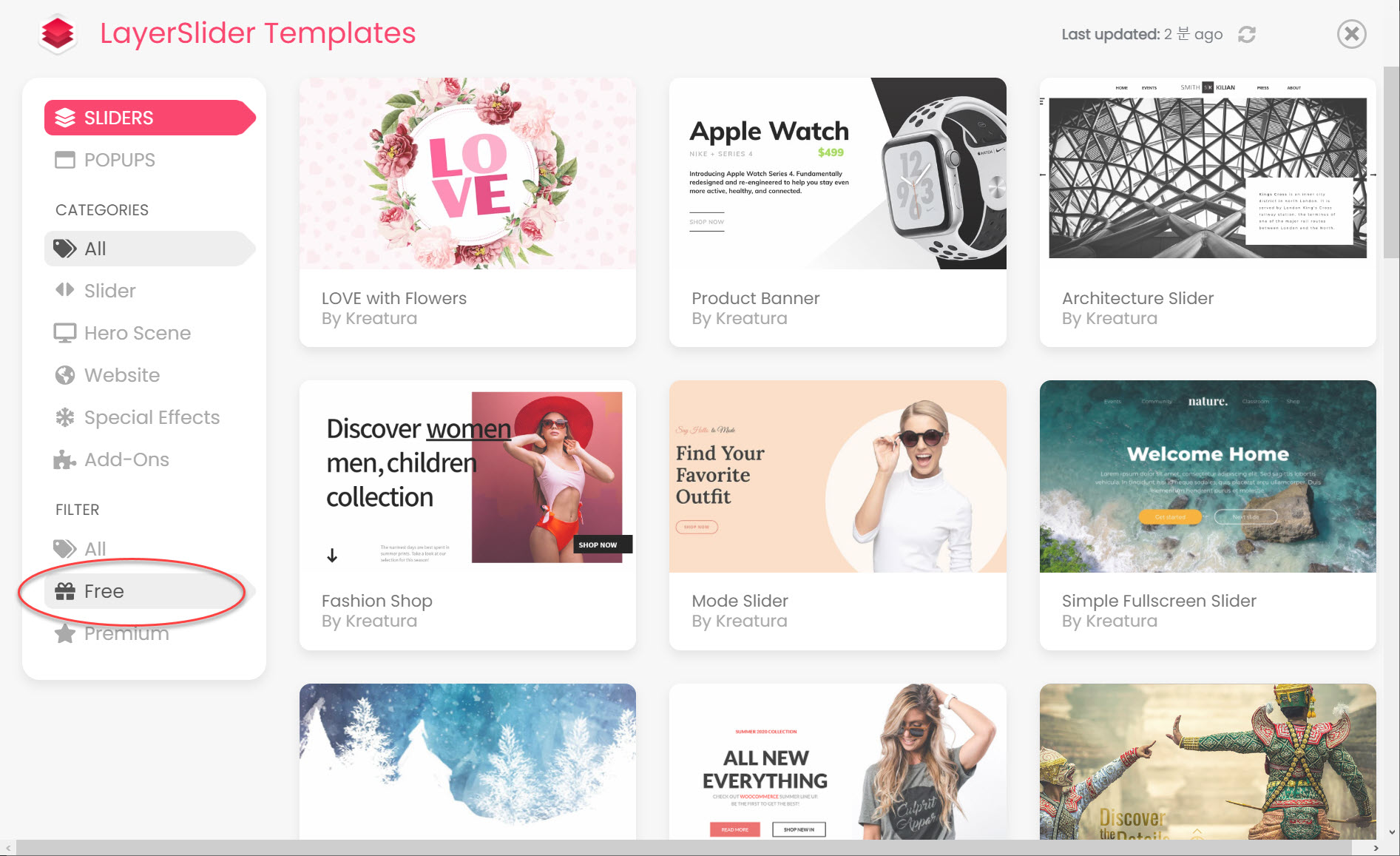
다양한 템플릿이 있습니다. Filter(필터)에서 Free(무료)를 선택합니다. 프리미엄 템플릿을 선택하면 라이선스 등록을 요구하는 팝업이 표시됩니다.

워드프레스 유료 테마에 포함된 유료 플러그인의 라이선스는 테마 판매자에게 있고 최종 사용자에게는 없기 때문에 플러그인 라이센스를 등록할 수 없습니다. 그러므로 테마와 별도로 LayerSlider 라이선스를 구매하지 않았다면 프리미엄 템플릿은 사용할 수 없습니다. 이것은 슬라이더 레볼루션도 마찬가지입니다("무료 레볼루션 슬라이더 템플릿 다운로드받기" 참고).
3. 현재 약 26개 정도의 무료 슬라이더 템플릿이 있습니다. 템플릿 중에서 마음에 드는 슬라이더를 선택합니다.

심플한 이미지 슬라이더를 원하는 경우 Kreatura의 Image Slider를 선택할 수 있습니다. 동적 콘텐츠 슬라이더를 원하는 경우에는 Dynamic Content Slider를 선택하여 적절히 편집할 수 있습니다.

4. 슬라이더 위에 마우스를 올리고 Import(가져오기)를 눌러 템플릿을 가져옵니다.

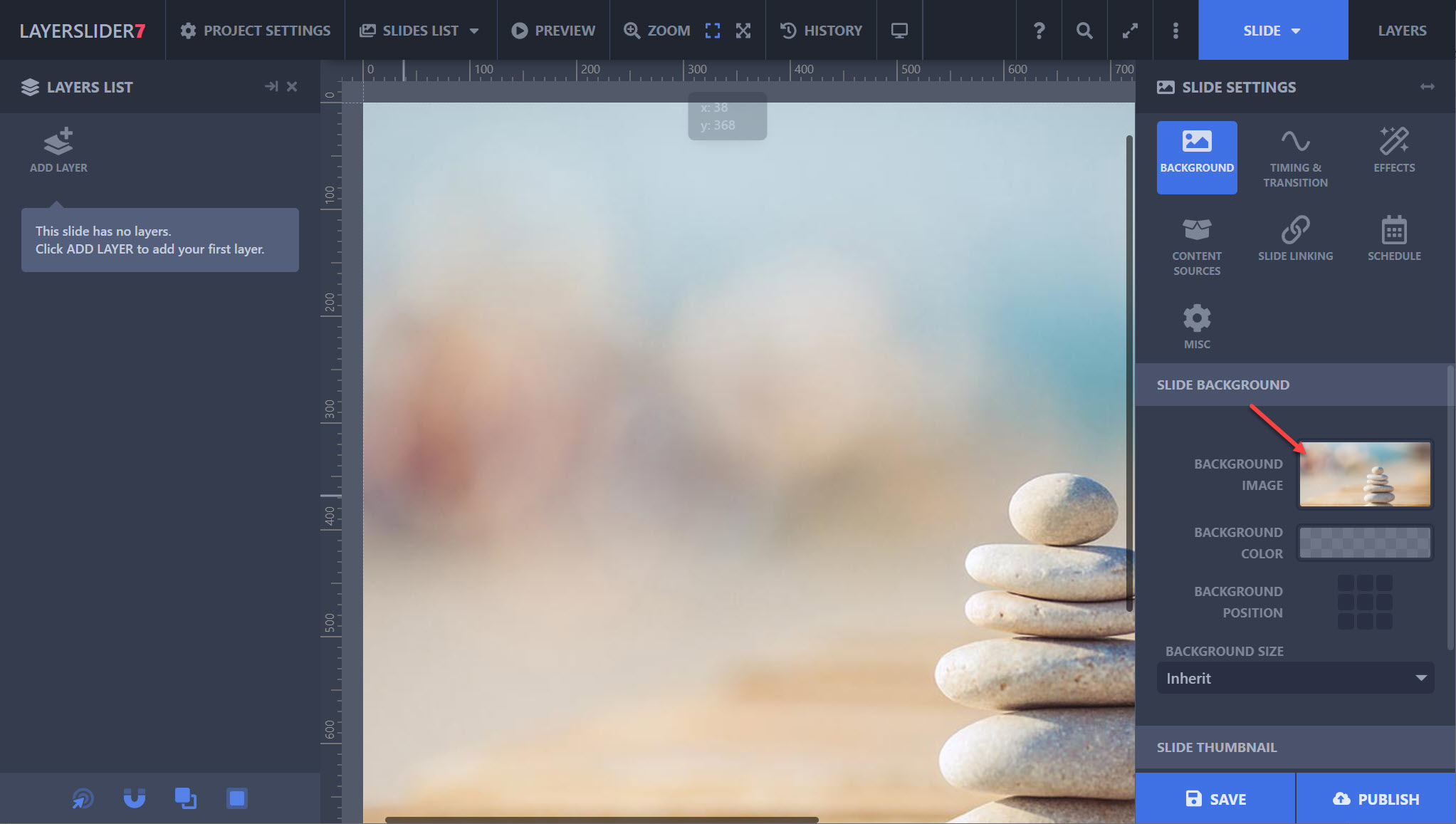
5. 템플릿 로드(임포트)가 완료되면 슬라이더 편집 화면이 표시됩니다.
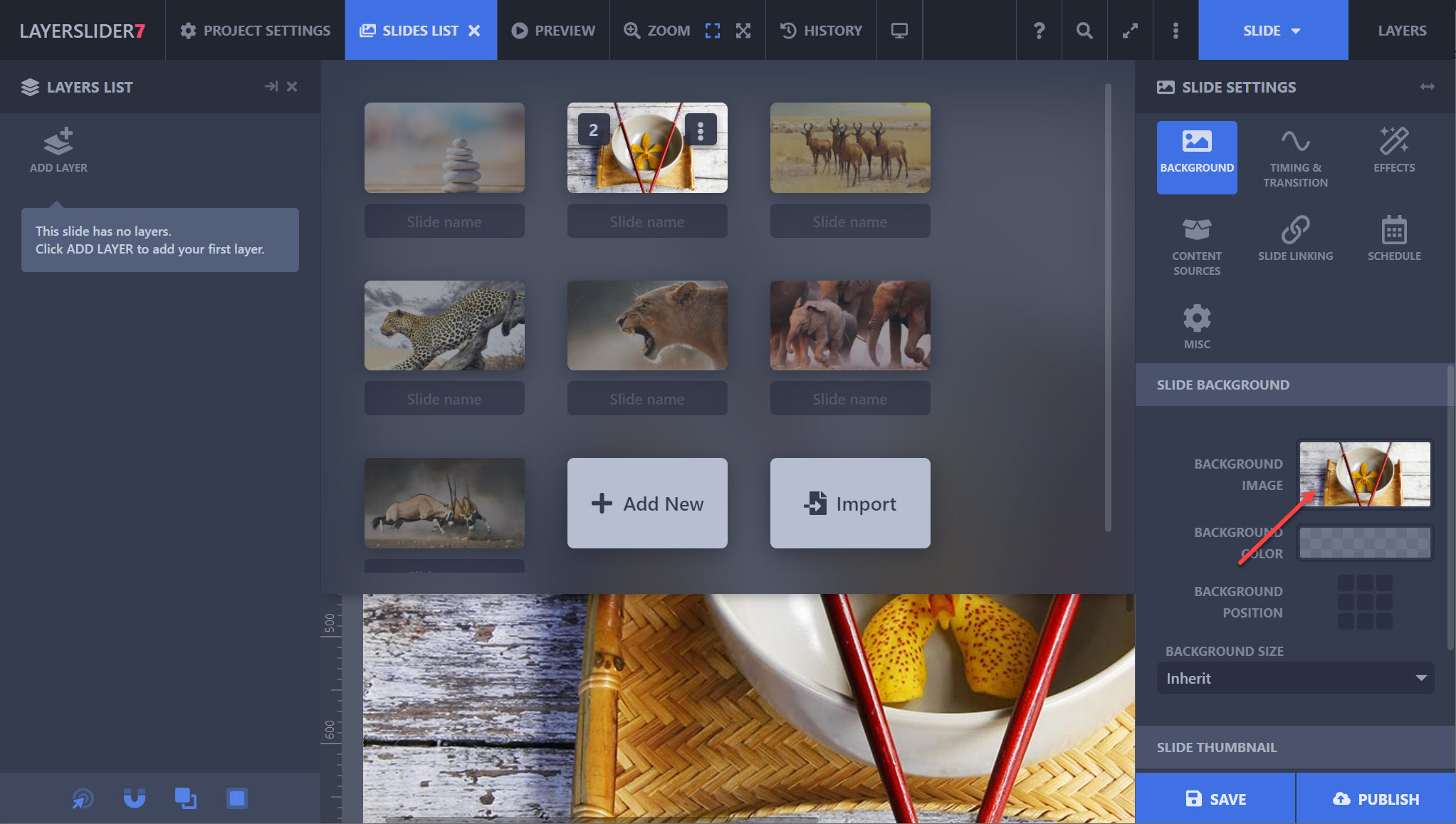
각 슬라이드의 배경을 이미지를 변경해야 합니다. 오른쪽 상단의 Slide를 선택하고(기본적으로 선택되어 있음) 슬라이드 배경(Slide Background)을 교체합니다.

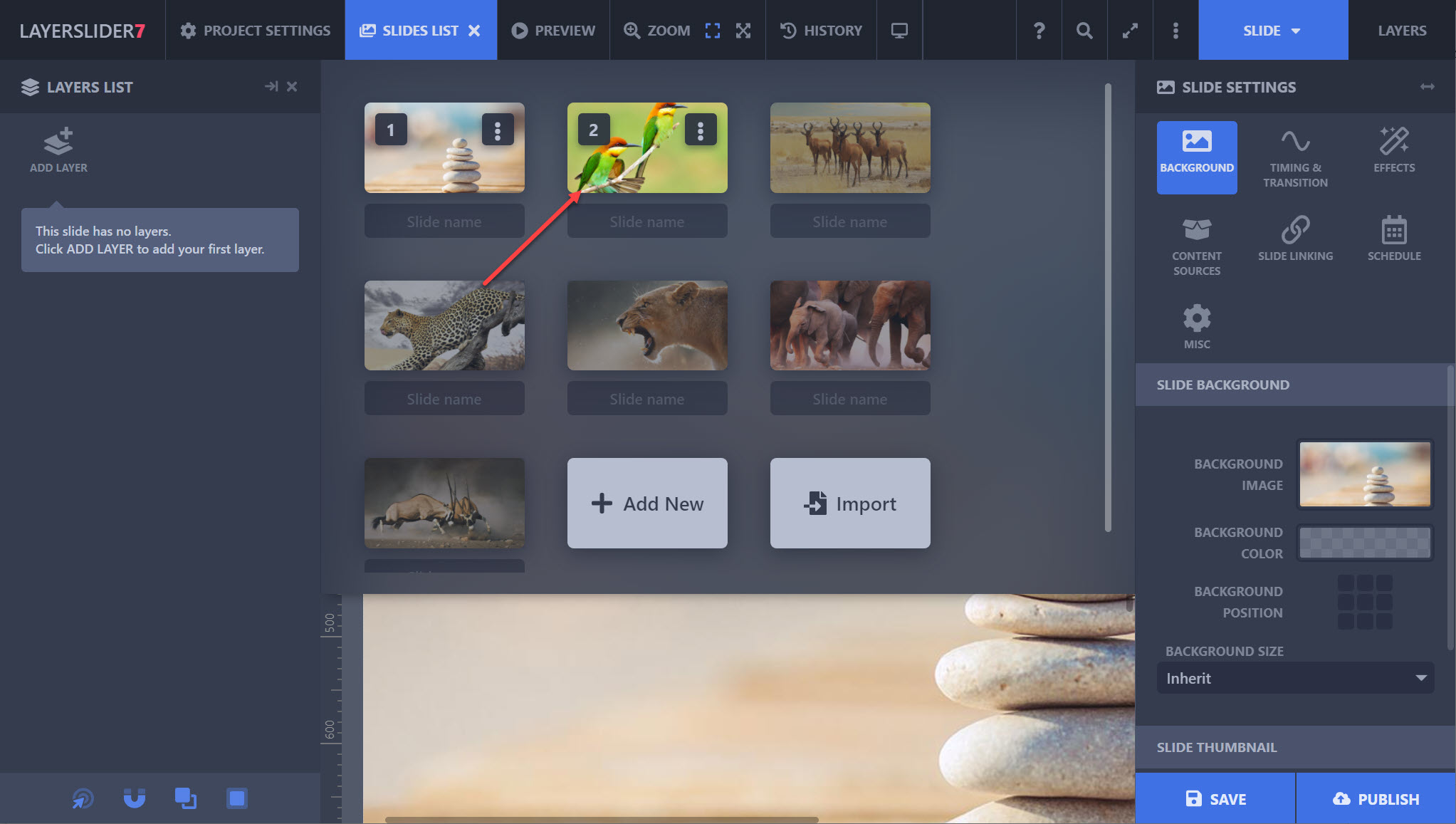
6. Slides List(슬라이드 리스트)를 클릭하여 다른 슬라이드에 대하여 동일한 작업을 수행합니다.

예를 들어, 슬라이드 목록에서 두 번째 슬라이드를 선택하고 배경 이미지를 교체합니다.

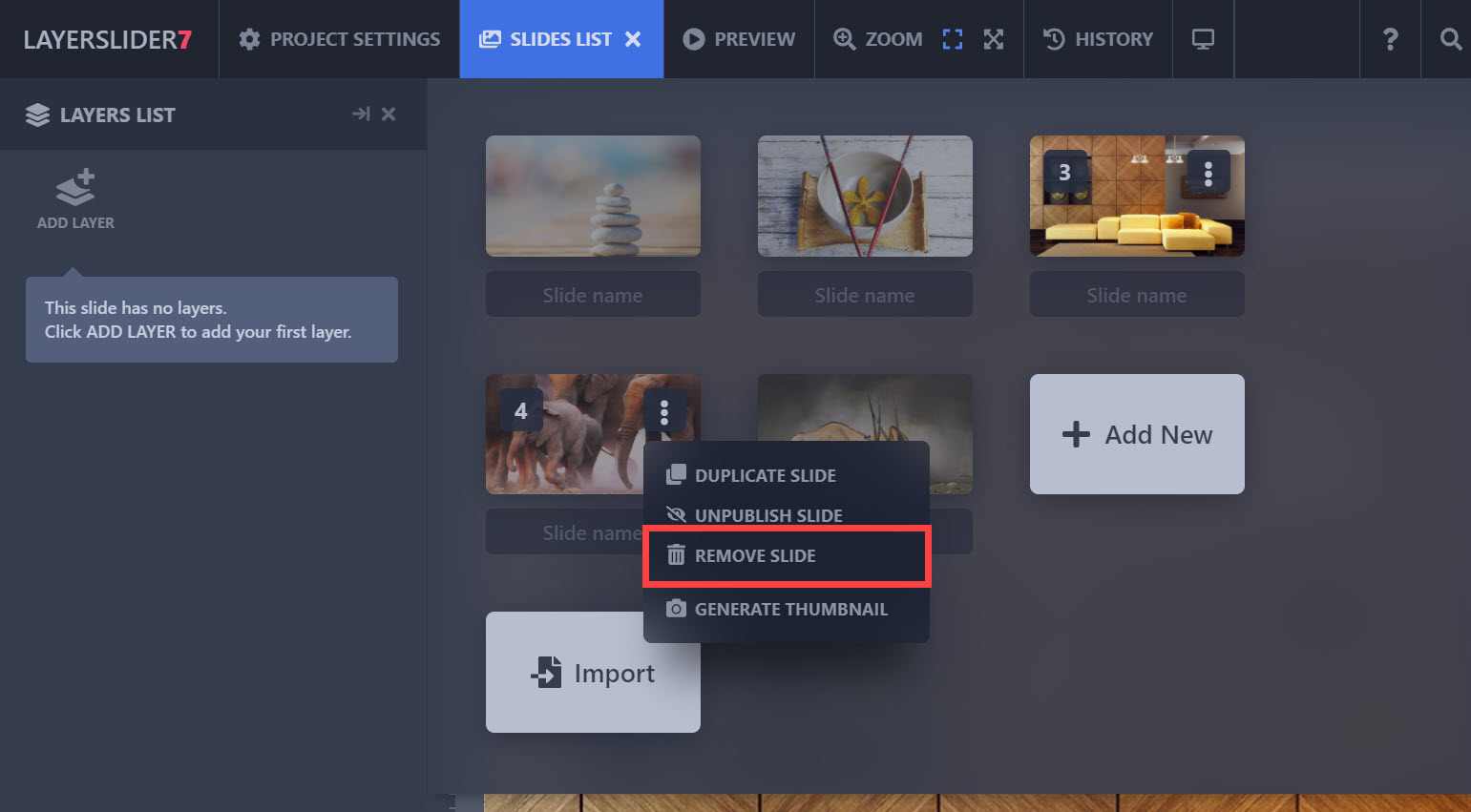
7. 불필요한 슬라이드는 제거하고, 슬라이드를 추가해야 하는 경우에는 슬라이드를 복제하여 수정할 수 있습니다.

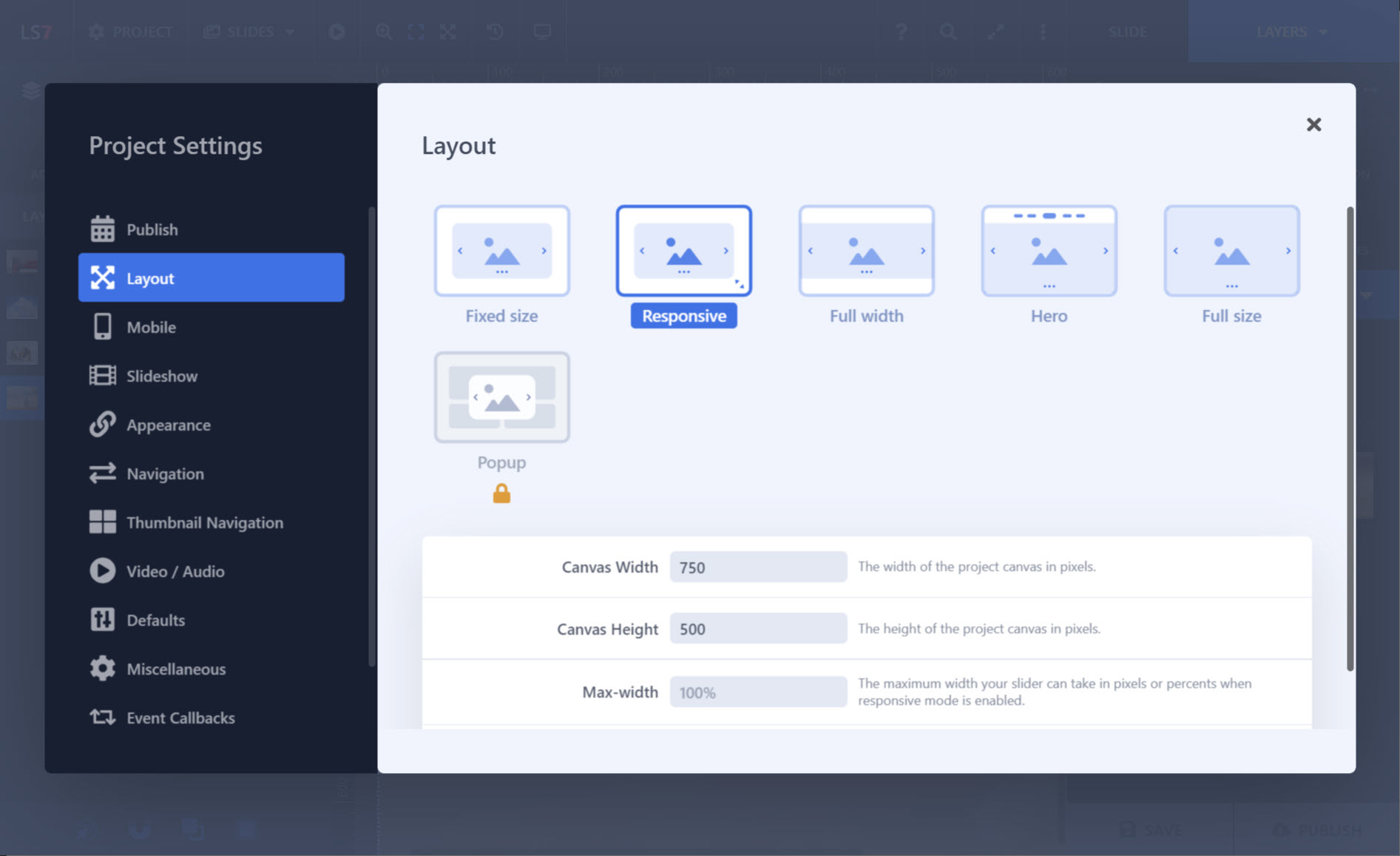
8. Project 버튼을 클릭하여 프로젝트 설정을 검토하고 필요한 경우 변경합니다.

이미지 슬라이더를 자동으로 재생하지 않을 경우 Slideshow에서 Auto-start Slideshow 옵션을 비활성화합니다. 자동 슬라이드 전환을 원하면 이 옵션을 활성화합니다.

9. 슬라이더를 저장하고 발행합니다. 이제 슬라이드를 원하는 곳에 추가할 수 있습니다.
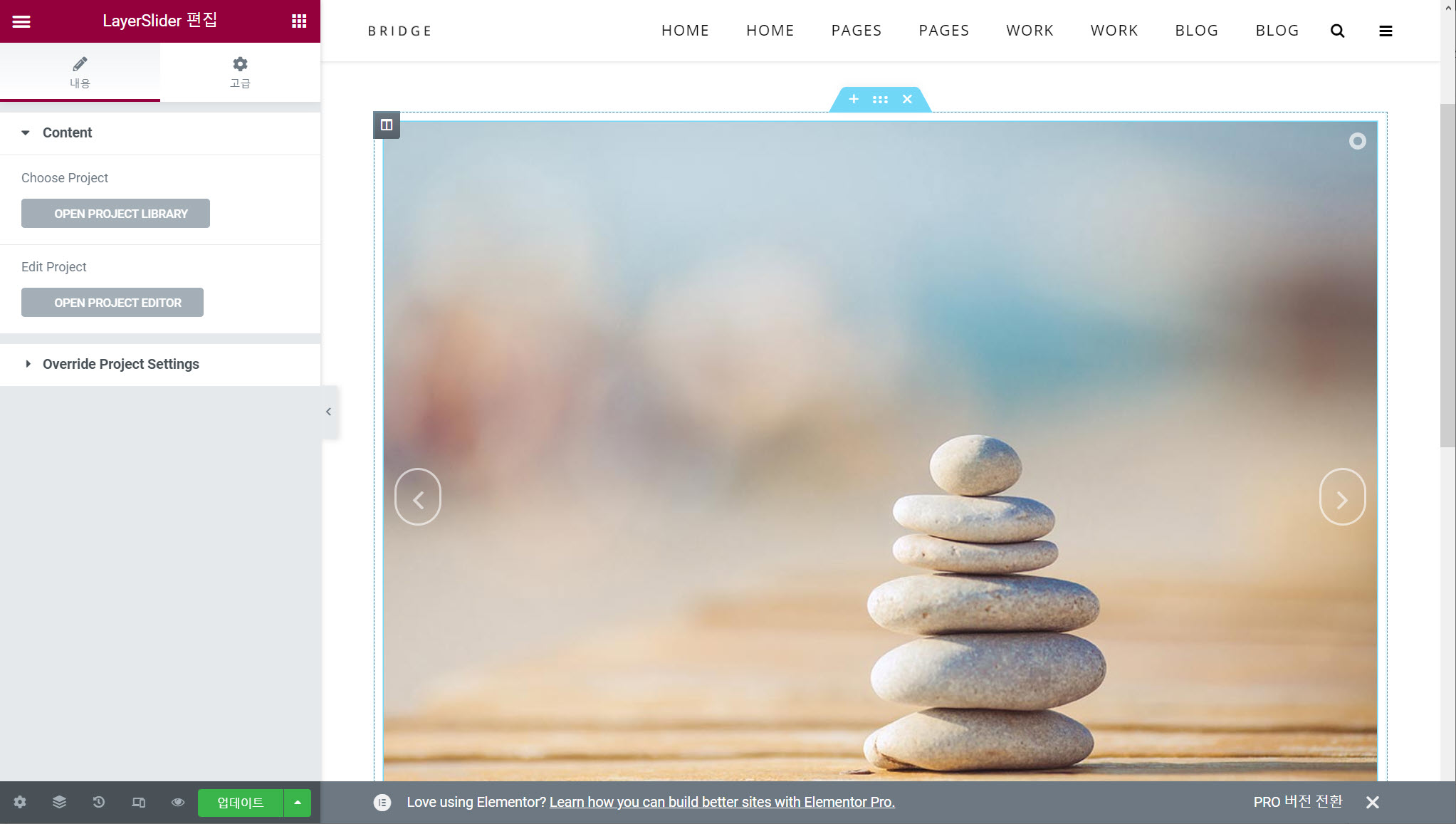
엘리멘터 페이지 빌더를 사용하는 경우 LayerSlider 위젯으로 레이어 슬라이더를 추가할 수 있습니다.

변경 사항을 저장하고 페이지를 새로 고침 하면 슬라이더가 표시됩니다.

마치며
워드프레스 LayerSlider의 Image Slider 템플릿을 로드하여 심플한 이미지 슬라이더를 만드는 방법에 대하여 살펴보았습니다. 원하는 경우 Project 설정을 검토하여 적절히 변경할 수 있습니다. 일부 기능은 프리미엄 버전에서만 작동합니다. 워드프레스 유료 테마에 번들로 제공되는 레이어 슬라이더 플러그인에서는 일부 프리미엄 기능을 사용할 수 없습니다.
참고
워드프레스 아바다 테마 데모 설치 및 제거 (Avada Theme)
워드프레스 아바다(Avada)는 현재 70만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마는 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 76만 명의 고객을 확보하고 있는 Elegant Themes의
avada.tistory.com
https://avada.tistory.com/2271
워드프레스 Betheme 테마 데모 설치하기 (BE 테마)
인기 워드프레스 테마 중 하나인 Betheme 테마(BE 테마)는 600개 이상의 데모를 제공하고 있습니다. 이 테마는 Muffin Builder라는 빌더를 기본 페이지 빌더로 채택하고 있지만 최근에는 엘리멘터 페이
avada.tistory.com

