워드프레스 미디어 라이브러리에 업로드한 이미지의 URL을 확인하여 활용해야 하는 경우가 있습니다. 그런 경우 미디어 라이브러리에서 이미지 URL을 복사하여 붙여넣기 할 수 있습니다. 또한, FTP를 통해 직접 이미지를 업로드하는 경우가 있을 것입니다. 이와 같은 경우 주의할 사항과 이미지 경로에 대해서도 간략히 살펴보겠습니다.
워드프레스 미디어 라이브러리 이미지 URL 확인하기/복사하기
이미지 URL을 직접 입력해야 상황이 있을 수 있습니다. 그런 경우 워드프레스 미디어 라이브러리에 업로드된 이미지의 URL을 쉽게 복사하여 원하는 곳에 붙여넣을 수 있습니다.
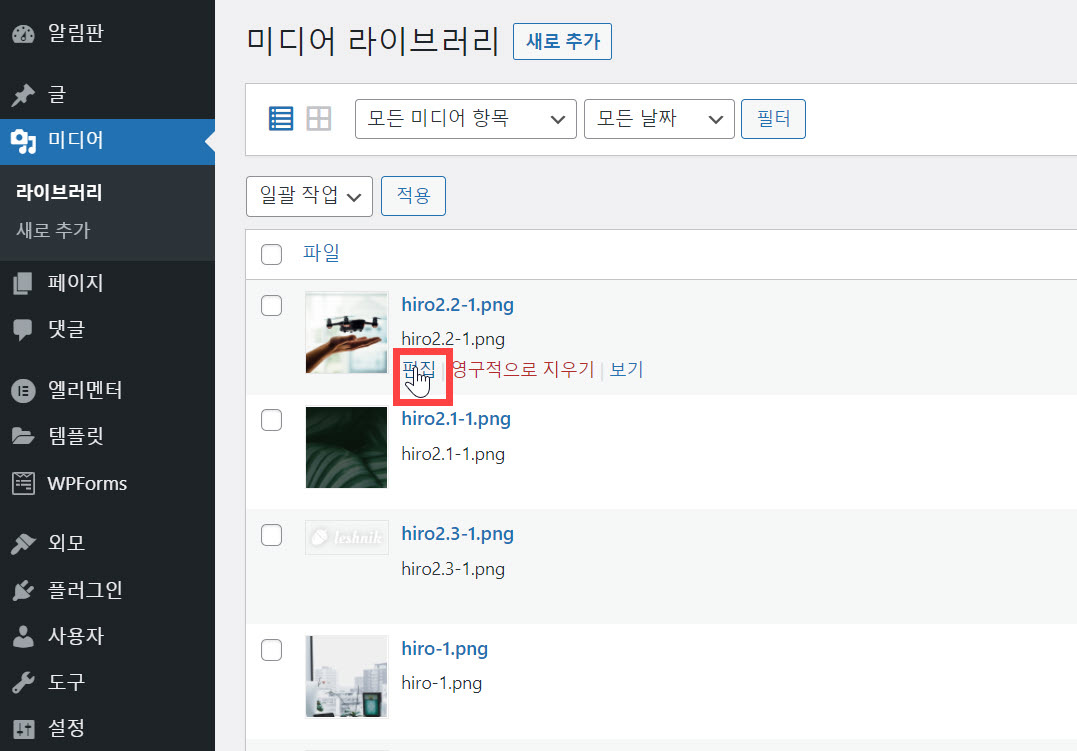
1. 워드프레스 관리자 페이지 > 미디어 >라이브러리로 이동합니다.

URL 확인을 원하는 이미지 위에 마우스를 올리고 "편집"을 클릭합니다.
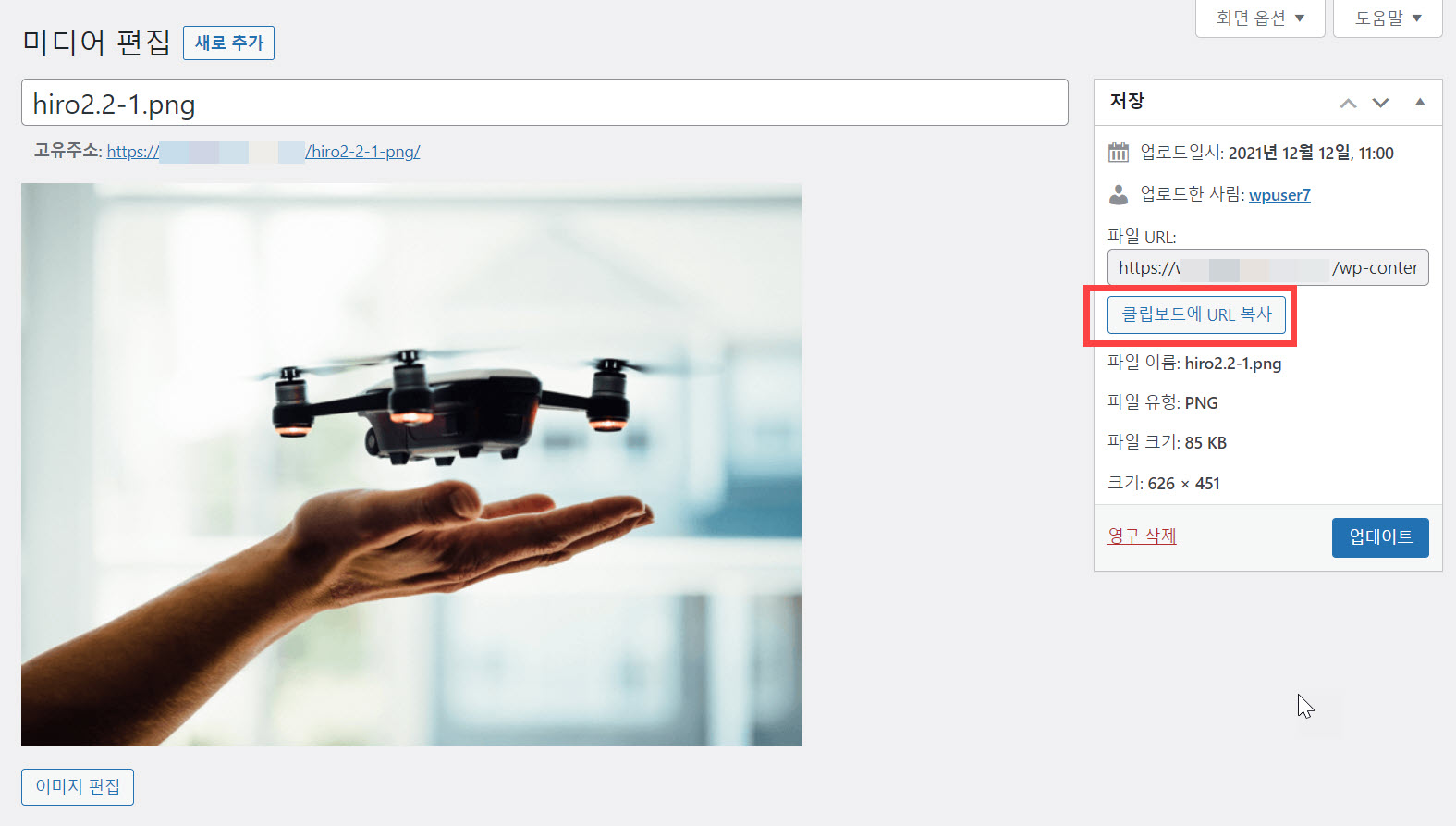
이미지 편집 화면이 표시되면, 오른쪽 메타 박스의 "클립보드에 URL 복사" 버튼을 클릭합니다.

이제 [**Ctrl+V**] 키를 눌러 원하는 곳에 이미지 URL을 붙여넣기 할 수 있습니다.
FTP를 통해 이미지를 업로드하는 경우
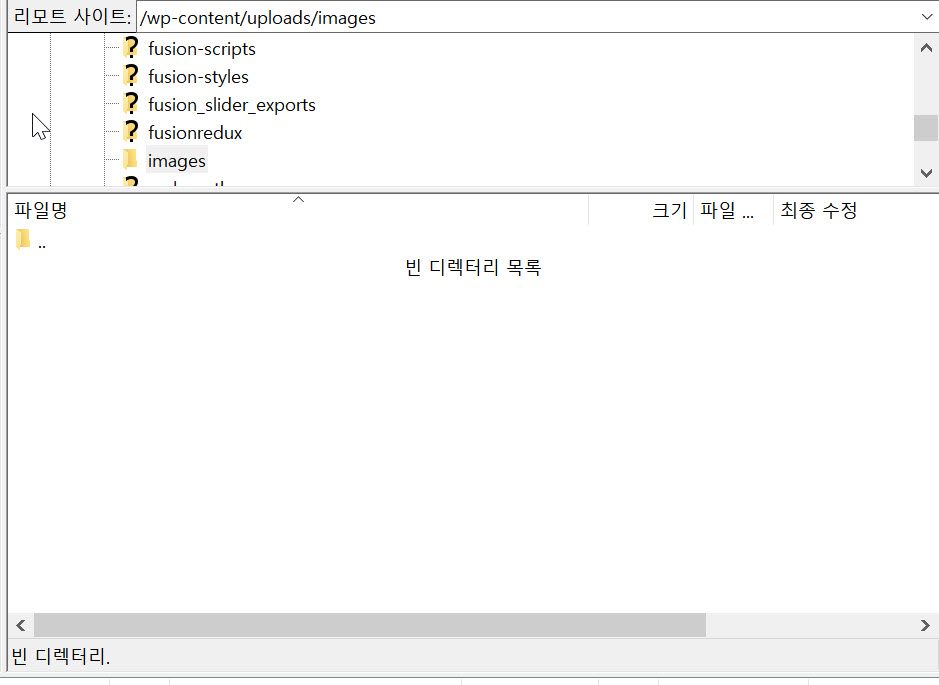
파일질라(FileZilla)와 같은 FTP 클라이언트로 FTP 서버에 접속하여 직접 이미지 파일을 업로드하고 싶은 경우가 있습니다. (블루호스트 등과 같이 cPanel을 제공하는 웹호스팅을 이용하는 경우 File Manager를 사용할 수도 있습니다.) 그런 경우 루트 폴더 아래에 [**/images**] 디렉터리를 만들어 이미지를 업로드하는 경우를 보통 생각할 것 같습니다.
루트 폴더 아래에 별도의 하위 폴더를 만들어 이미지를 업로드하면 이미지 URL이 [**https://www.example.com/images/이미지.jpg**]와 같이 알아보기 쉽다는 장점이 있을 것입니다.
하지만 이렇게 할 경우 추후에 사이트를 이전할 때 문제가 발생할 수 있습니다.
백업 플러그인 등을 사용하여 백업을 하면 보통 [**/wp-content/**] 폴더 아래의 테마 폴더, 프러그인 폴더 및 업로드 폴더를 백업하게 됩니다. 마이그레이션 플러그인을 사용하는 경우에도 마찬가지 방식으로 작동할 수 있습니다. 그러면 [**/wp-content/**] 폴더 외부에 있는 폴더는 백업에 포함되지 않을 수 있습니다.
이런 문제를 방지하기 위해 [**/wp-content/uploads/**] 폴더 아래에 [**/image/**] 폴더를 하나 만들어서 이미지를 업로드하는 것을 고려해볼 수 있습니다. 이 경우 이미지 경로는 [**https://www.example.com/wp-content/uploads/images/이미지.jpg**]와 같이 URL이 조금 길어지게 됩니다.

[경고*플러그인 개발자인 경우 데이터가 저장되는 DB 테이블을 설계할 때, "wp_플러그인명"과 같이 DB table_prefix가 포함되도록 하는 것이 바람직합니다. 그렇지 않으면 백업 플러그인이나 Duplicator와 같은 마이그레이션 플러그인을 사용할 때 해당 플러그인의 DB 테이블에 제외될 수 있습니다. 가령, 망보드는 mb_로 시작하는 자체 DB 테이블에 데이터가 저장되는데, 이 때문에 사이트 이전 시에 DB가 누락되어 문제가 발생하기도 합니다.*]
참고
https://avada.tistory.com/2468
워드프레스 메뉴에 사용자 정의 CSS 클래스 추가 방법
워드프레스 메뉴 항목에 사용자 정의 CSS 클래스를 추가하여 특정 메뉴 아이템에 대한 스타일을 지정할 수 있습니다. 워드프레스에서 메뉴 항목에 커스텀 CSS 클래스를 추가하는 방법에 대해 간
avada.tistory.com
https://avada.tistory.com/2467
워드프레스 퀵뷰, 퀵바, 퀵메뉴 플러그인/HTML 소스 코드
워드프레스에서 왼쪽 또는 오른쪽 사이드바에 고정된 메뉴나 퀵뷰를 표시하고 싶은 경우 플러그인을 사용하거나 간단한 HTML 코드로 구현이 가능합니다. 이 글에서는 퀵뷰/퀵메뉴를 만들 수 있
avada.tistory.com

