워드프레스에서는 태그 클라우드 위젯을 사용하여 많이 사용되는 태그들을 표시할 수 있습니다. 태그 페이지 상단에 태그 클라우드를 표시하여 사용자들이 다른 태그 페이지로 이동할 수 있도록 할 수 있습니다. 태그 페이지에 태그 클라우드를 표시할 경우 태그 무리 중에서 현재 태그가 하이라이트되지 않습니다. 이 경우 테마 함수 파일에 코드를 추가하여 태그 클라우드에서 현재 태그를 하이라이트할 수 있습니다.
워드프레스 태그 클라우드에서 현재 태그 하이라이트
아바다 테마, Divi 테마와 같은 일부 테마와 엘리멘터 페이지 빌더 등 일부 페이지 빌더에서는 관리자 페이지에서 쉽게 특정 요소(예: 헤더, 푸터, 페이지 템플릿, 카테고리 페이지, 태그 페이지 등)의 템플릿을 만들 수 있습니다.
아바다 테마에서는 워드프레스 관리자 페이지 > Avada > Layouts에서 새로운 레이아웃을 만들 수 있습니다.

Enter Layout Name에 레이아웃 이름을 입력하고 Create New Layout을 클릭하면 레이아웃 생성 팝업이 표시됩니다.

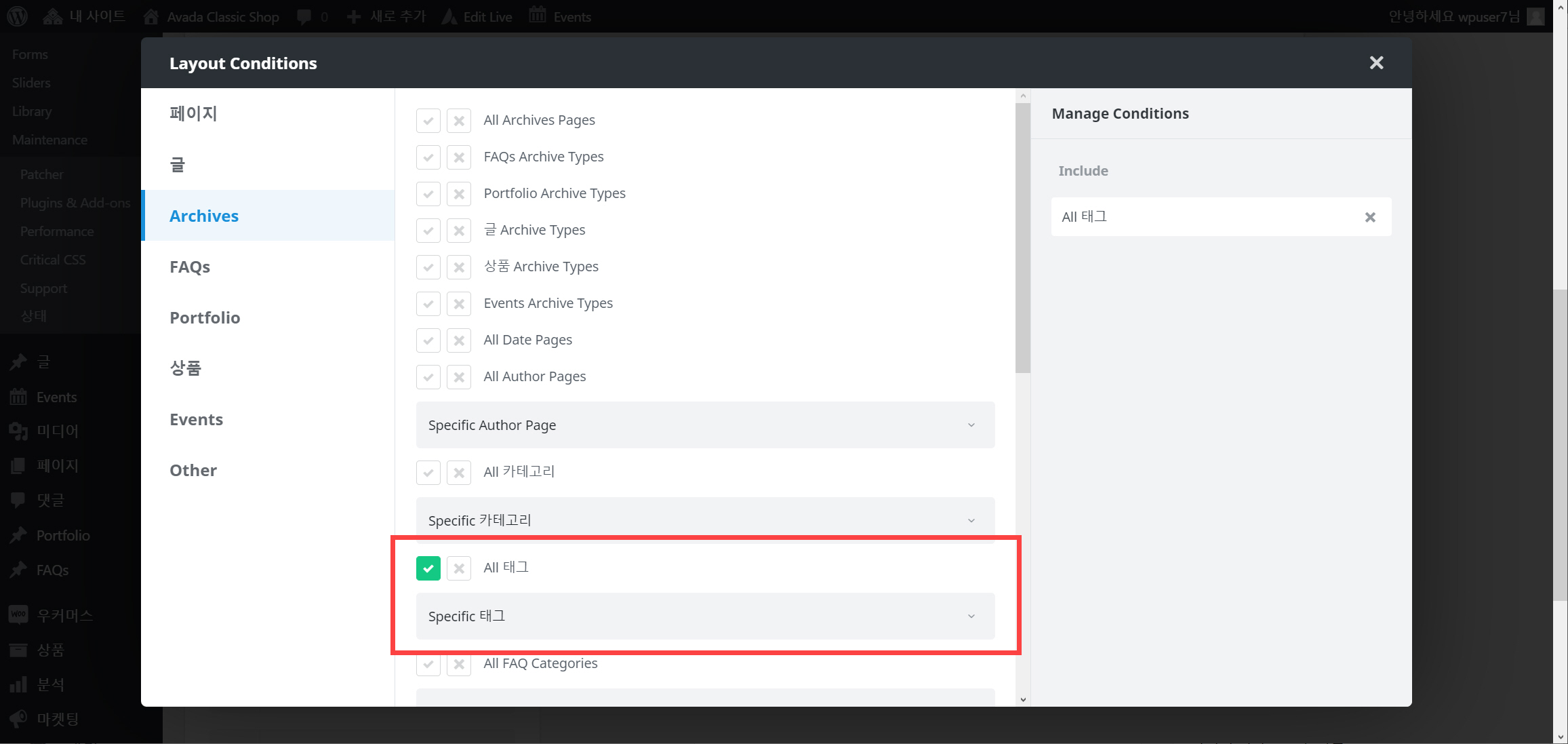
Layout conditions 팝업에서 해당 레이아웃이 어디에 적용될 것인지를 지정할 수 있습니다. 페이지, 글, 아카이브, FAQ(커스텀 포스트 타입), 포트폴리오, 상품, 이벤트 등에 대하여 해당 레이아웃을 적용할 수 있습니다. 가령 Archives(아카이브)를 선택하면 어떤 아카이브에 지정할 것인지를 세부적으로 지정이 가능합니다. 태그의 경우 모든 태그 혹은 특정 태그에만 지정할 수 있습니다. 카테고리도 마찬가지로 모드 카테고리 혹은 특정 카테고리를 지정할 수 있습니다.
[참고*아카이브는 무엇인가를 공통으로 가진 모든 글들에 사용자가 쉽게 접근할 수 있도록 합니다. 발행 날짜, 콘텐츠 타입 또는 분류(카테고리, 태그)에 기반하여 아카이브를 만들 수 있습니다. 가령, 특정 카테고리에 속한 모든 글들이 나열된 카테고리 페이지나 특정 태그를 가진 모든 글들이 나열된 태그 페이지가 아카이브에 해당합니다.*]
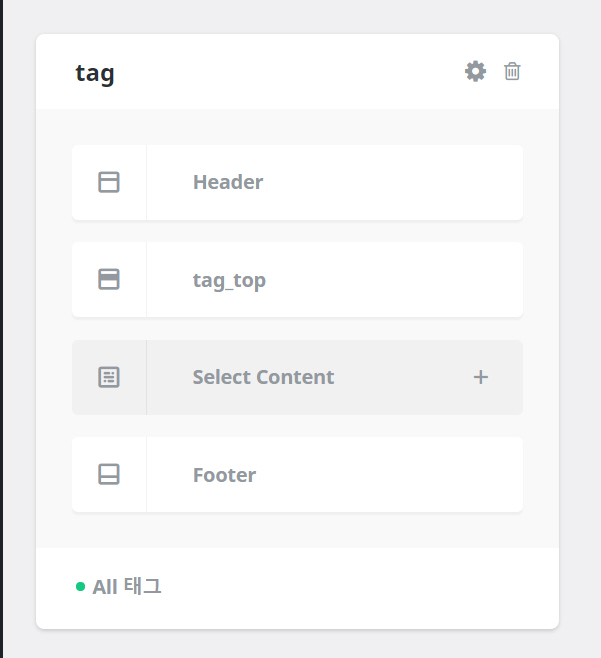
레이아웃이 추가되면 헤더, 페이지 타이틀 바, 콘텐츠, 푸터 등에 대한 레이아웃을 만들 수 있습니다.

가령 페이지 타이틀 바에 태그 클라우드를 표시할 수 있습니다. 이때 위젯 영역에 태그 클라우드를 배치하고 해당 위젯을 로드하면 됩니다.
엘리멘터 페이지 빌더의 테마 빌더(Theme Builder) 등에서도 비슷한 방식으로 카테고리나 태그 템플릿을 자유롭게 커스텀할 수 있습니다.
태그 페이지에서 태그 클라우드 내의 현재 태그를 하이라이트하여 현재 어떤 태그 페이지를 표시하는지 알리고 싶은 경우 다음과 같은 코드를 테마의 함수 파일에 추가하면 됩니다. (물론 차일드 테마 내의 함수 파일에 추가해야 추후 테마 업데이트 시에 수정 사항이 유지됩니다.)
// Highlight Current Tag in WordPress Tag Cloud
function tribalpixel_tag_cloud_class_active($tags_data) {
$body_class = get_body_class();
foreach ($tags_data as $key => $tag) {
if(in_array('tag-'.$tag['id'], $body_class)) {
$tags_data[$key]['class'] = $tags_data[$key]['class'] ." active-tag";
}
}
return $tags_data;
}
add_filter('wp_generate_tag_cloud_data', 'tribalpixel_tag_cloud_class_active');
// 출처: https://wordpress.stackexchange.com/questions/115510/highlight-current-tag-in-wp-tag-cloud위의 코드를 Avada 테마에 적용해보니 예상대로 잘 작동했습니다.
CSS를 사용하여 현재 태그의 배경색과 컬러를 변경하여 하이라이트할 수 있습니다.
[참고*차일드 테마(자식 테마, 하위 테마라고도 함) 내의 함수 파일에 위의 코드를 추가해야 합니다. 그렇지 않을 경우 추후 테마가 업데이트될 경우 추가 사항이나 수정 사항이 초기화됩니다. 테마 파일을 수정할 때에도 마찬가지로 차일드 테마를 만들어서 작업해야 합니다. 그렇지 않으면 테마를 업데이트할 수 없게 될 수 있습니다.*]
참고
https://avada.tistory.com/2434
워드프레스 시작하기(+기본 개념, 필요한 사항)
최근 들어 티스토리 블로그를 운영하는 경우 애드센스 페이지에 더 나은 광고 표준 위배에 관한 경고가 몇 차례 표시되면서 티스토리에 대한 우려가 제기되고 있습니다. 또한, 티스토리로부터
avada.tistory.com
https://avada.tistory.com/2386
워드프레스 엘리멘터 포스트 위젯(Posts)
인기 워드프레스 페이지 빌더 플러그인인 Elmentor는 현재 500만 개가 넘는 사이트에 설치되어 사용되고 있습니다. 무료 엘리멘터 페이지 빌더로도 훌륭한 사이트를 만들 수 있지만 일부 위젯과 템
avada.tistory.com

