인기 워드프레스 페이지 빌더인 엘리멘터(Elementor)를 사용하면 코딩 지식이 없어도 드래그 앤 드롭 방식으로 쉽게 사이트를 만들 수 있습니다. 엘리멘토에서 컬럼을 추가한 후에 컬럼 개수를 늘리거나 줄이고 싶은 경우가 있습니다. 그런 경우에도 쉽게 열 개수를 추가하거나 삭제할 수 있습니다.
엘리멘터 (Elementor) 컬럼 추가하기/삭제하기
워드프레스 엘리멘터 페이지 빌더에서 구조를 추가한 후에 컬럼(열)을 늘리거나 줄이고 싶은 경우 오른쪽 마우스 버튼을 클릭하여 추가하거나 삭제하는 것이 가능합니다.
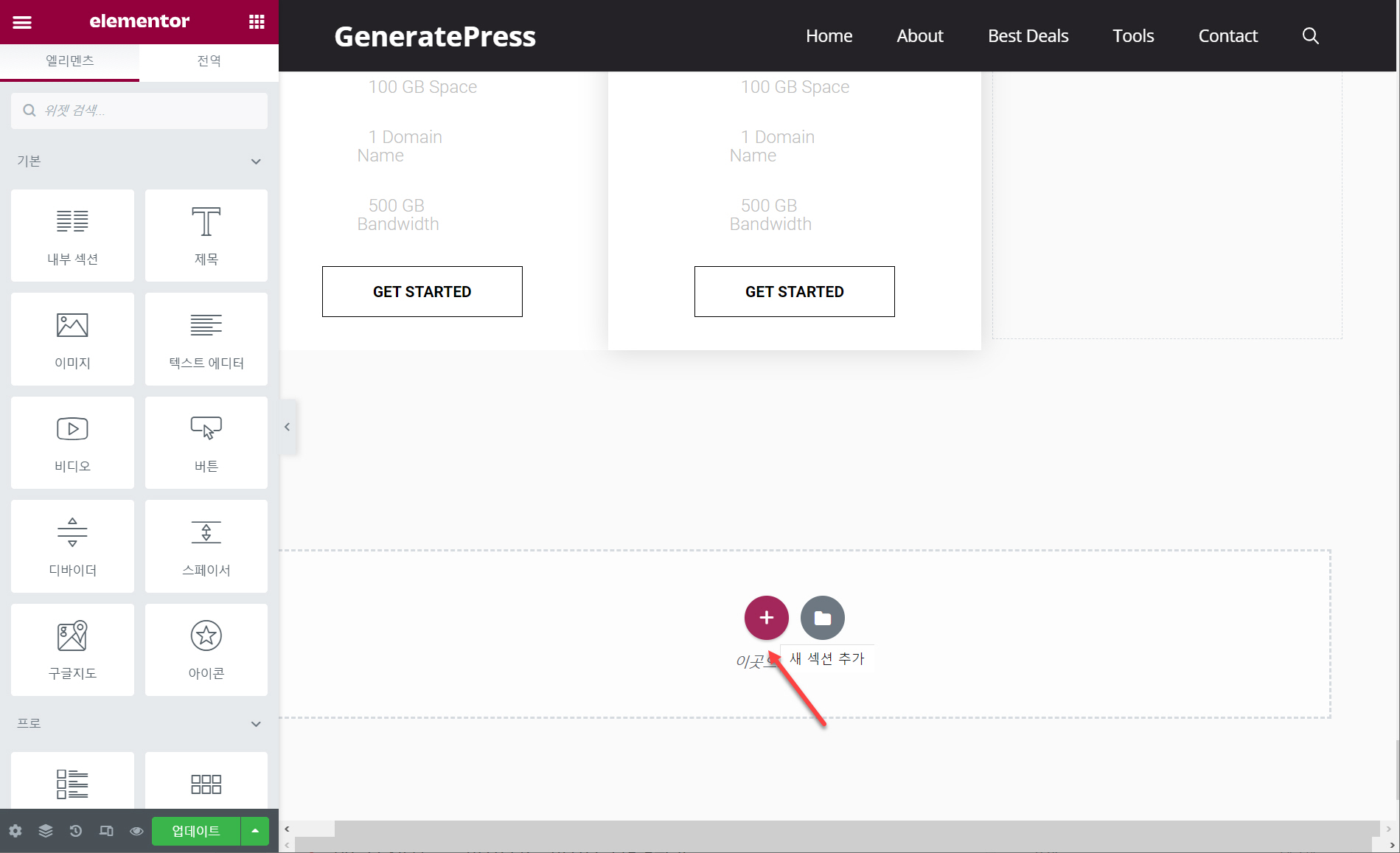
Elementor에서 새 섹션 추가 버튼을 클릭하면 먼저 열 구조를 선택하는 화면이 표시됩니다.

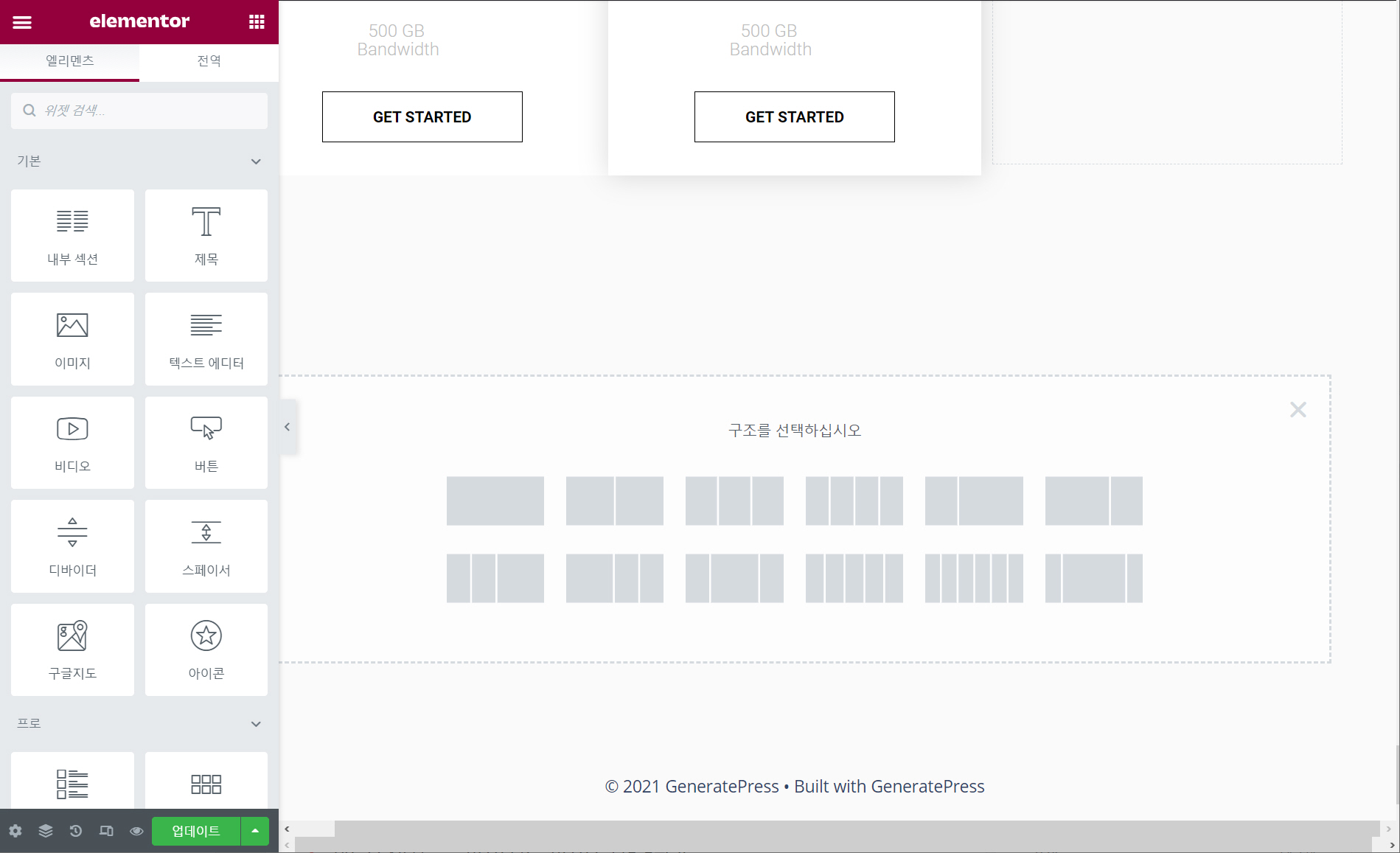
위의 그림에서 더하기 모양의 아이콘을 클릭하면 아래에 선택 가능한 구조가 표시됩니다.

다음과 같은 열 구조를 선택할 수 있습니다.
- 1열
- 2열 (1/2+1/2)
- 3열 (1/3+1/3+1/3)
- 4열 (1/4+1/4+1/4+1/4)
- 1/3+2/3
- 2/3+1/3
- 1/4+1/4+2/4
- 2/4+1/4+1/4
- 1/4+2/4+1/4
- 5열 (1/5+1/5+1/5+1/5+1/5)
- 6열 (1/6+1/6+1/6+1/6+1/6+1/6)
- 1/6+4/6+1/6
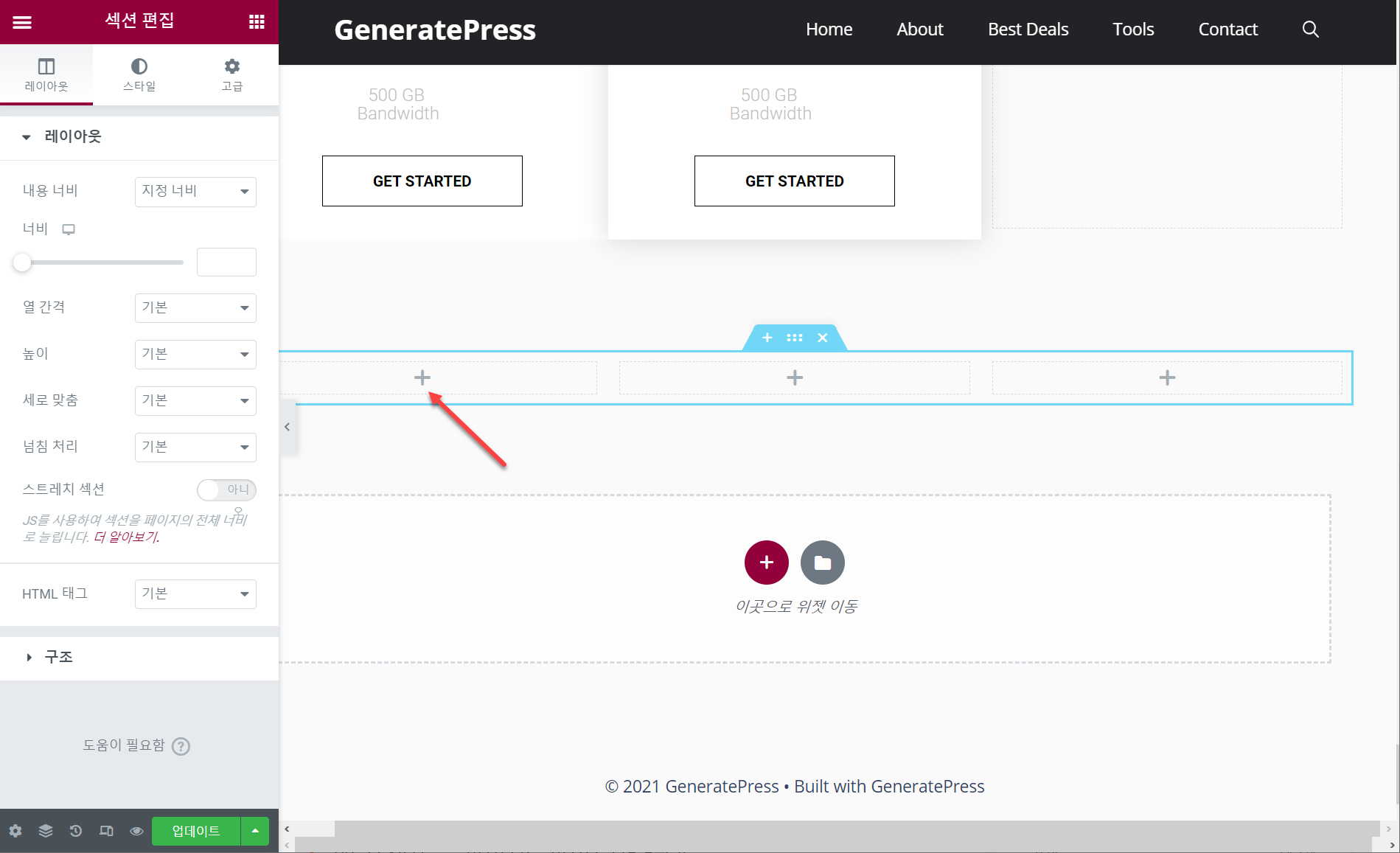
원하는 구조를 선택합니다. 예를 들어, 3열을 선택하면 3개 열로 된 구조가 추가됩니다.

개별 열에 요소 추가 아이콘(플러스 모양 아이콘)을 클릭하여 요소(엘리먼트)를 추가할 수 있습니다.

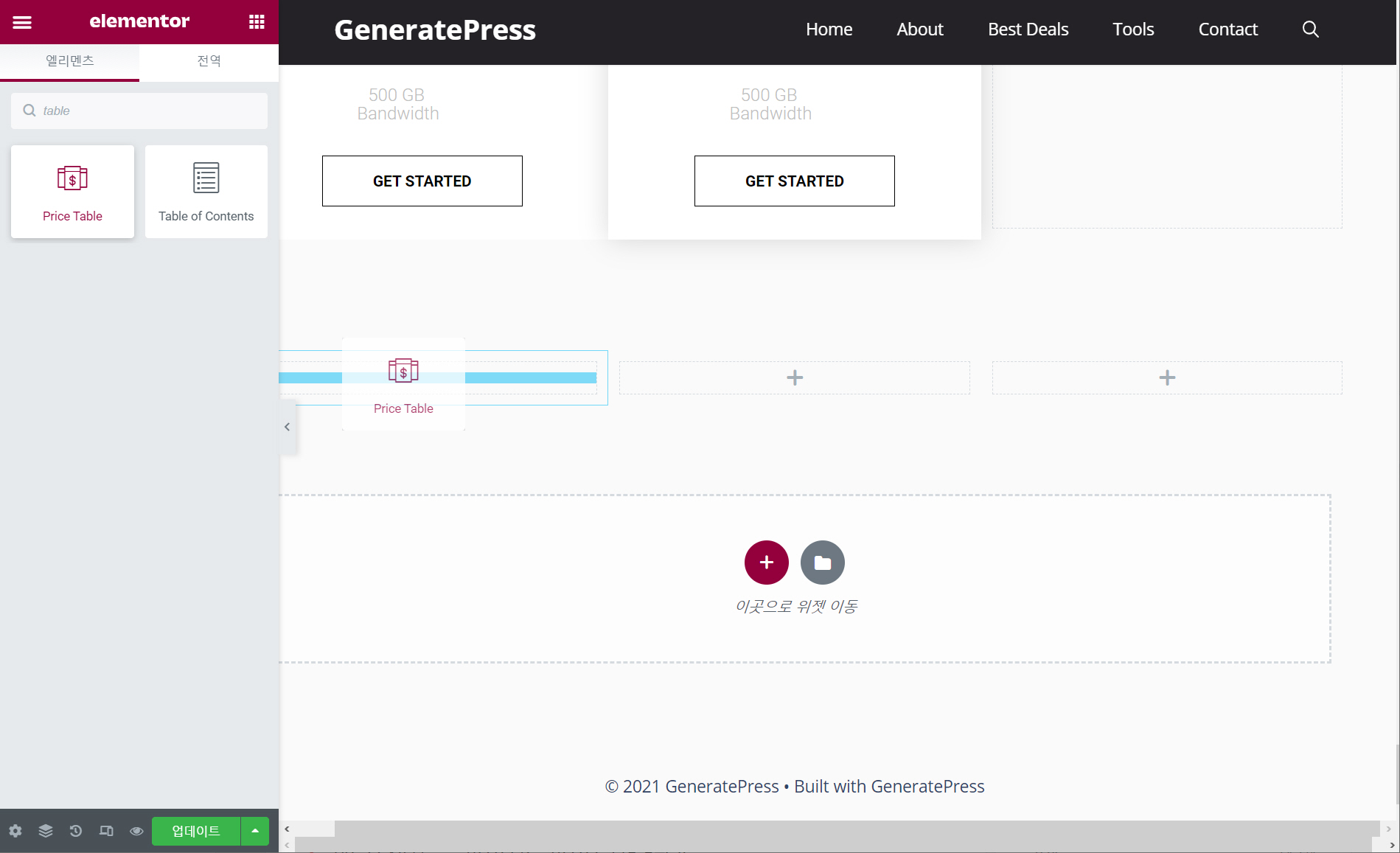
예시로 Price Table 요소를 추가해보았습니다. (Price Table 등 일부 위젯은 엘리멘터 프로 버전에서 제공됩니다.)
3열로 되어 있는데, 열을 추가하고 싶은 경우 오른쪽 마우스 버튼을 클릭하고 새 컬럼 추가를 클릭하면 열이 추가됩니다.

열을 삭제하고 싶은 경우 삭제할 열 위에 오른쪽 마우스 버튼을 클릭하고 삭제를 클릭합니다.

섹션 설정에서 레이아웃 탭 > 구조에서 다른 구조로 바꿀 수도 있습니다.

위의 그림에서는 3열 레이아웃을 선택할 때의 구조 옵션을 보여줍니다. 3열로 선택할 때에는 위의 그림과 같이 3개의 열로 된 다른 구조(예: 1/4+1/4+2/4)로 변환이 가능합니다. 열 개수를 4개로 늘리고 싶을 때에는 앞서 설명한 방법으로 새 컬럼 추가 메뉴를 사용하여 열을 추가하도록 합니다.
참고
https://avada.tistory.com/2337
워드프레스 Elementor Pro 라이선스 활성화하기 (엘리멘터 프로 설치 및 템플릿 로드)
워드프레스 엘리멘터 페이지 빌더(Elementor Page Builder)는 무료로 사용할 수 있지만 프로 기능과 더 많은 템플릿을 사용하려면 엘리멘터 프로 라이선스를 활성화해야 합니다. 이 글에서는 엘리멘터
avada.tistory.com
https://avada.tistory.com/1472
워드프레스 Elementor 페이지 빌더로 만들어진 페이지를 수정하는 방법
워드프레스에서 페이지 빌더를 활용하면 페이지를 쉽게 만들 수 있습니다. 페이지 빌더는 코딩 지식이 전혀 없는 초보자도 쉽게 사이트를 만들 수 있기 때문에 편리하지만 한편으로는 사이트
avada.tistory.com
https://avada.tistory.com/2335
워드프레스 GeneratePress 테마 라이선스 (+요금제)
워드프레스에는 정말 많은 테마가 있습니다. 테마 라이선스는 테마마다 조금씩 다릅니다. 아바다, 엔폴드, 뉴스페이퍼 등 테마포레스트 테마의 경우 동일한 라이선스가 적용됩니다(참고). Generat
avada.tistory.com

