워드프레스 인기 테마 중 하나인 Jupiter는 테마포레스트 테마 중에서 속도가 비교적 빠른 테마로 평가받고 있습니다. 이 글에서는 Jupiter 테마의 풀다운 메뉴 배경색과 너비, 메뉴 항목 글자 색상 등을 변경하는 방법에 대해 살펴보겠습니다. Accountant 데모에서 테스트했으며 다른 데모에서도 작동하는지 여부는 확인하지 않았지만 잘 작동할 것으로 생각됩니다.
워드프레스 Jupiter 테마 풀다운 메뉴 배경색, 너비, 글자 색상 변경하는 방법
주피터 테마는 엘리멘터(Elementor)를 기본 페이지 빌더로 탑재하고 속도 최적화에 신경을 써서 속도가 비교적 빠른 것 같습니다. 하지만 세부적인 스타일을 변경하려면 약간의 CSS 지식이 필요할 수 있습니다. 베스트셀링 테마인 아바다(Avada)는 최적화를 제대로 하지 않으면 속도면에서 Jupiter보다 느릴 수 있지만 많은 테마 옵션을 제공하여 코딩 지식이 없어도 웬만한 사이트를 만들 수 있다는 장점이 있습니다.
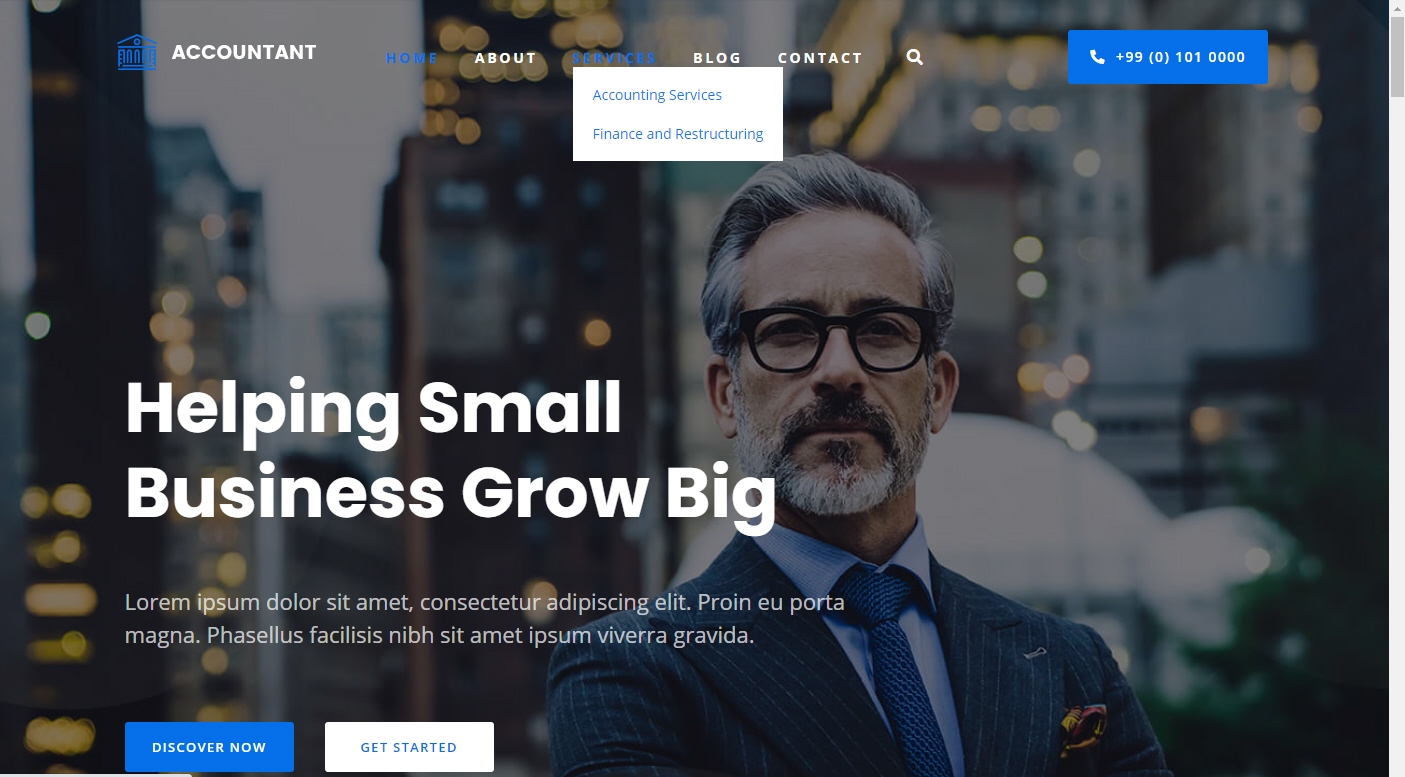
Jupiter 테마의 Accountant 데모를 로드할 경우 메뉴를 2차 레벨로 구성하면 그림과 같이 풀다운 메뉴(드롭다운 메뉴)로 작동합니다.

위의 그림에서는 풀다운 메뉴의 배경색이 흰색입니다. 그리고 메뉴를 한글로 바꿀 경우 풀다운 메뉴의 너비가 넓게 보일 수 있습니다. 보통 영문을 한글로 번역하면 길이가 줄어들게 됩니다.
풀다운 메뉴의 배경색과 메뉴 항목의 텍스트 색상, 그리고 풀다운 메뉴의 너비를 조정하고 싶은 경우 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* 워드프레스 주피터 테마 드롭다운 메뉴 배경색, 메뉴 항목 글자색, 메뉴 너비 조정하기 */
/* Change the background color, menu items' text color and the width of the dropdown menu in the WordPress Jupiter theme */
@media (min-width: 1025px) {
.raven-nav-menu-horizontal>.raven-nav-menu ul.sub-menu, .raven-nav-menu-horizontal>.raven-nav-menu ul.submenu {
background-color: #ffc107;
max-width: 11em !important;
}
.raven-nav-menu-horizontal>.raven-nav-menu ul.sub-menu li.menu-item a.raven-link-item, .raven-nav-menu-horizontal>.raven-nav-menu ul.submenu li.menu-item a.raven-link-item {
background: #ffc107;
font-size: 14px;
color: white;
}
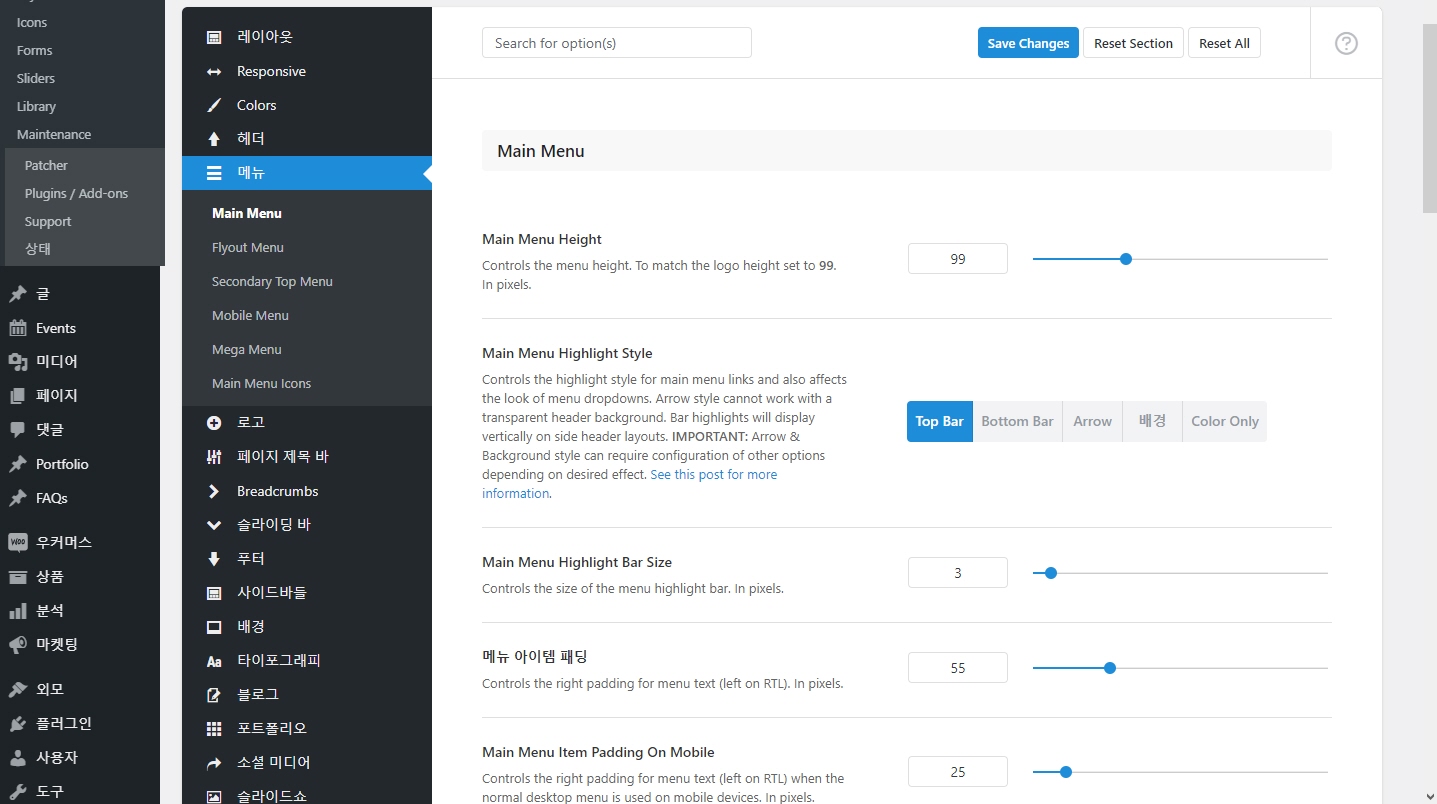
}위의 코드를 워드프레스 관리자 페이지 > 외모 > 사용자 정의하기 > 추가 CSS 섹션에 추가하면 됩니다.
글자색과 최대 너비 값, 텍스트 컬러 값 등은 적당히 조정하도록 합니다.
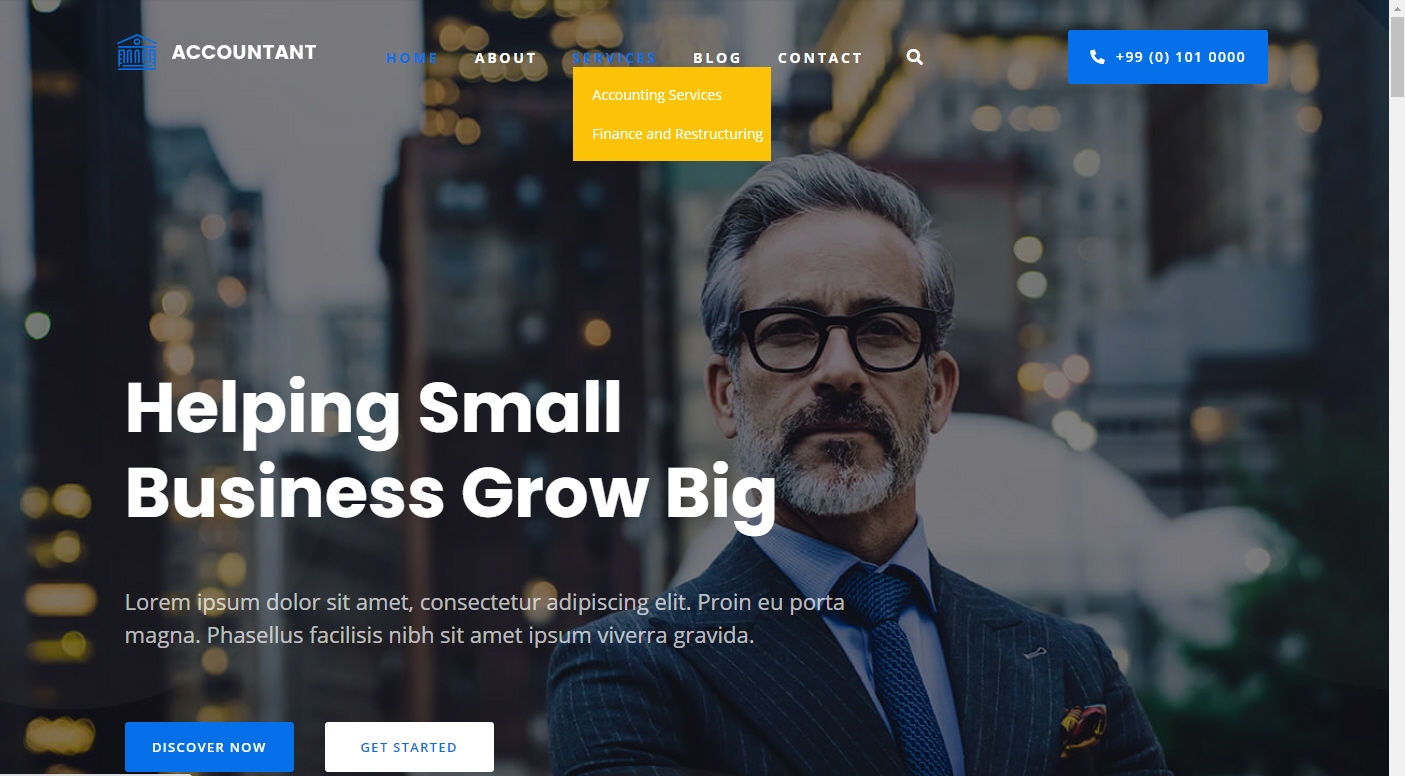
위와 같은 CSS 코드를 적용하면 다음과 비슷하게 바뀌게 됩니다.

위의 코드는 Jupiter 테마의 Accountant 데모를 로드했을 때를 기준으로 한 것이며 다른 데모를 사용하는 경우 제대로 작동하는지에 대해서는 테스트하지 않았습니다만, 데모에 관계없이 작동하리라 생각합니다. 만약 위의 CSS 코드가 작동하지 않는 경우 로드한 데모를 알려주시면 시간이 될 때 확인해보고 이 글을 업데이트하도록 하겠습니다.
일부 테마에서는 이러한 옵션을 제어할 수 있는 기능을 제공하기도 합니다. 특히 아바다 테마는 매우 상세한 테마 옵션을 제공합니다.

만약 테마에서 이러한 기능을 제공하지 않는다면 위의 예시처럼 CSS를 사용하여 변경이 가능합니다.
참고
워드프레스 주피터 테마 데모 설치하기
인기 워드프레스 테마 중 하나인 주피터 (Jupiter)는 엘리멘터를 기본 페이지 빌더를 탑재하고 있고 베스트셀링 테마인 아바다 등의 테마에 비해 속도가 비교적 빠른 편입니다. 이 글에서는 주피
avada.tistory.com
워드프레스 엔폴드 테마 데모 설치하기 (Enfold)
워드프레스 인기 테마 중 하나인 엔폴드 테마는 우리나라에서 많이 사용되는 테마 중 하나입니다. 제 워드프레스 사이트에도 Enfold 테마를 몇 개월 정도 사용한 적이 있습니다. 당시에는 블로그
avada.tistory.com
빠른 워드프레스 블로그용 테마 - GeneratePress
워드프레스에는 정말로 많은 무료 및 유료 테마가 있기 때문에 사용 목적에 따라, 개인 취향에 따라 마음에 드는 것을 선택하여 사용할 수 있습니다. 블로그를 운영하는 경우 GeneratePress와 같은
avada.tistory.com

