워드프레스의 기본 에디터인 블록 에디터(구텐베르크)는 기능이 꾸준히 개선되고 있으며 조만간 페이지 빌더를 대체할 수 있는 수준이 될 것으로 예상됩니다. 페이지 빌더 플러그인 중에는 엘리멘터 (Elementor)가 500만 개가 넘는 사이트에 설치되어 사용되고 있고 무료 버전에서도 훌륭한 기능을 제공하지만 페이지 빌더를 사용하면 사이트 속도에 영향을 미칠 수밖에 없습니다. (엘리메터의 경우 사이트 성능에 미치는 영향이 다른 페이지 빌더보다는 적다고 평가되지만, 성능에 어느 정도 영향은 불가피한 것 같습니다.) 심플한 블로그를 운영한다면 굳이 페이지 빌더를 사용할 필요는 없는 것 같습니다.
구텐베르크도 이제 기능이 많이 향상되었고, 블록 에디터용 플러그인을 활용하면 페이지 빌더에 의존하지 않고도 훌륭한 사이트를 만들 수 있을 것입니다.
유용한 구텐베르크 블록 플러그인 2종 - Stackable & Gutenberg Post Blocks - 워드프레스 정보꾸러미
워드프레스 버전 5.0부터 구텐베르크 에디터가 기본 편집기로 탑재되기 시작했습니다. 초기에는 불안한 면이 있었지만 이제는 많이 안정화되고 기능도 많이 개선된 것 같습니다. 구텐베르크 편
www.thewordcracker.com
워드프레스 문단 블록 서체 글꼴 사이즈 변경하기
워드프레스 블록 에디터에서는 선택한 텍스트 영역의 글자 색상을 변경하거나 밑줄, 취소선, 아래첨자, 위첨자 등을 적용할 수 있습니다.

아쉽게도 선택한 텍스트 영역의 글자 크기를 조정하는 옵션은 아직 제공되지 않고 있습니다. 사용자 정의 HTML을 사용하거나 숏코드를 사용하여 특정 부분의 글꼴 사이즈를 조정할 수 있습니다.
워드프레스 글쓰기에서 특정 텍스트/어구의 텍스트 크기 설정하기
워드프레스 5.0 이상에서는 구텐베르크 편집기(블록 에디터)가 기본 에디터로 통합되어 있습니다. 블록 에디터에서는 문단(paragraph) 단위로 텍스트 크기를 변경할 수 있습니다. 예를 들어, 다음과
avada.tistory.com
그러나 문단 단위로 서체 크기를 변경할 수 있습니다.

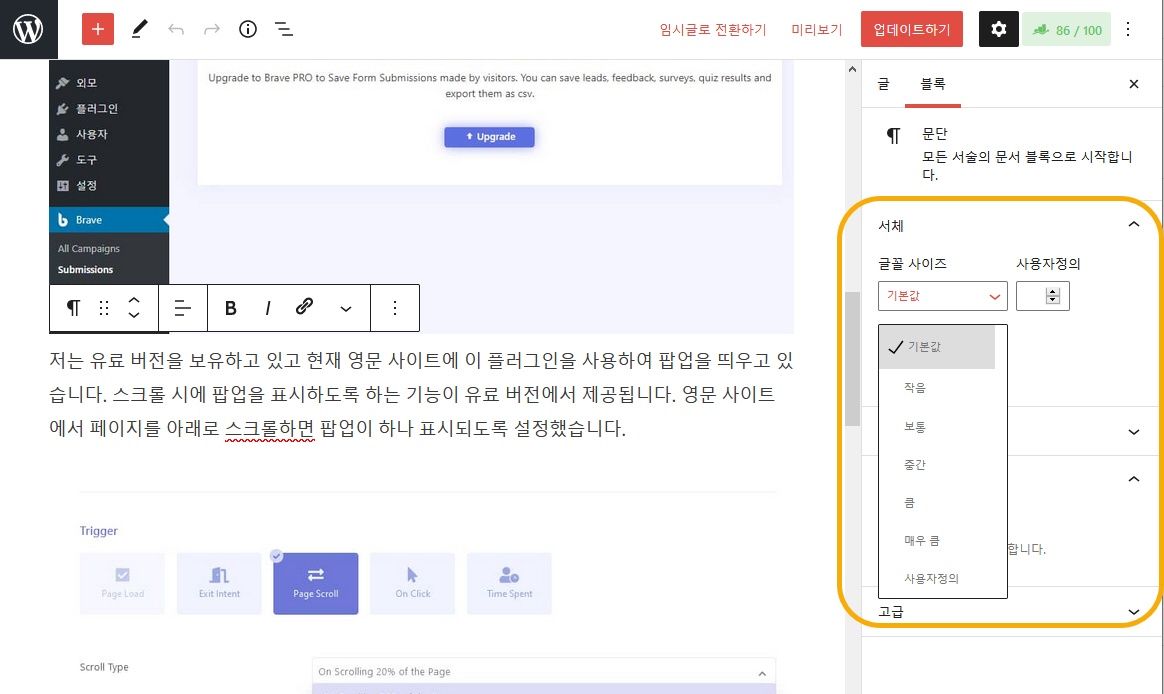
그림과 같이 해당 문단 블록의 서체 섹션에서 글꼴 사이즈를 조정할 수 있습니다. 사전 설정된 글꼴 사이즈(작음, 보통, 중간, 큼, 매우 큼)를 선택하거나 사용자 정의 크기(증감 버튼을 사용하여 직접 설정)를 지정할 수 있습니다.
워드프레스 문단 서체 글꼴 사이즈 변경 오류
사전 설정된 글꼴 사이즈(작음, 보통 등)를 선택할 경우 적용되지 않고 기본값으로 되돌아가고, 대신 증감 버튼을 클릭하여 설정하면 적용되는 현상이 발생하는 경우가 있습니다.
이 문제는 워드프레스 5.6.1에 존재하는 버그 같습니다. 이 버그는 워드프레스 5.6.2 업데이트에서 수정되었습니다.

최근 릴리즈된 워드프레스 5.6.2에서는 5가지 버그가 수정되었습니다.

워드프레스 5.6.1 문단 블록에서 글꼴 크기를 변경할 수 없는 버그도 이번 버전에서 해결되었다고 합니다.
문단 블록에서 서체 크기 변경 오류가 발생하는 경우 최신 워드프레스 버전으로 업데이트하면 문제가 해결될 것입니다. 또한, 보안을 위해서도 항상 워드프레스와 테마, 플러그인을 최신 버전으로 업데이트하는 것이 중요합니다.
마치며
이상으로 워드프레스 블록 에디터에서 글꼴 크기를 변경할 수 없는 오류가 발생하는 경우 해결 방법에 대하여 살펴보았습니다.
2021년 3월 9일(우리나라 시각으로 3월 10일 새벽이나 오전)에 워드프레스 5.7이 공개될 예정입니다. 워드프레스 5.7에서는 요소를 끌어다가 블록에 추가하는 등 편의 기능이 추가되고 iframe 레이지 로딩 기능도 적용될 예정이라고 합니다. 이미지 레이지 로딩은 워드프레스 5.5에서 도입되었습니다.
워드프레스 5.5 업데이트 - 속도, 검색, 보안 향상 - 워드프레스 정보꾸러미
오늘 새벽에 워드프레스 5.5가 공식 릴리즈되었습니다. 새 버전은 "속도, 검색, 보안"에 중점을 두고 있습니다. 1500개 이상의 블록 에디터 인터페이스 변경 사항, 150개 이상의 개선 및 기능 요청
www.thewordcracker.com
참고
워드프레스 Elementor 페이지 빌더로 만들어진 페이지를 수정하는 방법
워드프레스에서 페이지 빌더를 활용하면 페이지를 쉽게 만들 수 있습니다. 특히 유료 테마에는 WPBakery 페이지 빌더('비주얼 컴포저')가 많이 탑재되어 있습니다. 비주얼 컴포저는 최적화를 제대
avada.tistory.com
워드프레스 보안 강화를 위한 기본적인 세 가지 방법 - 워드프레스 정보꾸러미
워드프레스는 심플한 레이아웃부터 전문적인 디자인까지 다양한 테마, 강력한 플러그인과 SEO 등으로 많은 인기를 끌고 있습니다. 하지만 워드프레스가 대중화되고 점점 더 많은 사람들이
www.thewordcracker.com

