워드프레스 테마 중 하나인 Neve 테마는 현재 20만 개 이상 사이트에 설치되어 사용되고 있는 인기 테마 중 하나입니다. Neve 테마를 사용할 경우 PC에서는 로고 크기가 제대로 표시되지만 모바일 기기에서는 너무 작게 표시될 수 있습니다. 이 글에서는 Neve 테마의 모바일 로고 크기를 조정하는 방법에 대해 살펴보겠습니다.
참고로 Neve 테마는 무료 버전에서도 훅(Hook)을 사용하여 쉽게 커스텀이 가능하므로 커스텀하여 사용하기에 좋은 테마 중 하나 같습니다. (GeneratePress와 같은 테마에서도 후크를 사용하여 커스텀이 수월합니다.)
워드프레스 Neve 테마 후크 사용하기 (Neve Hooks 플러그인) - 워드프레스 정보꾸러미
워드프레스에서 후크(Hook)를 사용하면 테마 파일을 직접 수정하지 않고도 수월하게 커스텀이 가능합니다. 워드프레스 Neve 테마에서는 Neve Hooks 플러그인을 설치하여 후크를 사용할 수 있습니다.
www.thewordcracker.com
워드프레스 Neve 테마: 모바일 로고 크기 조정하기
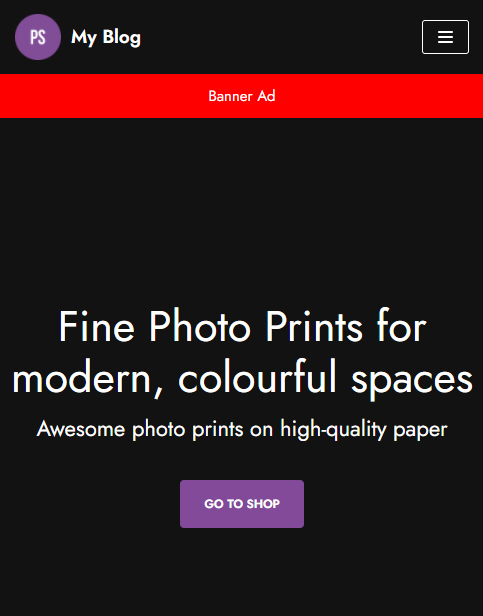
스마트폰에서 보면 Neve 테마의 모바일 로고가 너무 작아 보일 수 있습니다.

위의 그림은 로고의 가로 세로 크기가 동일하게 크게 작아 보이지는 않지만 너비가 긴 로고의 경우 특히 작아 보일 것입니다. 그 이유는 로고의 최대 크기가 46px로 고정되어 있기 때문입니다.
로고 크기가 너무 작아 보이면 다음과 같은 CSS 코드를 사용하여 로고 크기를 늘릴 수 있습니다.
/* 워드프레스 Neve 테마 모바일 로고 크기 조정하기 */
.builder-item--logo .site-logo img {
max-width: 67px;
}숫자는 로코 크기에 맞게 적절히 조정하시기 바랍니다. (필요한 경우 모바일 기기에 맞는 미디어쿼리를 추가할 수도 있습니다.)
위의 코드를 알림판 > 외모 > 꾸미기 > 추가 CSS (혹은 워드프레스 버전에 따라 알림판 > 테마 디자인 > 사용자 정의하기 > 추가 CSS)에 추가하면 됩니다.
저정한 후에 핸드폰에서 사이트에 접속해보면 로고 크기가 커진 것을 확인할 수 있을 것입니다.

위의 코드가 작동하지 않으면 다음 코드로 시도해보세요. 저는 위의 코드가 잘 작동했지만, 안 된다고 하시는 분이 계시네요.
.builder-item--logo .site-logo img {
max-width: 67px !important;
}(로고가 가로로 긴 경우에는 숫자값을 크게 하여 테스트해보시기 바랍니다. 위의 코드도 적용되지 않으면 캐시 플러그인의 캐시를 삭제하고 브라우저 캐시도 삭제해보세요.)
무료 버전을 사용하는 기능이 제한되어 있으므로, CSS 등을 사용하여 미흡한 점은 조정할 수 있을 것입니다. Neve 테마의 PRO 버전에서는 헤더, 블로그, 레이아웃, 우커머스 등과 관련된 추가 기능을 이용할 수 있습니다.

참고
워드프레스 쇼핑몰 테마 Flatsome (플랫섬) 데모 설치하기
워드프레스 테마 중 하나인 Flatsome(플랫섬)은 우커머스 쇼핑몰 전용 테마 중에서 가장 인기를 끌고 있으며 현재 14만 7천 개 이상이 판매되었습니다. 쇼핑몰을 운영하려는 경우 Flatsome과 같은 테
avada.tistory.com
워드프레스 아바다(Avada) 테마 데모 설치 및 제거
워드프레스 아바다(Avada)는 현재 45만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마가 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 최근 50만 고객을 돌파한 Elegant Themes의 Divi 테
avada.tistory.com

