워드프레스 인기 매거진 테마인 뉴스페이퍼에서는 블로그, 매그진, 뉴스 사이트 구축에 사용할 수 있는 데모를 제공합니다. 최근에 제공하는 대부분의 데모는 Cloud Template을 사용하여 만들어집니다. 클라우드 템플릿을 사용하여 헤더, 푸터뿐만 아니라 개별 포스트, 카테고리 템플릿 등을 Cloud Templates 아래의 템플릿에서 제어가 가능합니다.
Magazine Demo를 로드할 경우 카테고리 페이지의 상단에 표시되는 그리드 (Big Grid Flex 엘리먼트)에는 특정 카테고리 글들이 표시될 것입니다. 특정 카테고리 글 대신 해당 카테고리의 글들이 표시되도록 하려면 아래의 방법을 참고해보세요.
뉴스페이퍼 테마: 카테고리 페이지의 그리드에 동일 카테고리 글 표시하기
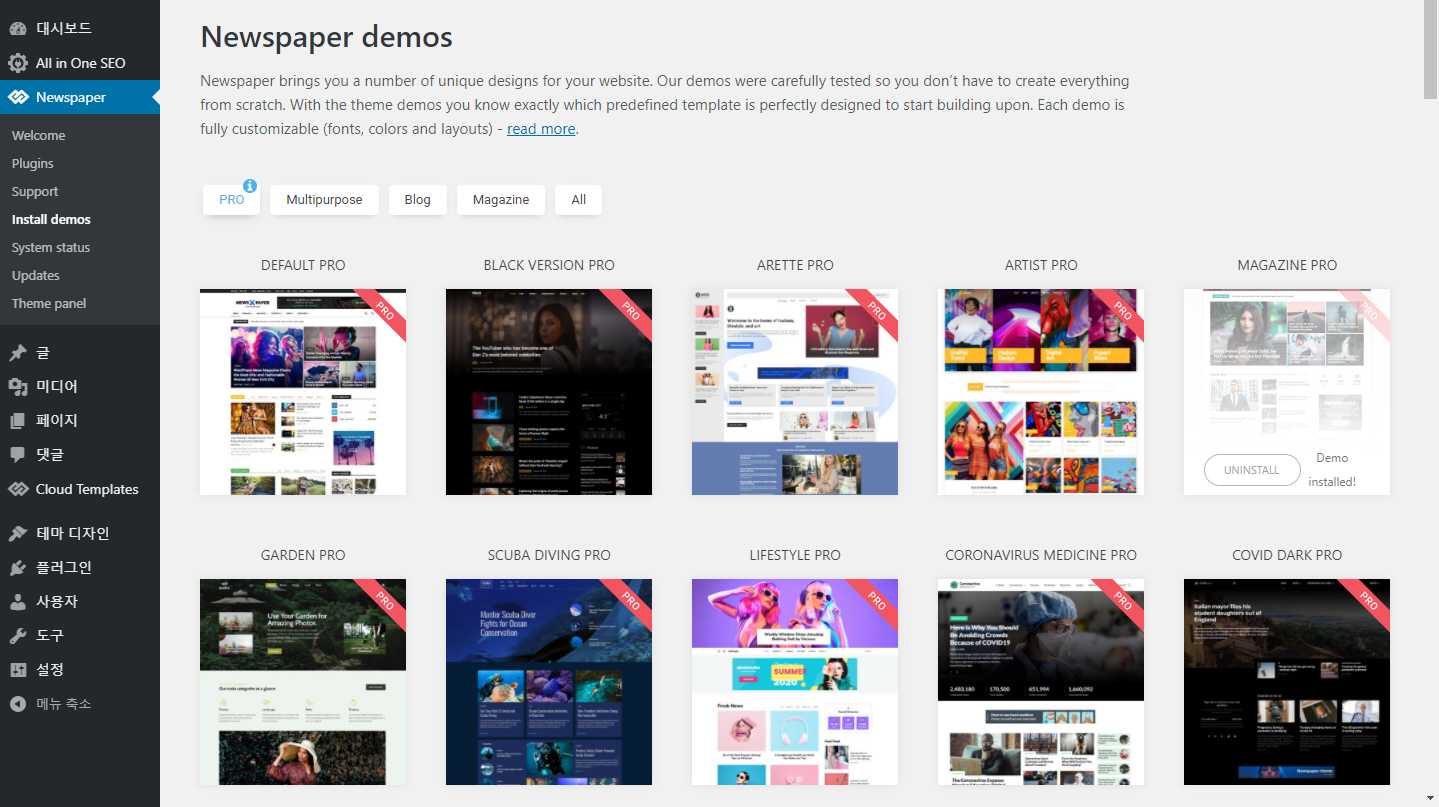
Newspaper 테마를 사용하는 겨웅 Newspaper > Install demos에서 데모를 설치하여 이용할 수 있습니다. 뉴스페이퍼는 데모를 삭제하는 기능도 제거하므로 설치한 데모가 마음에 들지 않으면 다른 데모를 쉽게 바꿀 수 있습니다.
현재 PRO 데모는 약 40개 정도가 제공되고, 전체 데모는 100개가 넘는 것 같습니다.

Magazine Pro 데모를 설치할 경우 헤더, 푸터, 싱글 포스트, 카테고리, 404 페이지 등을 클라우드 템플릿에서 제어됩니다. 카테고리 페이지의 상단에 표시되는 빅 그리드에서 해당 카테고리 글들이 표시되지 않을 수 있습니다.
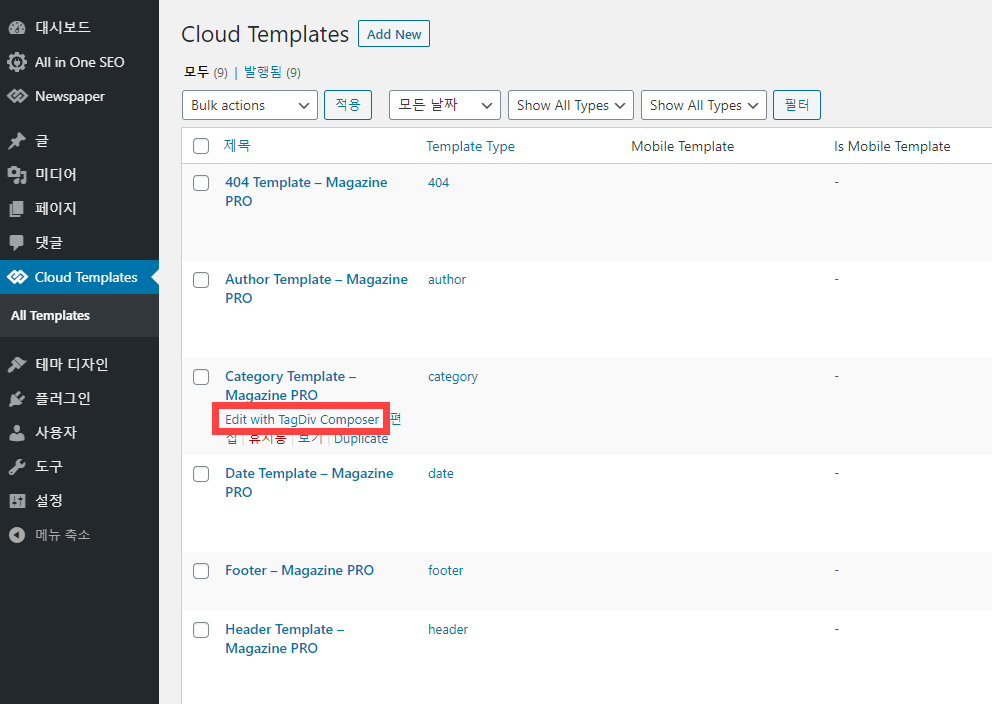
그런 경우 Cloud Templates > All Templates를 클릭한 다음 Category Template - Magazine PRO에 마우스를 올리도록 합니다. 그러면 숨겨져 있던 메뉴가 표시됩니다. Edit with TagDiv Composer를 클릭합니다.

템플릿 편집 페이지가 표시됩니다.
오른쪽의 빅 그리드 엘리먼트를 선택합니다. 그러면 왼쪽에 Big Grid 요소 설정 패널이 표시됩니다.

Filter 탭을 선택하고 Category filter에서 Category - Current category를 선택합니다.
템플릿을 저장하고 카테고리 페이지를 살펴보면 원하는 대로 해당 카테고리의 글들이 표시될 것입니다. 표시가 안 된다면 캐시 플러그인의 캐시와 브라우저 캐시를 삭제한 후에 테스트해보세요.
마치며
아바다, 엔폴드, 뉴스페이퍼 등 인기 유료 테마는 자체 페이지 빌더를 탑재하고 있습니다. 페이지 빌더는 최적화가 제대로 안 되면 사이트 속도에 안 좋은 영향을 미칠 수도 있지만 코딩 지식을 모르는 초보자도 사용법을 익혀서 쉽게 사이트를 만들 수 있다는 장점이 있습니다. 또한, 전문가들도 페이지 빌더를 활용하면 시간과 비용을 절감할 수 있습니다.
개인 블로그를 운영하는 경우에는 뉴스페이퍼 같은 화려한 테마보다는 심플한 무료 테마를 이용하는 것도 괜찮은 방법일 수 있습니다. 개인 블로그는 그리 복잡할 필요가 없이 단순하게 만들면 속도가 괜찮게 나올 것이고, 그러면 SEO에도 긍정적인 영향을 미칩니다. 제 워드프레스 블로그에는 속도가 빠른 것으로 평가 받고 있는 GeneratePress 테마가 사용되고 있습니다.
블로그 리뉴얼: GeneratePress 테마로 변경 - 워드프레스 정보꾸러미
이 워드프레스 사이트에 인기 매거진 테마인 뉴스페이퍼를 약 10개월 정도 사용하다 지난 주에 가볍고 빠른 테마로 평가되는 GeneratePress 테마로 변경하여 블로그 리뉴얼을 해보았습니다. GeneratePr
www.thewordcracker.com
참고
워드프레스 아바다 /뉴스페이퍼 테마 데모 제거 및 재설치
워드프레스 유료 테마에서는 일반적으로 다양한 데모가 제공됩니다. 예를 들어, 인기 매거진 테마인 Newspaper(뉴스페이퍼)에서는 현재 68개의 데모가 제공됩니다. 데모는 보통 하나만 선택하여 설
avada.tistory.com

